Yıllar içinde Blockly ve Blockly Games ekibi, Blockly tabanlı uygulamalar geliştirenlere uygulanabilir birçok ders edindi. Yaptığımız veya başkalarının yaygın olarak yaptığı hataları içeren bir liste aşağıda verilmiştir.
Bunlar, Blockly'nin görsel stilini kullanarak öğrendiğimiz genel derslerdir ve tüm kullanım alanları veya tasarımlar için geçerli olmayabilir. Başka çözümler de olabilir. Bu, kullanıcıların karşılaşabileceği sorunların ve bunlardan nasıl kaçınılacağının da kapsamlı bir listesi değildir. Her vaka biraz farklıdır ve kendine özgü ödünleri olabilir.
1. Kenarlık Stili
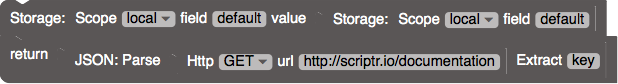
2000'lerde "Su" görünümü bir tarza sahipti ve ekrandaki her nesne vurgu ve gölgelerle donatılmıştı. 2010'larda "Materyal Tasarım" görünümü çok şık ve ekrandaki her nesne net, düz, kenarsız bir şekle dönüştürüldü. Çoğu blok programlama ortamı, her blokun etrafında vurgu ve gölgeler içerir. Dolayısıyla, günümüzün grafik tasarımcıları bunu gördüğünde bu eski süslemeleri zaman zaman ortadan kaldırırlar.

Yukarıdaki beş bloktan oluşan (scriptr.io) örnekte görüldüğü gibi, bu "eski süslemeler" aynı renkli bağlantılı blokları ayırt etmek için hayati önem taşır.
Öneri: Blockly'nin görünümüne bürünüyorsanız bugünün modasının uygulamanızı bozmasına izin vermeyin.
2. İç içe yerleştirme alt grupları
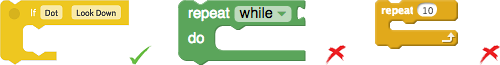
"C" şeklindeki blokların genellikle iç kısmında bir bağlayıcı vardır, ancak bazı ortamların alt kısmında da bağlayıcı bulunur (ör. Wonder Workshop), bazılarında ise (ör. Blockly ve Scratch). Çoğu ifade bloğunun hem üst hem de alt bağlayıcısı olduğundan bazı kullanıcılar, ifadelerin alt bağlayıcısı olmayan bir "C" içine sığacağını hemen görmez.

Kullanıcılar bir ifade bloğunun "C" harfi içine sığdığını anladıktan sonra, bu ifadeden daha fazlasının da uygun olduğunu anlamaları gerekir. Bazı ortamlarda ilk ifadenin alt bağlantısı "C" harfinin alt kısmına yerleştirilir (ör. Wonder Workshop ve Scratch), bazılarında ise küçük bir boşluk bırakılır (ör. Blockly). Rahat bir şekilde yerleştirme, daha fazla bloğun üst üste yerleştirilebileceğine dair herhangi bir ipucu vermez.

Bu iki sorun birbiriyle kötü etkileşime girer. İçinde bir alt bağlayıcı varsa (Wonder Workshop) ilk ifadenin bağlantısı daha açık hale gelir, ancak bu durumda yığınlamayı keşfetme olanağı ortadan kalkar. Alt bağlayıcının içinde yoksa (Blockly) ilk ifadenin bağlantısı belirgin değildir ancak yığın oluşturma bulunabilir. Alt bağlayıcının iç içe olmaması ve ifadenin alt bağlayıcısının (Scratch) iç içe yerleştirilmesi, Blockly ile test edildiğinde keşfedilebilirlik açısından en kötü sonuçları vermiştir.
Deneyimlerimiz, ilk ifadenin bağlantısının, kullanıcılar için yığınlamayı keşfetmeye göre daha az zorluk teşkil ettiği yönündeydi. Bulunduktan sonra ilki hiçbir zaman unutulmaz, öte yandan yenisinin teşvik edilmesi gerekir. Blockly hem Wonder Workshop hem de Scratch yaklaşımlarını denedi ve bir gün oluşan oluşturma hatası oluştu. Bu da küçük boşluğu doldurdu. Bu hata nedeniyle Blockly ile yapılan kullanıcı araştırmalarında belirgin bir iyileşme gördük (artık gurur duyduğumuz bir 'özellik').
Öneri: Blockly olarak yeniden adlandırıyorsanız mevcut yığın kullanıcı arayüzünden ayrılın.
3. Simetrik Bağlantılar
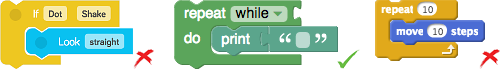
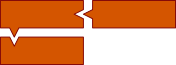
Blockly'nin iki farklı bağlantı türü vardır: yatay bulmaca şekilleri ve dikey yığma çentikleri. İyi bir kullanıcı arayüzü, tasarım öğelerinin sayısını en aza indirgemeye çalışmalıdır. Buna göre, birçok tasarımcı her iki bağlantı türünün de aynı görünmesini sağlamaya çalışır (aşağıda gösterildiği gibi).

