पिछले कुछ सालों में, ब्लॉकली और ब्लॉकली गेम टीम ने ऐसे कई सबक सीखे हैं जो ब्लॉकली-आधारित ऐप्लिकेशन डेवलप करने वालों पर लागू होते हैं. नीचे हमारी गलतियों या आम तौर पर दूसरों से की गई गलतियों का कलेक्शन है.
ये सामान्य सबक हैं जिन्हें हमने Blockly की विज़ुअल स्टाइल का इस्तेमाल करके सीखा है. ऐसा हो सकता है कि ये सभी कामों या डिज़ाइन पर लागू न हों. अन्य समाधान मौजूद हो सकते हैं. यह उपयोगकर्ताओं को होने वाली समस्याओं और उनसे बचने के तरीकों की पूरी सूची भी नहीं है. हर मामला थोड़ा अलग होता है और उसके अपने-अपने मायने हो सकते हैं.
1. बॉर्डर की स्टाइल
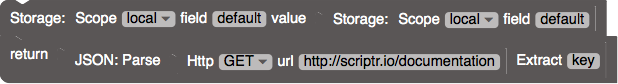
2000 के दशक में 'एक्वा' लुक काफ़ी स्टाइल में था और हर स्क्रीन पर मौजूद ऑब्जेक्ट को हाइलाइट और शैडो से सजाया गया था. 2010 के दशक में, 'मटीरियल डिज़ाइन' स्टाइल का रूप दिया गया और स्क्रीन पर मौजूद हर ऑब्जेक्ट को साफ़, सपाट, बॉर्डर के बिना आसानी से बनाया गया. ज़्यादातर ब्लॉक प्रोग्रामिंग एनवायरमेंट में हर ब्लॉक के आस-पास हाइलाइटिंग और परछाई होती है. इसलिए, जब आज के ग्राफ़िक डिज़ाइनर इसे देखते हैं, तो वे पुराने ज़माने की सजावट को ज़रूर हटा देते हैं.

जैसा कि ऊपर दिए गए पांच ब्लॉक (scriptr.io से) के उदाहरण में देखा जा सकता है, ये 'पुराने सजावट', एक जैसे रंग वाले कनेक्टेड ब्लॉक में अंतर करने के लिए ज़रूरी हैं.
सुझाव: अगर Blockly में बदलाव कर रहे हों, तो आज के फ़ैशन को अपने ऐप्लिकेशन पर असर न डालने दें.
2. नेस्ट करने के लिए सब-स्टैक
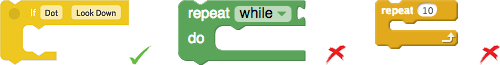
'सी' आकार के ब्लॉक के अंदर हमेशा एक कनेक्टर होता है, लेकिन कुछ परिवेशों में नीचे कनेक्टर भी होता है (जैसे, वंडर वर्कशॉप). हालांकि, बाकी जगहों में कनेक्टर नहीं होता (जैसे, ब्लॉकली और स्क्रैच). ज़्यादातर स्टेटमेंट ब्लॉक में टॉप और बॉटम कनेक्टर, दोनों होते हैं. इसलिए, कुछ लोगों को तुरंत यह नहीं दिखता कि स्टेटमेंट ऐसे 'C' में फ़िट हो जाएंगे जिसमें बॉटम कनेक्टर नहीं होता.

जब उपयोगकर्ताओं को पता चल जाता है कि एक स्टेटमेंट ब्लॉक 'C' के अंदर फ़िट हो जाता है, तब उन्हें इस बात को समझना होगा कि एक स्टेटमेंट ब्लॉक भी फ़िट हो जाएगा. कुछ एनवायरमेंट, पहले स्टेटमेंट के निचले कनेक्शन को 'C' के नीचे (जैसे कि वंडर वर्कशॉप और स्क्रैच) कर देते हैं, जबकि बाकी एक छोटा सा अंतर छोड़ देते हैं (जैसे, ब्लॉकली). स्नग नेस्टिंग से इस बात का कोई संकेत नहीं मिलता कि और ज़्यादा ब्लॉक स्टैक किए जा सकते हैं.

ये दोनों मुद्दे एक-दूसरे के साथ ठीक से काम नहीं करते. अगर बॉटम कनेक्टर (वंडर वर्कशॉप) मौजूद है, तो शुरुआती स्टेटमेंट का कनेक्शन ज़्यादा साफ़ हो जाता है. हालांकि, स्टैकिंग को खोजने की क्षमता पर इसका असर पड़ता है. अगर बॉटम कनेक्टर में कोई मौजूद नहीं (ब्लॉकली) है, तो शुरुआती स्टेटमेंट का कनेक्शन साफ़ तौर पर नहीं दिखता है, लेकिन स्टैकिंग को देखा जा सकता है. ब्लॉकली की मदद से टेस्ट करने पर, सबसे नीचे के कनेक्टर (स्क्रैच) और स्टेटमेंट के बॉटम कनेक्टर (स्क्रैच) को नेस्ट करना, खोजने के लिहाज़ से सबसे खराब रहा.
हमारा अनुभव था कि उपयोगकर्ताओं के लिए शुरुआती स्टेटमेंट का कनेक्शन, स्टैकिंग खोजने के मुकाबले कम चुनौती है. एक बार पता चल जाने पर, पिछली चीज़ को हमेशा नहीं भुलाया जाता, जबकि बाद वाले को संकेत देने की ज़रूरत होती है. 'वंडर वर्कशॉप' और 'स्क्रैच', दोनों को ब्लॉक तौर पर आज़माया गया. एक दिन तक रेंडरिंग की गड़बड़ी सामने आई, जिससे थोड़ी सी गड़बड़ी कम हो गई. इस गड़बड़ी की वजह से, हमने Blockly के उपयोगकर्ताओं पर किए गए स्टडी में काफ़ी सुधार किया. हमें इस बात पर गर्व है कि यह एक 'सुविधा' है.
सुझाव: अगर Blockly को रीसेट किया जा रहा हो, तो मौजूदा स्टैकिंग यूज़र इंटरफ़ेस (यूआई) को छोड़ दें.
3. सिमेट्रिक कनेक्शन
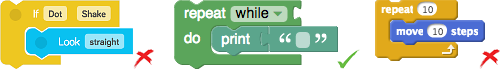
ब्लॉकली में दो अलग-अलग तरह के कनेक्शन होते हैं: हॉरिज़ॉन्टल पहेली के आकार और वर्टिकल स्टैकिंग नॉच. एक अच्छे यूज़र इंटरफ़ेस को डिज़ाइन एलिमेंट की संख्या कम करने की कोशिश करनी चाहिए. इसी वजह से, कई डिज़ाइनर कोशिश करते हैं कि दोनों कनेक्शन टाइप एक जैसे दिखें (जैसा कि नीचे दिखाया गया है).

इससे नए उपयोगकर्ताओं के बीच भ्रम की स्थिति पैदा होती है, क्योंकि वे ब्लॉक को रोटेट करने के तरीके खोजते हैं, ताकि वे काम न करने वाले कनेक्शन में फ़िट हो सकें. ब्लॉकली, प्रोग्रामिंग एलिमेंट को विज़ुअल और असल कॉन्टेंट बनाता है, इसलिए इस बात का ध्यान रखना चाहिए कि अनजाने में ऐसे इंटरैक्शन का सुझाव दिया जाए जो काम नहीं करते.
इसी तरह, Blockly में वैल्यू कनेक्शन के लिए पहेली के ठीक से फ़िट होने वाले आकार का इस्तेमाल किया जाता है और स्टेटमेंट स्टैकिंग के लिए अलग अलाइनमेंट का इस्तेमाल किया जाता है.
सुझाव: ब्लॉकली को फिर से खोलकर, पक्का करें कि हॉरिज़ॉन्टल और वर्टिकल कनेक्शन अलग-अलग दिखें.
4. वैरिएबल और फ़ंक्शन के नाम

नए प्रोग्रामर यह उम्मीद नहीं करते कि location_X और location_x अलग-अलग वैरिएबल हैं. इसका नतीजा यह होता है कि ब्लॉकली, वैरिएबल और फ़ंक्शन को केस-इनसेंसिटिव बनाकर, BASIC और HTML की लीड को फ़ॉलो करता है. 'स्क्रैच' ज़्यादा सूक्ष्म तरीका (जैसा कि दाईं ओर दिखाया गया है) इस्तेमाल करता है. साथ ही, यह वैरिएबल नामों के लिए केस-सेंसिटिव (बड़े और छोटे अक्षरों में अंतर) होता है, लेकिन 'समानता' की जांच के लिए नहीं.
साथ ही, Blockly के लिए यह ज़रूरी नहीं है कि वैरिएबल और फ़ंक्शन, सामान्य [_A-Za-z][_A-Za-z0-9]* स्कीम के मुताबिक हों. अगर कोई वैरिएबल List of zip codes या רשימת מיקודים को नाम देना चाहता है, तो यह ठीक है.
सुझाव: केस को अनदेखा करें, किसी भी नाम को अनुमति दें.
5. ग्लोबल वैरिएबल
नौसिखिए प्रोग्रामर को भी दायरा समझने में परेशानी होती है. इस वजह से, सभी वैरिएबल को ग्लोबल बनाकर, 'Scratch' की लीड को ब्लॉकली ने फ़ॉलो किया है. ग्लोबल वैरिएबल के मामले में एक ही समस्या यह है कि बार-बार होने वाले वैरिएबल को सूची में डालना मुश्किल होता है. हालांकि, यह एक प्रोग्रामिंग तकनीक है, जो Blockly के टारगेट उपयोगकर्ताओं के दायरे से बाहर है.
सुझाव: स्कोप, दायरे से बाहर है, इसे बाद के लिए छोड़ दें.
6. निर्देश
ब्लॉकली गेम को खास तौर पर, खुद से सीखने के लिए डिज़ाइन किया गया है. इसके लिए किसी शिक्षक या लेसन प्लान की ज़रूरत नहीं होती. ऐसा करने के लिए, Blockly Games के पहले वर्शन में हर लेवल के लिए निर्देश दिए गए. ज़्यादातर छात्र-छात्राएं इन्हें पढ़ नहीं सकते थे. हमने उन्हें एक वाक्य में बदल दिया है, फ़ॉन्ट का साइज़ बढ़ाया है, और उन्हें पीले रंग के बबल से हाइलाइट किया है. ज़्यादातर छात्र-छात्राएं इन्हें पढ़ नहीं सकते थे. हमने निर्देशों का इस्तेमाल करके मॉडल पॉप-अप बनाए हैं. ज़्यादातर छात्र-छात्राओं ने पॉप-अप को बिना पढ़े ही सहज तरीके से बंद कर दिया. इसके बाद, वे खो गए.

आखिर में, हमने ऐसे पॉप-अप बनाए जिन्हें बंद नहीं किया जा सकता. इन्हें छात्र/छात्रा की गतिविधियों पर नज़र रखने के लिए प्रोग्राम किया जाता है. ये तब ही होते हैं, जब छात्र-छात्राओं ने ज़रूरी कार्रवाई पूरी कर ली होती है. प्रासंगिक रूप से जागरूक पॉप-अप, प्रोग्राम करने के लिए चुनौती भरे हैं, लेकिन ये काफ़ी असरदार हैं. उनके लिए यह भी ज़रूरी था कि वे फ़ाइल फ़ोल्डर में दखल दिए बिना, फ़ील्ड में मौजूद रहें.
सुझाव: निर्देश छोटे और स्थायी होने चाहिए, लेकिन परेशान करने वाले नहीं होने चाहिए.
7. कोड का मालिकाना हक
किसी खास सिद्धांत को सिखाने के लिए, डिज़ाइन किए गए कामों से अक्सर कुछ हद तक मदद मिल जाती है. इसके बाद, छात्र-छात्राओं को अपनी ज़रूरत के हिसाब से कुछ बदलाव करने पड़ते हैं. इसे काम करने के लिए, Blockly में बनाया गया है. इसमें ऐसे ब्लॉक बनाए गए हैं जिनमें बदलाव नहीं किया जा सकता. साथ ही, जिन्हें एक जगह से दूसरी जगह नहीं ले जाया जा सकता. हालांकि, छात्र-छात्राओं को इन खाली जगहों पर किए जाने वाले कामों से नफ़रत थी. उन्हें इस समाधान पर मालिकाना हक की भावना नहीं है.

एक जैसे कॉन्सेप्ट सिखाने वाले फ़्री-फ़ॉर्म एक्सरसाइज़ डिज़ाइन करना ज़्यादा चुनौती भरा होता है. एक प्रक्रिया जो सफल साबित हुई है, वह यह है कि अगले अभ्यास की शुरुआत के लिए, छात्र/छात्रा के बनाए गए समाधान का इस्तेमाल एक अभ्यास के लिए किया जाए.
सुझाव: उपयोगकर्ता के लिए कोड न लिखें.
8. Workspace का लेआउट
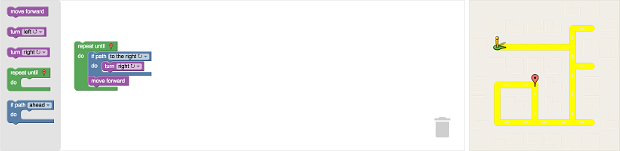
स्क्रीन को बाएं से दाएं लेआउट करने के दो उचित तरीके हैं. इनमें से एक तरीके की शुरुआत बाईं ओर मौजूद टूलबार, बीच में फ़ाइल फ़ोल्डर, और दाईं ओर मौजूद आउटपुट विज़ुअलाइज़ेशन से होती है. इस लेआउट का इस्तेमाल स्क्रैच के वर्शन 1 और Made with Code में किया जाता है.

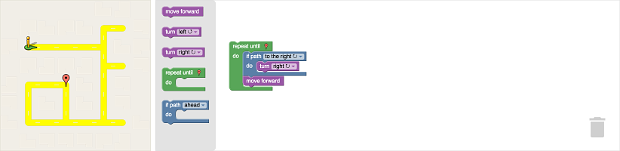
दूसरे तरीके की शुरुआत में, बाईं ओर आउटपुट विज़ुअलाइज़ेशन, बीच में टूलबार, और दाईं ओर फ़ाइल फ़ोल्डर होता है. इस लेआउट का इस्तेमाल स्क्रैच के वर्शन 2 में और ज़्यादातर ब्लॉकली ऐप्लिकेशन में किया जाता है.

दोनों ही मामलों में, वर्कस्पेस को उपलब्ध स्क्रीन साइज़ के हिसाब से खींचा जाना चाहिए -- उपयोगकर्ताओं को प्रोग्राम के लिए उतना ही जगह चाहिए जितना उन्हें मिल सकता है. जैसा कि ऊपर दिए गए स्क्रीनशॉट में देखा जा सकता है, पहला लेआउट चौड़ी स्क्रीन पर खराब परफ़ॉर्म करता है, क्योंकि उपयोगकर्ता का कोड और आउटपुट विज़ुअलाइज़ेशन अलग-अलग होते हैं. वहीं, दूसरे लेआउट में, बड़े प्रोग्राम के लिए ज़्यादा जगह मिलती है और तीनों सेक्शन को पास में रखा जाता है.
इस बात का ध्यान रखना भी ज़रूरी है कि उपयोगकर्ता जिस समस्या को हल करने की कोशिश कर रहे हैं, पहले उसके बारे में सोचें. इसके बाद, उपलब्ध कराए गए टूल को देखें और उसके बाद ही प्रोग्रामिंग शुरू करें.
बेशक अरबी और हिब्रू अनुवाद के लिए पूरा ऑर्डर फ़्लिप करना चाहिए.
कुछ मामलों में, जैसे कि कम संख्या में आसान ब्लॉक का इस्तेमाल करने पर, टूलबॉक्स को फ़ाइल फ़ोल्डर के ऊपर या नीचे होना चाहिए. इन मामलों में, टूलबॉक्स में हॉरिज़ॉन्टल स्क्रोलिंग की जा सकती है. हालांकि, इसका इस्तेमाल सावधानी से करना चाहिए.
सुझाव: प्रोग्राम विज़ुअलाइज़ेशन को टूलबार के बगल में रखें.
9. रणनीति से बाहर निकलें
ब्लॉक पर आधारित प्रोग्रामिंग, आम तौर पर प्रोग्रामिंग का शुरुआती पॉइंट होता है. कंप्यूटर प्रोग्रामिंग सिखाने के संदर्भ में, यह एक गेटवे ड्रग है जो छात्र-छात्राओं को मुश्किल चीज़ों की ओर ले जाने से पहले इनका आदी हो जाता है. इस पर चर्चा है कि छात्र-छात्राओं के लिए ब्लॉक-आधारित प्रोग्रामिंग कितने समय तक चलना चाहिए. हालांकि, अगर आपका लक्ष्य प्रोग्रामिंग सीखना है, तो यह कुछ समय के लिए ही होना चाहिए.
इसलिए, प्रोग्रामिंग सीखने के लिए इस्तेमाल किए जाने वाले ब्लॉक-आधारित प्रोग्रामिंग एनवायरमेंट में छात्र-छात्राओं के लिए ऑफ़-रैंप होना चाहिए. ब्लॉकली गेम की चार रणनीतियां हैं:

- ब्लॉक पर मौजूद सभी टेक्स्ट (उदाहरण के लिए, "if", "while") टेक्स्ट पर आधारित प्रोग्रामिंग भाषाओं से मेल खाने के लिए लोअरकेस हैं.
- छात्र-छात्राओं के कोड का JavaScript वर्शन हमेशा हर लेवल के बाद दिखाया जाता है, ताकि आपका व्यवहार बेहतर तरीके से समझ आए.
- आखिरी से जुड़े गेम में, ब्लॉक टेक्स्ट को वास्तविक JavaScript से बदल दिया जाता है (जैसा कि दाईं ओर दिखाया गया है). इस समय छात्र JavaScript में प्रोग्रामिंग कर रहा है.
- गेम में ब्लॉक एडिटर को टेक्स्ट एडिटर से बदल दिया जाता है.
प्रोग्रामिंग सिखाने के लिए ब्लॉक-आधारित प्रोग्रामिंग एनवायरमेंट में छात्र-छात्राओं की ग्रेजुएशन के लिए, कंक्रीट प्लान होना ज़रूरी है. बाहर निकलने की मज़बूत रणनीति से, ऐसे लोगों को हटाने में भी मदद मिलती है जो यह मानते हैं कि ब्लॉक-आधारित प्रोग्रामिंग "असल प्रोग्रामिंग" नहीं होती.
सुझाव: उपयोगकर्ता के मकसद और डिज़ाइन को ध्यान में रखें.

