O Metrics Manager coleta e gera relatórios sobre todas as métricas relacionadas ao Workspace do Blockly. Este guia descreve o significado de cada conjunto de métricas retornados do Metrics Manager. Para mais informações sobre o Metrics Manager assista também à nossa análise detalhada de métricas de 2021.
Métricas
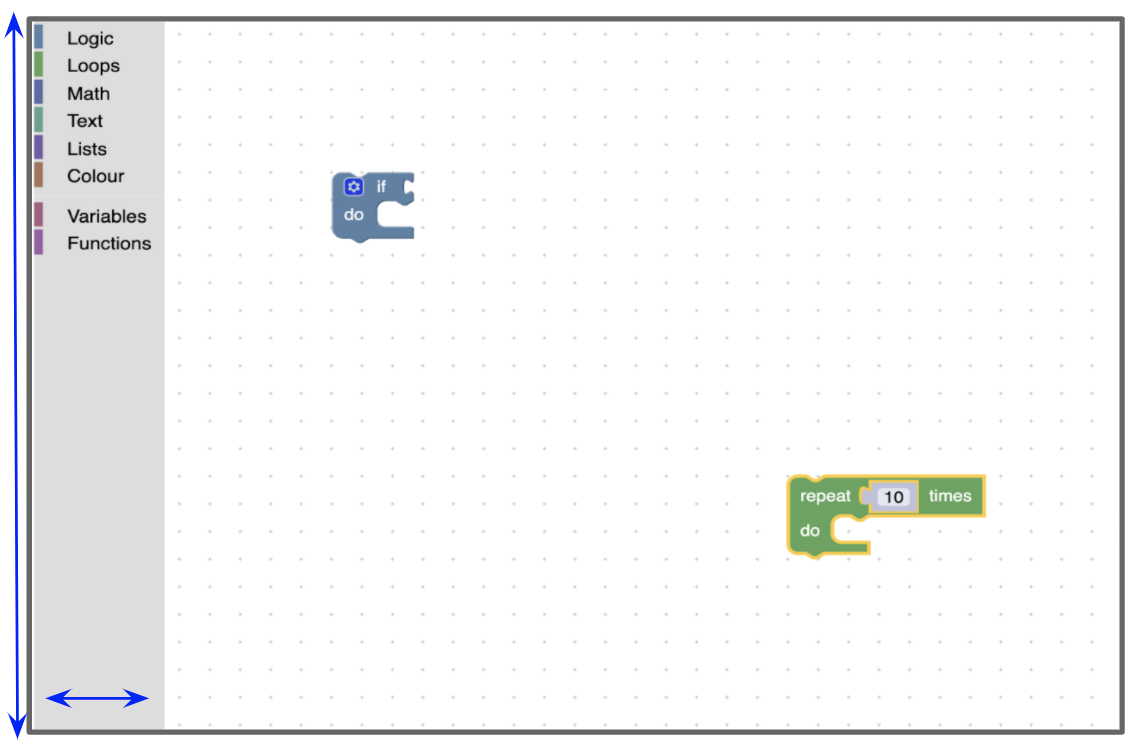
