El Administrador de métricas recopila y, luego, informa sobre todas las métricas correspondientes a la lugar de trabajo de Blockly. En esta guía, se describe el significado de cada conjunto de métricas que devuelve el Administrador de métricas. Para obtener más información sobre el Administrador de métricas, también puedes mirar nuestro Análisis detallado de las métricas de 2021.
Métricas
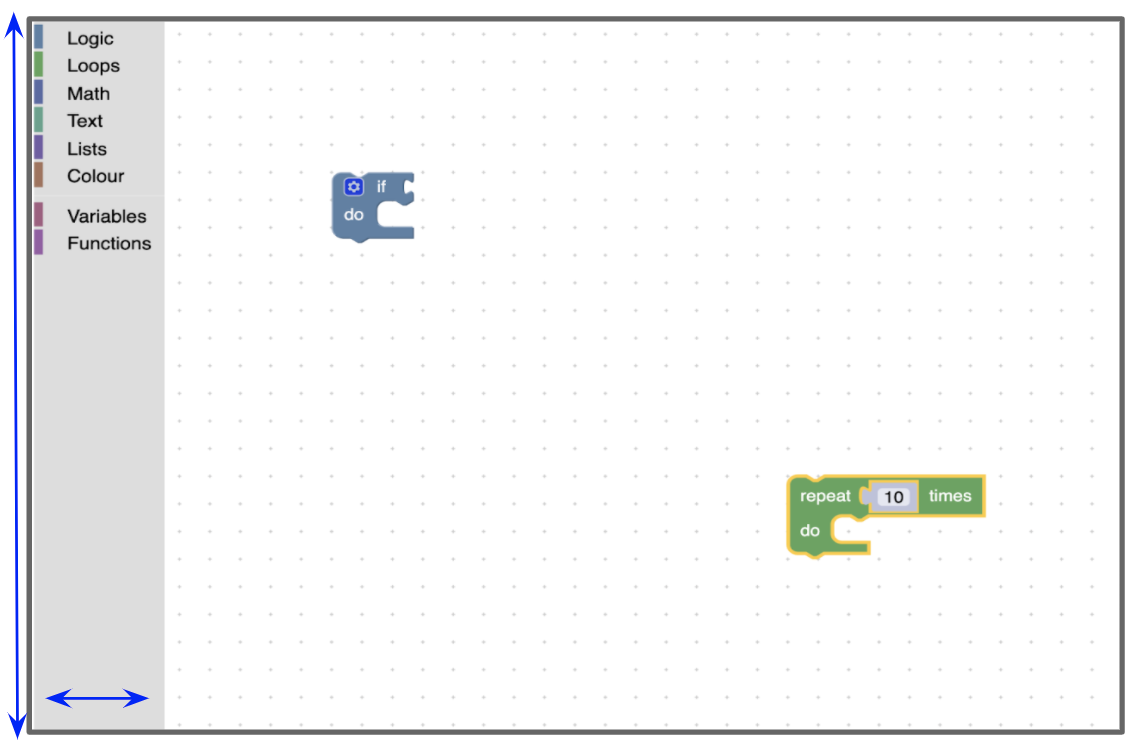
Métricas de la caja de herramientas
workspace.getMetricsManager().getToolboxMetrics();
Las métricas de la caja de herramientas se componen de los elementos height, width y position de
una caja de herramientas de categoría. Esto no incluye información sobre el menú flotante que es
unido a la caja de herramientas.

El position de la caja de herramientas es del tipo Blockly.utils.toolbox.Position.
