Il Gestore metriche raccoglie e genera report su tutte le metriche relative al Area di lavoro Blockly. Questa guida descrive il significato di ogni insieme di metriche da Gestore delle metriche. Per ulteriori informazioni su Gestore delle metriche puoi anche guardare il nostro approfondimento sulle metriche 2021.
Metriche
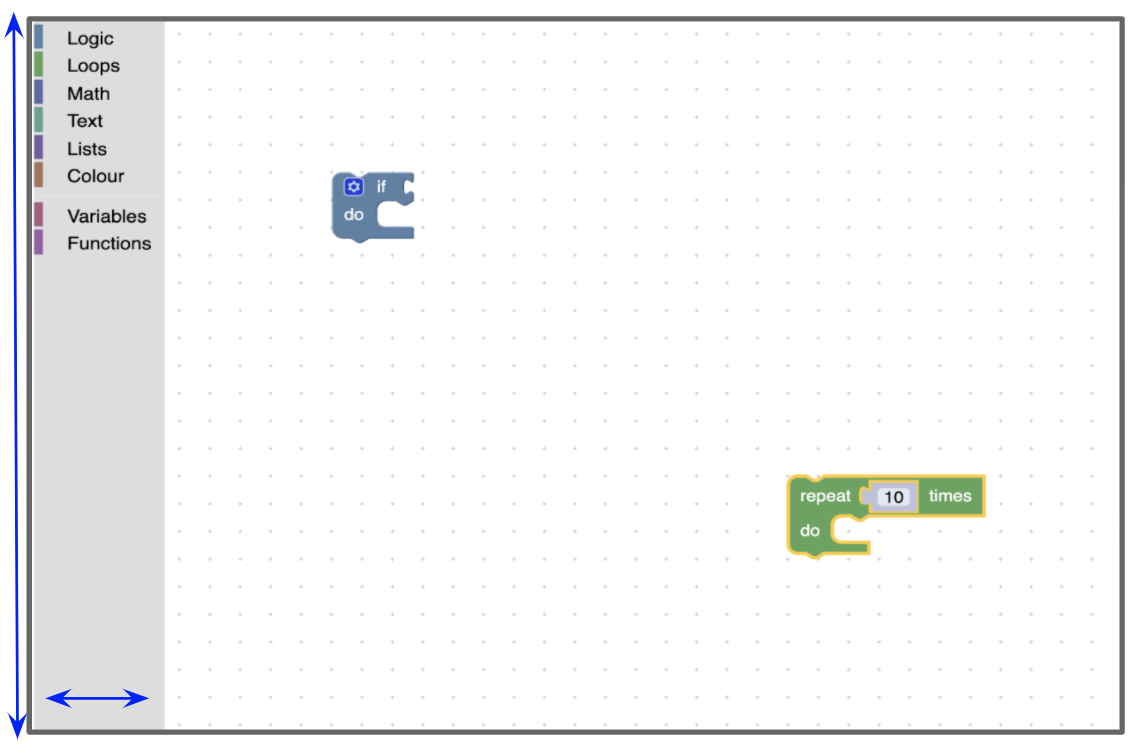
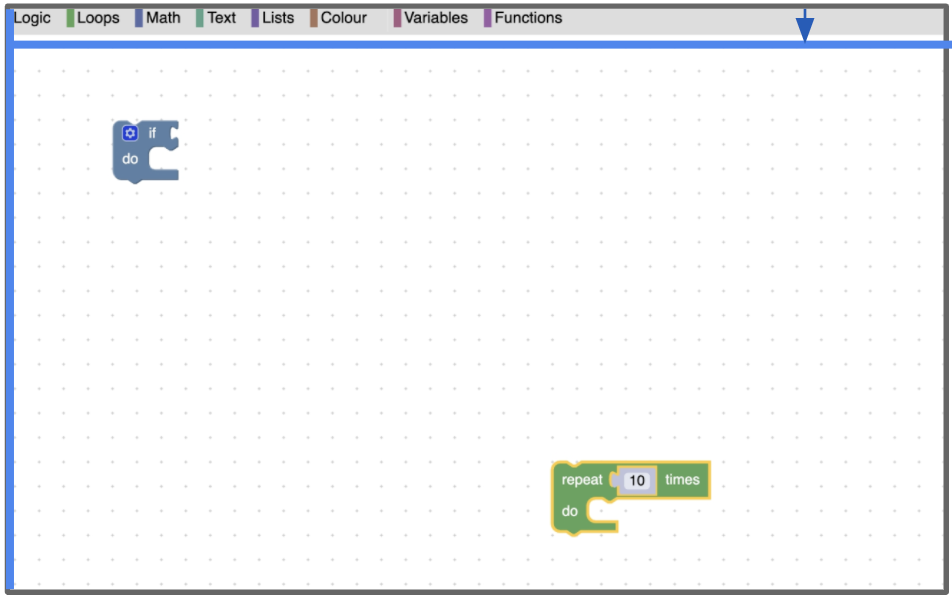
Metriche degli strumenti
workspace.getMetricsManager().getToolboxMetrics();
Le metriche degli strumenti sono composte da height, width e position di
una serie di strumenti per le categorie. Non sono incluse le informazioni sul riquadro a scomparsa
a questo strumento.