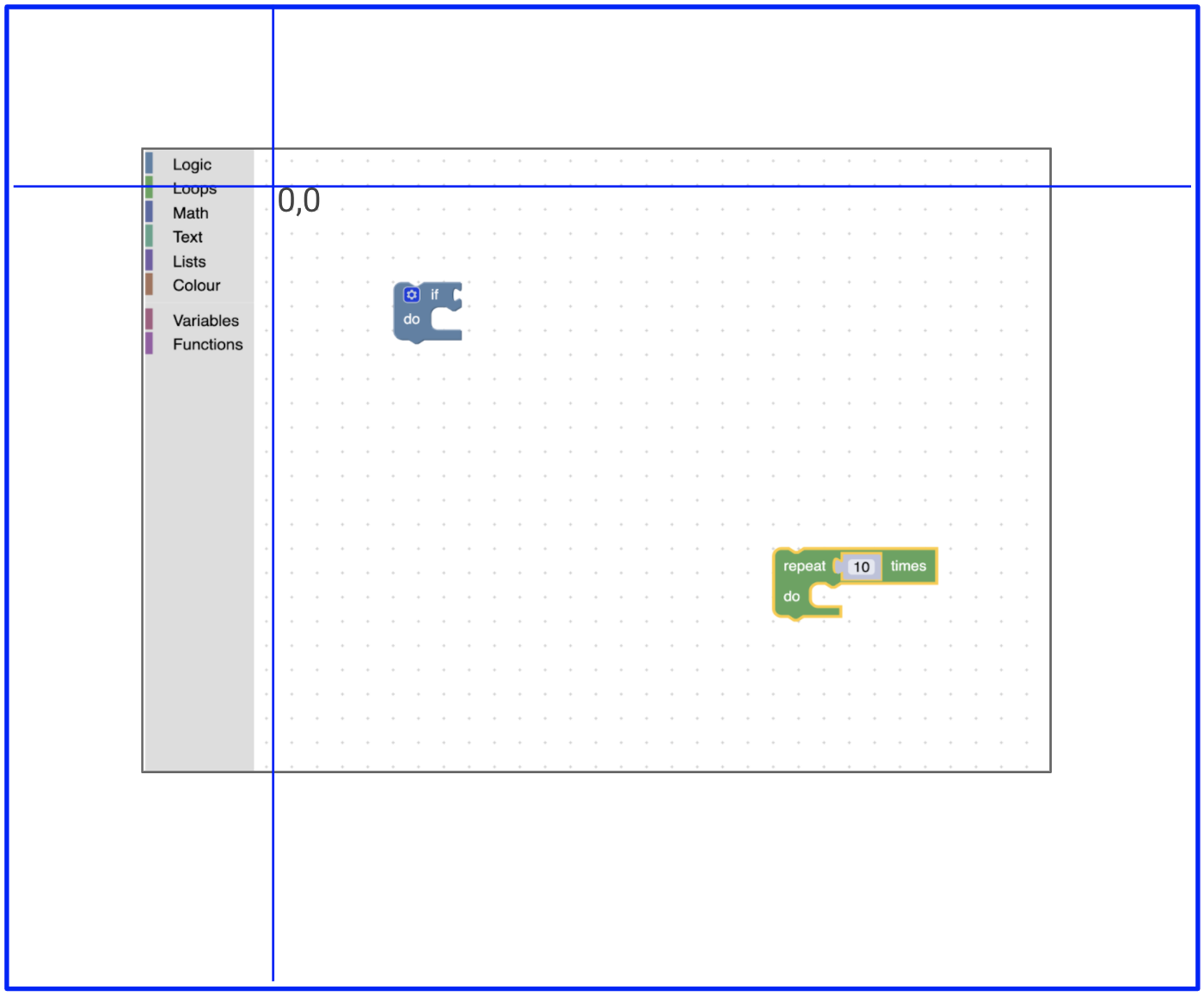
Métricas da caixa de ferramentas
workspace.getMetricsManager().getToolboxMetrics();
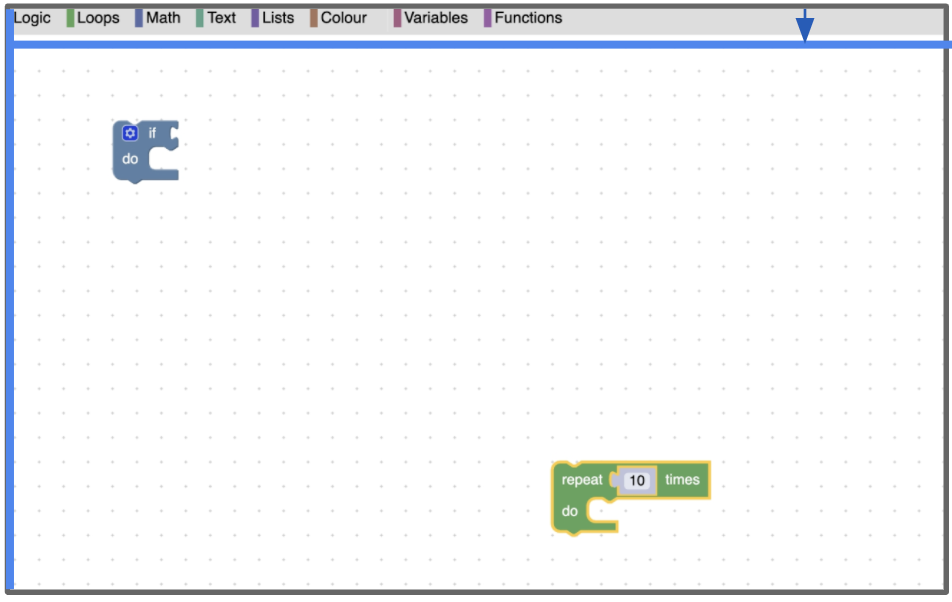
As métricas da caixa de ferramentas são compostas por height, width e position de:
uma caixa de ferramentas de categoria. Isso não inclui informações no menu suspenso que é
anexados à caixa de ferramentas.

