Metrics Manager は、指標に関連するすべての指標を収集して、 Blockly ワークスペース。このガイドでは、各指標セットの意味について説明します。 Metrics Manager から返された値。Metrics Manager 画面について詳しくは、 2021 年の指標の詳細もご覧ください。
指標
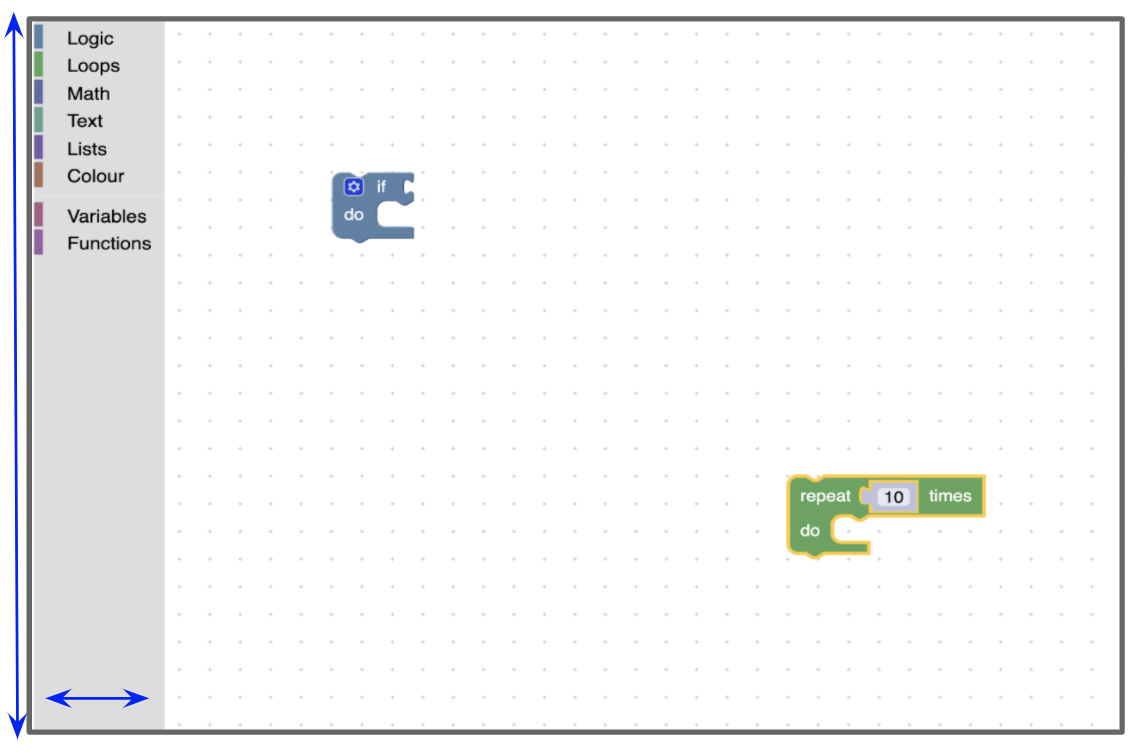
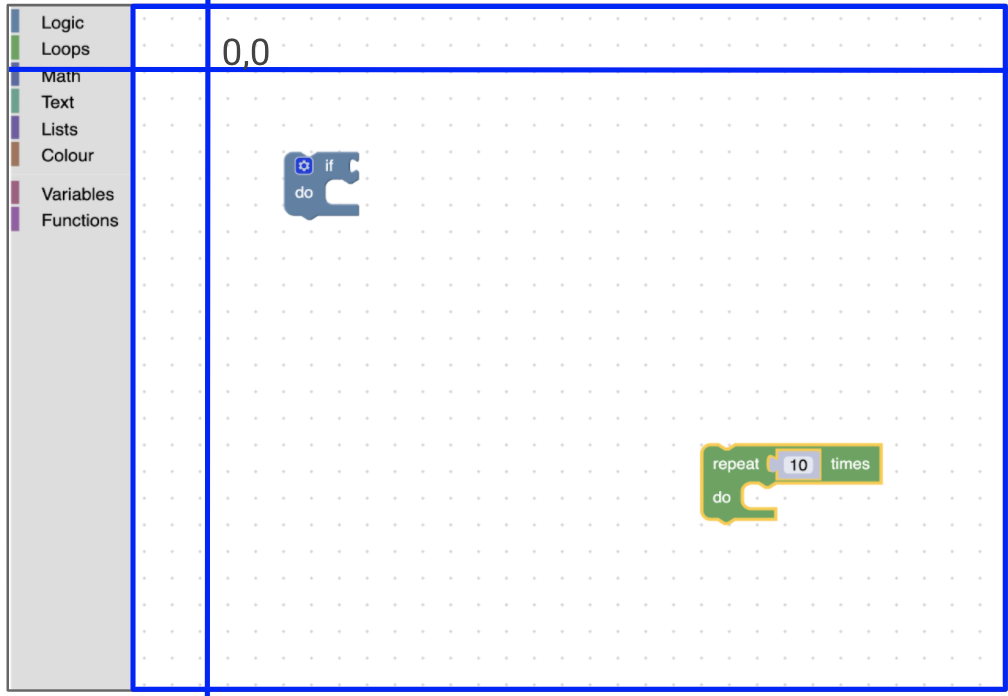
ツールボックスの指標
workspace.getMetricsManager().getToolboxMetrics();
ツールボックスの指標は、次の height、width、position で構成されます。
カテゴリツールボックスですこれには、クリックするポップアップの
取り付けます。

ツールボックスの position は Blockly.utils.toolbox.Position 型です。
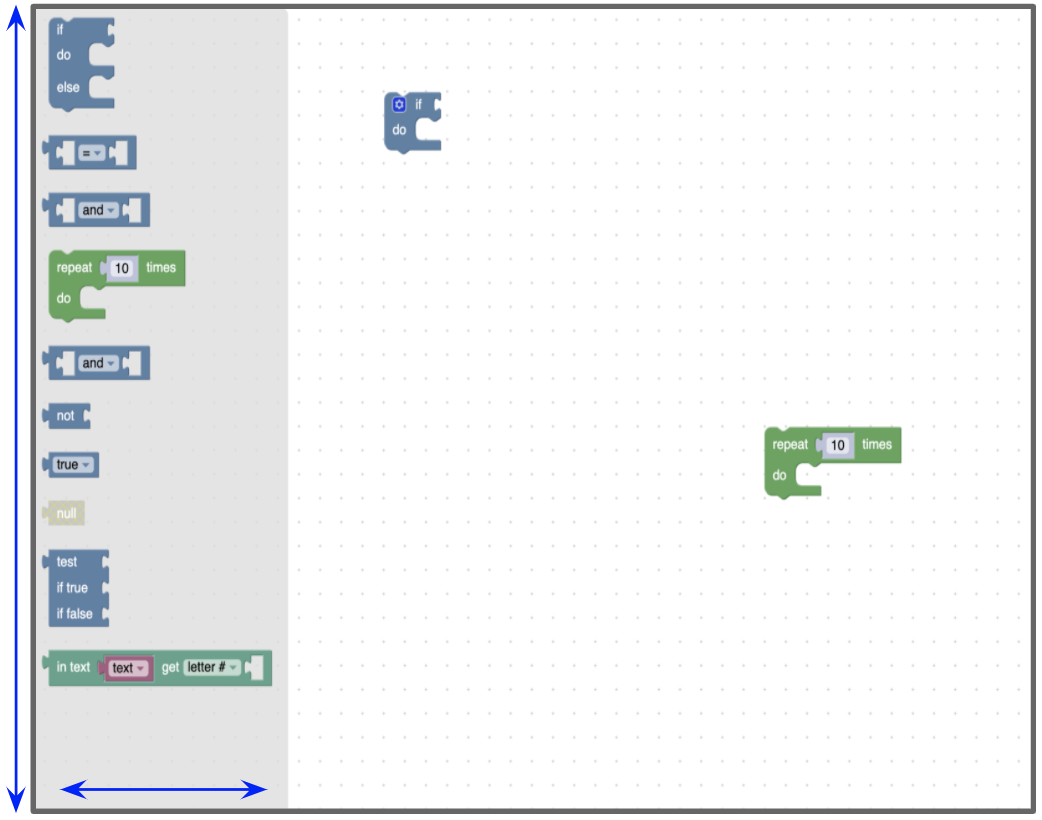
