Nel corso degli anni il team di Blockly e Blockly Games ha appreso molte lezioni che sono applicabili a chi sviluppa applicazioni basate su Blockly. Di seguito sono riportati una serie di errori che abbiamo commesso o di errori comunemente commessi da altri.
Queste sono lezioni generali che abbiamo imparato utilizzando lo stile visivo di Blockly e potrebbero non essere applicabili a tutti i casi d'uso o a tutti i progetti. Potrebbero esistere altre soluzioni. Inoltre, non si tratta di un elenco esaustivo dei problemi che gli utenti potrebbero riscontrare e di come evitarli. Ogni caso è leggermente diverso e può avere i propri compromessi.
1. Stile bordo
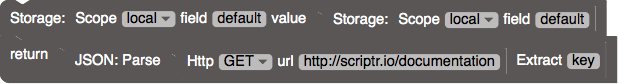
Negli anni 2000 il look "Aqua" era di grande stile e tutti gli oggetti sullo schermo eravano decorati con luci e ombre. Negli anni 2010 il "material design" presenta uno stile unico e ogni oggetto sullo schermo è semplificato per ottenere una forma chiara, piatta e senza bordi. La maggior parte degli ambienti di programmazione a blocchi presenta evidenziazioni e ombre intorno a ogni blocco, quindi quando i designer grafici di oggi lo vedono, immortalano invariabilmente queste decorazioni obsolete.

Come si vede nell'esempio riportato sopra, con cinque blocchi (da scriptr.io), queste "decorazioni obsolete" sono fondamentali per distinguere i blocchi collegati dello stesso colore.
Consiglio: se cambi l'aspetto di Blockly, non lasciare che la moda del momento influisca sulla tua app.
2. Nidificare gli stack secondari
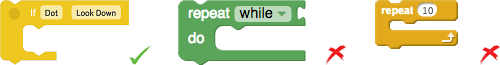
I blocchi a forma di "C" hanno invariabilmente un connettore nella parte interna superiore, ma alcuni ambienti hanno anche un connettore nella parte inferiore interna (ad es. Wonder Workshop) a differenza di altri (ad es. Blockly e Scratch). Poiché la maggior parte dei blocchi di istruzioni ha un connettore superiore e uno inferiore, alcuni utenti non si rendono conto immediatamente che le istruzioni verranno inserite all'interno di una "C" che non ha un connettore inferiore.

Una volta che gli utenti hanno capito che un blocco di istruzioni rientra in una "C", devono capire che è valida anche una sola istruzione. Alcuni ambienti nidificano la connessione inferiore della prima istruzione nella parte inferiore della "C" (ad es. Wonder Workshop e Scratch), mentre altri lasciano un piccolo spazio vuoto (ad es. Blockly). Una nidificazione comoda non lascia intendere che è possibile sovrapporre più blocchi.

Questi due problemi interagiscono male tra loro. Se esiste un connettore inferiore interno (Wonder Workshop), la connessione dell'istruzione iniziale diventa più evidente, ma a scapito della capacità di rilevare lo stack. Se non esiste un connettore inferiore all'interno (Blockly), la connessione dell'istruzione iniziale non è chiara, ma lo stack è rilevabile. L'assenza del connettore inferiore interno e la nidificazione del connettore inferiore dell'istruzione (Scratch) hanno dato i risultati peggiori in termini di rilevabilità quando testato con Blockly.
In base alla nostra esperienza, la connessione dell'affermazione iniziale rappresenta una difficoltà minore per gli utenti rispetto allo stack. Una volta scoperta, la prima non viene mai dimenticata, mentre la seconda ha bisogno di suggerimenti. Blockly ha provato sia l'approccio di Wonder Workshop che quello di Scratch finché un giorno si è verificato un bug di rendering che ha aggiunto il piccolo divario. Abbiamo notato un netto miglioramento negli studi sugli utenti con Blockly a causa di questo bug (ora una "funzionalità di cui siamo orgogliosi).
Consiglio: se cambi l'aspetto di Blockly, lascia l'interfaccia utente di stacking esistente.
3. Connessioni simmetriche
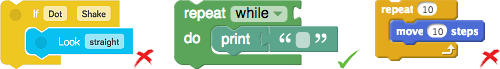
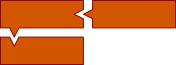
Blockly ha due diversi tipi di connessione: le forme dei rompicapi orizzontali e le tacche impilabili verticali. Una buona interfaccia utente deve cercare di ridurre al minimo il numero di elementi di design. Di conseguenza, molti designer cercano di far sì che entrambi i tipi di connessione abbiano lo stesso aspetto (come mostrato di seguito).