O position da caixa de ferramentas é do tipo Blockly.utils.toolbox.Position.
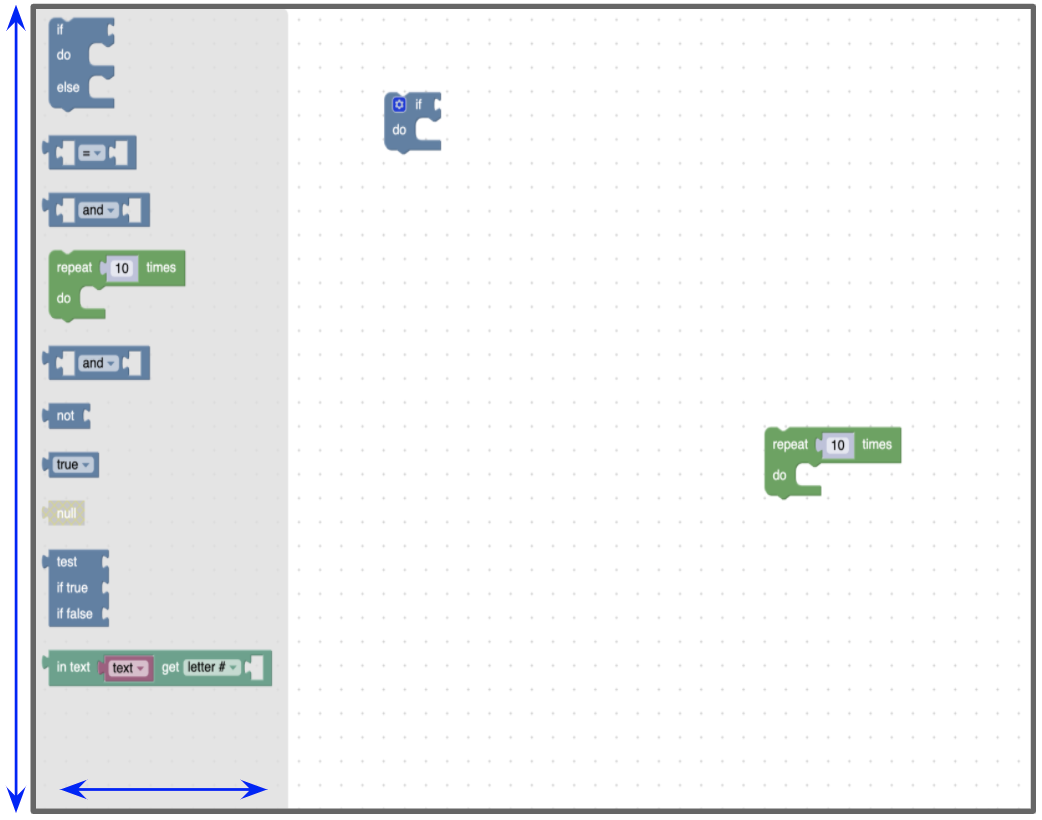
Métricas do submenu
workspace.getMetricsManager().getFlyoutMetrics();
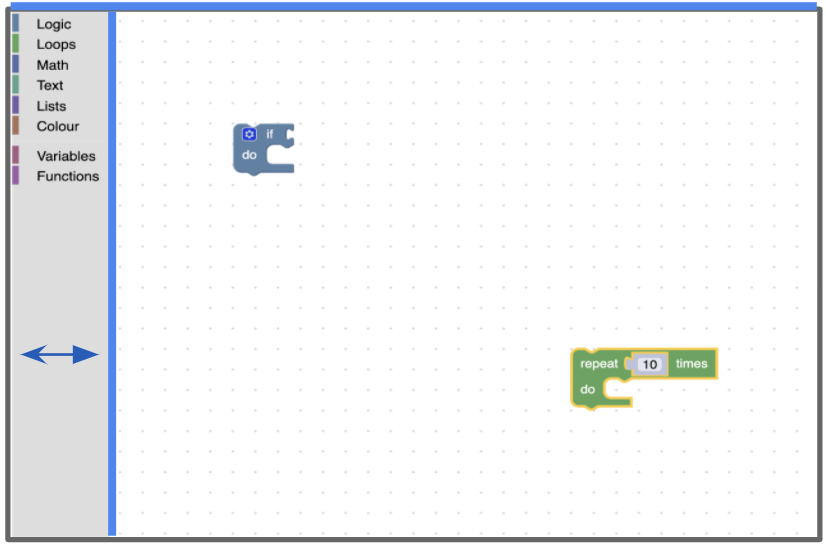
As métricas do menu suspenso são compostas por height, width e position de um
caixa de ferramentas de menu suspenso. É importante observar que este não é o menu suspenso
anexada à caixa de ferramentas da categoria. Isso se refere apenas às caixas de ferramentas de menu suspenso,
como mostrado na foto abaixo.

