Im Laufe der Jahre hat das Team von Blockly und Blockly Games viele Erkenntnisse gewonnen, die auf die Entwicklung von Blockly-basierten Anwendungen anwendbar sind. Im Folgenden finden Sie eine Sammlung von Fehlern, die wir gemacht haben, sowie Fehler, die häufig von anderen gemacht werden.
Dies sind allgemeine Lektionen, die wir mit dem visuellen Stil von Blockly gewonnen haben und gelten möglicherweise nicht für alle Anwendungsfälle oder Designs. Möglicherweise gibt es andere Lösungen. Dies ist auch keine vollständige Liste der Probleme, auf die Nutzende stoßen könnten, und wie sie vermieden werden können. Jeder Fall ist ein wenig anders und kann seine eigenen Vor- und Nachteile haben.
1. Rahmenstil
In den 2000er-Jahren galt der „Aqua“-Look: Alle Objekte auf dem Bildschirm waren mit Markierungen und Schatten versehen. In den 2010er-Jahren wurde das Material Design stilgerecht gestaltet und jedes Objekt auf dem Bildschirm wurde zu einer sauberen, flachen, rahmenlosen Form vereinfacht. Die meisten Blockprogrammierumgebungen haben Markierungen und Schatten um jeden Block. Wenn die heutigen Grafikdesignschaffenden dies sehen, entfernen sie diese veralteten Dekorationen ausnahmslos.

Wie im obigen Beispiel mit fünf Blöcken (aus scriptr.io) zu sehen ist, sind diese veralteten Dekorationen unverzichtbar, um verbundene Blöcke mit derselben Farbe zu unterscheiden.
Empfehlung: Wenn du Blockly neu anwendest, solltest du nicht zulassen, dass moderne Mode deine App beeinträchtigt.
2. Unterstacks verschachteln
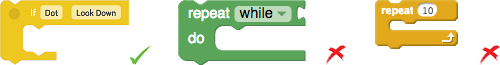
C-förmige Blöcke haben immer einen Anschluss an der Innenseite, aber einige Umgebungen haben auch einen Anschluss unten (z.B. Wonder Workshop), andere jedoch keinen Anschluss (z.B. Blockly und Scratch). Da die meisten Anweisungsblöcke sowohl einen oberen als auch einen unteren Connector haben, sehen einige Nutzer nicht sofort, dass Anweisungen in ein C passen, das keinen unteren Connector hat.

Sobald die Nutzenden herausgefunden haben, dass ein Anweisungsblock in ein C passt, müssen sie herausfinden, dass auch mehr dieser Anweisung passen. In einigen Umgebungen wird die untere Verbindung der ersten Anweisung unten im „C“ verschachtelt (z.B. Wonder Workshop und Scratch), während andere eine kleine Lücke zurücklassen (z.B. Blockly). Die kompakte Verschachtelung lässt keinen Hinweis darauf, dass mehr Blöcke gestapelt werden können.

Diese beiden Probleme interagieren schlecht miteinander. Wenn ein innen unten vorhandener Connector vorhanden ist (Wonder Workshop), wird die ursprüngliche Verbindung der ersten Anweisung deutlicher dargestellt, allerdings auf Kosten der Fähigkeit, Stacking zu erkennen. Wenn kein Inner-unten-Connector vorhanden ist (Blockly), ist die Verbindung der ersten Anweisung nicht offensichtlich, aber das Stapeln ist sichtbar. Da es keinen inneren unteren Connector hatte und der untere Connector der Anweisung (Scratch) verschachtelt war, war die Sichtbarkeit beim Testen mit Blockly am schlechtesten.
Unserer Erfahrung nach ist die Verbindung der ersten Aussage für Nutzer eine geringere Herausforderung als das Entdecken von Stacking. Und wenn sie einmal entdeckt wird, werden sie nie vergessen, während Letzteres Aufforderungen erfordert. Blockly hat sowohl den Wonder-Workshop als auch den Scratch-Ansatz ausprobiert, bis eines Tages ein Renderingfehler auftrat, wodurch die kleine Lücke vergrößert wurde. Durch diesen Programmfehler konnten wir eine deutliche Verbesserung bei den Nutzerstudien feststellen.
Empfehlung: Behalte bei einem Rekining von Blockly die vorhandene Stapel-UI bei.
3. Symmetrische Verbindungen
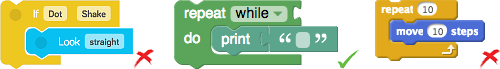
Blockly hat zwei verschiedene Verbindungstypen: die horizontalen Puzzleformen und die vertikalen Stapeleinsparungen. In einer guten Benutzeroberfläche sollte die Anzahl der Designelemente minimiert werden. Dementsprechend versuchen viele Designer, beide Verbindungstypen so zu gestalten, dass sie gleich aussehen (wie unten gezeigt).

