Setelah menyiapkan intent dan scene, Anda harus memperbarui kode fulfillment untuk memperhitungkan perubahan dalam format permintaan dan respons Action Builder. Ini juga merupakan kesempatan untuk mempertimbangkan penggunaan fitur tambahan Action Builder. Halaman ini membahas langkah-langkah dan pertimbangan umum, saat memperbarui kode pemenuhan Anda.
Pertimbangkan pendekatan fulfillment Anda
Kode fulfillment proyek Anda bergantung pada model percakapan dan fitur platform pengembangan. Actions Builder memperkenalkan model dan fungsi percakapan baru yang mengubah cara Anda membangun percakapan dan kemungkinan akan mengubah cara Anda mendekati pemenuhan proyek Anda. Bagian ini menjelaskan fitur Actions Builder yang berbeda dengan Dialogflow, dan bagaimana perbedaan ini mengubah cara Anda menerapkan kode fulfillment.
Perubahan pada penerapan percakapan
- Dialogflow menggunakan alur percakapan intent-ke-intent yang didorong secara kontekstual, dengan setiap intent dicocokkan berdasarkan frasa pelatihan dan konteks input/output dari intent sebelumnya.
- Alur percakapan Actions Builder menggunakan adegan sebagai penampung untuk giliran percakapan. Dalam sebuah scene, intent tertentu dapat dicocokkan, seperti halnya konteks Dialogflow. Transisi menentukan adegan mana yang akan ditransisikan, berdasarkan intent mana yang cocok.
Fungsi webhook yang dapat digunakan kembali
- Di Dialogflow, pengendali webhook terikat dengan intent individual. Jika memerlukan logika tambahan, Anda harus membuat intent terpisah untuk menangani fungsi baru.
- Pengendali webhook memiliki nama pengendali kustom di Action Builder. Fitur ini memberi Anda kemampuan untuk memanggil fungsi dari beberapa scene di seluruh project.
Cara lain untuk memanggil webhook
- Satu webhook per pendekatan intent di Dialogflow memerlukan intent tambahan untuk memfasilitasi lebih banyak logika percakapan dalam fulfillment project Anda.
- Action Builder memungkinkan Anda melakukan panggilan webhook dari beberapa tempat dalam scene: saat enter, berdasarkan kondisi, berdasarkan pengisian slot, serta melalui pencocokan intent kustom dan sistem.
Memperbarui kode fulfillment Anda
Kode fulfillment setiap Action akan berbeda bergantung pada kompleksitas dan tujuan Action, tetapi ada langkah-langkah umum yang harus dilakukan saat memperbarui kode Anda:
Download dan instal library klien versi terbaru.
npm install @assistant/conversationPerbarui pernyataan
requiredalam kode Anda. Contoh:const { SimpleResponse, BasicCard, Image, } = require('actions-on-google');Kode di atas diperbarui menjadi berikut:
const { conversation, Simple, Card, Image, } = require('@assistant/conversation');Faktorkan ulang kode Anda untuk menggunakan metode baru.
- Pengendali intent:
app.intent→app.handle - Respons/perintah:
conv.ask→conv.add - Kemampuan platform/perangkat:
conv.surface.capabilities.has('actions.capability.SCREEN_OUTPUT')→conv.device.capabilities.includes('RICH_RESPONSE') - Penyimpanan data:
conv.data→conv.session.params Jenis respons:
SimpleResponse→SimpleBasicCard→CardSuggestions→Suggestion
Parameter intent:
conv.parameters[KEY]→conv.intent.parameters[KEY].resolvedTransisi konteks/adegan:
conv.contexts.set(content_name, 5);→conv.scene.next.name = 'context_name'Mengakhiri percakapan:
conv.close(response)→conv.add.response; conv.scene.next.name = 'actions.page.END_CONVERSATION'
- Pengendali intent:
Perbarui kode respons untuk menggunakan primitif respons baru Builder. Contoh:
conv.ask(new Suggestions (['a', 'b']));Kode di atas diperbarui menjadi berikut:
for (suggestion of ['a', 'b']) { conv.add.(new Suggestion({title: suggestion})) }
Lihat peta terjemahan kode fulfillment di bawah untuk mengetahui daftar lengkap metode.
Gunakan halaman berikut untuk membandingkan payload permintaan dan respons:
- Format permintaan
- Format respons
Menyiapkan webhook
Setelah memperbarui fulfillment, aktifkan panggilan webhook di seluruh scene dalam project Anda. Meskipun alat migrasi memigrasikan setelan webhook intent Dialogflow Anda, Anda perlu meninjau setelan ini, karena kode fulfillment yang difaktorkan ulang dan fungsi webhook Anda mungkin berubah.