O position do menu suspenso é do tipo Blockly.utils.toolbox.Position.
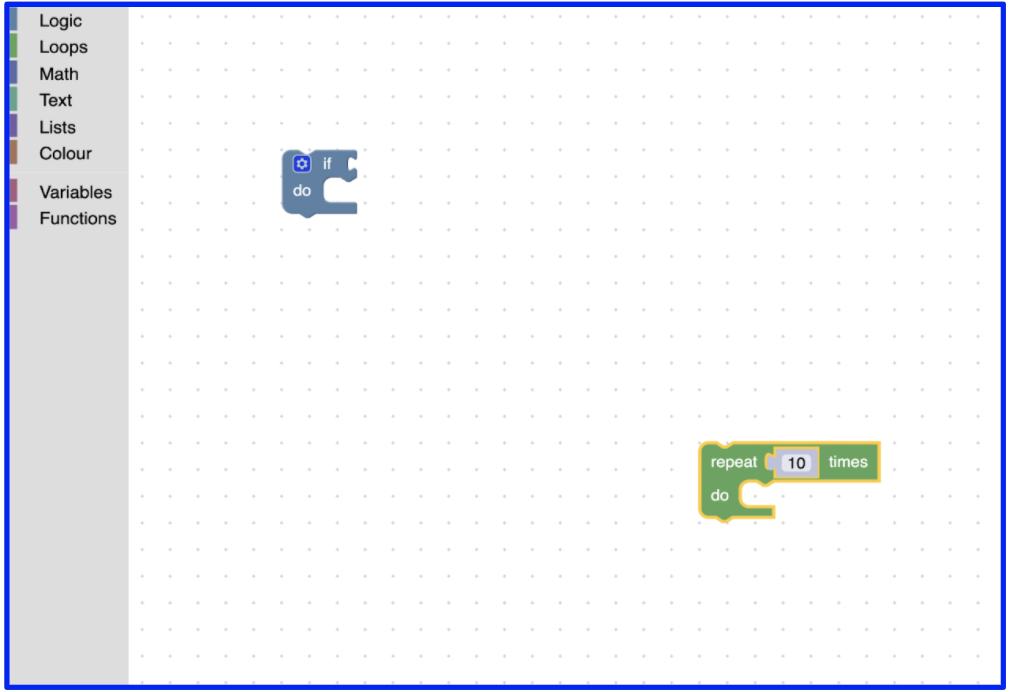
Métricas do SVG
workspace.getMetricsManager().getSvgMetrics();
As métricas do SVG são compostas por width e height do elemento pai do espaço de trabalho
SVG. Para o espaço de trabalho principal, é o SVG com a classe blocklySvg. Isso
O SVG inclui o espaço de trabalho visível, bem como a caixa de ferramentas.