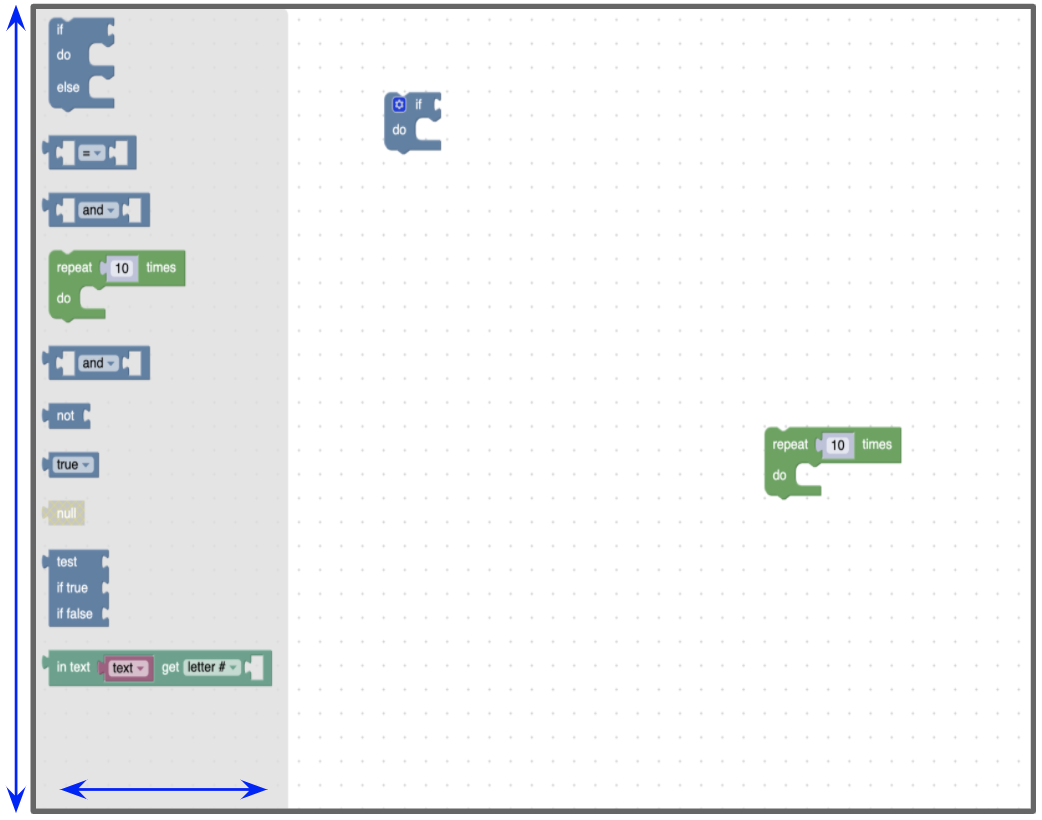
Métricas de Flyout
workspace.getMetricsManager().getFlyoutMetrics();
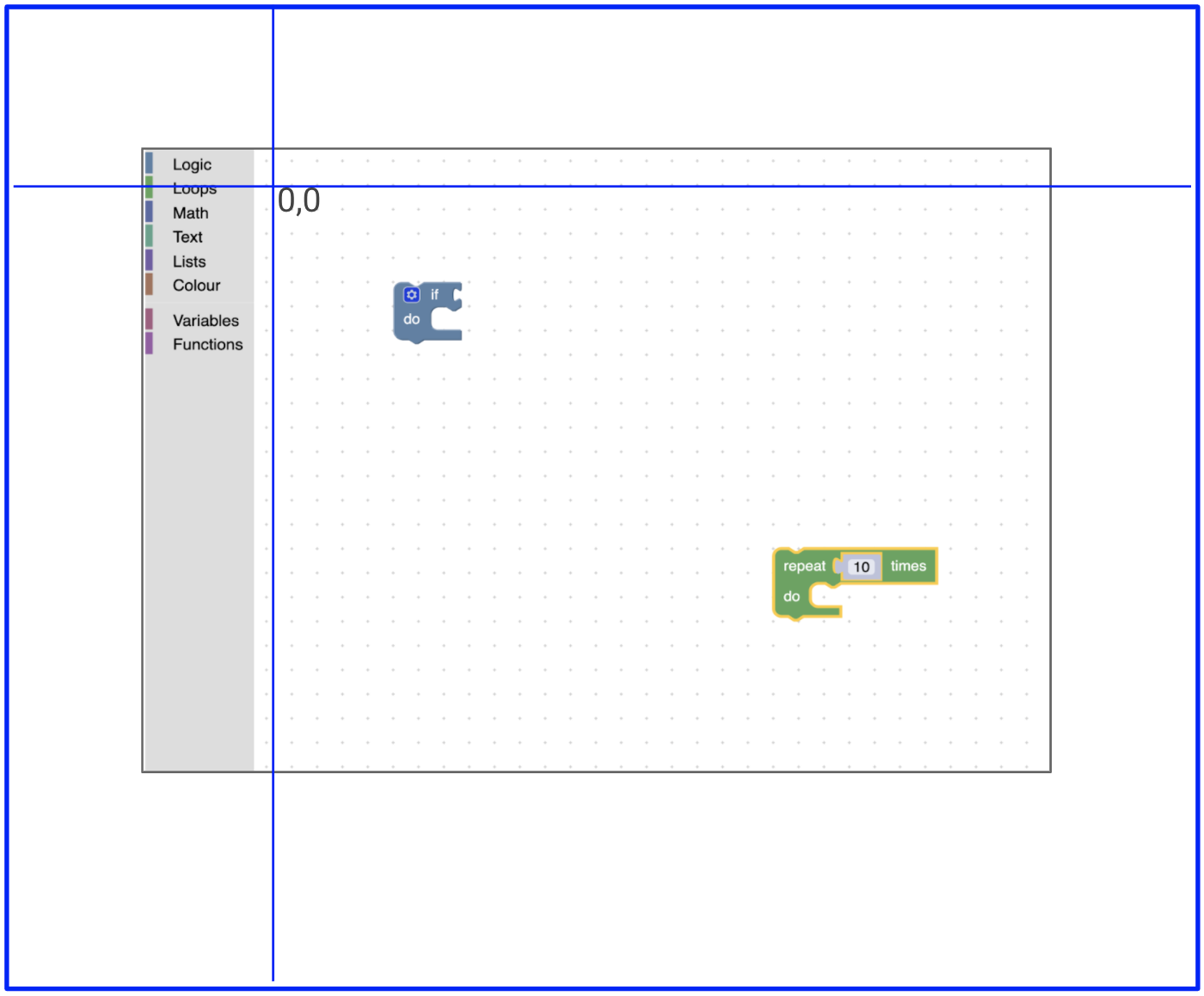
Las métricas de flotantes constan de height, width y position de un
la caja de herramientas flotante. Es importante tener en cuenta que este no es el menú flotante
adjunta a la caja de herramientas de la categoría. Esto solo se refiere a las herramientas flotantes como
se muestra en la fotografía de abajo.