Dies führt zu Verwirrung bei neuen Nutzern, die nach Möglichkeiten suchen, Blöcke so zu rotieren, dass sie in inkompatible Verbindungen passen. Blockly macht Programmierelemente visuell und greifbar. Man muss also bedenken, dass unbeabsichtigt Nutzerinteraktionen vorgeschlagen werden, die nicht unterstützt werden.
Dementsprechend verwendet Blockly eine eng anliegende Puzzleform für Wertverbindungen und eine optisch deutlich erkennbare Aussparung für das Stapeln von Anweisungen.
Empfehlung: Achte darauf, dass horizontale und vertikale Verbindungen unterschiedlich aussehen, wenn du Blockly umgestaltest.
4. Variablen- und Funktionsnamen

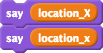
Programmier-Neulinge gehen nicht davon aus, dass location_X und location_x unterschiedliche Variablen sind. Daher folgt Blockly dem Beispiel von BASIC und HTML, indem bei Variablen und Funktionen die Groß- und Kleinschreibung nicht berücksichtigt wird. Scratch verwendet einen subtileren Ansatz (wie rechts dargestellt) und unterscheidet bei Variablennamen zwischen Groß- und Kleinschreibung, aber nicht bei Gleichheitsprüfungen.
Außerdem müssen Variablen und Funktionen bei Blockly nicht dem typischen [_A-Za-z][_A-Za-z0-9]*-Schema entsprechen. Wenn Sie eine Variable List of zip codes oder רשימת מיקודים benennen möchten, ist diese in Ordnung.
Empfehlung: Groß-/Kleinschreibung ignorieren und alle Namen zulassen.
5. Globale Variablen
Programmieranfänger haben auch Schwierigkeiten, den Umfang zu verstehen. Daher folgt Blockly dem Beispiel von Scratch und macht alle Variablen global. Der einzige Nachteil von globalen Variablen ist, dass die Rekursion schwieriger ist (man muss Variablen auf eine Liste setzen und einfügen müssen), aber diese Programmiertechnik geht über den Umfang der Zielnutzer von Blockly hinaus.
Empfehlung: Der Umfang liegt außerhalb des Zuständigkeitsbereichs. Belassen Sie ihn für später.
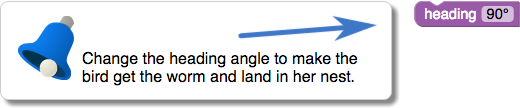
6. Anleitung
Blockly Games wurde speziell dafür entwickelt, selbst unterrichtet zu sein, ohne dass eine Lehrkraft oder ein Unterrichtsplan erforderlich ist. Dazu gab es in der ersten Version von Blockly Games eine Anleitung für jedes Level. Die meisten Schüler würden sie nicht lesen. Wir haben sie auf einen Satz reduziert, die Schriftgröße vergrößert und in einer gelben Blase hervorgehoben. Die meisten Schüler würden sie nicht lesen. Wir haben modale Pop-ups mit den Anweisungen erstellt. Die meisten Studenten haben instinktiv die Pop-ups geschlossen, ohne sie zu lesen, und gingen dann weg.

Schließlich haben wir Pop-ups erstellt, die nicht geschlossen werden können. Sie sind so programmiert, dass sie die Aktionen der Schüler oder Studenten überwachen und sich nur dann schließen, wenn sie die erforderliche Aktion ausgeführt haben. Diese kontextbezogenen Pop-ups sind schwierig zu programmieren, aber recht effektiv. Außerdem war es wichtig, dass sie sich im Sichtfeld befinden, ohne den Arbeitsbereich zu beeinträchtigen.
Empfehlung: Die Anleitung sollte kurz und langlebig sein, aber nicht widersprüchlich.
7. Code-Eigentumsrechte
Übungen zum Lehren eines bestimmten Konzepts enthalten oft Teillösungen, die die Studenten anpassen müssen, um den gewünschten Effekt zu erzielen. Zu diesem Zweck wurde in Blockly eine Klasse nicht bearbeitbarer, nicht verschiebbarer und nicht löschbarer Blöcke erstellt. Den Schülern gefielen diese Lücken jedoch nicht. Sie haben kein Gefühl der Eigenverantwortung für die Lösung.

Das Entwerfen von Übungen im freien Format, die dieselben Konzepte vermitteln, ist schwieriger. Eine Methode, die sich als erfolgreich erwiesen hat, besteht darin, die eigene Lösung des Studenten für eine Übung als Ausgangspunkt für die nächste Übung zu verwenden.
Empfehlung: Schreiben Sie keinen Code für den Nutzer.
8. Layout des Arbeitsbereichs
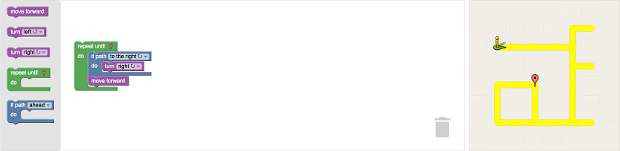
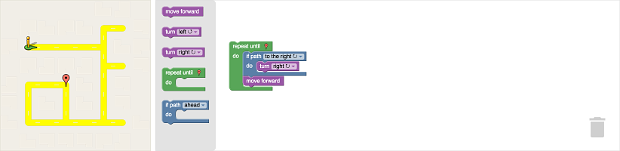
Es gibt zwei sinnvolle Möglichkeiten, einen Bildschirm von links nach rechts anzuordnen. Eine Möglichkeit besteht darin, mit der Symbolleiste auf der linken Seite, dem Arbeitsbereich in der Mitte und der Ausgabevisualisierung auf der rechten Seite zu beginnen. Dieses Layout wird sowohl von Version 1 von Scratch als auch von „Made with Code“ verwendet.

Die andere Möglichkeit beginnt mit der Ausgabevisualisierung auf der linken Seite, der Symbolleiste in der Mitte und dem Arbeitsbereich auf der rechten Seite. Dieses Layout wird von Version 2 von Scratch sowie von den meisten Blockly-Anwendungen verwendet.

In beiden Fällen sollte sich der Arbeitsbereich so dehnen, dass er die verfügbare Bildschirmgröße einnimmt. Nutzer benötigen so viel Platz zum Programmieren wie möglich. Wie Sie in den obigen Screenshots sehen können, funktioniert das erste Layout auf großen Bildschirmen schlecht, da der Code des Nutzers und die Ausgabevisualisierung getrennt sind. Während das zweite Layout mehr Platz für größere Programme bietet und dennoch alle drei Abschnitte nahe beieinander hält.
Es ist auch sinnvoll, dass Nutzer zuerst das Problem, das sie zu lösen versuchen, sich dann die bereitgestellten Tools ansehen und erst dann mit der Programmierung beginnen.
Für Übersetzungen ins Arabische und Hebräische muss natürlich die gesamte Reihenfolge umgedreht werden.
In einigen Fällen, z. B. bei einer kleinen Anzahl einfacher Blöcke, kann es sinnvoll sein, die Toolbox über oder unter dem Arbeitsbereich zu platzieren. Blockly unterstützt in diesen Fällen horizontales Scrollen in der Toolbox, sollte jedoch mit Vorsicht verwendet werden.
Empfehlung: Platziere die Programmvisualisierung neben der Symbolleiste.
9. Exit-Strategie
Die blockbasierte Programmierung ist oft der Ausgangspunkt für die Programmierung. Im Kontext des Unterrichtens der Computerprogrammierung ist es ein Gateway, das Studenten süchtig macht, bevor sie zu schwierigeren Dingen übergehen. Wie lange diese blockbasierte Programmierphase für Studenten dauern sollte, ist heiß diskutiert. Wenn Sie jedoch Programmieren lernen möchten, sollte dies nur vorübergehend sein.
Daher müssen blockbasierte Programmierumgebungen, die für den Unterricht im Programmieren verwendet werden, einen für ihre Studenten geeigneten Ausstieg haben. Blockly Games hat vier Strategien:

- Der gesamte Text in den Blöcken (z.B. "if", "while") wird kleingeschrieben, um textbasierten Programmiersprachen zu entsprechen.
- Die JavaScript-Version des Schüler- oder Studentencodes wird immer nach jeder Stufe angezeigt, um die Vertrautheit zu verbessern.
- Im vorletzten Spiel wird der Blocktext durch JavaScript-Code ersetzt (siehe rechts). Jetzt programmiert der Schüler in JavaScript.
- Im ultimativen Spiel wird der Block-Editor durch einen Texteditor ersetzt.
Blockbasierte Programmierumgebungen für den Unterricht müssen einen konkreten Plan für den Abschluss der Studie haben. Eine solide Ausstiegsstrategie trägt auch dazu bei, diejenigen zu überwinden, die behaupten, dass blockbasiertes Programmieren keine „echte Programmierung“ ist.
Empfehlung: Berücksichtigen Sie die Endnutzerziele und gestalten Sie das Design angemessen.

