A lo largo de los años, el equipo de Blockly y Blockly Games aprendió muchas lecciones que se pueden aplicar a quienes desarrollan aplicaciones basadas en Blockly. A continuación, se muestra una colección de errores que cometimos o errores que suelen cometer otras personas.
Estas son lecciones generales que aprendimos usando el estilo visual de Blockly y es posible que no se apliquen a todos los casos de uso o diseños. Es posible que existan otras soluciones. Tampoco es una lista exhaustiva de los problemas que los usuarios pueden encontrar y cómo evitarlos. Cada caso es un poco diferente y puede tener sus propias compensaciones.
1. Estilo del borde
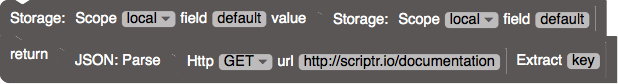
En la década de 2000, el aspecto de "Aqua" estaba muy bien y todos los objetos en pantalla estaban decorados con reflejos y sombras. En la década de 2010, el aspecto de "Material Design" está de moda y cada objeto en pantalla se simplifica a una forma limpia, plana y sin bordes. La mayoría de los entornos de programación de bloques tienen resaltados y sombras alrededor de cada bloque, por lo que, cuando los diseñadores gráficos actuales lo ven, invariablemente eliminan estas decoraciones desactualizadas.

Como se puede ver en el ejemplo anterior de cinco bloques (de scriptr.io), estas "decoraciones desactualizadas" son vitales para distinguir bloques conectados del mismo color.
Recomendación: Si vuelves a Blockly, no permitas que la moda actual arruine tu app.
2. Cómo anidar subpilas
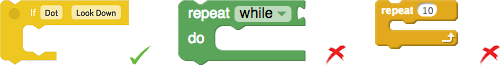
Los bloques con forma de "C" siempre tienen un conector en el interior superior, pero algunos entornos también tienen un conector en la parte inferior interior (p.ej., Wonder Workshop), mientras que otros no (p.ej., Blockly y Scratch). Dado que la mayoría de los bloques de declaraciones tienen un conector superior y uno inferior, algunos usuarios no ven de inmediato que las declaraciones caben dentro de una "C" que no tiene un conector inferior.

Una vez que los usuarios descubren que un bloque de sentencias que cabe dentro de una "C", deben descifrar que esa declaración también cabe. Algunos entornos anidan la conexión inferior de la primera sentencia en la parte inferior de la "C" (por ejemplo, Wonder Workshop y Scratch), mientras que otros dejan una pequeña brecha (p. ej., Blockly). La anidación acogedora no deja indicios de que se pueden apilar más bloques.

Estos dos problemas interactúan mal entre sí. Si existe un conector inferior interno (Taller Wonder), la conexión de la sentencia inicial es más evidente, pero a expensas de la capacidad de descubrir el apilamiento. Si no existe un conector inferior interno (Blockly), la conexión de la declaración inicial no es evidente, pero el apilado es detectable. El hecho de no tener un conector inferior interno ni de anidar el conector inferior de la declaración (Scratch) fue el peor para la visibilidad cuando se probó con Blockly.
Nuestra experiencia fue que la conexión de la sentencia inicial representa un desafío menor para los usuarios que descubrir el apilamiento. Una vez descubierta, el primero nunca se olvida, mientras que el segundo necesita indicaciones. Blockly probó los enfoques de Wonder Workshop y de Scratch hasta que un día se produjo un error de renderización que agregó una pequeña brecha. Vimos una mejora notable en los estudios de usuarios con Blockly debido a este error (ahora una "función" de la que estamos orgullosos).
Recomendación: Si vuelves a Blockly, abandona la IU de apilamiento existente.
3. Conexiones simétricas
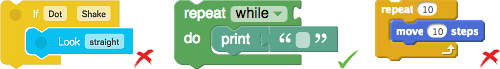
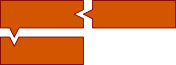
Blockly tiene dos tipos de conexión diferentes: las formas horizontales y las muescas de apilamiento verticales. Una buena interfaz de usuario debe esforzarse por minimizar la cantidad de elementos de diseño. En consecuencia, muchos diseñadores intentan que ambos tipos de conexión tengan el mismo aspecto (como se muestra a continuación).