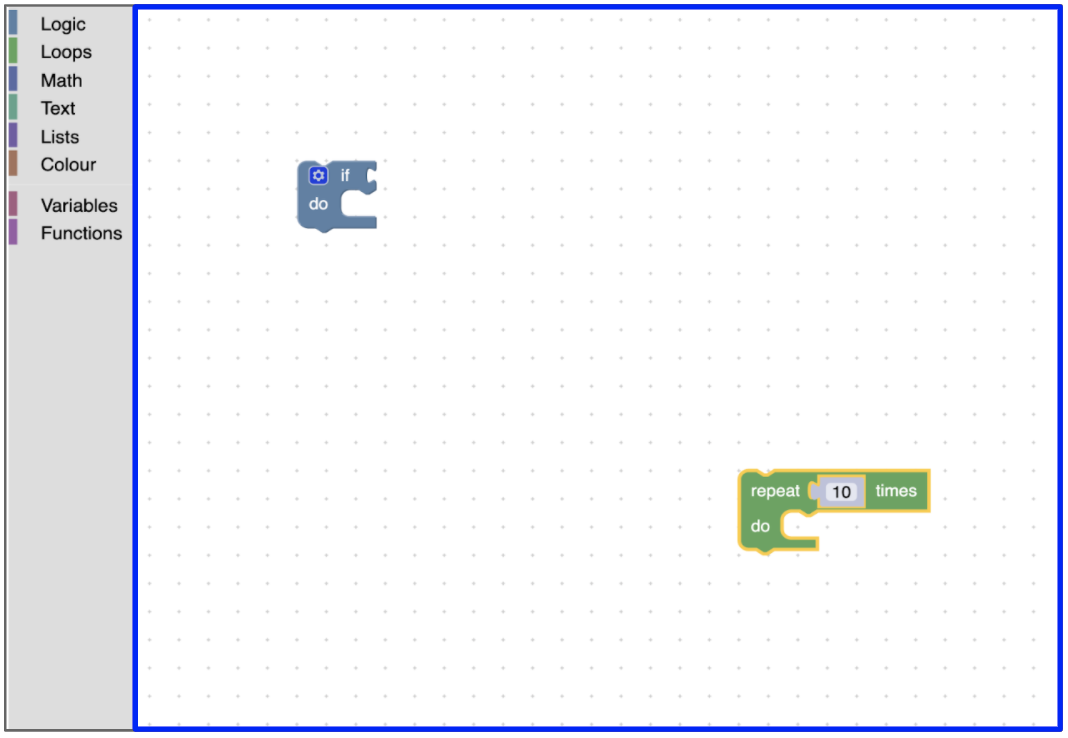
Mostrar métricas
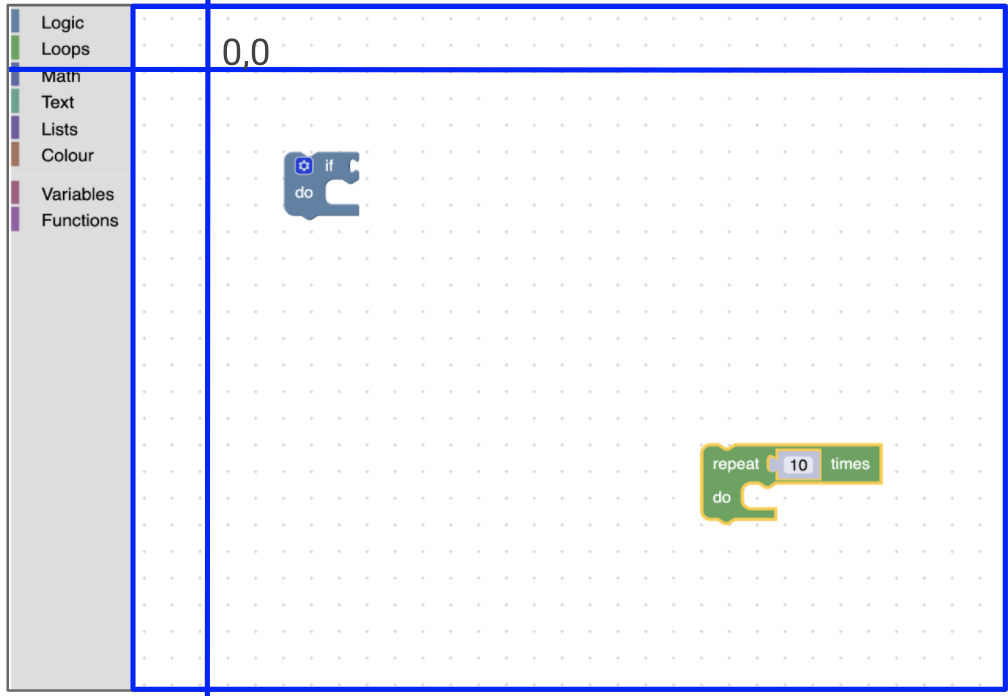
workspace.getMetricsManager().getViewMetrics(opt_getWorkspaceCoordinates);
As métricas de visualização são compostas por height, width, top e left dos
janela de visualização. A janela de visualização é a parte do espaço de trabalho visível. Isso
não inclui nenhum tipo de caixa de ferramentas.

O canto superior esquerdo é relativo à origem do espaço de trabalho. À medida que arrastamos em torno do espaço de trabalho. As posições superior e esquerda da janela de visualização estão atualizado.

