अपने इंटेंट और सीन सेट अप करने के बाद, आपको अपने फ़ुलफ़िलमेंट कोड को अपडेट करना होगा, ताकि Action Builder के अनुरोध और रिस्पॉन्स फ़ॉर्मैट में हुए बदलावों को ध्यान में रखा जा सके. यह Actions Builder की अतिरिक्त सुविधाओं का इस्तेमाल करने के बारे में भी है. इस पेज पर, ऑर्डर पूरा करने के कोड को अपडेट करते समय इस्तेमाल किए जाने वाले सामान्य निर्देशों और ज़रूरी बातों के बारे में बताया गया है.
ग्राहक को आइटम भेजने के तरीके के बारे में सोचें
आपके प्रोजेक्ट का पूरा कोड, बातचीत वाले मॉडल और डेवलपमेंट प्लैटफ़ॉर्म की सुविधाओं पर निर्भर करता है. Actions Builder में बातचीत वाला नया मॉडल और फ़ंक्शन उपलब्ध कराया गया है. इसकी मदद से, बातचीत करने का तरीका बदल सकता है. साथ ही, इससे प्रोजेक्ट पूरा करने का आपका तरीका बदल सकता है. इस सेक्शन में, Actions Builder की सुविधाओं के बारे में बताया गया है. ये ऐसी सुविधाएं हैं जो Dialogflow से अलग हैं. साथ ही, यह भी बताया गया है कि ये अंतर आपके फ़ुलफ़िलमेंट कोड को लागू करने के तरीके में कैसे बदलाव करते हैं.
बातचीत लागू करने के तरीके में हुए बदलाव
- डायलॉग, इंटेंट और कॉन्टेक्स्ट के हिसाब से बातचीत वाले फ़्लो का इस्तेमाल करता है. इसमें ट्रेनिंग के वाक्यांशों और पिछले इंटेंट के इनपुट/आउटपुट कॉन्टेक्स्ट के आधार पर, अलग-अलग इंटेंट का मिलान किया जाता है.
- Actions Builder की बातचीत वाली प्रक्रिया, बातचीत वाले मोड़ों के लिए कंटेनर के तौर पर सीन का इस्तेमाल करती है. किसी सीन में, खास इंटेंट को मैच किया जा सकता है. काफ़ी हद तक Dialogflow के कॉन्टेक्स्ट की तरह. ट्रांज़िशन से यह तय होता है कि किस इंटेंट से मैच किया गया है. इसके आधार पर, किस सीन पर जाना है.
फिर से इस्तेमाल किए जा सकने वाले वेबहुक फ़ंक्शन
- Dialogflow में, वेबहुक हैंडलर अलग-अलग इंटेंट से जुड़े होते हैं. अगर अतिरिक्त लॉजिक की ज़रूरत है, तो नए फ़ंक्शन को मैनेज करने के लिए आपको एक अलग इंटेंट बनाना होगा.
- Actions Builder में वेबहुक हैंडलर के नाम अपनी पसंद के मुताबिक हैंडलर के नाम होते हैं. इस सुविधा की मदद से, अपने प्रोजेक्ट में कई सीन के ज़रिए फ़ंक्शन को कॉल किया जा सकता है.
वेबहुक शुरू करने के अन्य तरीके
- Dialogflow में हर इंटेंट के लिए एक वेबहुक के लिए एक और इंटेंट की ज़रूरत होती है, ताकि आपके प्रोजेक्ट को पूरा करने में ज़्यादा बातचीत वाले तर्क को आसानी से मदद मिल सके.
- Action Builder की मदद से, किसी सीन में कई जगहों से वेबहुक कॉल किए जा सकते हैं. जैसे, कॉल करते समय, अलग-अलग स्थितियों के हिसाब से, स्लॉट फ़िलिंग के आधार पर, और कस्टम और सिस्टम इंटेंट मैचिंग के ज़रिए.