position della casella degli strumenti è di tipo Blockly.utils.toolbox.Position.
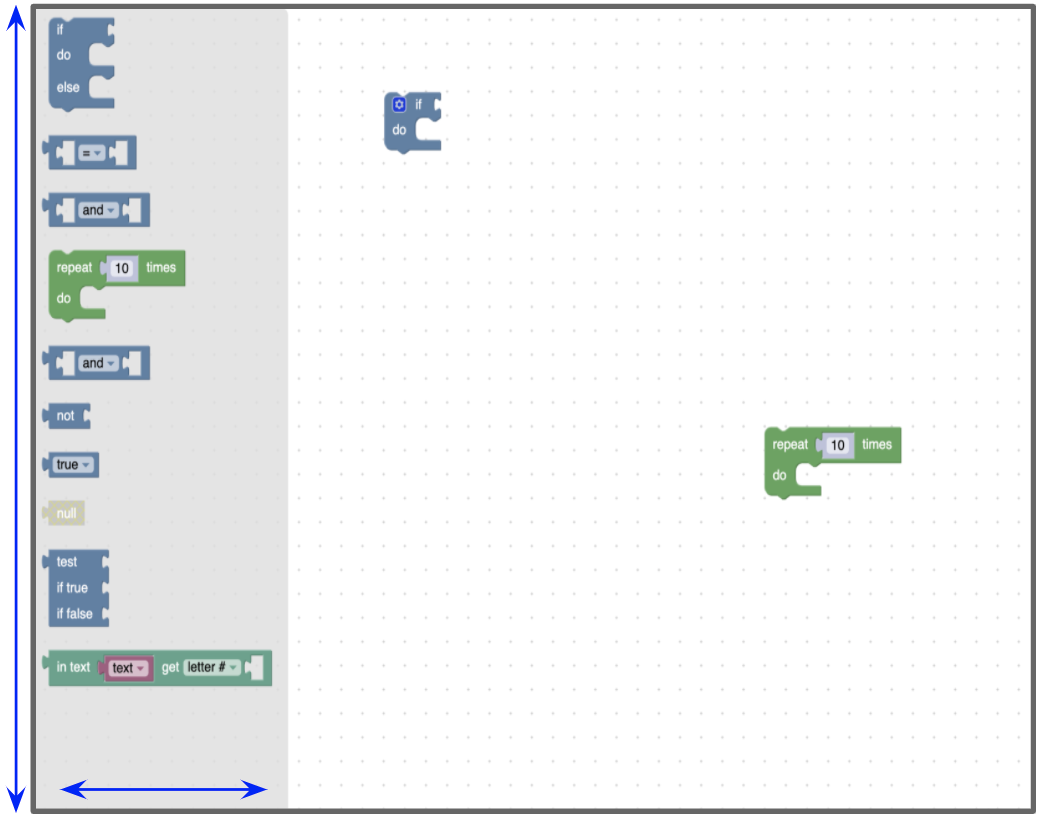
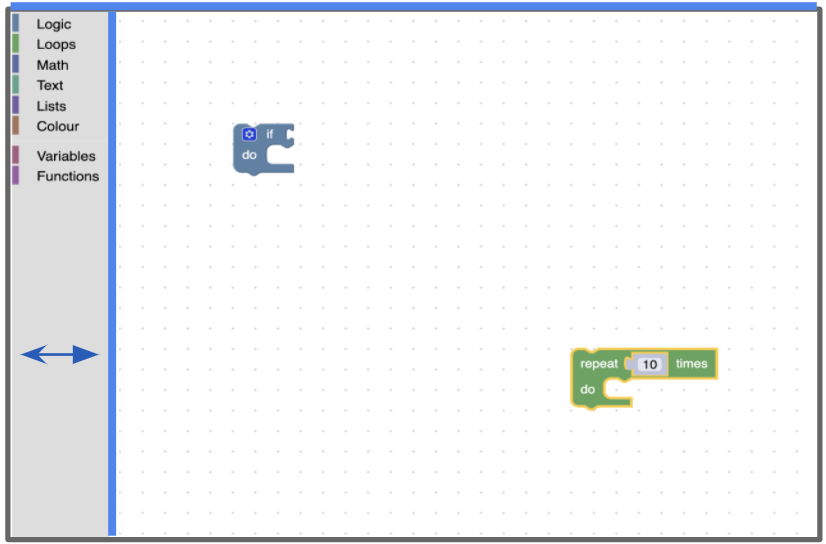
Metriche Flyout
workspace.getMetricsManager().getFlyoutMetrics();
Le metriche generali sono composte da height, width e position di un
casella degli strumenti a comparsa. È importante notare che questo non è il riquadro a scomparsa
collegati agli strumenti delle categorie. Si tratta solo di cassette degli attrezzi a scomparsa
come mostrato nella foto qui sotto.

