Le gestionnaire de métriques collecte toutes les métriques liées au Espace de travail Blockly. Ce guide décrit la signification de chaque ensemble de métriques. renvoyées par le gestionnaire de métriques. Pour en savoir plus sur le Gestionnaire de métriques, vous pouvez également regarder notre présentation détaillée des métriques 2021.
Métriques
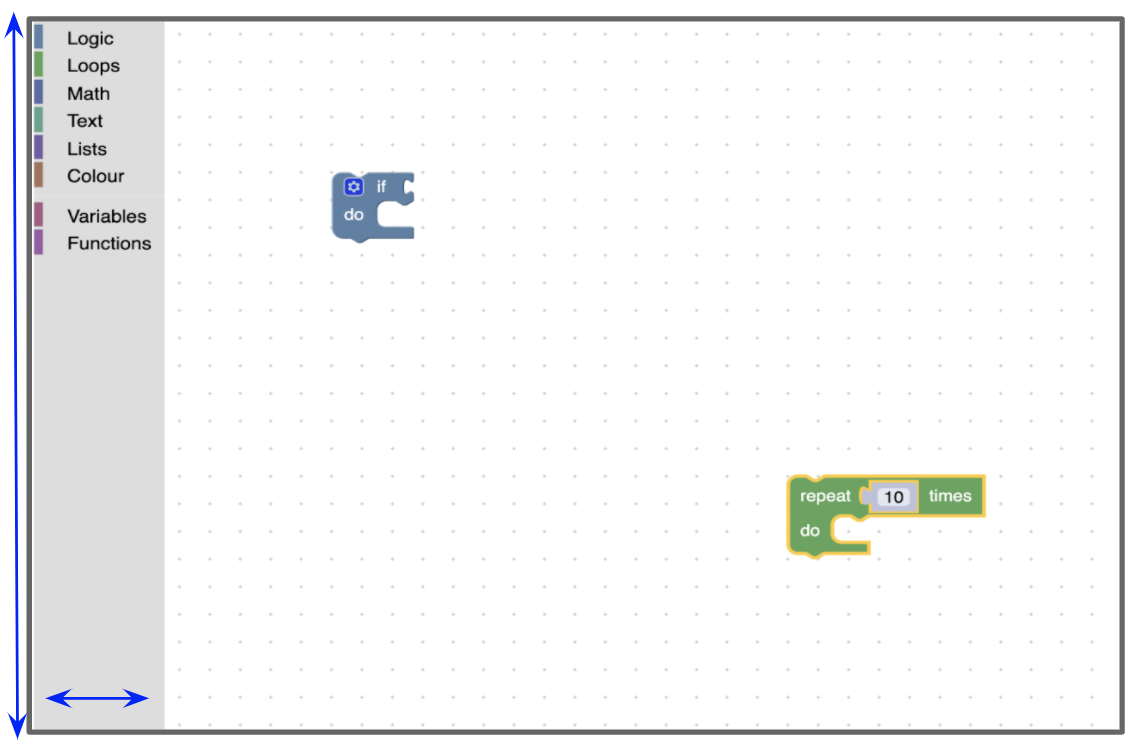
Métriques de la boîte à outils
workspace.getMetricsManager().getToolboxMetrics();
Les métriques de la boîte à outils se composent des éléments height, width et position de
une boîte à outils de catégorie. Cela n'inclut pas les informations du menu déroulant qui sont
attaché à la boîte à outils.

L'élément position de la boîte à outils est de type Blockly.utils.toolbox.Position.