Bu sonuç, blokları uyumsuz bağlantılara sığabilmeleri için döndürme yöntemleri arayan yeni kullanıcılar arasında kafa karışıklığına neden olur. Blockly, programlama öğelerini görsel ve somut hale getirir. Bu nedenle, desteklenmeyen kullanıcı etkileşimlerini yanlışlıkla önermeye dikkat etmek gerekir.
Buna göre, Blockly, değer bağlantıları için birbirine sıkıca uyan bir bulmaca şekli ve ifade yığınları için görsel olarak farklı bir hizalama ölçütü kullanıyor.
Öneri: Blockly yeniden kaplaması yapıyorsanız yatay ve dikey bağlantıların farklı göründüğünden emin olun.
4. Değişken ve İşlev Adları

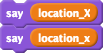
Acemi programcılar location_X ve location_x değişkenlerinin farklı değişkenler olmasını beklemez. Sonuç olarak Blockly, değişkenler ve işlevleri büyük/küçük harfe duyarlı hale getirerek BASIC ve HTML'nin öncüsü oldu. Scratch, daha incelikli bir yaklaşım kullanır (sağda görüldüğü gibi) ve değişken adları için büyük/küçük harfe duyarlıdır, ancak eşitlik kontrolleri için değildir.
Ayrıca Blockly, değişkenlerin ve işlevlerin tipik [_A-Za-z][_A-Za-z0-9]* şemasına uymasını gerektirmez. Kullanıcı, bir değişkene List of zip codes veya רשימת מיקודים adını vermek isterse
tamamen uygun olur.
Öneri: Büyük/küçük harf kullanımını yoksayın, tüm adlara izin verin.
5. Genel Değişkenler
Acemi programcılar da kapsamı anlamakta güçlük çeker. Bunun sonucunda Blockly, tüm değişkenleri global hale getirerek Scratch'in öncülüğünü yapıyor. Genel değişkenlerin tek dezavantajı, yinelemenin daha karmaşık olmasıdır (değişkenleri bir listeye aktarıp yerleştirmek gerekir) ancak bu, Blockly'nin hedef kullanıcılarının kapsamı dışında bir programlama tekniğidir.
Öneri: Kapsam kapsam dışındadır. Daha sonraya bırakın.
6. Talimatlar
Blockly Games, kendi kendine eğitim vermek için özel olarak tasarlanmıştır. Öğretmen veya ders planı gerekmez. Bunu başarmak için, Blockly Games'in ilk sürümünde her seviyede talimatlar vardı. Çoğu öğrenci bu e-postaları okumuyordu. Bunları tek cümleye indirdik, yazı tipi boyutunu büyüttük ve sarı bir balonla vurguladık. Çoğu öğrenci bu e-postaları okumuyordu. Talimatlarla kalıcı pop-up'lar oluşturduk. Çoğu öğrenci, içgüdüsel olarak pop-up'ları okumadan kapattı ve sonra kayboldu.

Son olarak, kapatılamayan pop-up'lar oluşturduk. Bu programlar, öğrencinin eylemlerini izleyecek şekilde programlanır ve yalnızca öğrenci gerekli eylemi gerçekleştirdiğinde kendilerini kapatır. Bağlamsal olarak duyarlı bu pop-up'lar program oluşturmak zor olsa da son derece etkilidir. Çalışma alanına müdahale etmeden görüş alanında olmak da onlar için önemliydi.
Öneri: Talimatlar kısa ve kalıcı olmalı ancak rahatsız edici olmamalıdır.
7. Kod sahipliği
Belirli bir kavramı öğretmek için tasarlanan alıştırmalar genellikle kısmi çözümler sağlar. Öğrencinin istenen etkiye ulaşabilmesi için bu konularda değiştirmesi gerekir. Bunu desteklemek için Blockly'de düzenlenebilir olmayan, taşınamayan ve silinemez bloklar sınıfı oluşturuldu. Ancak öğrenciler, bu boşlukları doldurma alıştırmalarından nefret ediyordu. Çözüm üzerinde bir sahiplik duygusu hissetmezler.