Il position del riquadro a scomparsa è di tipo Blockly.utils.toolbox.Position.
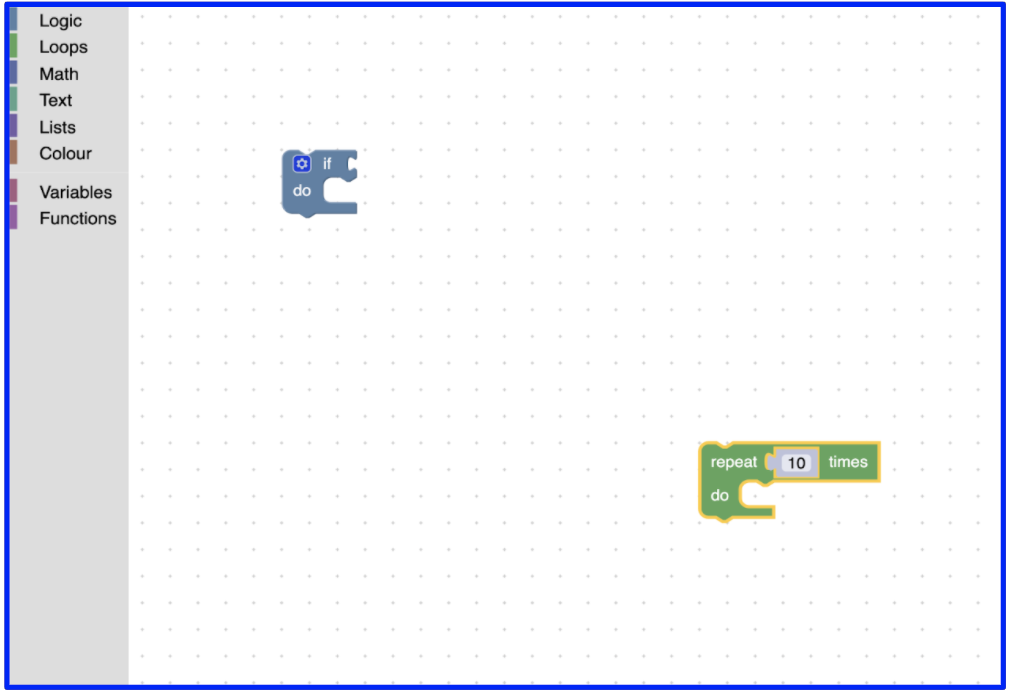
Metriche SVG
workspace.getMetricsManager().getSvgMetrics();
Le metriche SVG sono composte dai seguenti elementi (width e height) dell'elemento padre dell'area di lavoro
formato SVG, Per l'area di lavoro principale, questo è il file SVG con la classe blocklySvg. Questo
Il file SVG include l'area di lavoro visibile e gli strumenti.