El resultado crea confusión entre los usuarios nuevos mientras buscan formas de rotar bloques para que puedan caber en conexiones incompatibles. Blockly hace que los elementos de programación sean visuales y tangibles, por lo que hay que tener en cuenta las sugerencias inadvertidas de interacciones del usuario que no se admiten.
Por lo tanto, Blockly usa una forma de rompecabezas ajustada para las conexiones de valores y una muesca de alineación visualmente distinta para el apilamiento de declaraciones.
Recomendación: Si reasignas Blockly, asegúrate de que las conexiones horizontales y verticales se vean diferentes.
4. Nombres de variables y funciones

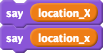
Los programadores principiantes no esperan que location_X y location_x sean variables diferentes. Como resultado, Blockly sigue el ejemplo de BASIC y HTML, ya que hace que las variables y las funciones no distingan mayúsculas de minúsculas. Scratch usa un enfoque más sutil (como se ve a la derecha) y distingue mayúsculas de minúsculas para los nombres de variables, pero no para las verificaciones de igualdad.
Además, Blockly no requiere que las variables y las funciones se ajusten al esquema típico de [_A-Za-z][_A-Za-z0-9]*. Si quieres asignar el nombre List of zip codes o רשימת מיקודים a una variable, no hay problema.
Recomendación: No uses mayúsculas y minúsculas; permite cualquier nombre.
5. Variables globales
Los programadores principiantes también tienen dificultades para comprender el alcance. Como resultado, Blockly sigue el ejemplo de Scratch haciendo que todas las variables sean globales. La única desventaja de las variables globales es que la recurrencia es más complicada (debes enviar y mostrar variables a una lista), pero esa es una técnica de programación que está fuera del alcance de los usuarios objetivo de Blockly.
Recomendación: El permiso está fuera del alcance. Déjalo para más adelante.
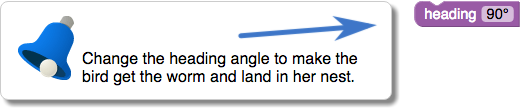
6. Instrucciones
Blockly Games está diseñado específicamente para ser autodidacta, sin necesidad de un profesor ni de un plan de lecciones. Para lograrlo, la primera versión de Blockly Games tenía instrucciones en cada nivel. La mayoría de los estudiantes no los leyó. Los redujimos a una sola oración, aumentamos el tamaño de la fuente y los destacamos en un cuadro amarillo. La mayoría de los estudiantes no los leyó. Creamos ventanas emergentes modales con las instrucciones. La mayoría de los alumnos cerraron instintivamente las ventanas emergentes sin leerlas y, luego, se perdieron.

Por último, creamos ventanas emergentes que no se pueden cerrar. Están programados para supervisar las acciones del estudiante y solo se cierran cuando el estudiante realiza la acción requerida. Estas ventanas emergentes contextuales son difíciles de programar, pero son bastante efectivas. También era importante que estuvieran en el campo visual sin interferir en el lugar de trabajo.
Recomendación: Las instrucciones deben ser cortas y persistentes, pero no molestas.
7. Propiedad del código
Los ejercicios diseñados para enseñar un concepto específico a menudo proporcionan soluciones parciales que el estudiante debe modificar para lograr el efecto deseado. Para admitir esta opción, en Blockly se creó una clase de bloques no editables, intransferibles y no borrables. Sin embargo, los estudiantes odiaron estos ejercicios para completar los espacios en blanco. No tienen sentido de propiedad sobre la solución.