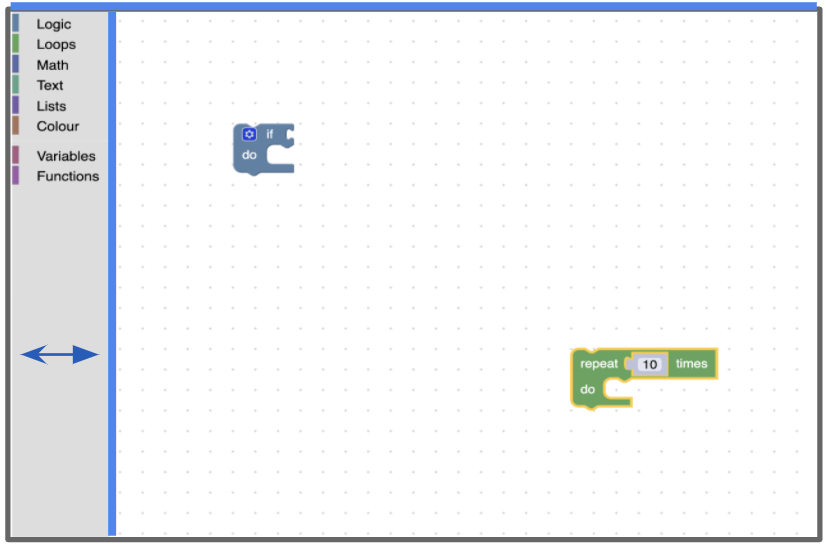
フライアウト指標
workspace.getMetricsManager().getFlyoutMetrics();
フライアウト指標は、height、width、position の
ツールボックスが開きます注意すべき点として、このフライアウトは
カテゴリ ツールボックスに添付されています。これはフライアウト ツールボックスのみ
次の写真をご覧ください。

フライアウトの position のタイプは Blockly.utils.toolbox.Position です。
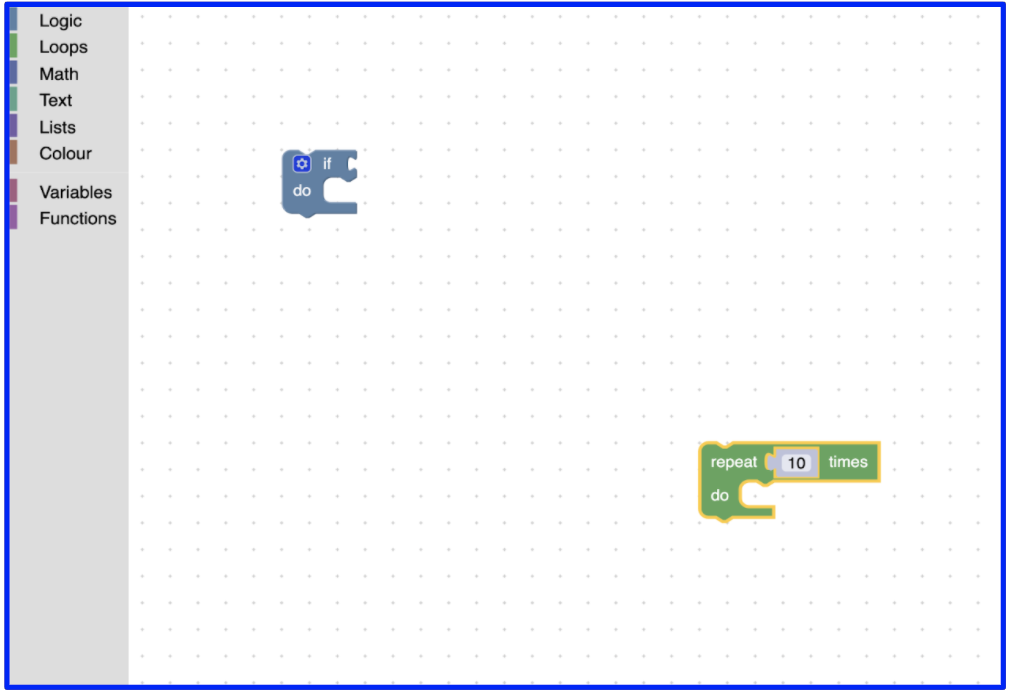
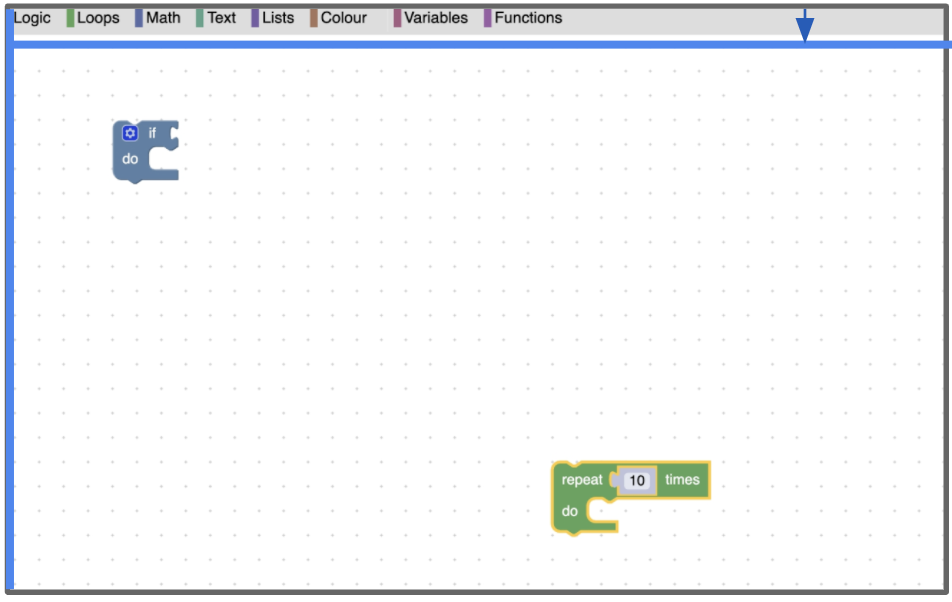
SVG 指標
workspace.getMetricsManager().getSvgMetrics();
SVG 指標は、ワークスペースの親の width と height で構成されます。