Di Dialogflow, webhook diaktifkan di intent dan kode fulfillment Anda akan menyertakan pengendali serta fungsi yang akan dieksekusi, saat intent cocok. Di Actions Builder, webhook dapat dipicu dalam intent atau scene pemanggilan, yang mengirimkan permintaan ke endpoint fulfillment Anda. fulfillment Anda berisi pengendali webhook yang memproses payload JSON dalam permintaan. Anda dapat memicu webhook dalam situasi berikut:
- Setelah intent pemanggilan cocok
- Selama adegan berada di dalam panggung
- Setelah kondisi dievaluasi ke benar (true) dalam tahap kondisi scene
- Selama tahap pengarsipan slot adegan
- Setelah pencocokan intent terjadi dalam tahap input scene
Saat bermigrasi dari Dialogflow ke Actions Builder, Anda perlu mempertimbangkan perubahan pada alur percakapan, karena hal ini dapat berubah kapan dan di mana Anda melakukan panggilan webhook.
Untuk mengaktifkan panggilan webhook, ikuti langkah-langkah berikut:
- Pilih adegan yang ingin Anda gunakan untuk memanggil webhook.
Pilih negara bagian tempat webhook ingin diaktifkan. Anda dapat mengaktifkan webhook untuk satu atau beberapa status berikut:
- Saat dimasukkan
- Kondisi
- Pengisian slot
- Penanganan intent pengguna
- Penanganan intent sistem
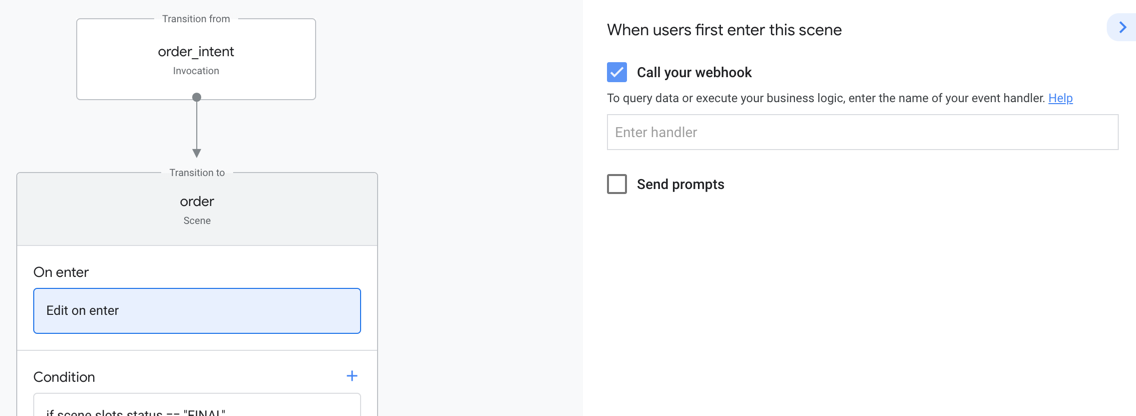
Periksa opsi Call your webhook.

Masukkan pengendali webhook yang Anda tentukan dalam kode fulfillment.
Klik Simpan.
Buka Test untuk mencoba panggilan webhook dan perubahan fulfillment.
Peta terjemahan kode pemenuhan
Tabel di bawah ini menunjukkan bagaimana sintaksis kode fulfillment Dialogflow diterjemahkan menjadi kode Actions Builder. Lihat dokumen referensi Action Builder dan SDK untuk mengetahui daftar lengkap metode.
| Dialogflow | Action Builder |
|---|---|
conv.data |
conv.session.params |
conv.ask |
conv.add |
conv.close |
conv.scene.next.name = 'actions.scene.END_CONVERSATION' |
conv.user.storage |
conv.user.params |
conv.input.raw |
conv.intent.query |
conv.parameters |
conv.intent.params[key].resolved |
conv.arguments.get('MEDIA_STATUS')mediaStatus.status==='FINISHED' |
conv.intent.params['MEDIA_STATUS']mediaStatus.resolved==='FINISHED' |
| Acara | Penanganan intent sistem:MEDIA_STATUS_FINISHEDMEDIA_STATUS_FAILED |
conv.device.capabilities.has("actions.capability.SCREEN_OUTPUT") |
conv.device.capabilities.includes("RICH_RESPONSE") |
app.intent |
app.handler |
app.middleware |
app.middleware |
| Respons sederhana |
prompt
-firstSimple
|
| Respons lengkap |
prompt
-content
-card: object
-image: object
-table: object
-media: object
-suggestions
-link
|
Anda dapat menemukan informasi untuk alat tambahan di bawah:
