多年來,Blockly 和 Blockly Games 團隊學到許多教訓,適用於開發 Blockly 應用程式的開發人員。以下是我們犯的一系列錯誤,或其他人經常犯的錯誤。
這些是我們運用 Blockly 視覺風格學到的一般課程,可能不適用於所有用途或設計。但可能會有其他解決方案。這也並未完整列出所有使用者可能會遇到的問題,以及如何避免這些問題。每個情況都略有不同,可能各有優缺點。
1. 框線樣式
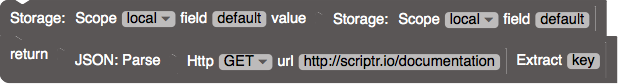
2000 年代的「水藍色」外觀很有型,螢幕上每個物件都是以醒目方式和陰影裝飾。在 2010 年代,「Material Design」的外觀是樣式,而且螢幕上的每個物件都簡化為乾淨、平面的無邊形狀。大部分的區塊程式設計環境,每個區塊的周圍都有醒目顯示和陰影,因此當現今的平面設計人員看到這個現象時,就會大幅去除這些過時的裝飾。

如上例中的五個區塊範例 (來自 scriptr.io) 所示,這些「過時的裝飾」對於區分顏色相同的連網區塊至關重要。
建議:如果跟 Blockly 重新互動,不要讓今天的行為中斷應用程式。
2. 巢狀子堆疊
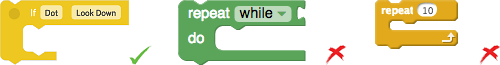
「C」形狀的區塊在內部會無限大都有一個連接器,但某些環境的內部底部還會有連接器 (例如 Wonder Workshop),而其他環境則不會 (例如 Blockly 和 Scratch)。由於大部分的陳述式區塊同時都有頂端和底部連接器,因此部分使用者不會立即看到陳述式會位於沒有底部連接器的「C」中。

使用者一旦發現某個陳述式區塊符合「C」的字元後,就必須找出多個陳述式也同樣適用。有些環境會將第一個陳述式的較低連線建立在「C」的底部 (例如 Wonder Workshop 和 Scratch),而其他環境則會留下小小差距 (例如 Blockly)。舒適的巢狀結構圓滿不會提示可以堆疊更多方塊。

這兩個問題彼此之間存在不良互動。如果內部連接器存在 (Wonder Workshop),初始陳述式的連線更加明顯,但這將犧牲尋找堆疊的能力。如果底部連接器不存在 (區塊),則初始陳述式的連線並不明顯,但可以找到堆疊。使用 Blockly 進行測試時,如果未內建底部連接器,且以巢狀方式為陳述式的底部連接頭 (Scratch) 建立巢狀結構,最嚴重的偵測結果就是。
根據我們的經驗,與探索堆疊相比,初始陳述式的連線較少。找到後,前者就永遠不會忘記,後者需要提示阻斷地嘗試同時嘗試「Wonder Workshop」和「Scratch」方法,直到某一天發生算繪錯誤,造成了小小缺口。這項錯誤造成 Blockly 的使用者研究有所改善 (現在是我們引以為傲的「功能」),
建議:如果外觀重新像 Blockly,請保留現有的堆疊 UI。
3. 對稱連線
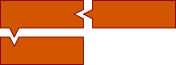
Blockly 有兩種連線類型:水平解謎形狀和垂直堆疊凹槽。良好的使用者介面應盡可能減少設計元素的數量。因此,許多設計人員會嘗試讓這兩種連線類型看起來相同 (如下所示)。

在新使用者尋找方法「旋轉」區塊,使其融入不相容的連線時,結果會造成混淆。Blockly 讓程式設計元素變得具有視覺吸引力,因此必須留意這類元素,以免無意中暗示了不支援的使用者互動。
因此,Blockly 使用緊密貼合的益智形狀來創造價值連結,而在陳述式堆疊中使用視覺明顯的獨特對齊方式。
建議:如果重新建構 Blockly,請確認水平和垂直連線的外觀不同。
4. 變數和函式名稱

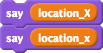
初級程式設計師不認為 location_X 和 location_x 是不同的變數。因此,Blockly 會遵循基本和 HTML 的開頭,讓變數和函式不區分大小寫。Scratch 使用較不易的方法 (如右側所示),而且對變數名稱區分大小寫,但對於相等檢查則不區分大小寫。
此外,Blockly 並不要求變數和函式符合一般 [_A-Za-z][_A-Za-z0-9]* 配置。如果變數想命名為完全沒問題的 List of zip codes 或 רשימת מיקודים,
建議:不區分大小寫,請允許使用任何名稱。
5. 全域變數
初級程式設計人員也難以理解範圍。因此,Blockly 會透過讓所有變數實現全域變數,跟隨 Scratch 的領先地位。全域變數的唯一缺點是重複週期較為困難 (其中一個必須將變數推入清單),但是這是一種程式設計技巧,超出 Blockly 的目標使用者範圍。
建議:此範圍超出範圍,稍後保留。
6. 操作說明
Blockly Games 專為自我教學而設計,不需要老師或上課計畫。為了達成這個目標,第一版的 Blockly Games 遊戲 在每個關卡都有提供相關操作說明。大多數學生不會閱讀這些內容。我們將這些文字縮減為一個句子、放大字型大小,並以黃色的泡泡醒目顯示。大多數學生不會閱讀這些內容。我們建立了包含操作說明的強制回應彈出式視窗大多數學生都是以刻意關閉的彈出式視窗,而沒有閱讀這些視窗,結果就看不到了。