El position del menú flotante es del tipo Blockly.utils.toolbox.Position.
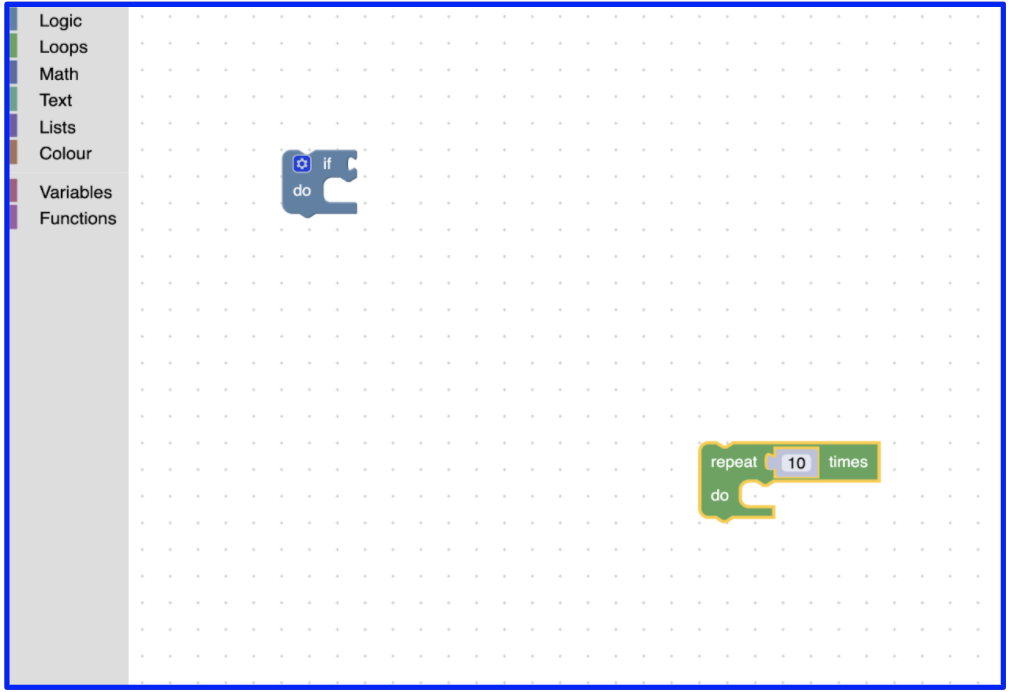
Métricas de SVG
workspace.getMetricsManager().getSvgMetrics();
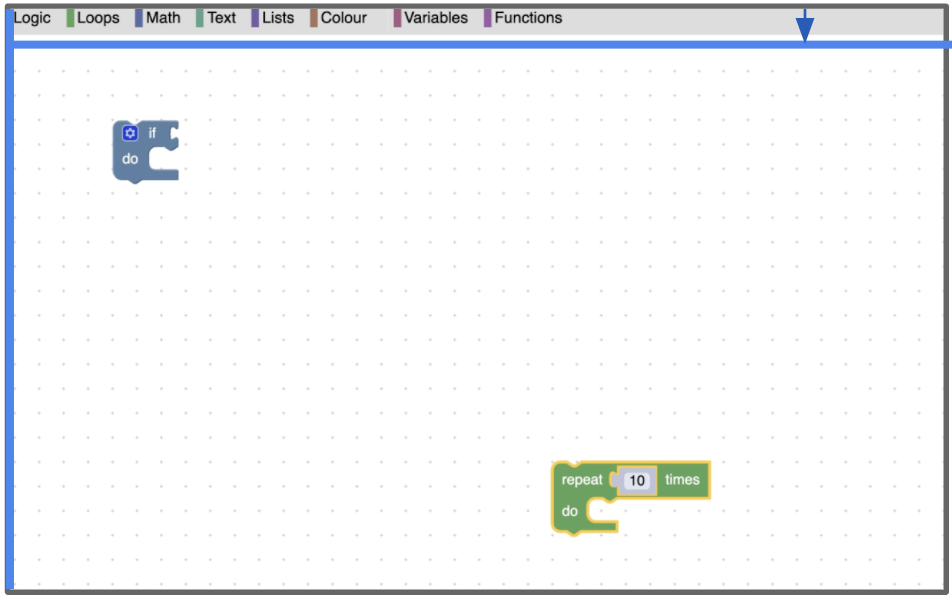
Las métricas de SVG se componen de los elementos width y height del elemento superior del lugar de trabajo
o SVG. Para el lugar de trabajo principal, se trata del SVG con la clase blocklySvg. Esta
SVG incluye el espacio de trabajo visible y la caja de herramientas.