Diseñar ejercicios de formato libre que enseñen los mismos conceptos es más difícil. Una técnica que ha demostrado tener éxito es usar una solución propia del estudiante en un ejercicio como punto de partida para el siguiente.
Recomendación: No escribas código para el usuario.
8. Diseño del lugar de trabajo
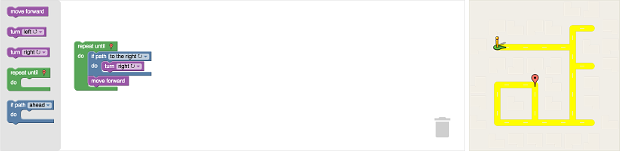
Existen dos maneras razonables de diseñar una pantalla de izquierda a derecha. Una forma comienza con la barra de herramientas a la izquierda, el lugar de trabajo en el medio y la visualización de resultados a la derecha. La versión 1 de Scratch y Made with Code usan este diseño.

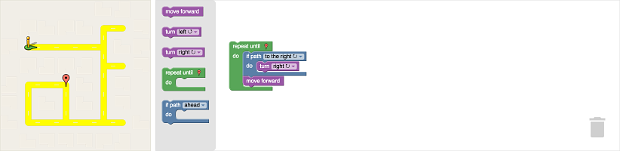
La otra forma comienza con la visualización del resultado a la izquierda, la barra de herramientas en el medio y el lugar de trabajo a la derecha. Este diseño se usa en la versión 2 de Scratch, así como en la mayoría de las aplicaciones de Blockly.

En cualquier caso, el espacio de trabajo debería extenderse hasta ocupar el tamaño de pantalla disponible, ya que los usuarios necesitan todo el espacio de programación que puedan para programar. Como se puede ver en las capturas de pantalla anteriores, el primer diseño tiene un rendimiento deficiente en pantallas panorámicas, ya que el código del usuario y la visualización de salida están separados. Por otro lado, el segundo diseño proporciona espacio adicional para programas más grandes sin perder las tres secciones juntas.
También tiene sentido que los usuarios primero consideren el problema que intentan resolver, luego observen las herramientas que se proporcionan y solo entonces comiencen a programar.
Por supuesto, todo el pedido debe cambiarse para que se traduzcan en árabe y hebreo.
En algunos casos, como cuando se usa una pequeña cantidad de bloques simples, puede tener sentido que la caja de herramientas esté encima o debajo del lugar de trabajo. Blockly admite el desplazamiento horizontal en Toolbox para estos casos, pero debe usarse con cuidado.
Recomendación: Coloca la visualización del programa junto a la barra de herramientas.
9. Estrategia de salida
La programación basada en bloques suele ser un punto de partida para la programación. En el contexto de la enseñanza de programación informática, es una droga de puerta que vuelve adictos a los estudiantes, antes de pasarlos a tareas más difíciles. La duración de este período de programación basada en bloques para los estudiantes es un tema muy debatido, pero si tu objetivo es enseñar programación, este período debería ser temporal.
Debido a esto, los entornos de programación basados en bloques que se usan a fin de enseñar programación deben tener una vía de escape adecuada para sus estudiantes. Blockly Games tiene cuatro estrategias:

- Todo el texto de los bloques (p.ej., "if", "while") está en minúscula para coincidir con los lenguajes de programación basados en texto.
- La versión de JavaScript del código del estudiante siempre se muestra después de cada nivel para que esté más familiarizado.
- En el penúltimo juego, el texto del bloque se reemplaza por JavaScript real (como se muestra a la derecha). En este punto, el estudiante está programando en JavaScript.
- En el juego final, el editor de bloques se reemplaza por un editor de texto.
Los entornos de programación basados en bloques que se usan para enseñar a programar deben tener un plan concreto para graduar a los estudiantes. Una estrategia de salida sólida también ayuda mucho a aplastar a quienes sostienen que la programación basada en bloques no es una "programación real".
Recomendación: Ten en cuenta los objetivos finales del usuario y diseña de manera adecuada.

