Przez lata zespół Blockly i Blockly Games zebrał wiele wniosków, które przydadzą się twórcom aplikacji opartych na Blockly. Poniżej znajduje się lista błędów lub błędów często popełnianych przez innych użytkowników.
Są to ogólne doświadczenia, których nauczyliśmy się po korzystaniu ze stylu wizualnego Blockly. Mogą one nie mieć zastosowania we wszystkich przypadkach użycia i projektach. Mogą istnieć inne rozwiązania. Nie jest to też wyczerpująca lista problemów, które mogą napotkać użytkownicy, i sposobów ich unikania. Każdy przypadek jest inny i wiąże się z nim inne kompromisy.
1. Styl obramowania
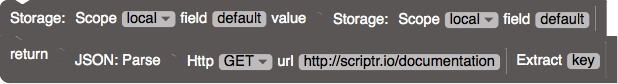
W pierwszej dekady XXI w. był to styl „morski”, a każdy widoczny na ekranie obiekty był ozdobiony podświetleniami i cieniami. W latach 2010 XX wieku styl Material Design jest bardzo wysoki, a wszystkie obiekty na ekranie zostały uproszczone do czystego, płaskiego kształtu bez obramowania. Większość środowisk programowania blokowego ma podświetlenia i cienie wokół każdego bloku, więc dzisiejsi graficy, którzy to zobaczą, niezmiennie usuwają stare ozdoby.

Jak widać w przykładzie powyżej pięciu bloków (z scriptr.io), te „przestarzałe dekoracje” są kluczowe do rozróżnienia połączonych bloków tego samego koloru.
Rekomendacja: jeśli zmienisz Blockly, nie pozwól, aby moda współczesna zepsuła Twoją aplikację.
2. Zagnieżdżanie stosów podrzędnych
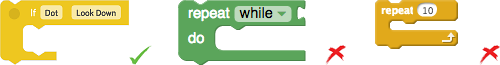
Bloki w kształcie litery C niezmiennie mają łączniki u góry, ale w niektórych środowiskach łącznik jest też na spodzie (np. Wonder Workshop), a w innych nie (np. Blockly czy Scratch). Ponieważ większość bloków instrukcji ma zarówno górne, jak i dolne łącznik, niektórzy użytkownicy nie od razu widzą, że wyrażenia mieszczą się do litery „C”, która nie ma dolnego oprogramowania sprzęgającego.

Gdy użytkownicy zorientują się, że 1 blok wyrażenia mieści się w literze „C”, muszą założyć, że więcej z nich też się zmieści. W niektórych środowiskach dolne połączenie pierwszego wyrażenia znajduje się u dołu „C” (np. Warsztaty Cudowne i Zdrap), a inne pozostawiają małą lukę (np. Blockly). Zagnieżdżone liście nie sugerowały, że można układać więcej bloków w stosy.

Te 2 problemy wzajemnie się ze sobą oddziałują. Jeśli istnieje wewnętrzne dolne oprogramowanie sprzęgające (Wonder Workshop), to pierwsze powiązanie staje się bardziej oczywiste, ale kosztem możliwości odkrywania stosów. Jeśli nie ma wewnętrznego oprogramowania sprzęgającego (Blockly), to połączenie początkowego instrukcji nie jest oczywiste, ale stosunki są wykrywalne. Brak wewnątrz dolnego oprogramowania sprzęgającego i zagnieżdżenie dolnego oprogramowania sprzęgającego (Scratch) wykazało największą wykrywalność w przypadku testów z użyciem Blockly.
Z naszego doświadczenia wynika, że skojarzenie z początkową instrukcją jest dla użytkowników mniejsze niż wykrywanie stosunków. Kiedy je odkryjemy, pierwsze z pewnością nigdy nie zapominamy, a drugie trzeba spytać. Blockly testowała zarówno Warsztat Wonder, jak i Scratch, aż pewnego dnia pojawił się błąd renderowania, który zwiększył tę małą lukę. W wyniku błędu (teraz „funkcja”, z której jesteśmy dumni), zauważyliśmy znaczny wzrost liczby badań użytkowników z użyciem Blockly.
Zalecenie: jeśli zmienisz aplikację Blockly, pozostaw obecny interfejs stosu.
3. Połączenia symetryczne
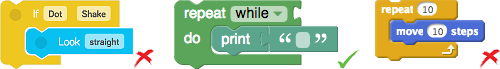
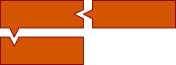
Blockly wyróżnia się 2 rodzajami połączeń: łamigłówkami poziomymi i pionowymi wycięciami. Dobry interfejs powinien ograniczać liczbę elementów interfejsu. Dlatego wielu projektantów stara się, by oba typy połączeń wyglądały tak samo (jak pokazano poniżej).

Wynika to z dezorientacji nowych użytkowników, którzy szukają sposobów na obracanie bloków, tak aby pasowały do niezgodnych połączeń. Blockly sprawia, że elementy programowania staje się wizualizacją, dlatego trzeba pamiętać o nieumyślnym sugerowaniu interakcji użytkownika, które nie są obsługiwane.
W tym celu Blockly stosuje ściśle dopasowany kształt łamigłówki do łączenia wartości, a do układania instrukcji używa wyróżniającego się wizualnie punktu wyrównania.
Zalecenie: w przypadku zmiany interfejsu Blockly upewnij się, że połączenia poziome i pionowe wyglądają inaczej.
4. Nazwy zmiennych i funkcji

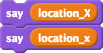
Początkujący programiści nie oczekują, że location_X i location_x są różnymi zmiennymi. W rezultacie Blockly podąża za elementami podstawowymi i HTML, nie rozróżniając wielkości liter w zmiennych i funkcjach. Scratch stosuje bardziej subtelne podejście (jak widać po prawej) i wielkość liter jest rozróżniana w przypadku nazw zmiennych, ale nie w przypadku kontroli równości.
Dodatkowo Blockly nie wymaga, aby zmienne i funkcje były zgodne z typowym schematem [_A-Za-z][_A-Za-z0-9]*. Jeśli chcesz nadać zmiennej nazwę
List of zip codes lub רשימת מיקודים, jak najbardziej.
Zalecenie: nie ignoruj wielkości liter, zezwalaj na dowolne nazwy.
5. Zmienne globalne
Początkujący programiści mają również trudności ze zrozumieniem zakresu. W rezultacie Blockly podąża za Scratchem, konfigurując wszystkie zmienne jako globalne. Jedyną wadą zmiennych globalnych jest to, że rekurencja jest trudniejsza (trzeba umieścić zmienne na liście i wpisać je na listę), ale jest to technika programowania, która wykracza poza zakres docelowych użytkowników Blockly.
Zalecenie: zakres jest poza zakresem. Zostaw go na później.
6. Instrukcje
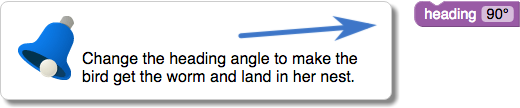
Blockly Games zaprojektowano z myślą o samodzielnej nauce – nie musisz brać udziału w programie lekcji ani prowadzić zajęć. W pierwszej wersji Blockly Games zależało od instrukcji na każdym poziomie. Większość uczniów nie chce ich czytać. Zmniejszyliśmy je do jednego zdania, zwiększyliśmy rozmiar czcionki i wyróżniliśmy je żółtym dymkiem. Większość uczniów nie chce ich czytać. Stworzyliśmy wyskakujące okienka z instrukcjami. Większość uczniów instynktownie zamknąła wyskakujące okienka, nie czytając ich, i na tym się zgubiła.

Na koniec stworzyliśmy wyskakujące okienka, których nie można zamknąć. Są one zaprogramowane tak, aby monitorować działania ucznia i zamykać się tylko po ich wykonaniu. Te dopasowane do kontekstu wyskakujące okienka trudnie zachęcają do programowania, ale są całkiem skuteczne. Ważne było też, aby znajdowały się w polu widzenia, nie zakłócając obszaru roboczego.
Rekomendacja: instrukcje powinny być krótkie i trwałe, ale nie mogą być denerwujące.
7. Własność kodu
Ćwiczenia ukierunkowane na określoną koncepcję często zapewniają częściowe rozwiązania, które uczeń musi zmodyfikować, aby uzyskać pożądany efekt. W tym celu w Blockly została utworzona klasa bloków, których nie można edytować, nie można ich przenosić ani usuwać. Uczniowie jednak nienawidzili takich ćwiczeń. Nie ma poczucia własności nad rozwiązaniem.

