Менеджер метрик собирает и сообщает обо всех показателях, относящихся к рабочему пространству Blockly. В этом руководстве описывается значение каждого набора метрик, возвращаемых диспетчером метрик. Для получения дополнительной информации о Менеджере метрик вы также можете посмотреть наш углубленный обзор метрик 2021 года .
Метрики
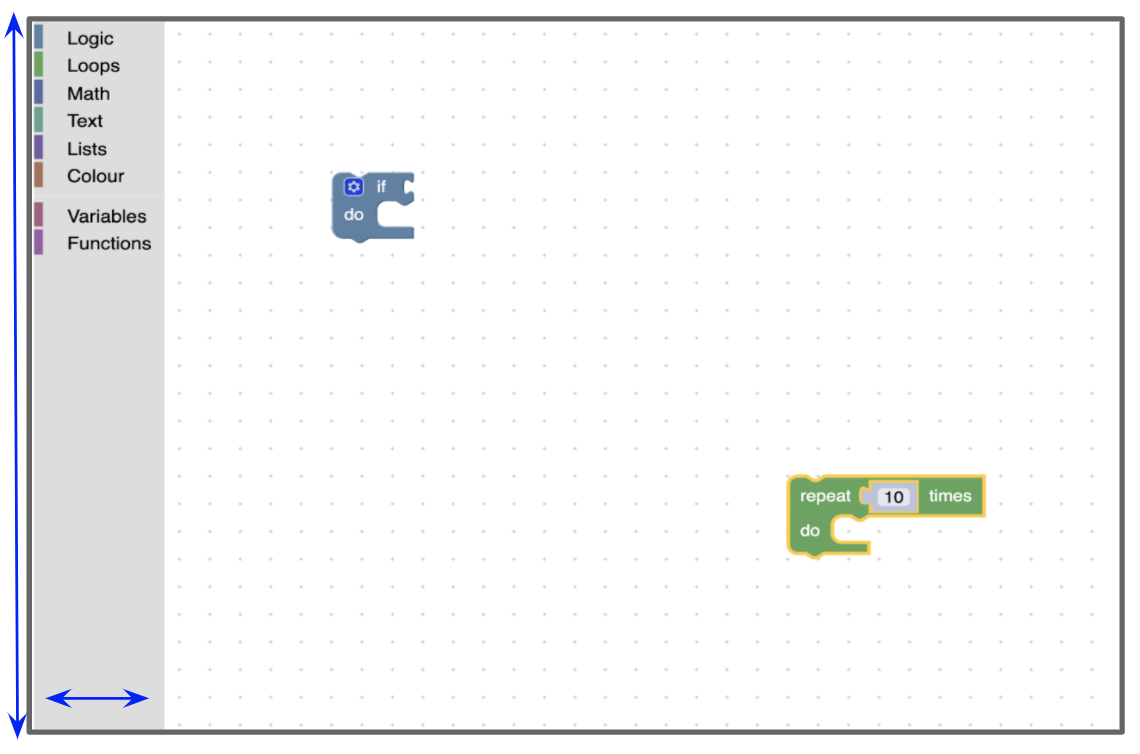
Метрики панели инструментов
workspace.getMetricsManager().getToolboxMetrics();
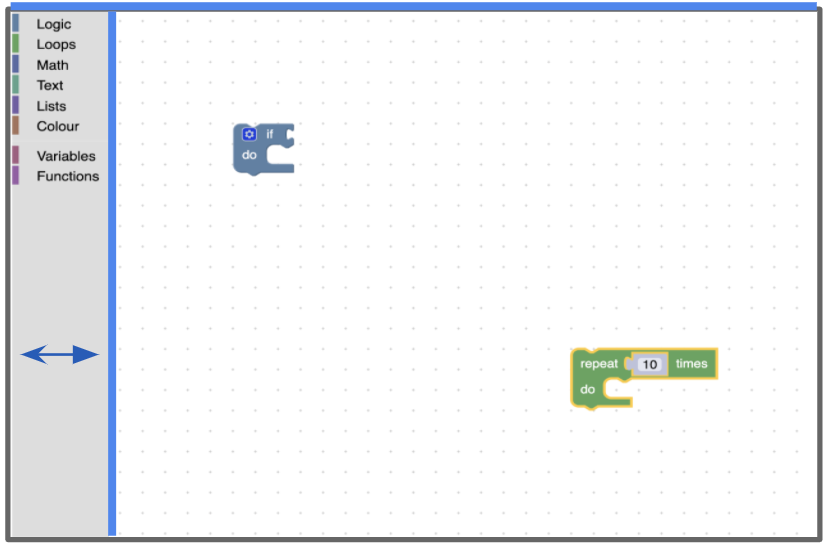
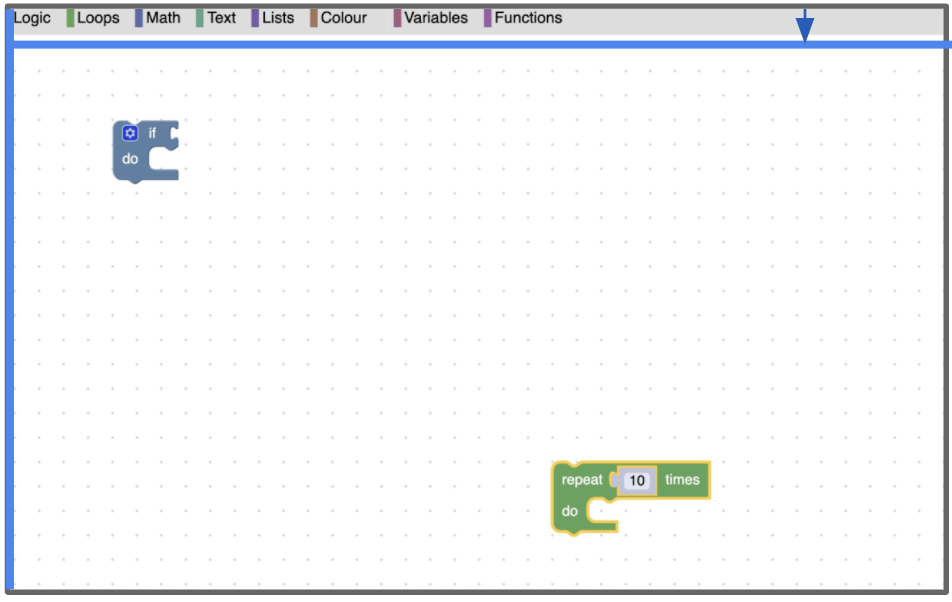
Метрики панели инструментов состоят из height , width и position панели инструментов категории. Сюда не входит информация во всплывающем меню, прикрепленном к панели инструментов.

position панели инструментов имеет тип Blockly.utils.toolbox.Position .
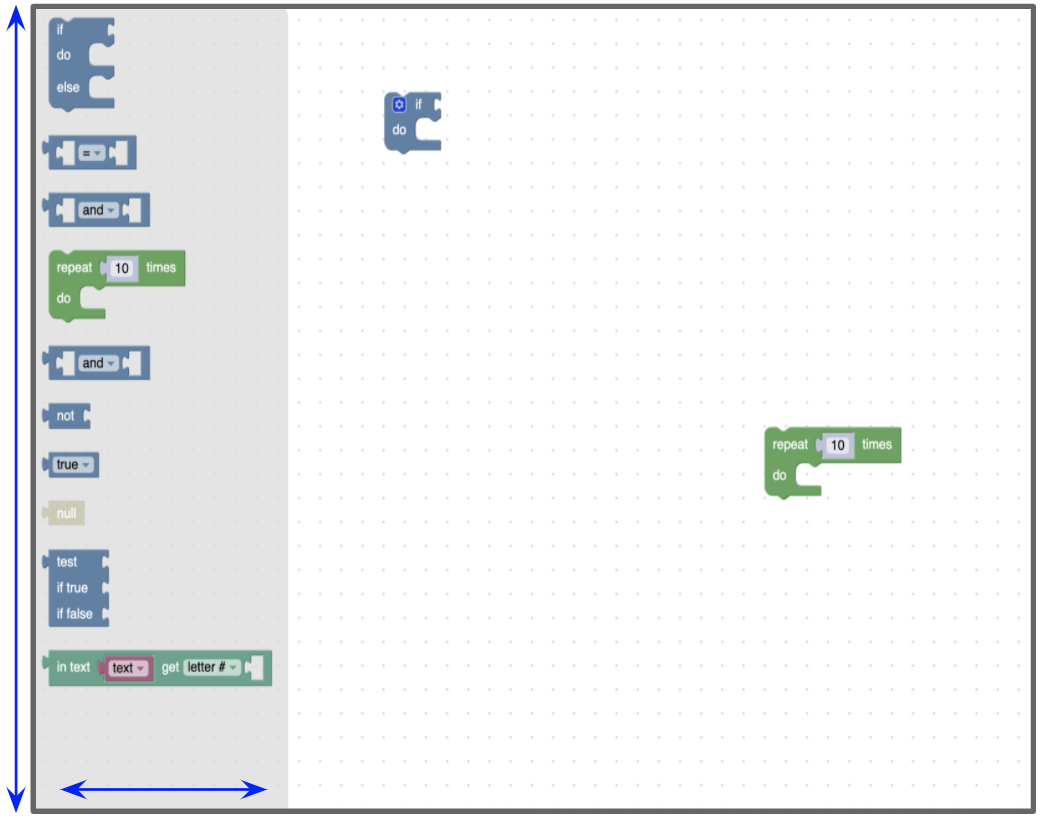
Всплывающие метрики
workspace.getMetricsManager().getFlyoutMetrics();
Метрики всплывающего меню состоят из height , width и position всплывающего набора инструментов. Важно отметить, что это не всплывающее окно, прикрепленное к панели инструментов категории. Это относится только к всплывающим панелям инструментов, как показано на фотографии ниже.

position всплывающего меню имеет тип Blockly.utils.toolbox.Position .
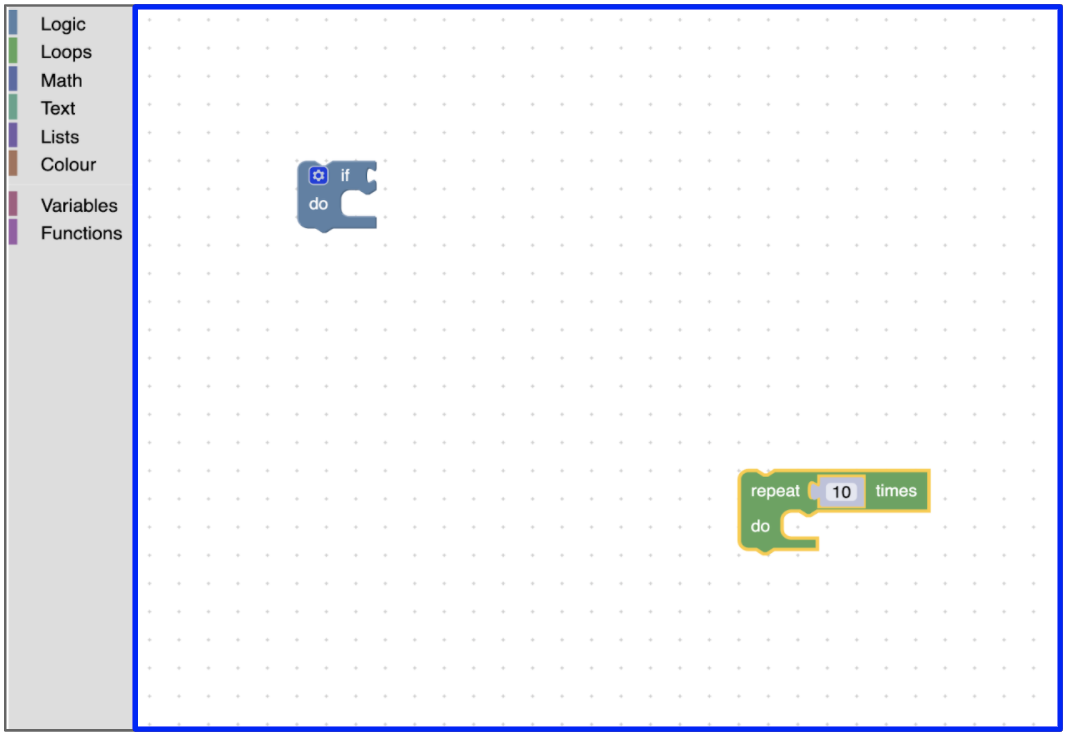
SVG-метрики
workspace.getMetricsManager().getSvgMetrics();
Метрики SVG состоят из width и height родительского SVG рабочей области. Для основного рабочего пространства это SVG с классом blocklySvg . Этот SVG включает в себя видимое рабочее пространство, а также панель инструментов.

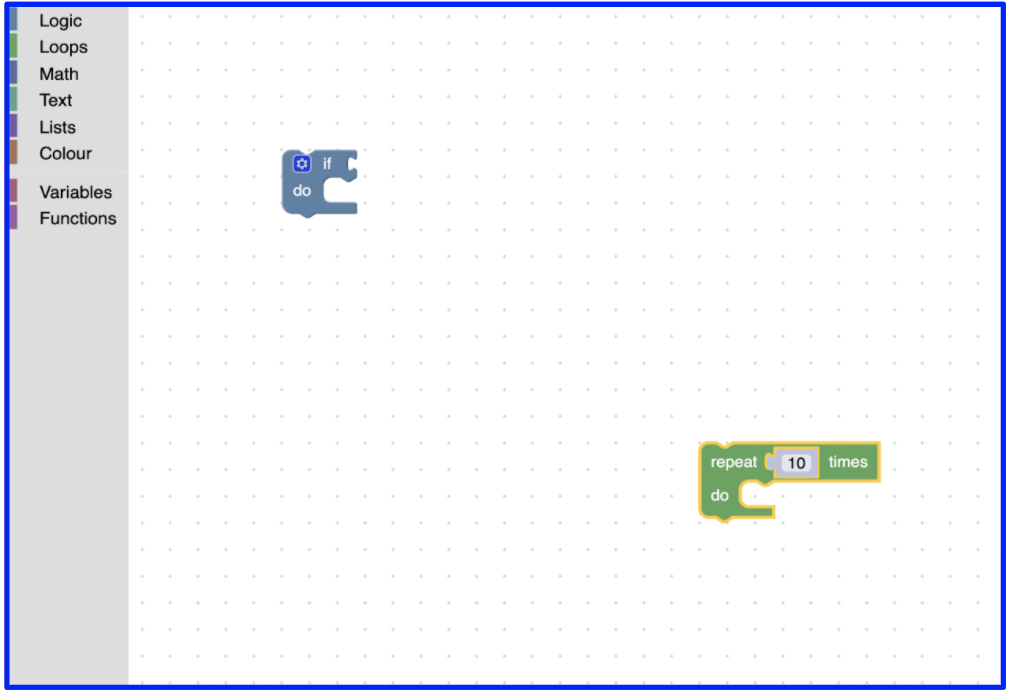
Просмотр показателей
workspace.getMetricsManager().getViewMetrics(opt_getWorkspaceCoordinates);
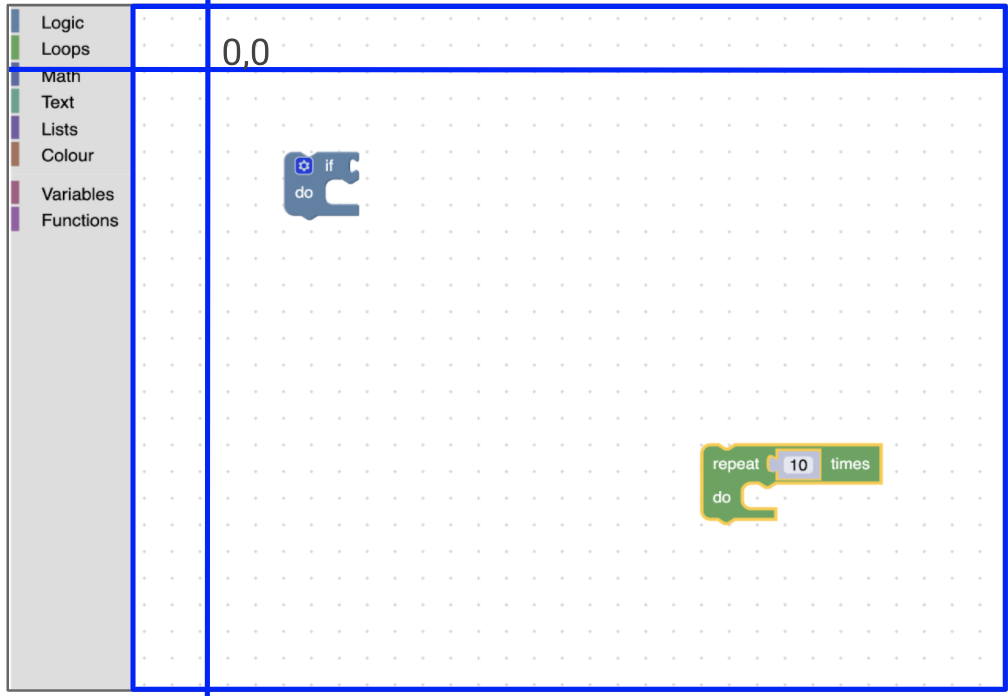
Метрики просмотра состоят из height , width , top и left области просмотра. Область просмотра — это видимая часть рабочего пространства. Сюда не входят ни один из типов ящиков для инструментов.