Il risultato crea confusione tra i nuovi utenti alla ricerca di modi per ruotare i blocchi in modo da inserirli in connessioni incompatibili. Blockly rende gli elementi di programmazione visivi e tangibili, quindi è necessario essere consapevoli di suggerire inavvertitamente interazioni degli utenti che non sono supportate.
Di conseguenza, Blockly utilizza una forma di puzzle molto perfetta per le connessioni di valore e una tacca di allineamento visivamente distinta per lo stack delle istruzioni.
Consiglio: se cambi l'aspetto di Blockly, assicurati che i collegamenti orizzontali e verticali abbiano un aspetto diverso.
4. Nomi di variabili e funzioni

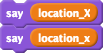
I programmatori alle prime armi non si aspettano che location_X e location_x siano
variabili diverse. Di conseguenza, Blockly segue l'esempio di BASIC e HTML rendendo le variabili e le funzioni senza distinzione tra maiuscole e minuscole. Scratch utilizza un approccio più discreto (come mostrato a destra) ed è sensibile alle maiuscole per i nomi delle variabili, ma non per i controlli di uguaglianza.
Inoltre, Blockly non richiede che le variabili e le funzioni siano conformi al tipico schema [_A-Za-z][_A-Za-z0-9]*. Se vuoi assegnare un nome perfetto a una variabile
List of zip codes o רשימת מיקודים,
Consiglio: ignora maiuscole e minuscole; consenti qualsiasi nome.
5. Variabili globali
Anche i programmatori principianti hanno difficoltà a capire l'ambito. Di conseguenza, Blockly segue l'esempio di Scratch rendendo tutte le variabili globali. L'unico aspetto negativo delle variabili globali è che la ricorsione è più complessa (è necessario inserire e inserire le variabili in un elenco), ma si tratta di una tecnica di programmazione che esula dall'ambito degli utenti target di Blockly.
Consiglio: l'ambito non rientra nell'ambito: lascialo per un secondo momento.
6. Istruzioni
Blockly Games è progettato appositamente per l'autoapprendimento e non richiede insegnanti o programmi di lezione. A questo scopo, la prima versione di Blockly Games conteneva istruzioni per ogni livello. La maggior parte degli studenti non le leggeva. Li abbiamo ridotti a una singola frase, abbiamo aumentato le dimensioni dei caratteri e li abbiamo evidenziati in un fumetto giallo. La maggior parte degli studenti non le leggeva. Abbiamo creato popup modali con le istruzioni. La maggior parte degli studenti chiude istintivamente i popup senza leggerli, ma poi si è persa.

Infine, abbiamo creato dei popup che non possono essere chiusi. Sono programmati per monitorare le azioni degli studenti e chiudersi solo quando lo studente ha eseguito l'azione richiesta. Questi popup sensibili al contesto sono difficili da programmare, ma sono piuttosto efficaci. Inoltre, era importante che fossero nel campo visivo senza interferire con l'area di lavoro.
Consiglio: le istruzioni devono essere brevi e persistenti, ma non insidiose.
7. Proprietà del codice
Gli esercizi progettati per insegnare un concetto specifico spesso forniscono soluzioni parziali che lo studente deve modificare per ottenere l'effetto desiderato. A questo scopo, è stata creata una classe di blocchi non modificabili, non spostabili e non eliminabili in Blockly. Tuttavia, gli studenti detestavano questi esercizi da riempire. Non hanno alcun senso di proprietà della soluzione.