Projektowanie dowolnych ćwiczeń, które uczą tych samych zagadnień, jest trudniejsze. Jedną z metod, która się sprawdziła, jest zastosowanie rozwiązania ucznia w jednym ćwiczeniu jako punktu wyjścia do następnego.
Zalecenie: nie pisz kodu w imieniu użytkownika.
8. Układ obszaru roboczego
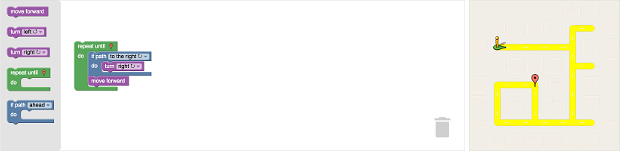
Układ ekranu od lewej do prawej można ustawić na 2 sposoby. Jednym ze sposobów jest użycie paska narzędzi po lewej stronie, obszaru roboczego pośrodku i wizualizacji wyjściowej po prawej. Ten układ jest używany w wersji 1 Scratcha oraz Made with Code.

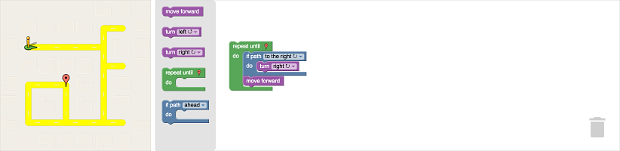
Pierwszy sposób zaczyna się od wizualizacji wyjściowej po lewej stronie, paska narzędzi na środku i obszaru roboczego po prawej stronie. Ten układ jest używany przez wersję 2 Scratcha, a także większość aplikacji Blockly.

W obu przypadkach obszar roboczy powinien się rozciągnąć, aby zajął dostępny rozmiar ekranu – użytkownicy potrzebują jak największej ilości miejsca na programowanie. Jak widać na powyższych zrzutach ekranu, pierwszy układ działa źle na szerokich ekranach, ponieważ kod użytkownika i wizualizacja wyjściowa są rozdzielone. Z kolei drugi układ zapewnia dodatkową przestrzeń na większe programy, jednocześnie pozostawiając wszystkie 3 sekcje blisko siebie.
Logiczne jest też, aby użytkownicy najpierw zastanowili się nad problemem, który próbują rozwiązać, a następnie przyjrzyli się udostępnionym narzędziom, a potem zaczęli programować.
Oczywiście należy przełożyć całe zamówienie na język arabski i hebrajski.
W niektórych przypadkach, na przykład w przypadku używania niewielkiej liczby prostych bloków, warto umieścić zestaw narzędzi nad lub pod obszarem roboczym. Blockly obsługuje w takich przypadkach przewijanie w poziomie, ale należy używać go z rozwagą.
Zalecenie: umieść wizualizację programu obok paska narzędzi.
9. Strategia wyjścia
Programowanie oparte na blokach jest często punktem wyjścia do programowania. W kontekście nauczania programowania jest to narkotyk, który uzależnia uczniów od uzależnienia się od trudniejszych zadań. Dyskutujemy o tym, jak długo ma trwać ten okres programowania oparty na blokach, ale jeśli Twoim celem jest nauczanie programowania, powinno to być rozwiązanie tymczasowe.
Z tego powodu środowiska programowania opartego na blokach używane do nauczania programowania muszą mieć dodatkową strukturę odpowiednią dla uczniów. Blockly Games ma 4 strategie:

- Cały tekst w blokach (np. „if” czy „pending”) jest pisany małymi literami, aby odpowiadał językom programowania tekstowego.
- Wersja JavaScript kodu ucznia jest zawsze wyświetlana po każdym poziomie, aby ułatwić jego zrozumienie.
- W przedostatniej grze tekst blokowy jest zastępowany rzeczywistym kodem JavaScript (jak pokazano po prawej stronie). Obecnie uczeń programuje w języku JavaScript.
- W najnowszej wersji edytor bloków zostaje zastąpiony edytorem tekstu.
Środowisko programowania opartego na blokach używane do nauczania programowania musi mieć konkretny plan ukończenia szkoły. Dobra strategia wyjścia pomaga także znaleźć osoby, które twierdzą, że programowanie oparte na blokach nie jest „prawdziwym programowaniem”.
Rekomendacja: weź pod uwagę cele użytkownika i odpowiednio przygotuj projekt.