ग्राहक को आइटम भेजने का कोड अपडेट करना
कार्रवाई की जटिलता और मकसद के आधार पर, हर कार्रवाई के फ़ुलफ़िलमेंट कोड अलग-अलग होंगे. हालांकि, कोड को अपडेट करते समय कुछ सामान्य तरीके अपनाने होते हैं:
क्लाइंट लाइब्रेरी का सबसे नया वर्शन डाउनलोड और इंस्टॉल करें.
npm install @assistant/conversationअपने कोड के
requireस्टेटमेंट अपडेट करें. उदाहरण के लिए:const { SimpleResponse, BasicCard, Image, } = require('actions-on-google');ऊपर दिए गए कोड को इससे अपडेट किया गया है:
const { conversation, Simple, Card, Image, } = require('@assistant/conversation');नए तरीकों का इस्तेमाल करने के लिए, अपने कोड को रीफ़ैक्टर करें.
- इंटेंट हैंडलर:
app.intent→app.handle - जवाब/प्रॉम्प्ट:
conv.ask→conv.add - प्लैटफ़ॉर्म/डिवाइस की सुविधाएं:
conv.surface.capabilities.has('actions.capability.SCREEN_OUTPUT')→conv.device.capabilities.includes('RICH_RESPONSE') - डेटा सेव करने की जगह:
conv.data→conv.session.params रिस्पॉन्स के टाइप:
SimpleResponse→SimpleBasicCard→CardSuggestions→Suggestion
इंटेंट पैरामीटर:
conv.parameters[KEY]→conv.intent.parameters[KEY].resolvedकॉन्टेक्स्ट/सीन ट्रांज़िशन:
conv.contexts.set(content_name, 5);→conv.scene.next.name = 'context_name'बातचीत खत्म करें:
conv.close(response)→conv.add.response; conv.scene.next.name = 'actions.page.END_CONVERSATION'
- इंटेंट हैंडलर:
बिल्डर के नए रिस्पॉन्स प्रिमिटिव का इस्तेमाल करने के लिए, रिस्पॉन्स कोड को अपडेट करें. उदाहरण के लिए:
conv.ask(new Suggestions (['a', 'b']));ऊपर दिए गए कोड को इससे अपडेट किया गया है:
for (suggestion of ['a', 'b']) { conv.add.(new Suggestion({title: suggestion})) }
तरीकों की पूरी सूची देखने के लिए, नीचे ग्राहक को भरने वाले कोड का अनुवाद करने वाला मैप देखें.
अनुरोध और रिस्पॉन्स पेलोड की तुलना करने के लिए, इन पेजों को देखें:
- अनुरोध के फ़ॉर्मैट
- जवाब के फ़ॉर्मैट
वेबहुक सेट अप करें
ग्राहक को आइटम भेजने के बाद उसे अपडेट करने के बाद, अपने प्रोजेक्ट के सभी सीन में वेबहुक कॉल की सुविधा चालू करें. माइग्रेशन टूल आपके Dialogflow इंटेंट की वेबहुक सेटिंग को माइग्रेट कर रहा है. हालांकि, आपको इन सेटिंग की समीक्षा करनी होगी. ऐसा इसलिए, क्योंकि आपके ग्राहक को आइटम भेजने वाले कोड और वेबहुक के फ़ंक्शन में बदलाव हो सकता है.
Dialogflow में वेबहुक, इंटेंट में चालू किए जाते हैं और आपके फ़ुलफ़िलमेंट कोड में, इंटेंट के मैच होने पर हैंडलर और फ़ंक्शन को एक्ज़ीक्यूट किया जाता है. Actions Builder में, वेबहुक, शुरू करने के इंटेंट या सीन के अंदर ट्रिगर हो सकता है. इससे आपके फ़ुलफ़िलमेंट एंडपॉइंट को एक अनुरोध भेजा जाता है. आपके ग्राहक को आइटम भेजने में ऐसे वेबहुक हैंडलर शामिल हैं जो अनुरोध में JSON पेलोड को प्रोसेस करते हैं. वेबहुक को, नीचे दी गई स्थितियों में ट्रिगर किया जा सकता है:
- शुरू करने के इंटेंट से मेल खाने के बाद
- सीन के अंदर जाने के दौरान
- किसी सीन के स्थिति स्टेज में, किसी शर्त के सही होने के बाद
- सीन में स्लॉट फ़ाइलिंग स्टेज के दौरान
- सीन के इनपुट स्टेज में इंटेंट मैच होने के बाद
Dialogflow से Actions Builder पर माइग्रेट करते समय, आपको अपनी बातचीत की प्रक्रिया में होने वाले बदलावों पर ध्यान देना होगा, क्योंकि इससे वेबहुक कॉल करने का समय और जगह बदल सकता है.