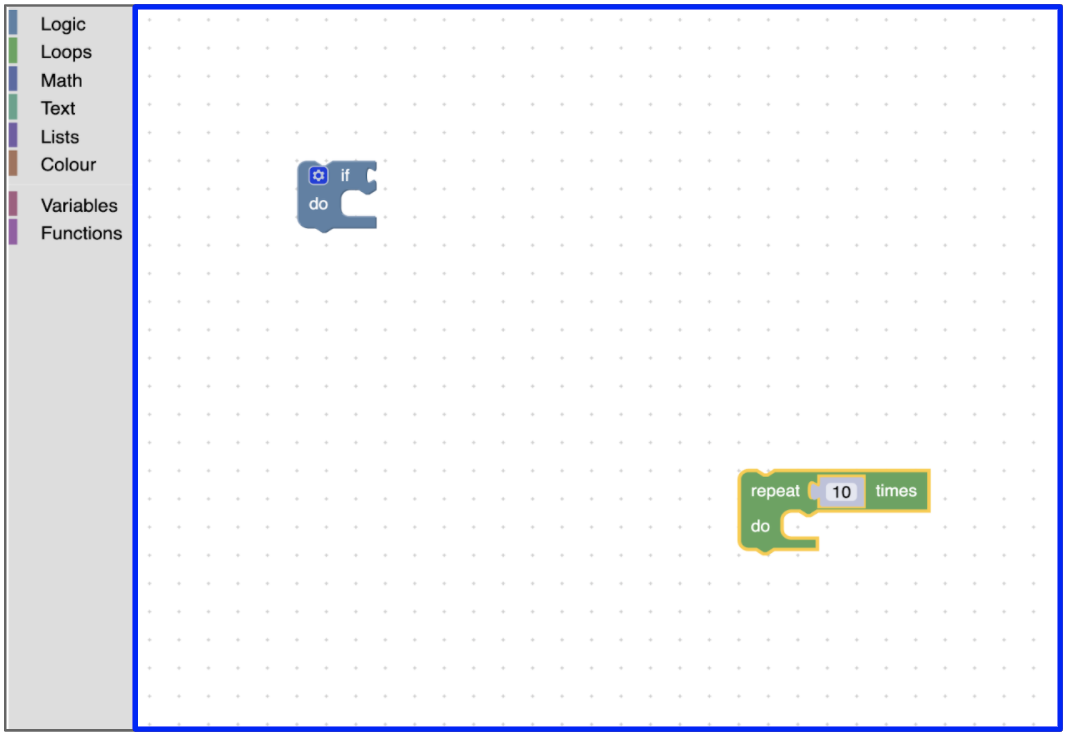
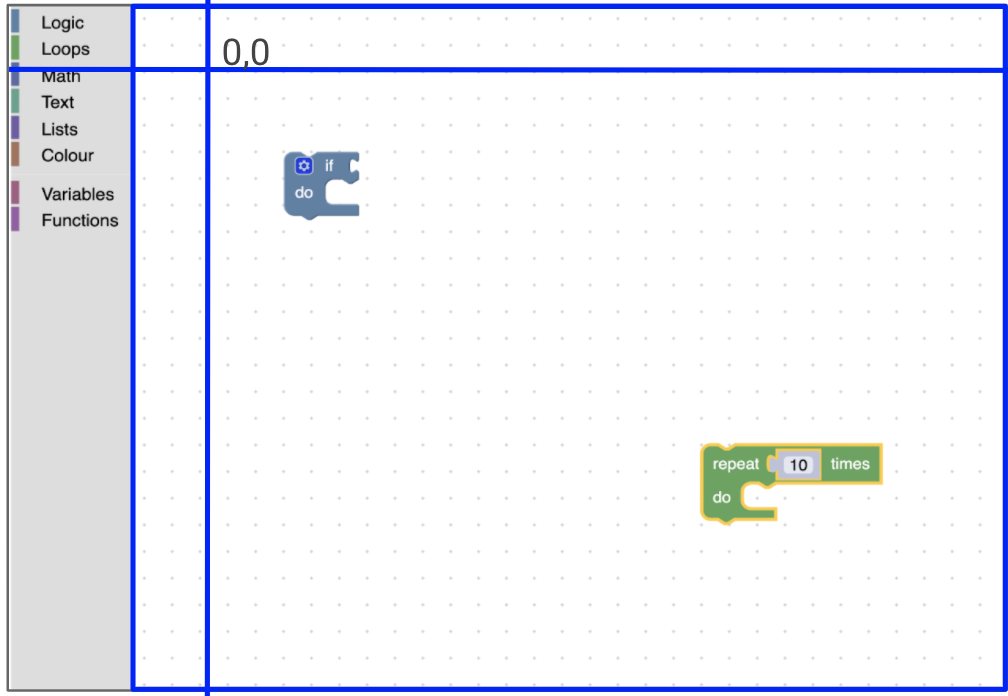
Visualizza metriche
workspace.getMetricsManager().getViewMetrics(opt_getWorkspaceCoordinates);
Le metriche di visualizzazione sono composte dai seguenti elementi: height, width, top e left dei
area visibile. L'area visibile è la parte dell'area di lavoro visibile. Questo
non include nessuno dei due tipi di strumenti.