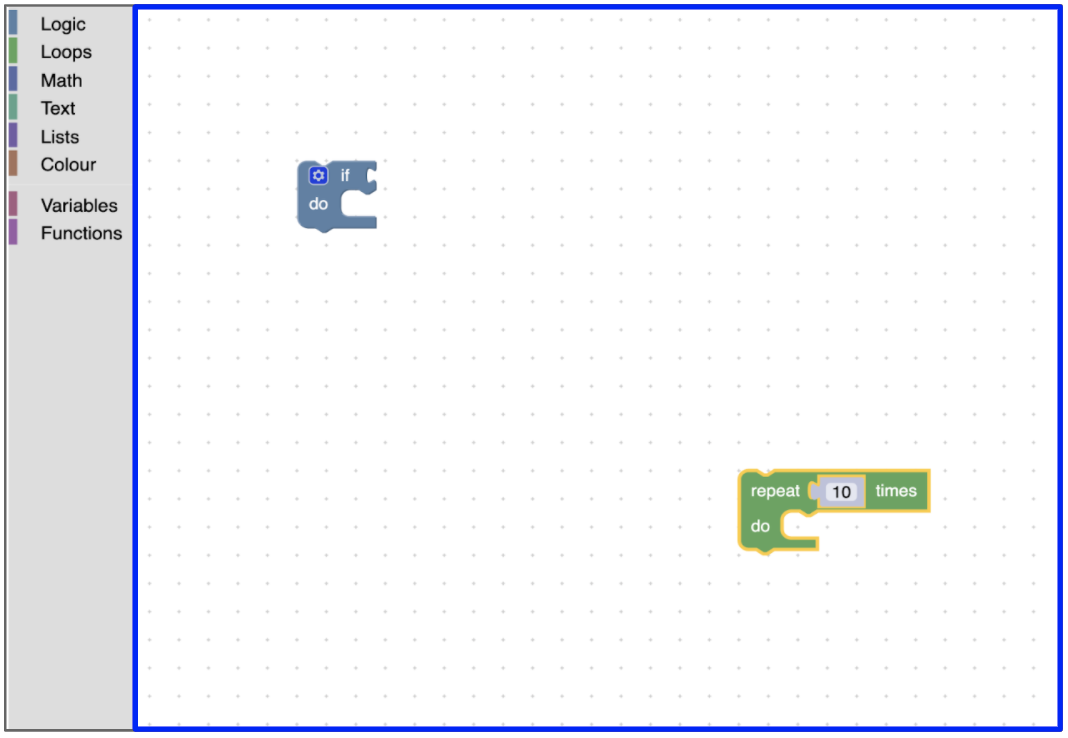
Ver métricas
workspace.getMetricsManager().getViewMetrics(opt_getWorkspaceCoordinates);
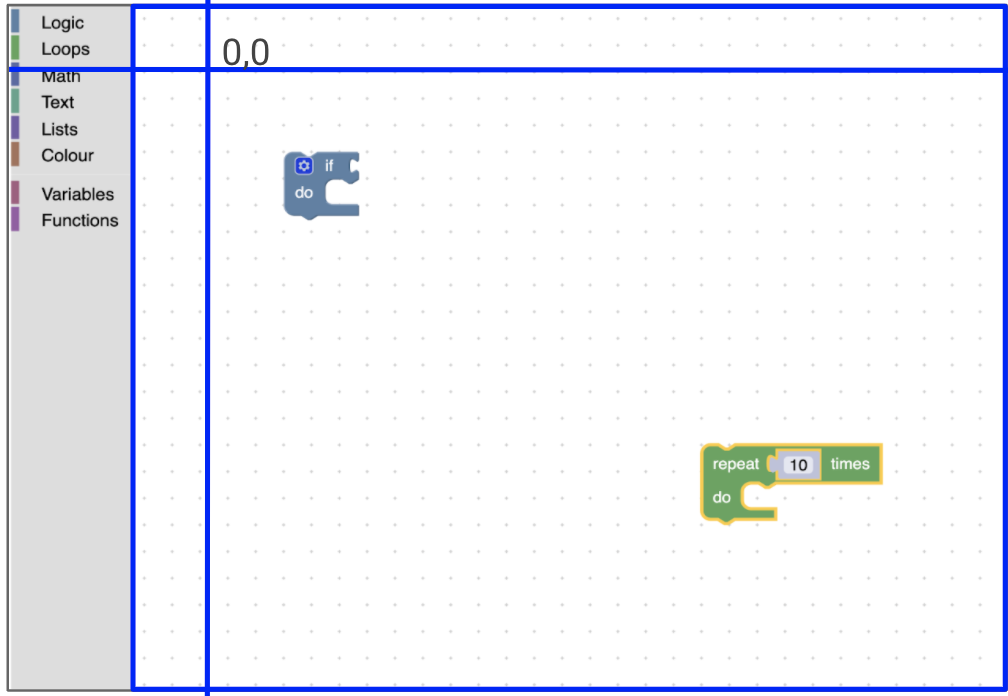
Las métricas de vista están compuestas por height, width, top y left de las
viewport. El viewport es la parte del lugar de trabajo que se ve. Esta
no incluye ningún tipo de caja de herramientas.

La esquina superior izquierda está relacionada con el origen del lugar de trabajo. A medida que