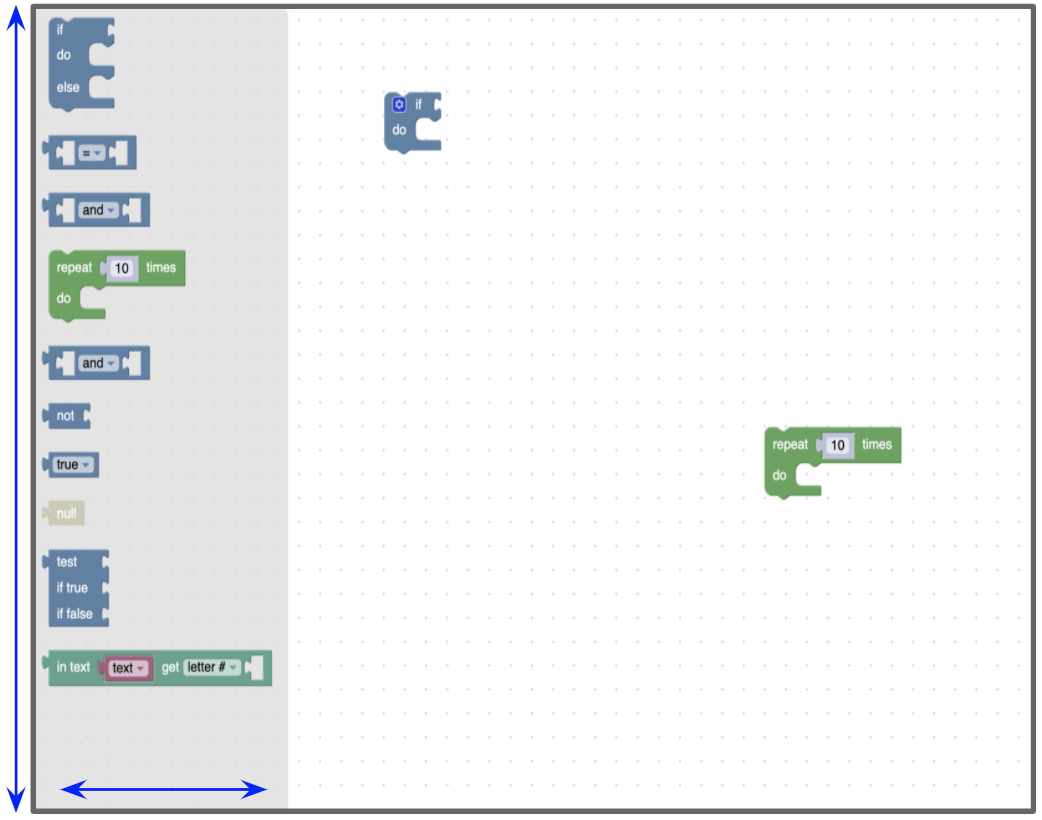
Métriques de Flyout
workspace.getMetricsManager().getFlyoutMetrics();
Les métriques du menu déroulant sont composées des éléments height, width et position d'un
du menu déroulant. Notez qu'il ne s'agit pas du menu déroulant
à la boîte à outils des catégories. Cela ne concerne que les
boîtes à outils du menu déroulant comme
comme illustré sur la photo ci-dessous.