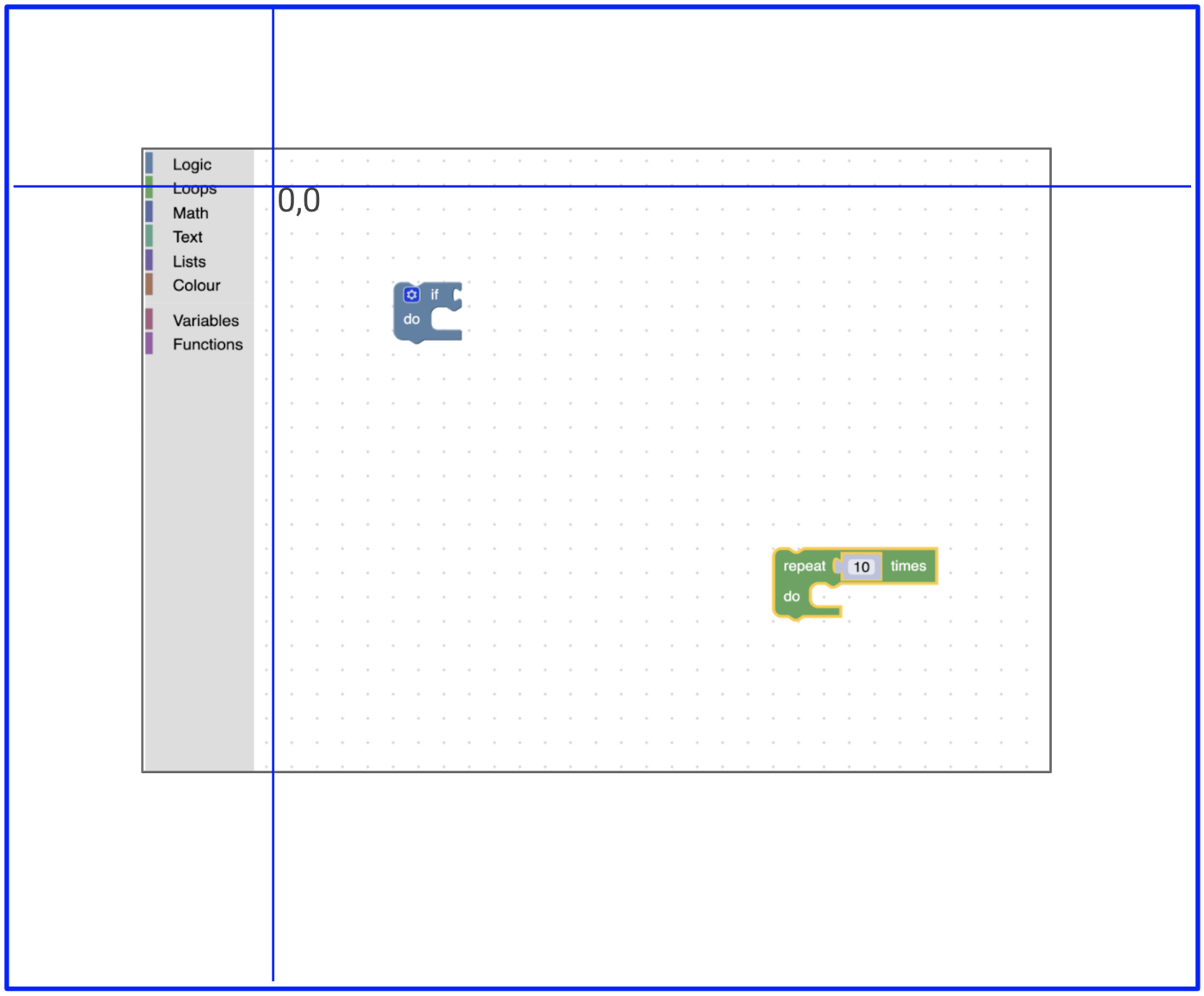
L'angolo in alto a sinistra è relativo all'origine dell'area di lavoro. Mentre trascini intorno all'area di lavoro, la posizione superiore e sinistra dell'area visibile aggiornato.