वेबहुक कॉल चालू करने के लिए, यह तरीका अपनाएं:
- वह सीन चुनें जिससे आपको वेबहुक को कॉल करना है.
वह राज्य चुनें जिसके लिए आपको वेबहुक चालू करना है. इनमें से एक या ज़्यादा स्थितियों के लिए वेबहुक चालू किया जा सकता है:
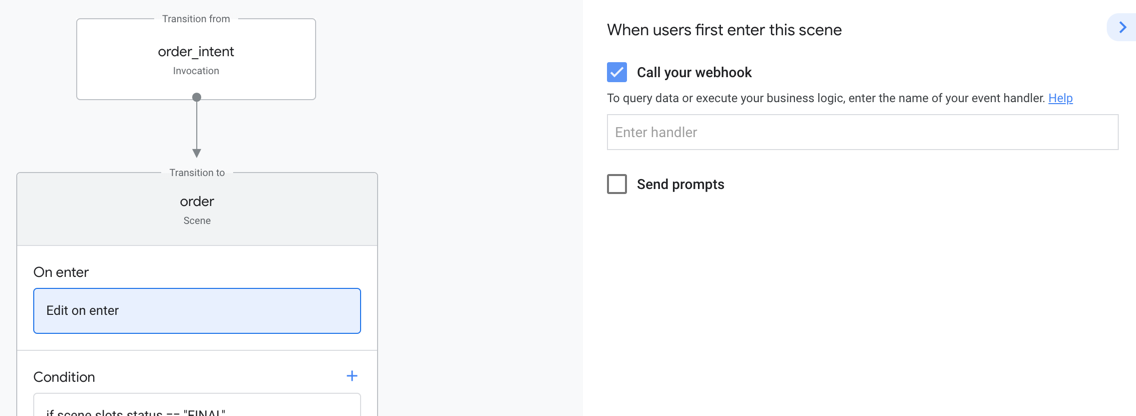
- अंदर जाने पर
- शर्त
- स्लॉट भरना
- उपयोगकर्ता के इंटेंट को मैनेज करना
- सिस्टम इंटेंट हैंडलिंग
अपने वेबहुक को कॉल करें विकल्प पर सही का निशान लगाएं.

वह वेबहुक हैंडलर डालें जिसे आपने फ़ुलफ़िलमेंट कोड में सेट किया है.
सेव करें पर क्लिक करें.
अपने वेबहुक कॉल और ग्राहक को आइटम भेजने के लिए किए गए बदलावों को आज़माने के लिए, जांच करें पर जाएं.
ग्राहक को भेजे गए कोड का अनुवाद करने के लिए मैप
नीचे दी गई टेबल में यह दिखाया गया है कि Dialogflow का फ़ुलफ़िलमेंट कोड सिंटैक्स, Actions Builder कोड में कैसे बदलता है. तरीकों की पूरी सूची के लिए, कार्रवाइयां बिल्डर और SDK टूल के रेफ़रंस वाले दस्तावेज़ देखें.
| Dialogflow | ऐक्शन बिल्डर |
|---|---|
conv.data |
conv.session.params |
conv.ask |
conv.add |
conv.close |
conv.scene.next.name = 'actions.scene.END_CONVERSATION' |
conv.user.storage |
conv.user.params |
conv.input.raw |
conv.intent.query |
conv.parameters |
conv.intent.params[key].resolved |
conv.arguments.get('MEDIA_STATUS')mediaStatus.status==='FINISHED' |
conv.intent.params['MEDIA_STATUS']mediaStatus.resolved==='FINISHED' |
| इवेंट | सिस्टम इंटेंट हैंडलिंग:MEDIA_STATUS_FINISHEDMEDIA_STATUS_FAILED |
conv.device.capabilities.has("actions.capability.SCREEN_OUTPUT") |
conv.device.capabilities.includes("RICH_RESPONSE") |
app.intent |
app.handler |
app.middleware |
app.middleware |
| आसान जवाब |
prompt
-firstSimple
|
| रिच जवाब |
prompt
-content
-card: object
-image: object
-table: object
-media: object
-suggestions
-link
|
अतिरिक्त टूल के बारे में जानकारी नीचे दी गई है:

