Selama bertahun-tahun, tim Blockly dan Blockly Games telah mempelajari banyak hal yang berlaku untuk mereka yang mengembangkan aplikasi berbasis Blockly. Berikut adalah kumpulan kesalahan yang telah kami lakukan, atau kesalahan yang biasa dilakukan oleh orang lain.
Ini adalah pelajaran umum yang telah kami pelajari menggunakan gaya visual Blockly dan mungkin tidak berlaku untuk semua kasus penggunaan atau desain. Solusi lain mungkin tersedia. Artikel ini juga bukan daftar lengkap masalah yang mungkin dihadapi pengguna dan cara menghindarinya. Setiap kasus sedikit berbeda dan mungkin memiliki konsekuensinya sendiri.
1. Gaya Batas
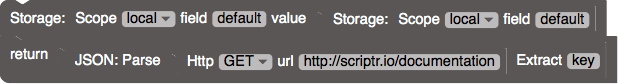
Pada tahun 2000-an, tampilan 'Aqua' bergaya dan setiap objek di layar dihiasi dengan sorotan dan bayangan. Pada tahun 2010-an, tampilan 'Desain Material' sangat bergaya dan setiap objek di layar disederhanakan menjadi bentuk yang bersih, datar, tanpa bingkai. Sebagian besar lingkungan pemrograman blok memiliki sorotan dan bayangan di sekitar setiap blok, sehingga saat desainer grafis saat ini melihat hal ini, mereka selalu menghilangkan dekorasi usang ini.

Seperti yang dapat dilihat pada contoh lima blok di atas (dari skripr.io), 'dekorasi usang' ini sangat penting untuk membedakan blok terhubung yang memiliki warna yang sama.
Rekomendasi: Jika memodifikasi Blockly, jangan biarkan mode saat ini merusak aplikasi Anda.
2. Sub-stack bertingkat
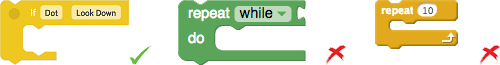
Blok berbentuk 'C' selalu memiliki konektor di bagian dalam atas, tetapi beberapa lingkungan juga memiliki konektor di bagian dalam bagian bawah (misalnya, Wonder Workshop), sedangkan yang lain tidak memiliki konektor (misalnya Blockly dan Scratch). Karena sebagian besar blok pernyataan memiliki konektor atas dan bawah, beberapa pengguna tidak langsung melihat bahwa pernyataan akan sesuai di dalam 'C' yang tidak memiliki konektor bawah.

Setelah mengetahui bahwa satu blok pernyataan sesuai dengan 'C', mereka perlu mencari tahu apakah lebih dari satu pernyataan tersebut juga akan sesuai. Beberapa lingkungan menyusun koneksi yang lebih rendah dari pernyataan pertama ke bagian bawah 'C' (misalnya, Wonder Workshop dan Scratch), sementara yang lain memiliki celah kecil (misalnya, Blockly). Susunan bertingkat yang nyaman tidak menunjukkan adanya tanda bahwa lebih banyak blok dapat ditumpuk.

Kedua masalah ini berinteraksi buruk satu sama lain. Jika terdapat konektor dalam bawah (Wonder Workshop), koneksi pernyataan awal akan dibuat lebih jelas, tetapi dengan mengorbankan kemampuan untuk menemukan penumpukan. Jika tidak ada konektor dalam bawah (Blockly), koneksi pernyataan awal tidak akan jelas, tetapi penumpukan dapat ditemukan. Tidak adanya konektor di dalam dan menyusun bertingkat konektor bawah pernyataan (Scratch) akan menghasilkan visibilitas paling buruk saat diuji dengan Blockly.
Berdasarkan pengalaman kami, koneksi pernyataan awal merupakan tantangan yang lebih ringan bagi pengguna daripada menemukan penumpukan. Dan setelah ditemukan, yang pertama tidak akan pernah dilupakan, sedangkan yang kedua membutuhkan perintah. Blockly mencoba pendekatan Wonder Workshop dan Scratch hingga suatu hari, bug rendering terjadi yang menambah sedikit kesenjangan. Kami melihat peningkatan signifikan dalam studi pengguna di Blockly karena bug ini (sekarang menjadi 'fitur' yang kami banggakan).
Rekomendasi: Jika melakukan rekinning Blockly, biarkan UI stacking yang ada.
3. Koneksi Simetris
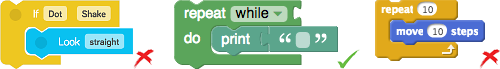
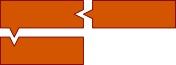
Blockly memiliki dua jenis koneksi yang berbeda: bentuk teka-teki horizontal dan notch tumpukan vertikal. Antarmuka pengguna yang baik harus berusaha meminimalkan jumlah elemen desain. Dengan demikian, banyak desainer mencoba membuat kedua jenis koneksi terlihat sama (seperti yang ditunjukkan di bawah ini).