Le position du menu déroulant est de type Blockly.utils.toolbox.Position.
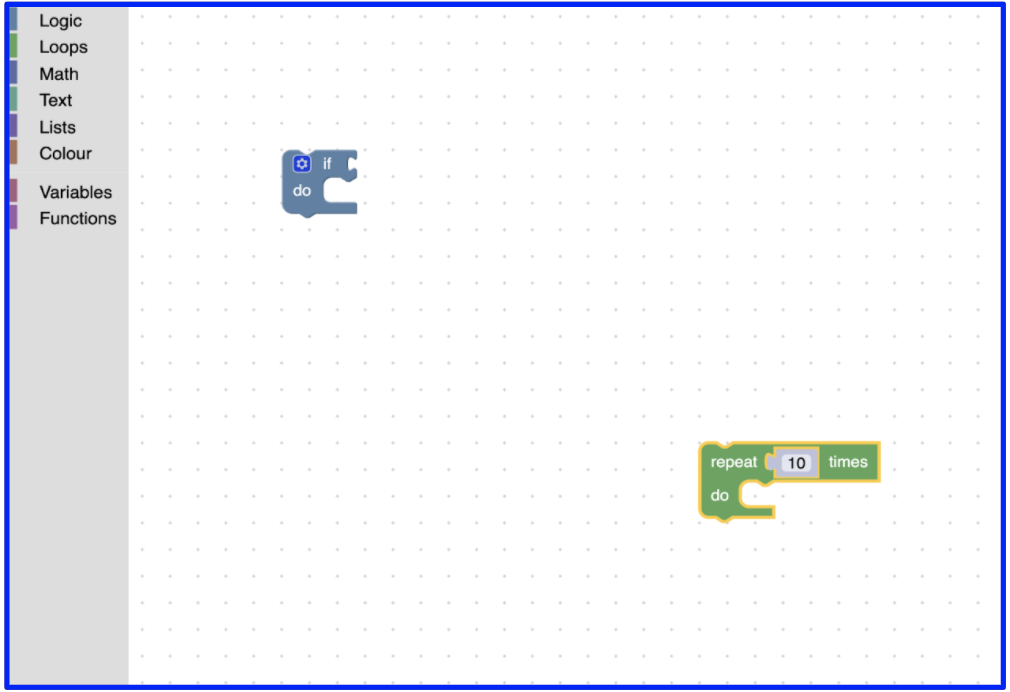
Métriques SVG
workspace.getMetricsManager().getSvgMetrics();
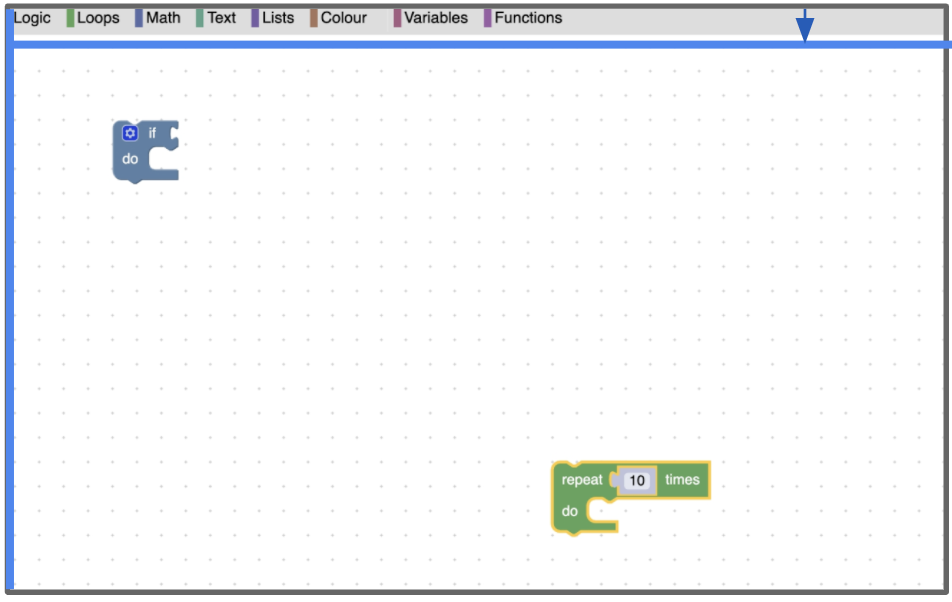
Les métriques SVG se composent des éléments width et height du parent de l'espace de travail.
SVG. Pour l'espace de travail principal, il s'agit du fichier SVG avec la classe blocklySvg. Ce
Le format SVG inclut l'espace de travail visible ainsi que la boîte à outils.