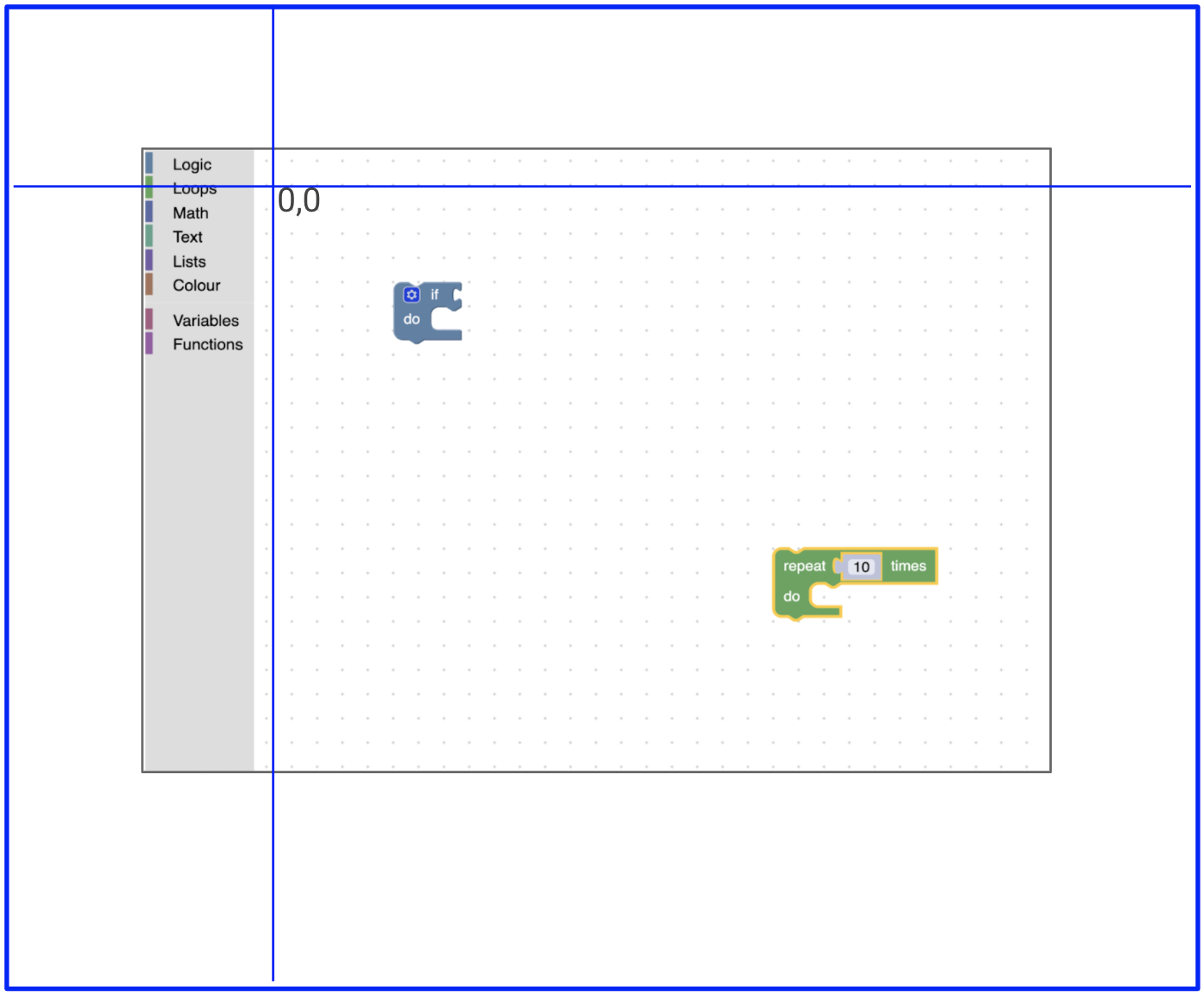
Левый верхний угол находится относительно начала координат рабочей области. Когда мы перетаскиваем рабочее пространство, верхняя и левая позиции области просмотра обновляются.