Métricas absolutas
workspace.getMetricsManager().getAbsoluteMetrics();
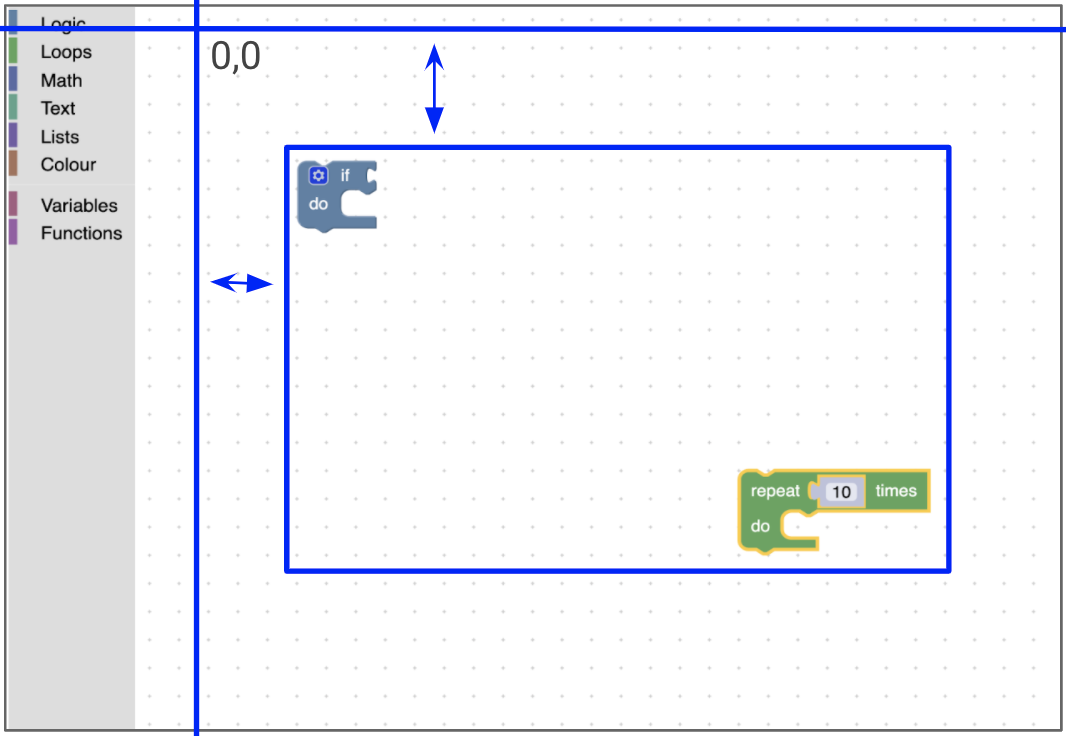
As métricas absolutas são compostas pelos deslocamentos top e left da janela de visualização.
do pareng SVG. Dependendo de onde a caixa de ferramentas estiver na
espaço de trabalho, geralmente é a largura ou a altura da caixa de ferramentas.


Métricas de conteúdo
workspace.getMetricsManager().getContentMetrics(opt_getWorkspaceCoordinates);
As métricas de conteúdo são compostas por height, width, top e left.
da caixa delimitadora ao redor dos blocos ou comentários do espaço de trabalho.

Métricas de rolagem
workspace.getMetricsManager().getScrollMetrics(opt_getWorkspaceCoordinates);
As métricas de rolagem são compostas por height, width, top e left de
na área rolável. Em um espaço de trabalho móvel, a área rolável é o conteúdo
e um pouco de padding.

Sistemas de coordenadas
Por padrão, todas as métricas calculadas pelo Metrics Manager são retornadas como pixels
coordenadas. Quando aplicável, há a opção de receber determinadas métricas
do espaço de trabalho ao transmitir true aos métodos de métricas. Por exemplo, metricsManager.getViewMetrics(true).
workspaceCoordinate = pixelCoordinates / workspace.scale
As coordenadas do espaço de trabalho geralmente são usadas para itens que ficam no espaço de trabalho, como blocos e comentários do espaço de trabalho. As coordenadas do espaço de trabalho não mudam quando o usuário aumenta e diminui o zoom.
Substituição de métricas
Desenvolvedores que querem fornecer as próprias métricas para o espaço de trabalho
pode registrar um objeto gerenciador de métricas substituto que implemente o
IMetricsManager ou estende Blockly.MetricsManager.
Um exemplo disso pode ser encontrado no plug-in Continuous Toolbox ou no plug-in Fixed Edges (links em inglês).