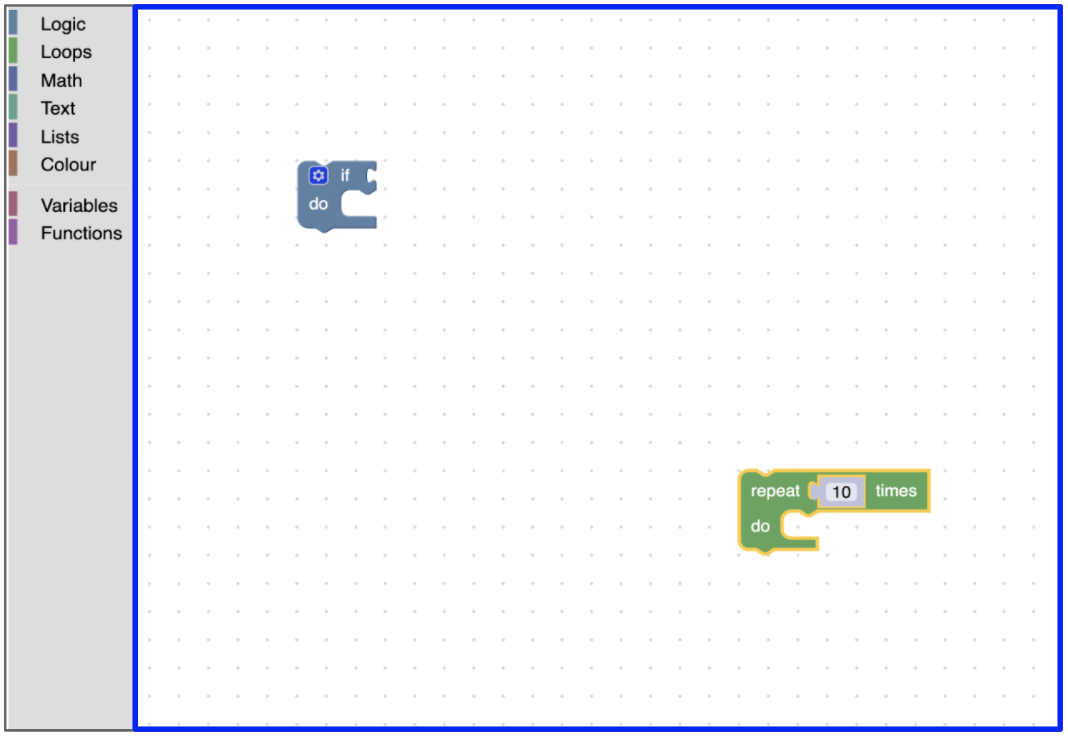
Afficher les métriques
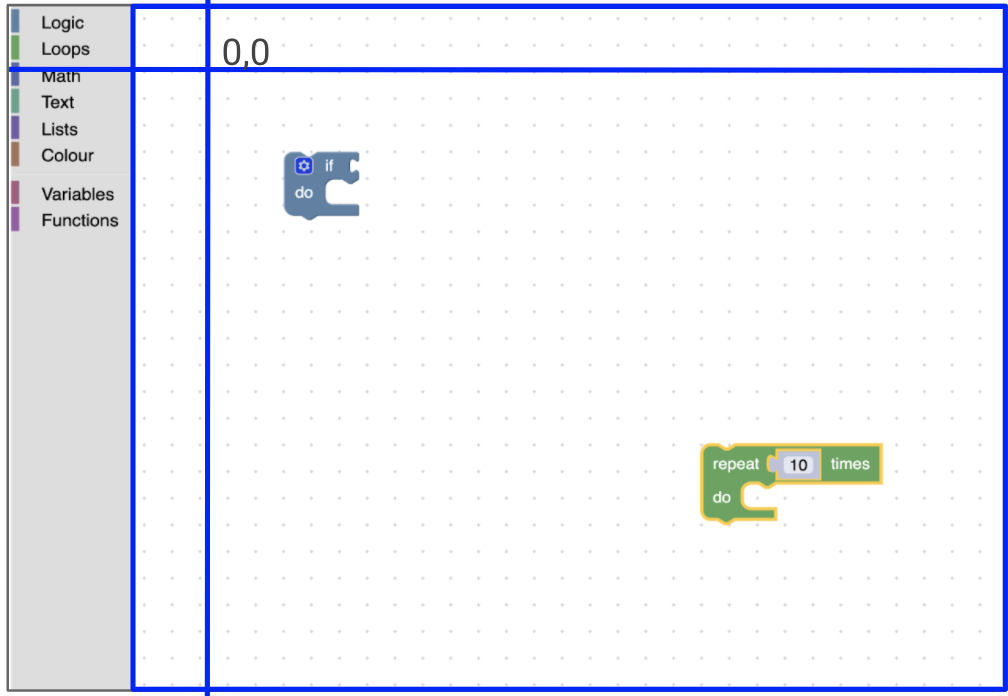
workspace.getMetricsManager().getViewMetrics(opt_getWorkspaceCoordinates);
Les métriques sur les vues se composent des éléments height, width, top et left des
fenêtre d'affichage. La fenêtre d'affichage est la partie visible de l'espace de travail. Ce
n'inclut aucun type de boîte à outils.