SVGメイン ワークスペースの場合、これは blocklySvg クラスの SVG です。この
SVG には、表示されるワークスペースとツールボックスが含まれています。

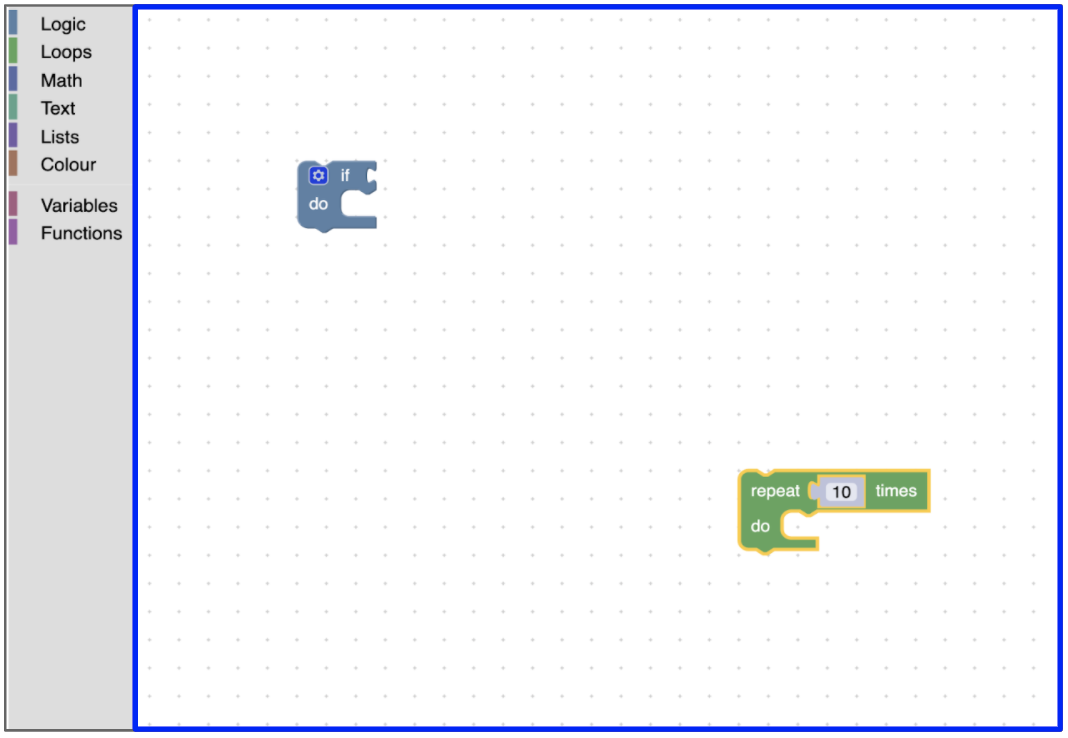
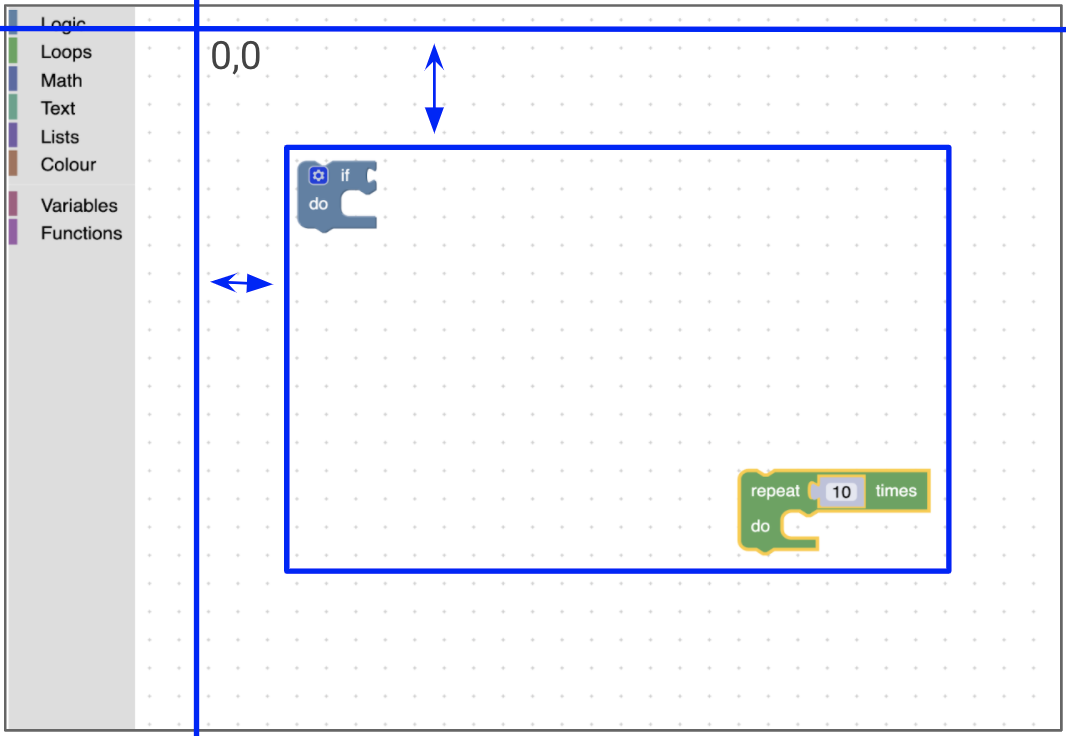
指標を表示
workspace.getMetricsManager().getViewMetrics(opt_getWorkspaceCoordinates);
ビューの指標は、height、width、top、left の
表示されなくなります。ビューポートは、ワークスペースの中で表示される部分です。この
どちらのタイプのツールボックスも含まれていない。

左上は、ワークスペースの原点を基準とします。ドラッグ&ドロップで ワークスペースの上下に配置できます。 更新しました。

絶対的な指標
workspace.getMetricsManager().getAbsoluteMetrics();