Aynı kavramları öğreten serbest biçimli alıştırmalar tasarlamak daha zordur. Bir alıştırma için öğrencinin kendi çözümünü bir sonraki alıştırma için başlangıç noktası olarak kullanması, başarısı kanıtlanmış bir tekniktir.
Öneri: Kullanıcı için kod yazmayın.
8. Çalışma alanı düzeni
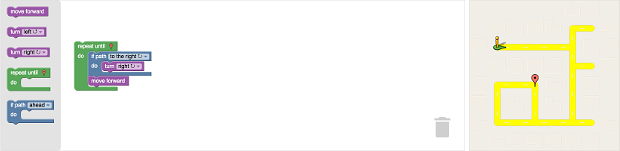
Bir ekranı soldan sağa yerleştirmenin iki makul yolu vardır. Bu yollardan ilki solda araç çubuğu, ortada çalışma alanı ve sağda sonuç görselleştirmesi bulunur. Bu düzen, Scratch'in 1. sürümü ve Made with Code tarafından kullanılır.

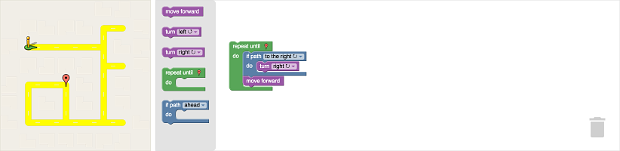
Diğer yol solda çıktı görselleştirmesiyle, ortada araç çubuğuyla ve sağda çalışma alanıyla başlar. Bu düzen, Scratch'in 2. sürümünün yanı sıra çoğu Blockly uygulamasında kullanılır.

Her iki durumda da çalışma alanı, kullanılabilir ekran boyutunu kullanacak şekilde genişletilmelidir. Kullanıcılar, programlama için mümkün olduğunca çok alana ihtiyaç duyar. Yukarıdaki ekran görüntülerinde görülebileceği gibi, kullanıcının kodu ile çıkış görselleştirmesinin ayrılması nedeniyle ilk düzen geniş ekranlarda kötü performans gösterir. İkinci düzen ise üç bölümü birbirine yakın tutarken daha büyük programlar için ekstra alan sağlar.
Ayrıca, kullanıcıların ilk önce çözmeye çalıştıkları sorunu düşünmeleri, ardından sunulan araçlara bakmaları ve ardından programlamaya başlamaları da mantıklıdır.
Elbette Arapça ve İbranice çevirilerde tüm sıranın değiştirilmesi gerekir.
Bazı durumlarda, örneğin az sayıda basit blok kullanırken, araç kutusunun çalışma alanının üzerinde veya altında olması mantıklı olabilir. Blockly, bu durumlarda Araç Kutusu'nda yatay kaydırmayı destekler, ancak dikkatli kullanılmalıdır.
Öneri: Program görselleştirmeyi araç çubuğunun yanına yerleştirin.
9. Çıkış stratejisi
Blok tabanlı programlama, genellikle programlamanın başlangıç noktasıdır. Bilgisayar programlamayı öğretmek bağlamında, öğrencileri daha zor şeylere yöneltmeden önce bağımlı hale getiren bir ağ geçidi uyuşturucusudur. Bu blok tabanlı programlama döneminin öğrenciler için ne kadar sürmesi gerektiği çok tartışılıyor, ancak hedefiniz programlamayı öğretmekse bu geçici bir süreç olmalıdır.
Bu göz önünde bulundurulduğunda, programlamayı öğretmek için kullanılan blok tabanlı programlama ortamlarının öğrencilerine uygun bir çıkış olması gerekir. Blockly Games'in dört stratejisi var:

- Bloklardaki tüm metinler (ör. "if", "when"), metin tabanlı programlama dilleriyle eşleşecek şekilde küçük harfle yazılır.
- Öğrenciye ait kodun JavaScript sürümü, aşinalığı artırmak için her zaman her seviyeden sonra gösterilir.
- Sondan bir önceki oyunda blok metni yerine gerçek JavaScript kullanılıyor (sağda gösterildiği gibi). Bu noktada öğrenci JavaScript'te programlama yapar.
- Sonuncu oyunda blok düzenleyicinin yerini bir metin düzenleyici alıyor.
Programlama öğretmek için kullanılan blok tabanlı programlama ortamlarının, öğrencilerinin mezun olması için somut bir plana sahip olması gerekir. Güçlü bir çıkış stratejisi, blok tabanlı programlamanın "gerçek programlama" olmadığını iddia edenleri ikna etmek için de oldukça faydalıdır.
Öneri: Kullanıcının nihai hedeflerini göz önünde bulundurun ve uygun bir tasarım yapın.

