За прошедшие годы команда Blockly и Blockly Games усвоила множество уроков, применимых к тем, кто разрабатывает приложения на основе Blockly. Ниже приводится подборка ошибок, которые допустили мы, или ошибок, которые обычно допускают другие.
Это общие уроки, которые мы извлекли, используя визуальный стиль Blockly, и они могут не применяться ко всем вариантам использования или дизайнам. Могут существовать и другие решения. Это также неполный список проблем, с которыми могут столкнуться пользователи, и способов их избежать. Каждый случай немного отличается и может иметь свои собственные компромиссы.
1. Стиль границы
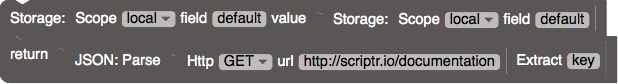
В 2000-х годах стиль «Аква» был в моде, и каждый объект на экране украшался бликами и тенями. В 2010-х годах в моде стиль «Material Design», и каждый объект на экране упрощается до чистой, плоской формы без полей. В большинстве сред блочного программирования вокруг каждого блока присутствует подсветка и тень, поэтому, когда современные графические дизайнеры видят это, они неизменно сбрасывают эти устаревшие украшения.

Как видно из приведенного выше примера пяти блоков (из scriptr.io), эти «устаревшие украшения» жизненно важны для различения связанных блоков одного цвета.
Рекомендация: при обновлении оформления Blockly не позволяйте современной моде сломать ваше приложение.
2. Вложение подстеков
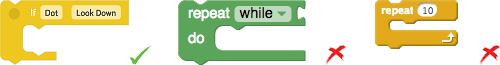
Блоки в форме буквы «С» всегда имеют разъем внутри сверху, но в некоторых средах разъем также есть внутри снизу (например, Wonder Workshop), тогда как в других его нет (например, Blockly и Scratch). Поскольку большинство блоков операторов имеют как верхний, так и нижний соединитель, некоторые пользователи не сразу видят, что операторы поместятся внутри буквы «C», у которой нет нижнего соединителя.

Как только пользователи поймут, что один блок операторов помещается внутри буквы «C», им необходимо выяснить, что больше одного оператора также поместится. В некоторых средах нижнее соединение первого оператора вкладывается в нижнюю часть буквы «C» (например, Wonder Workshop и Scratch), тогда как другие оставляют небольшой зазор (например, Blockly). Плотное размещение не оставляет намека на то, что можно сложить больше блоков.

Эти две проблемы плохо взаимодействуют друг с другом. Если существует внутренний нижний соединитель (Чудо-мастерская), то соединение исходного утверждения становится более очевидным, но за счет возможности обнаружения укладки. Если внутренний нижний соединитель не существует (блочный), то соединение исходного оператора не очевидно, но стекирование можно обнаружить. Отсутствие внутреннего нижнего соединителя и вложение нижнего соединителя утверждения (Scratch) оказались худшими с точки зрения обнаруживаемости при тестировании с Blockly.
Наш опыт показал, что соединение исходного оператора представляет собой меньшую проблему для пользователей, чем обнаружение стекирования. И однажды обнаруженное, первое никогда не забывается, тогда как второе требует подсказки. Blockly пробовал и Wonder Workshop, и Scratch, пока однажды не произошла ошибка рендеринга, из-за которой появился небольшой пробел. Благодаря этой ошибке (теперь это «функция», которой мы гордимся) мы увидели заметное улучшение в изучении пользователей Blockly.
Рекомендация: при обновлении оформления Blockly оставьте существующий пользовательский интерфейс стекирования.
3. Симметричные соединения
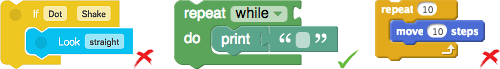
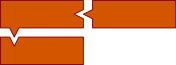
Blockly имеет два разных типа соединения: горизонтальные пазлы и вертикальные пазы для штабелирования. Хороший пользовательский интерфейс должен стремиться к минимизации количества элементов дизайна. Соответственно, многие дизайнеры стараются, чтобы оба типа подключения выглядели одинаково (как показано ниже).

Результат создает путаницу среди новых пользователей, которые ищут способы вращать блоки, чтобы они могли вписаться в несовместимые соединения. Blockly делает элементы программирования визуальными и осязаемыми, поэтому следует опасаться непреднамеренного предложения действий пользователя, которые не поддерживаются.
Соответственно, Blockly использует плотно прилегающую форму головоломки для связей значений и визуально четкую выемку для выравнивания для укладки операторов.
Рекомендация: при изменении оформления Blockly убедитесь, что горизонтальные и вертикальные соединения выглядят по-разному.
4. Имена переменных и функций

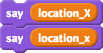
Начинающие программисты не ожидают, что location_X и location_x — это разные переменные. В результате Blockly следует примеру BASIC и HTML, делая переменные и функции нечувствительными к регистру. Scratch использует более тонкий подход (как показано справа) и учитывает регистр для имен переменных, но не для проверок на равенство.
Кроме того, Blockly не требует, чтобы переменные и функции соответствовали типичной схеме [_A-Za-z][_A-Za-z0-9]* . Если кто-то хочет назвать переменную List of zip codes или רשימת מיקודים , это совершенно нормально.
Рекомендация: игнорировать регистр, разрешать любые имена.
5. Глобальные переменные
У начинающих программистов также возникают трудности с пониманием области действия. В результате Blockly следует примеру Scratch, делая все переменные глобальными. Единственным недостатком глобальных переменных является то, что рекурсия сложнее (нужно помещать переменные в список), но это метод программирования, который выходит за рамки целевых пользователей Blockly.
Рекомендация: область действия выходит за рамки, оставьте это на потом.
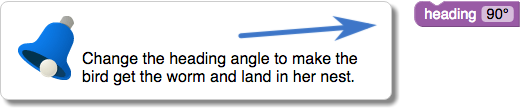
6. Инструкции
Blockly Games специально разработана для самообучения, без необходимости учителя или плана урока. Для этого в первой версии Blockly Games были инструкции на каждом уровне. Большинство студентов не стали бы их читать. Мы сократили их до одного предложения, увеличили размер шрифта и выделили желтым пузырем. Большинство студентов не стали бы их читать. Мы создали модальные всплывающие окна с инструкциями. Большинство студентов инстинктивно закрывали всплывающие окна, не читая их, а затем терялись.

Наконец, мы создали всплывающие окна, которые невозможно закрыть. Они запрограммированы отслеживать действия ученика и закрываются только тогда, когда ученик выполнил необходимое действие. Эти контекстно-зависимые всплывающие окна сложно программировать, но они весьма эффективны. Также им было важно находиться в поле зрения, не мешая рабочему пространству.
Рекомендация: инструкции должны быть краткими и настойчивыми, но не неприятными.
7. Владение кодом
Упражнения, предназначенные для обучения определенной концепции, часто предоставляют частичные решения, которые ученику необходимо изменить для достижения желаемого эффекта. Для поддержки этого в Blockly был создан класс нередактируемых, неперемещаемых и неудаляемых блоков. Однако студенты ненавидели эти упражнения с заполнением пропусков. У них нет чувства ответственности за решение.

Разработка упражнений в свободной форме, обучающих одним и тем же понятиям, является более сложной задачей. Один из методов, доказавших свою эффективность, заключается в использовании собственного решения учащегося для одного упражнения в качестве отправной точки для следующего упражнения.
Рекомендация: не пишите код для пользователя.
8. Планировка рабочего пространства
Есть два разумных способа расположить экран слева направо. Один из способов начинается с панели инструментов слева, рабочей области посередине и визуализации вывода справа. Этот макет используется в версии 1 Scratch, а также в версии Made with Code.

Другой путь начинается с визуализации вывода слева, панели инструментов посередине и рабочей области справа. Этот макет используется версией 2 Scratch, а также большинством приложений Blockly.

В любом случае рабочее пространство должно растягиваться, чтобы занять доступный размер экрана — пользователям нужно как можно больше места для программирования. Как видно на скриншотах выше, первый макет плохо работает на широких экранах, поскольку пользовательский код и выходная визуализация разделены. В то время как второй макет обеспечивает дополнительное пространство для более крупных программ, сохраняя при этом все три раздела близко друг к другу.
Для пользователей также имеет логический смысл сначала рассмотреть проблему, которую они пытаются решить, затем просмотреть предоставляемые инструменты и только потом приступать к программированию.
Конечно, весь порядок необходимо перевернуть для перевода на арабский и иврит.
В некоторых случаях, например, при использовании небольшого количества простых блоков, может иметь смысл расположить панель инструментов выше или ниже рабочей области. В таких случаях Blockly поддерживает горизонтальную прокрутку на панели инструментов, но ее следует использовать с осторожностью.
Рекомендация: Разместите визуализацию программы рядом с панелью инструментов.
9. Стратегия выхода
Блочное программирование часто является отправной точкой для программирования. В контексте преподавания компьютерного программирования это наркотик, который вызывает у учащихся зависимость, прежде чем они перейдут к более сложным вещам. Как долго этот период блочного программирования должен длиться для студентов, горячо обсуждается, но если ваша цель — научить программированию, он должен быть временным.
Учитывая это, среды блочного программирования, используемые для обучения программированию, должны иметь возможности, подходящие для их учащихся. Blockly Games имеет четыре стратегии:

- Весь текст в блоках (например, «if», « while») написан строчными буквами, чтобы соответствовать текстовым языкам программирования.
- Версия кода учащегося на языке JavaScript всегда отображается после каждого уровня для повышения осведомленности.
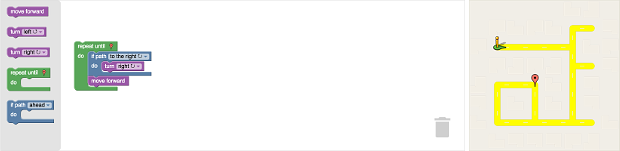
- В предпоследней игре текст блока заменяется реальным JavaScript (как показано справа). На данный момент студент программирует на JavaScript.
- В финальной версии редактор блоков заменен текстовым редактором.
Среды блочного программирования, используемые для обучения программированию, должны иметь конкретный план выпуска студентов. Надежная стратегия выхода также во многом поможет успокоить тех, кто утверждает, что блочное программирование не является «настоящим программированием».
Рекомендация: учитывайте конечные цели пользователя и проектируйте их соответствующим образом.