Hasilnya menciptakan kebingungan di antara pengguna baru saat mereka menelusuri cara merotasi blok sehingga mereka dapat sesuai dengan koneksi yang tidak kompatibel. Blockly membuat elemen pemrograman visual dan nyata, sehingga seseorang harus berhati-hati untuk secara tidak sengaja menyarankan interaksi pengguna yang tidak didukung.
Oleh karena itu, Blockly menggunakan bentuk teka-teki yang sangat pas untuk koneksi nilai, dan notch perataan yang terlihat jelas untuk penumpukan pernyataan.
Rekomendasi: Jika mengubah ukuran Blockly, pastikan koneksi horizontal dan vertikal terlihat berbeda.
4. Nama Variabel dan Fungsi

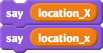
Programmer pemula tidak berharap bahwa location_X dan location_x adalah
variabel yang berbeda. Hasilnya, Blockly mengikuti perkembangan BASIC dan HTML dengan membuat variabel dan fungsi tidak peka huruf besar/kecil. Scratch menggunakan pendekatan yang lebih halus (seperti yang terlihat di sebelah kanan) dan peka huruf besar/kecil untuk nama variabel, tetapi tidak untuk pemeriksaan kesetaraan.
Selain itu, Blockly tidak mengharuskan variabel dan fungsi sesuai dengan
skema [_A-Za-z][_A-Za-z0-9]* standar. Tidak masalah jika seseorang ingin memberi nama variabel List of zip codes atau רשימת מיקודים.
Rekomendasi: Abaikan huruf besar/kecil, izinkan nama apa pun.
5. Variabel Global
Programmer pemula juga kesulitan memahami ruang lingkup. Hasilnya, Blockly mengikuti perkembangan Scratch dengan membuat semua variabel menjadi global. Satu-satunya kekurangan dari variabel global adalah rekursi lebih rumit (seseorang harus mendorong dan memasukkan variabel ke dalam daftar), tetapi itu merupakan teknik pemrograman yang berada di luar cakupan pengguna target Blockly.
Rekomendasi: Cakupan berada di luar cakupan, biarkan saja untuk lain waktu.
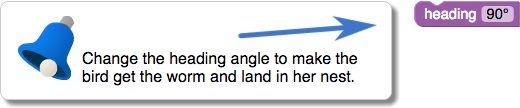
6. Petunjuk
Blockly Games dirancang khusus untuk pengajaran mandiri, tanpa memerlukan pengajar atau rencana pelajaran. Untuk melakukannya, versi pertama Blockly Games menyediakan petunjuk di setiap level. Sebagian besar siswa tidak akan membacanya. Kami menguranginya menjadi satu kalimat, memperbesar ukuran font, dan menandainya dalam balon kuning. Sebagian besar siswa tidak akan membacanya. Kami membuat pop-up modal dengan petunjuknya. Sebagian besar siswa secara insting menutup pop-up tanpa membacanya, lalu mereka hilang.

Akhirnya, kami membuat {i>popup<i} yang tidak dapat ditutup. Aktivitas diprogram untuk memantau tindakan siswa dan hanya menutup diri saat siswa telah melakukan tindakan yang diperlukan. Pop-up kontekstual ini sulit untuk diprogram, tetapi cukup efektif. Penting juga bagi mereka untuk berada di ruang pandang tanpa mengganggu ruang kerja tersebut.
Rekomendasi: Petunjuk harus singkat dan persisten, tetapi tidak menjengkelkan.
7. Kepemilikan kode
Latihan yang didesain untuk mengajarkan konsep tertentu sering memberikan solusi parsial yang perlu diubah siswa untuk mencapai efek yang diinginkan. Class blok yang tidak dapat diedit, tidak dapat dipindahkan, dan tidak dapat dihapus telah dibuat di Blockly untuk mendukung hal ini. Namun, siswa tidak menyukai latihan mengisi titik-titik ini. Mereka tidak memiliki rasa memiliki atas solusi tersebut.

Merancang latihan bentuk bebas yang mengajarkan konsep yang sama lebih menantang. Salah satu teknik yang telah terbukti berhasil adalah menggunakan solusi siswa sendiri untuk satu latihan sebagai titik awal untuk latihan berikutnya.
Rekomendasi: Jangan menulis kode untuk pengguna.
8. Tata letak ruang kerja
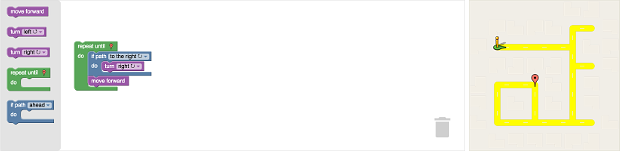
Ada dua cara yang wajar untuk mengatur tata letak layar dari kiri ke kanan. Salah satu caranya dimulai dengan toolbar di sebelah kiri, ruang kerja di tengah, dan visualisasi output di sebelah kanan. Tata letak ini digunakan oleh Scratch versi 1, serta Made with Code.

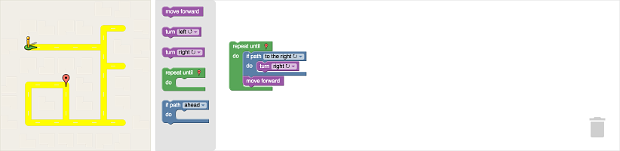
Cara lainnya dimulai dengan visualisasi output di sebelah kiri, toolbar di tengah, dan ruang kerja di sebelah kanan. Tata letak ini digunakan oleh Scratch versi 2, serta sebagian besar aplikasi Blockly.

Dalam kedua kasus tersebut, ruang kerja harus membentang guna mengambil ukuran layar yang tersedia -- pengguna membutuhkan ruang sebanyak mungkin untuk memprogram sebanyak mungkin. Seperti terlihat pada screenshot di atas, tata letak pertama berperforma buruk di layar lebar karena kode pengguna dan visualisasi output dipisahkan. Sedangkan tata letak kedua memungkinkan ruang ekstra untuk program yang lebih besar dengan tetap menjaga ketiga bagian berdekatan.
Jadi, masuk akal bagi pengguna untuk mempertimbangkan masalah yang mereka coba pecahkan terlebih dahulu, lalu melihat alat yang disediakan, dan baru memulai pemrograman.
Tentu saja seluruh pesanan perlu dibalik untuk terjemahan bahasa Arab dan Ibrani.
Dalam beberapa kasus, misalnya saat menggunakan sejumlah kecil blok sederhana, toolbox mungkin sebaiknya ditempatkan di atas atau di bawah ruang kerja. Blockly mendukung scroll horizontal di Toolbox untuk kasus ini, tetapi harus digunakan dengan hati-hati.
Rekomendasi: Tempatkan visualisasi program di samping toolbar.
9. Keluar dari strategi
Pemrograman berbasis blok sering kali merupakan titik awal untuk pemrograman. Dalam konteks pengajaran pemrograman komputer, ini adalah obat gateway yang membuat siswa kecanduan, sebelum memindahkan mereka ke hal-hal yang lebih sulit. Berapa lama periode pemrograman berbasis blok ini harus berlangsung bagi siswa masih diperdebatkan, tetapi jika tujuan Anda adalah mengajarkan pemrograman, periode tersebut harus bersifat sementara.
Oleh karena itu, lingkungan pemrograman berbasis blok yang digunakan untuk mengajarkan pemrograman harus memiliki jalur yang tidak tepat untuk siswa mereka. Blockly Games memiliki empat strategi:

- Semua teks pada blok (mis. "if", "when") ditulis dalam huruf kecil agar cocok dengan bahasa pemrograman berbasis teks.
- Versi JavaScript dari kode siswa selalu ditampilkan setelah setiap level untuk meningkatkan pemahaman.
- Pada game kedua dari belakang, teks blok diganti dengan JavaScript yang sebenarnya (seperti yang ditunjukkan di sebelah kanan). Pada tahap ini, siswa melakukan pemrograman di JavaScript.
- Pada game utamanya, editor blok diganti dengan editor teks.
Lingkungan pemrograman berbasis blok yang digunakan untuk mengajarkan pemrograman harus memiliki rencana konkret untuk lulus siswa. Strategi keluar yang solid juga sangat membantu untuk mengalihkan perhatian orang-orang yang berpendapat bahwa pemrograman berbasis blok bukanlah "pemrograman sebenarnya".
Rekomendasi: Pertimbangkan sasaran akhir pengguna dan buat desain dengan tepat.