絶対指標は、ビューポートの top オフセットと left オフセットで構成されます
使用します。ツールボックスの位置に応じて、
通常はツールボックスの幅または高さです。


コンテンツの統計情報
workspace.getMetricsManager().getContentMetrics(opt_getWorkspaceCoordinates);
コンテンツ指標は、height、width、top、left で構成されます。
ブロックやワークスペースのコメントを囲みます。

スクロール指標
workspace.getMetricsManager().getScrollMetrics(opt_getWorkspaceCoordinates);
スクロール指標は、height、width、top、left で構成されます。
スクロール可能な領域を定義します移動可能なワークスペースの場合、スクロール可能な領域はコンテンツです。
パディングされます。

座標系
デフォルトでは、Metrics Manager によって計算されたすべての指標はピクセルとして返されます。
指定します。必要に応じて、特定の指標を取得することもできます。
true を指標メソッドに渡します。例: metricsManager.getViewMetrics(true)。
workspaceCoordinate = pixelCoordinates / workspace.scale
ワークスペース座標は一般に、ワークスペース上にあるアイテムに使用されます。 ブロックやワークスペースのコメントなどがありますワークスペースの座標は変わらない ユーザーがズームイン / ズームアウトするにつれ。
指標のオーバーライド
ワークスペースに関する独自の指標を提供したいデベロッパー
代替の指標マネージャー オブジェクトを登録できます。
IMetricsManager インターフェースまたは Blockly.MetricsManager を拡張します。
この例は、Continuous Toolbox plugin または Fixed Edges プラグインにあります。