Абсолютные показатели
workspace.getMetricsManager().getAbsoluteMetrics();
Абсолютные метрики состоят из top и left смещения области просмотра от SVG. В зависимости от того, где расположен набор инструментов в рабочей области, обычно это ширина или высота набора инструментов.


Метрики контента
workspace.getMetricsManager().getContentMetrics(opt_getWorkspaceCoordinates);
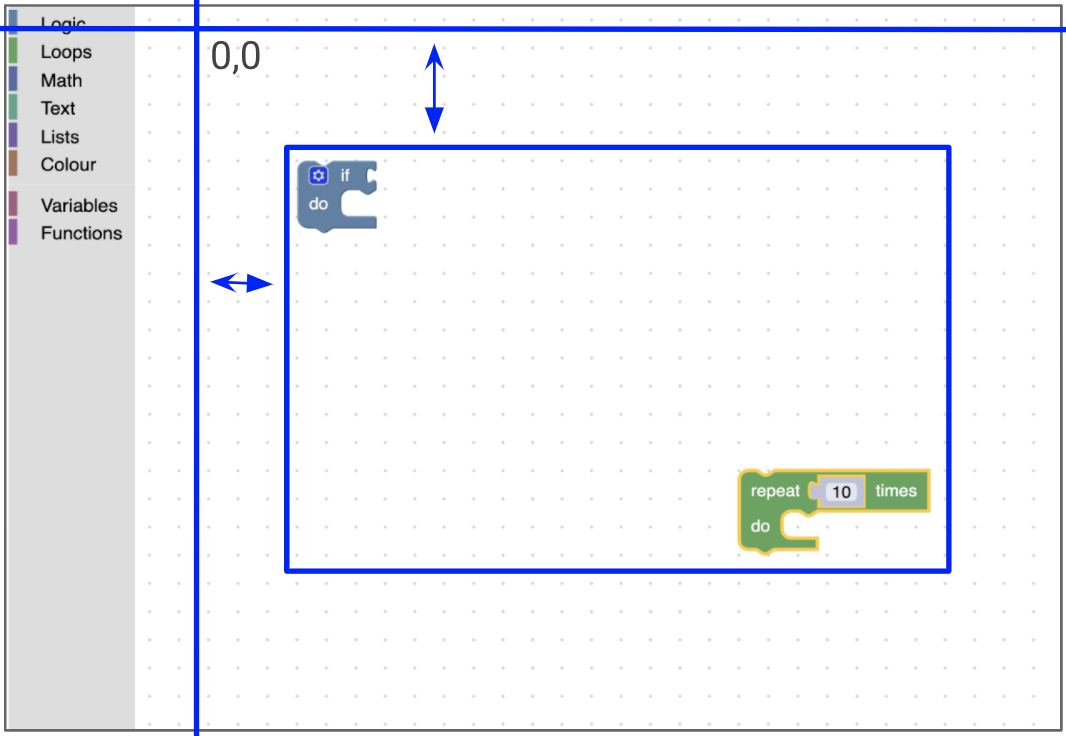
Метрики контента состоят из height , width , top и left границ ограничивающей рамки вокруг любых блоков или комментариев рабочей области.

Прокрутка показателей
workspace.getMetricsManager().getScrollMetrics(opt_getWorkspaceCoordinates);
Метрики прокрутки состоят из height , width , top и left части прокручиваемой области. Для подвижного рабочего пространства область прокрутки — это область содержимого с некоторым отступом.

Системы координат
По умолчанию все метрики, рассчитанные Менеджером метрик, возвращаются в виде пиксельных координат. Там, где это применимо, существует возможность получить определенные метрики в координатах рабочей области, передав true методам метрики. Например, metricsManager.getViewMetrics(true) .
workspaceCoordinate = pixelCoordinates / workspace.scale
Координаты рабочей области обычно используются для элементов, находящихся в рабочей области, таких как блоки и комментарии к рабочей области. Координаты рабочей области не изменяются при увеличении и уменьшении масштаба пользователем.
Переопределение показателей
Разработчики, желающие предоставить свои собственные метрики для рабочей области, могут зарегистрировать заменяющий объект менеджера метрик, который реализует интерфейс IMetricsManager или расширяет Blockly.MetricsManager .
Пример этого можно найти в плагине Continuous Toolbox или в плагине Fixed Edges .