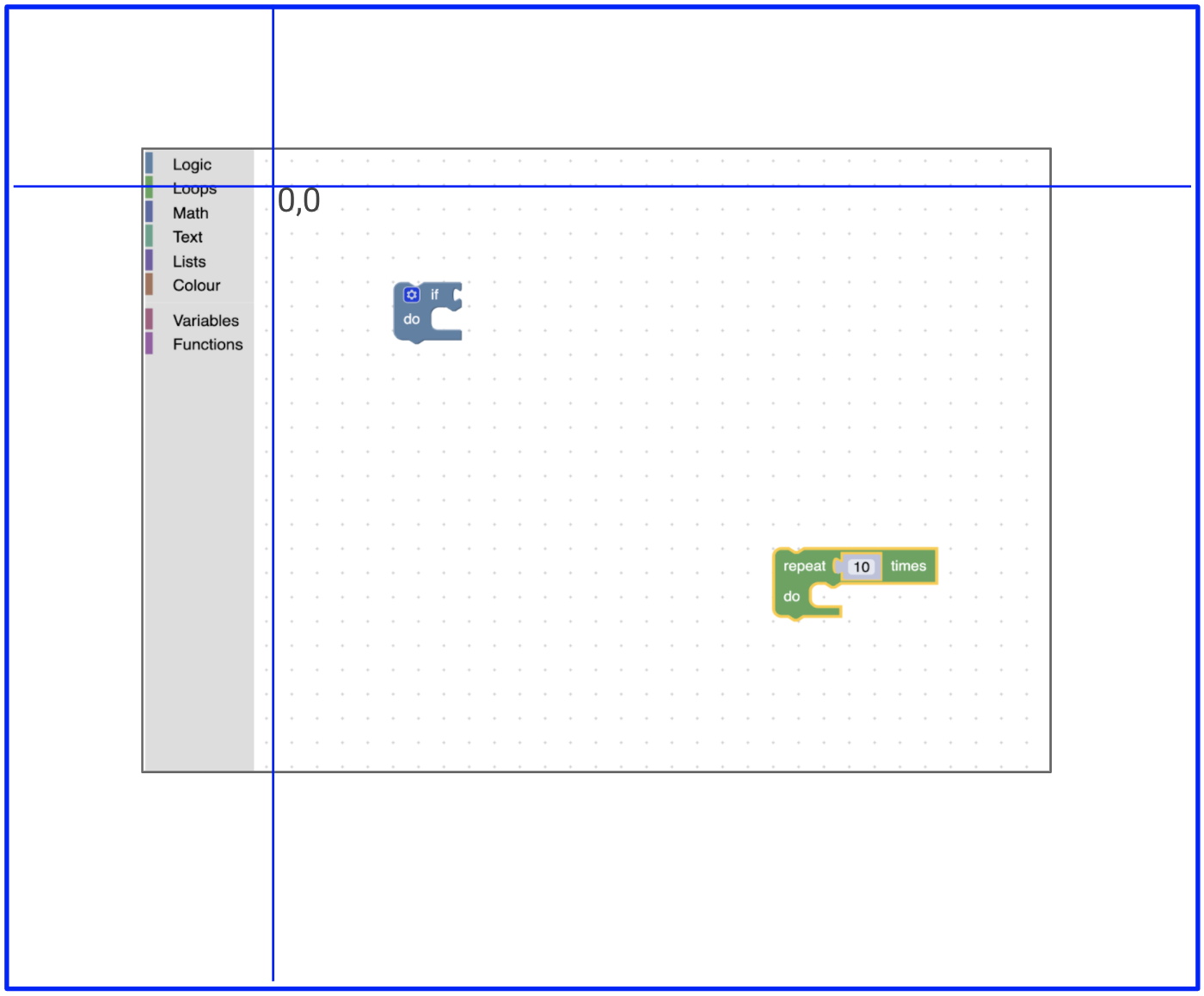
La partie supérieure gauche est relative à l'origine de l'espace de travail. Pendant que nous faisons glisser autour de l'espace de travail. Les positions supérieure et gauche de la fenêtre d'affichage mis à jour.

Métriques absolues
workspace.getMetricsManager().getAbsoluteMetrics();
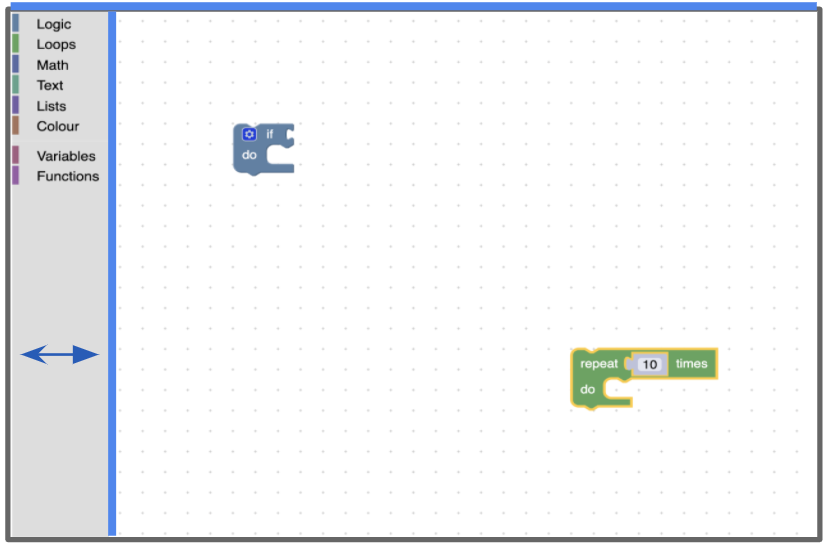
Les métriques absolues sont composées du décalage de top et left de la fenêtre d'affichage
à partir du pareng SVG. Selon l'emplacement de la boîte à outils sur le
il s'agit généralement de la largeur
ou de la hauteur de la boîte à outils.