Metriche assolute
workspace.getMetricsManager().getAbsoluteMetrics();
Le metriche assolute sono composte dall'offset top e left dell'area visibile
dal formato SVG. A seconda di dove è posizionato il set di strumenti
, questa di solito corrisponde alla larghezza o all'altezza della barra degli strumenti.


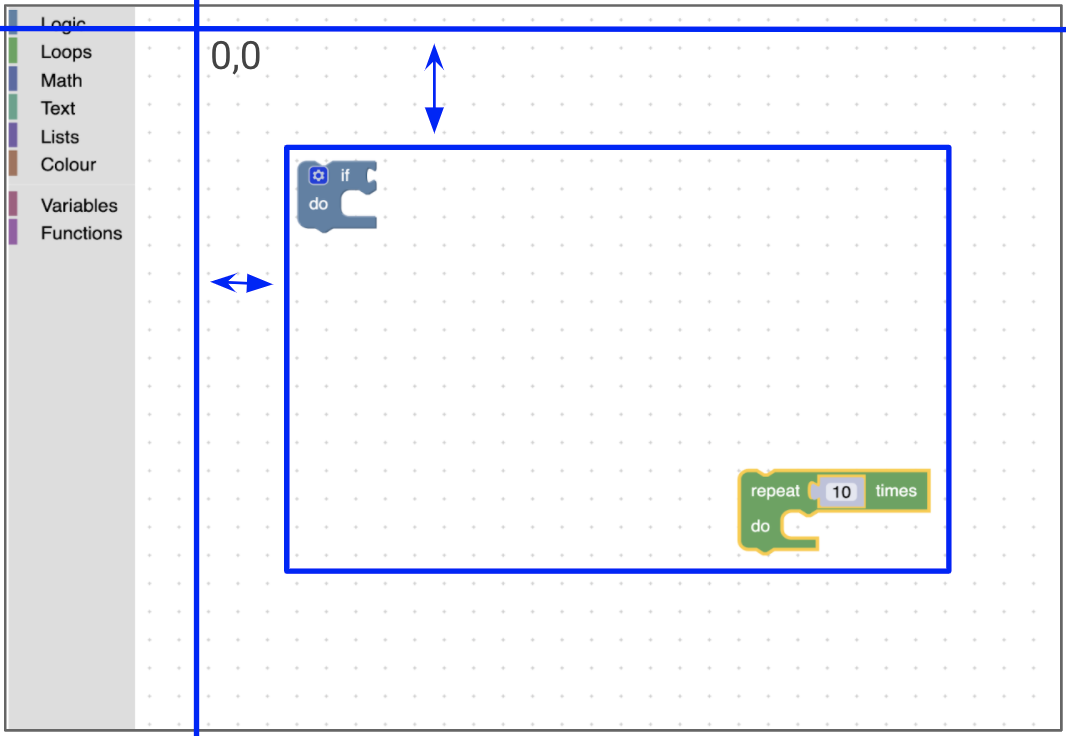
Parametri per i contenuti
workspace.getMetricsManager().getContentMetrics(opt_getWorkspaceCoordinates);
Le metriche dei contenuti sono composte da height, width, top e left
del riquadro di delimitazione attorno a eventuali blocchi o commenti dello spazio di lavoro.

Metriche di scorrimento
workspace.getMetricsManager().getScrollMetrics(opt_getWorkspaceCoordinates);
Le metriche di scorrimento sono composte da height, width, top e left di
l'area scorrevole. In uno spazio di lavoro mobile, l'area scorrevole corrisponde ai contenuti
più una spaziatura interna.

Sistemi di coordinazione
Per impostazione predefinita, tutte le metriche calcolate da Gestore delle metriche vengono restituite come pixel
coordinate. Ove applicabile, esiste la possibilità di ottenere determinate metriche
le coordinate dell'area di lavoro passando true ai metodi delle metriche. Ad esempio:
metricsManager.getViewMetrics(true).
workspaceCoordinate = pixelCoordinates / workspace.scale
Le coordinate dello spazio di lavoro vengono generalmente utilizzate per gli elementi che si trovano nello spazio di lavoro, come blocchi e commenti nell'area di lavoro. Le coordinate dell'area di lavoro non cambiano a mano a mano che l'utente aumenta e diminuisce lo zoom.
Override delle metriche
Sviluppatori che vogliono fornire le proprie metriche per l'area di lavoro
registrare un oggetto Metrics Manager sostitutivo che implementa
IMetricsManager o estende Blockly.MetricsManager.
Ne è un esempio il plug-in Continuoous Toolbox o il plug-in Fixed Edges.