arrastramos alrededor del espacio de trabajo, la posición superior e izquierda del viewport se actualicen.

Métricas absolutas
workspace.getMetricsManager().getAbsoluteMetrics();
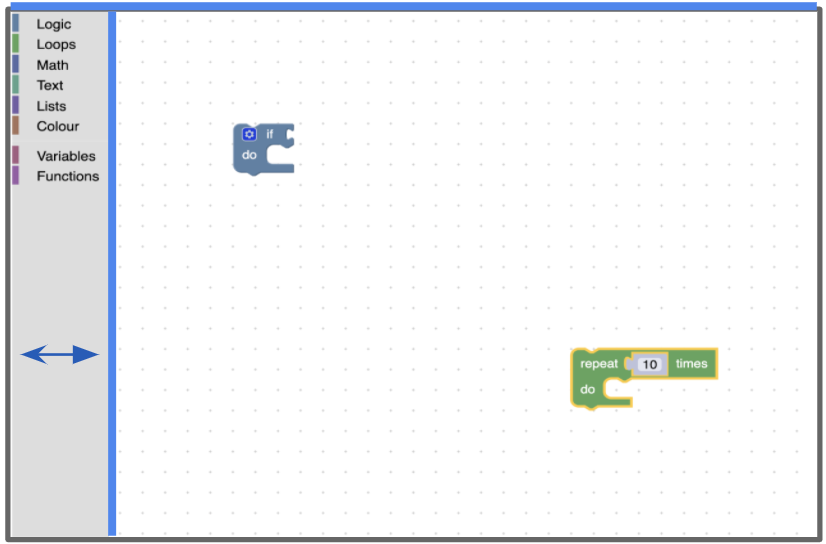
Las métricas absolutas están compuestas por el desplazamiento de top y left del viewport.
desde el SVG de Pareng. Según dónde se ubique la caja de herramientas en el
del espacio de trabajo, este suele ser el ancho o la altura de la caja de herramientas.