最後,我們建立了無法關閉的彈出式視窗。這些學習人員會透過程式來監控學生的行動,且只會在學生執行必要操作後關閉自己。這些具備情境感知的彈出式視窗雖然很難以建構,但還是非常有效。另外,他們也必須能在不干擾工作區的情況下,位於視野中。
建議做法:指示應簡短且持久,但不能顯得焦慮。
7. 程式碼擁有權
專為教導特定概念設計的練習通常提供部分解決方案,學生必須修改這些解決方案才能達到期望的效果。為了支援這項功能,系統會在 Blockly 中建立不可編輯、不可移動、不可刪除的區塊類別。但學生討厭這些填空練習。 他們對解決方案毫無瞭解。

設計包含相同概念的任意形式練習更具挑戰性。有一項經過證實有效的技巧,是將學生自己的解決方案用於單一練習,做為下一項練習的起點。
建議:不要為使用者編寫程式碼。
8. 工作區版面配置
由左至右配置螢幕的兩種合理方式。其中一個方法是從左側的工具列開始,中間的工作區,以及右側的輸出視覺化內容。這個版面配置適用於 Scatch 第 1 版和 Made with Code。

另一個方法是從左側的輸出視覺化內容、中間的工具列和右側的工作區開始。這個版面配置用於 Scratch 第 2 版以及大多數 Blockly 應用程式。

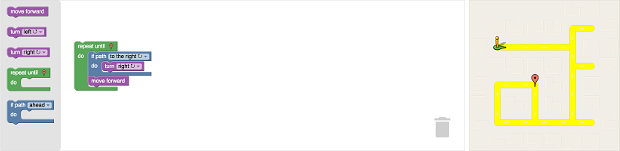
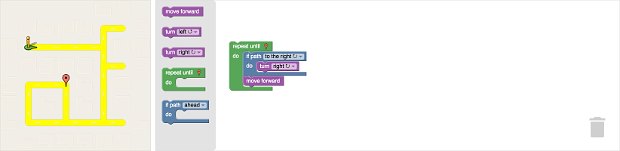
在這兩種情況下,工作區都應延展至可用的螢幕大小,也就是使用者盡可能有充足的空間進行程式設計。如上方的螢幕截圖所示,由於使用者的程式碼和輸出內容視覺化內容分開,第一個版面配置在寬螢幕上的效能不佳。第二種版面配置則會為大型程式提供額外的空間,同時仍保持這三個部分之間的距離。
對於使用者想解決的問題,也是合理的程度,也就是先看看提供的工具,然後才開始程式設計。
當然,整份訂單都需要翻回阿拉伯文和希伯來文翻譯。
在某些情況下 (例如使用少量的簡單區塊時),工具箱就可以置於工作區上方或下方。在 Toolbox 中封鎖這類情況的水平捲動功能,但請謹慎使用。
建議:將程式視覺呈現放在工具列旁邊。
9. 退出策略
區塊式程式設計通常是程式設計的起點。就教學電腦程式設計而言,這是一種閘道藥品,能在學生繼續接受較困難的事物之前,備感提升。這個以區塊為基礎的程式設計期間應有學生熱烈討論,但如果您的目標是教導程式設計,這應該只是暫時的。
因此,用於教學的區塊式程式設計環境必須具備適合學生的現成課程。Blockly Games 有四種策略:

- 區塊上的所有文字 (例如「if」、「while」) 都會以小寫表示,與文字型程式設計語言相符。
- 每個等級後一律顯示學生的 JavaScript 版本程式碼,可提高熟悉度。
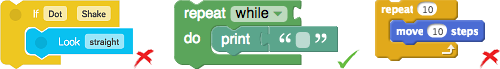
- 在最終遊戲中,區塊文字會替換為實際的 JavaScript (如右側所示)。此時,學生正以 JavaScript 編寫程式。
- 在最終遊戲中,方塊編輯器會由文字編輯器取代。
用於程式設計的區塊式程式設計環境,需要製定學生畢業的具體計畫。完善的退場策略也有助於找出平凡的退場策略,找出那些認為區塊式程式設計並非「真正的程式設計」的使用者。
建議:考量使用者的最終目標,並適當設計。

