Page Summary
-
Blockly's code is open source and free to use without attribution, though referencing the product is encouraged.
-
When referring to Blockly in text, use the description "Blockly is an open-source developer library from Google.It creates a visual programming interface that uses drag-and-drop blocks." or the phrase "Built with Blockly".
-
Do not refer to Blockly as a language; it is a library for creating block-based visual programming interfaces.
-
When visually representing Blockly, use the provided logos and hyperlink the badge to Blockly's home page.
-
Avoid altering or distorting the Blockly logo and do not use it in ways that may be confusing or misleading or as the most prominent element on your page.
Blockly's code is open source and free to use without attribution.
However, we do encourage developers who are using Blockly to reference the product in their website, app, or product. This page describes the best practices for referring to Blockly and attributing it as well as appropriate uses of the logo.
How to refer to Blockly
Describing and attributing Blockly in text
Upon first reference in a paragraph, use the primary one-line description:
Blockly is an open-source developer library from Google. It creates a visual programming interface that uses drag-and-drop blocks.
When referring to Blockly in the context of another app which uses Blockly you should use the phrase "Built with Blockly".
When giving Blockly attribution, this phrase should be used for blog posts, press interviews, the app, and on your website.
Reference do's and don'ts
Do — Call Blockly "beginner friendly" instead of "kid friendly." Blockly is used for a variety of applications, not all of which are kid focused.
Don't — Refer to Blockly as a language (for example, as a "block-based programming language"). Blockly is not a language, it's a library that developers use to make a block-based visual programming interface.
How to visually represent Blockly
Attributing Blockly with a logo
To give Blockly attribution in your app or website, please use one of the following logos, depending on background color:

|

|
|---|---|
| For light backgrounds with overlapping shapes or varied patterns, and for solid dark backgrounds (no shapes or patterns) with high contrast. | For dark backgrounds with overlapping shapes or varied patterns. |
| PNG SVG | PNG SVG |
Please hyperlink the badge to Blockly's home page: https://g.co/dev/blockly
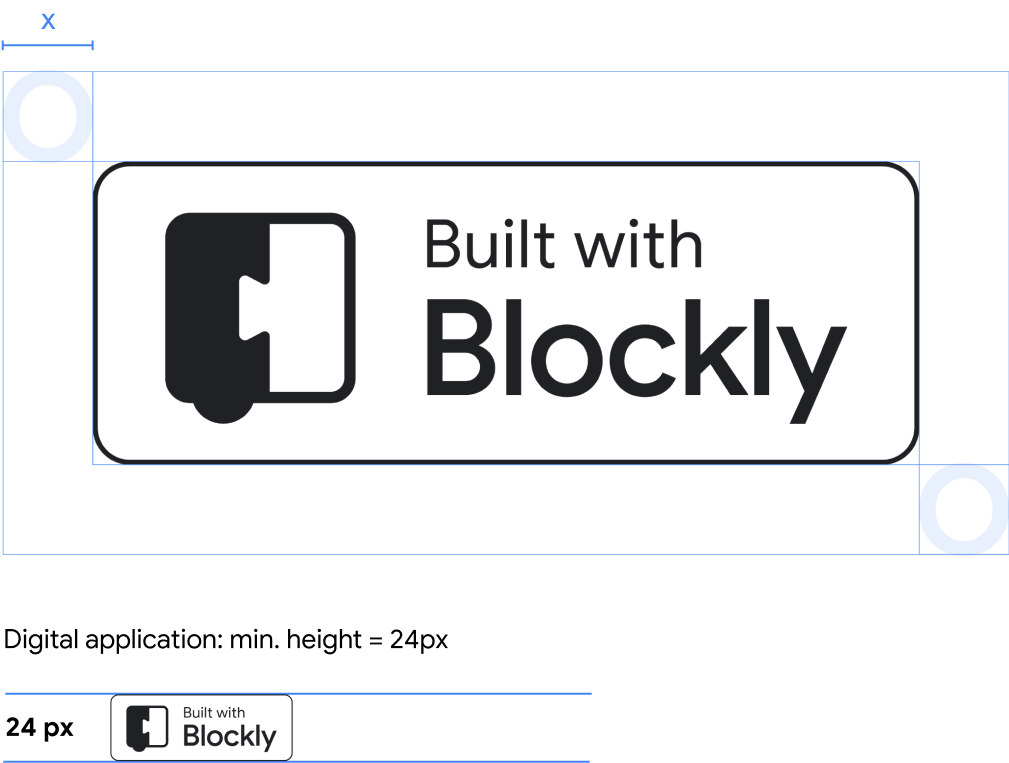
Badge sizing and spacing
 To ensure legibility, badges should not be used with a height smaller than 24px.
To ensure legibility, badges should not be used with a height smaller than 24px.
For lockups, provide at least x-height and width x1 white space around the logo. Never crowd or overlap the logo with other elements.
Other uses of the Blockly logo
Do not use the Blockly mark or any variant of the Blockly mark in conjunction with the overall name of your application, product, service, or website without permission from the Blockly team (please email blockly-support@google.com to request permission). Do not alter or use the Blockly mark in a way that may be confusing or misleading, and never use Blockly branding as the most prominent element on your page.