Cifras del contenido
workspace.getMetricsManager().getContentMetrics(opt_getWorkspaceCoordinates);
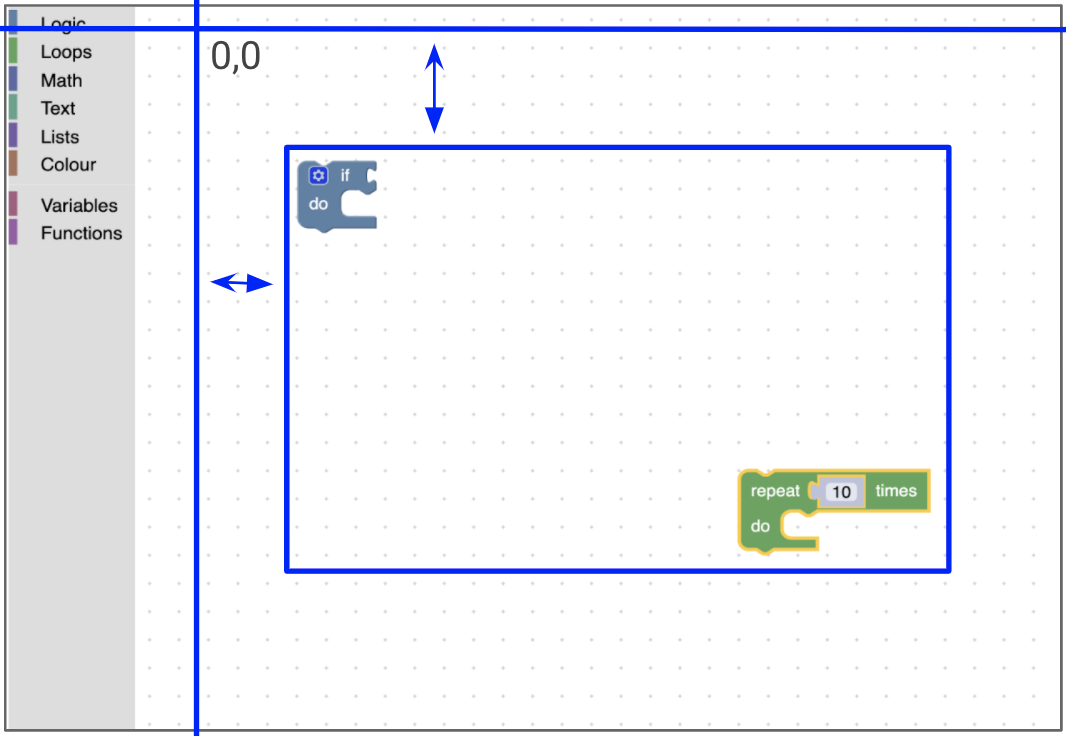
Las métricas de contenido se componen de height, width, top y left
del cuadro delimitador alrededor de los bloques o los comentarios del espacio de trabajo.

Métricas de desplazamiento
workspace.getMetricsManager().getScrollMetrics(opt_getWorkspaceCoordinates);
Las métricas de desplazamiento se componen de height, width, top y left de
en el área desplazable. En el caso de un lugar de trabajo móvil, el área desplazable es el contenido
además de un poco de relleno.

Sistemas de coordenadas
De forma predeterminada, todas las métricas calculadas por el Administrador de métricas se muestran como píxeles
coordenadas. Cuando es aplicable, existe la opción de obtener ciertas métricas en
coordenadas del lugar de trabajo pasando true a los métodos de métricas. Por ejemplo, metricsManager.getViewMetrics(true)
workspaceCoordinate = pixelCoordinates / workspace.scale
Por lo general, las coordenadas del lugar de trabajo se usan para los elementos que se encuentran en ese espacio, como bloques y comentarios del espacio de trabajo. Las coordenadas del lugar de trabajo no cambian a medida que el usuario se acerca y se aleja.
Anula métricas
Desarrolladores que desean proporcionar sus propias métricas para el lugar de trabajo
puede registrar un objeto de administrador de métricas sustituto que implemente el
IMetricsManager o extiende Blockly.MetricsManager.
Puedes encontrar un ejemplo de esto en el complemento Continuous Toolbox o en el complemento Fixed Edges.