Mesures du réseau de contenu
workspace.getMetricsManager().getContentMetrics(opt_getWorkspaceCoordinates);
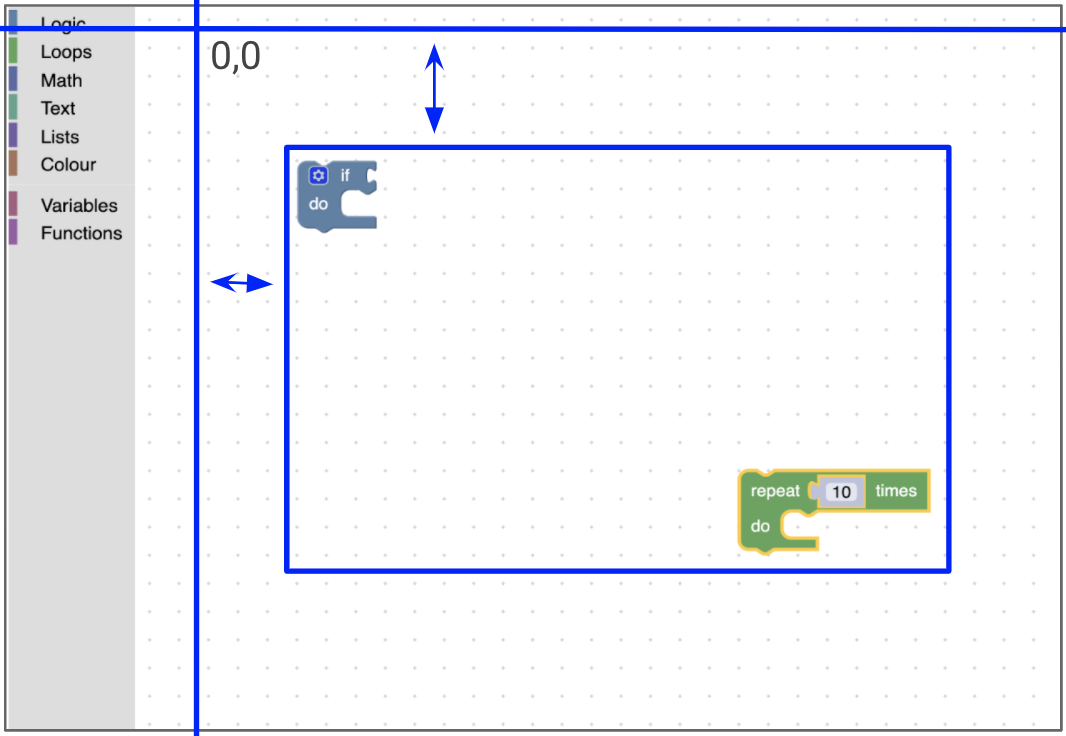
Les métriques de contenu se composent des éléments suivants : height, width, top et left.
du cadre de délimitation autour des blocs ou des commentaires de l'espace de travail.

Métriques de défilement
workspace.getMetricsManager().getScrollMetrics(opt_getWorkspaceCoordinates);
Les métriques de défilement se composent des éléments height, width, top et left de
la zone déroulante. Pour un espace de travail amovible, la zone déroulante correspond au contenu
plus une marge intérieure.

Systèmes de coordination
Par défaut, toutes les métriques calculées par le gestionnaire de métriques sont renvoyées sous forme de pixels.
coordonnées. Le cas échéant, vous avez la possibilité d'obtenir certaines métriques
les coordonnées de l'espace de travail en transmettant true aux méthodes de métriques. Exemple : metricsManager.getViewMetrics(true).
workspaceCoordinate = pixelCoordinates / workspace.scale
Les coordonnées de l'espace de travail sont généralement utilisées pour les éléments qui se trouvent sur l'espace de travail, comme des blocages et des commentaires dans l'espace de travail. Les coordonnées de l'espace de travail ne changent pas lorsque l'utilisateur fait un zoom avant ou arrière.
Remplacer des métriques
Développeurs qui souhaitent fournir leurs propres métriques pour l'espace de travail
vous pouvez enregistrer un objet de remplacement du gestionnaire de métriques qui implémente la
IMetricsManager ou étend Blockly.MetricsManager.
Vous trouverez un exemple de ce type dans le plug-in Continuous Toolbox ou dans le plug-in Fix Edge.