Progettare esercizi in formato libero che insegnano gli stessi concetti è più impegnativo. Una tecnica che si è dimostrata efficace è utilizzare la soluzione dello studente per un esercizio come punto di partenza per quello successivo.
Consiglio: non scrivere codice per l'utente.
8. Layout dell'area di lavoro
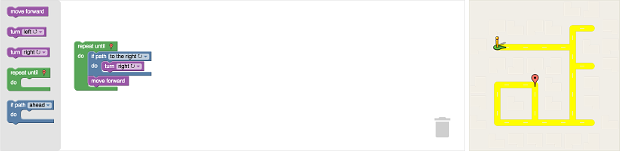
Esistono due modi ragionevoli per impostare il layout di una schermata da sinistra a destra. Un modo inizia con la barra degli strumenti a sinistra, l'area di lavoro al centro e la visualizzazione dell'output a destra. Questo layout è usato sia dalla versione 1 di Scratch che da Made with Code.

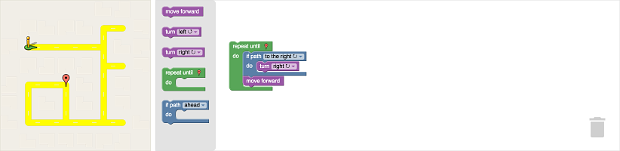
L'altro metodo inizia con la visualizzazione dell'output a sinistra, la barra degli strumenti al centro e l'area di lavoro a destra. Questo layout è usato dalla versione 2 di Scratch e dalla maggior parte delle applicazioni Blockly.

In entrambi i casi, l'area di lavoro deve estendersi in modo da occupare le dimensioni dello schermo disponibili: gli utenti devono avere tutto lo spazio che possono avere per programmare. Come si può vedere negli screenshot in alto, il primo layout non funziona bene sugli schermi larghi perché il codice dell'utente e la visualizzazione dell'output sono separati. Il secondo layout, invece, consente di avere più spazio per i programmi più grandi, mantenendo al tempo stesso le tre sezioni ravvicinate.
Inoltre, ha senso per gli utenti considerare prima il problema che cercano di risolvere, poi considerare gli strumenti forniti e solo allora iniziare a programmare.
Naturalmente l'intero ordine deve essere capovolto per le traduzioni in arabo ed ebraico.
In alcuni casi, ad esempio quando utilizzi un numero ridotto di blocchi semplici, può essere utile posizionare la toolbox sopra o sotto l'area di lavoro. In questi casi, Blockly supporta lo scorrimento orizzontale in Strumenti, ma deve essere utilizzato con cautela.
Consiglio: posiziona la visualizzazione del programma accanto alla barra degli strumenti.
9. Strategia di uscita
La programmazione a blocchi è spesso un punto di partenza per la programmazione. Nel contesto dell'insegnamento della programmazione informatica, si tratta di un farmaco gateway che aumenta la dipendenza dagli studenti prima di passare ad attività più difficili. La durata di questo periodo di programmazione a blocchi per gli studenti è molto discusso, ma se il tuo obiettivo è quello di insegnare la programmazione, questo dovrebbe essere temporaneo.
Per questo motivo, gli ambienti di programmazione a blocchi usati per insegnare la programmazione devono avere una rampa di lancio adatta ai propri studenti. Blockly Games ha quattro strategie:

- Tutto il testo nei blocchi (ad esempio, "if", "while") è in minuscolo per corrispondere ai linguaggi di programmazione basati su testo.
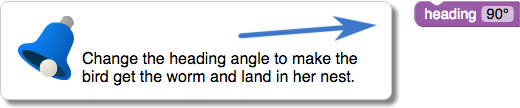
- La versione JavaScript del codice dello studente viene sempre visualizzata dopo ogni livello per aumentare la familiarità.
- Nel penultimo gioco, il testo in blocco viene sostituito con il codice JavaScript effettivo (come mostrato a destra). A questo punto, lo studente sta programmando in JavaScript.
- Nel gioco definitivo, l'editor dei blocchi viene sostituito da un editor di testo.
Gli ambienti di programmazione a blocchi usati per l'insegnamento devono avere un piano concreto per il diploma degli studenti. Una strategia di uscita solida è anche molto importante per placare coloro che sostengono che la programmazione basata a blocchi non è una "programmazione reale".
Consiglio: considera gli obiettivi finali dell'utente e progetta in modo appropriato.