|
Standard lockupThe standard lockup can be used in slide decks and blog posts. Whenever possible, the logo should be represented as a horizontal lockup with a full color logomark and neutral 700 (#5F6368) or solid white logotype. PNG SVG |

|

|

|
|---|---|---|
| When there is limited horizontal space, a vertical lockup can be used with the full color logomark and neutral 700 (#5F6368) or solid white logotype. | When there is limited vertical and horizontal space, the logomark can be used by itself without the logotype. | When the color of the logomark has poor contrast with the background, a solid white knockout version can be used. |
| PNG SVG | PNG SVG | PNG SVG |
Logo colours
|
Blockly blue
#4285f4 or hsla(217, 89%, 61%, 1) |
Blockly gray
#c8d1db or hsla(212, 21%, 82%, 1) |
Neutral 700
#5f6368 or hsla(213, 5%, 39%, 1) |

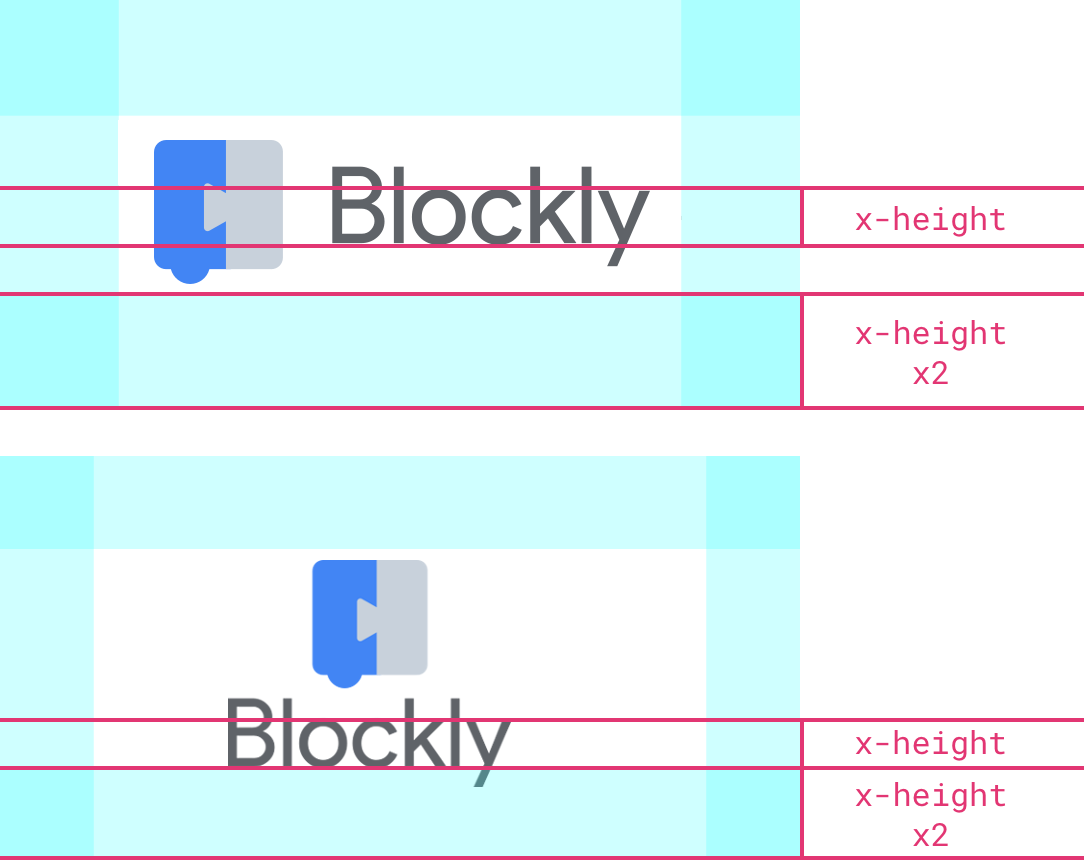
Sizing and spacing
To ensure legibility, the logo should not be used with a height smaller than 24px.
For lockups, provide at least x-height x2 white space around the logo. Never crowd or overlap the logo with other elements.
Common errors
Do not...
- Alter or distort the logo in any way
- Use the white knockout in any color but white
- Alter color, shape, or angles
- Rotate or flip in any direction
- Alter proportions, positioning, or placement
- Replace the logotype with a different typeface
- Use the old Blockly logo (existing uses should be updated when convenient)
- Use the logo on a poorly contrasting background (e.g. the knockout logo on a light gray background)
- Overlap or crowd the logo with other elements
- Redraw the logo
- Use other Google branding in conjunction with your product
For guidelines on how to use other Google brands, see the Brand Permissions site.
