เครื่องมือจัดการเมตริกจะรวบรวมและรายงานเมตริกทั้งหมดที่เกี่ยวข้องกับ พื้นที่ทำงานแบบบล็อก คู่มือนี้จะอธิบายความหมายของชุดเมตริกแต่ละชุด ที่แสดงจากเครื่องมือจัดการเมตริก ดูข้อมูลเพิ่มเติมเกี่ยวกับเครื่องมือจัดการเมตริก และคุณสามารถดู 2021 Metrics Deep Dive
เมตริก
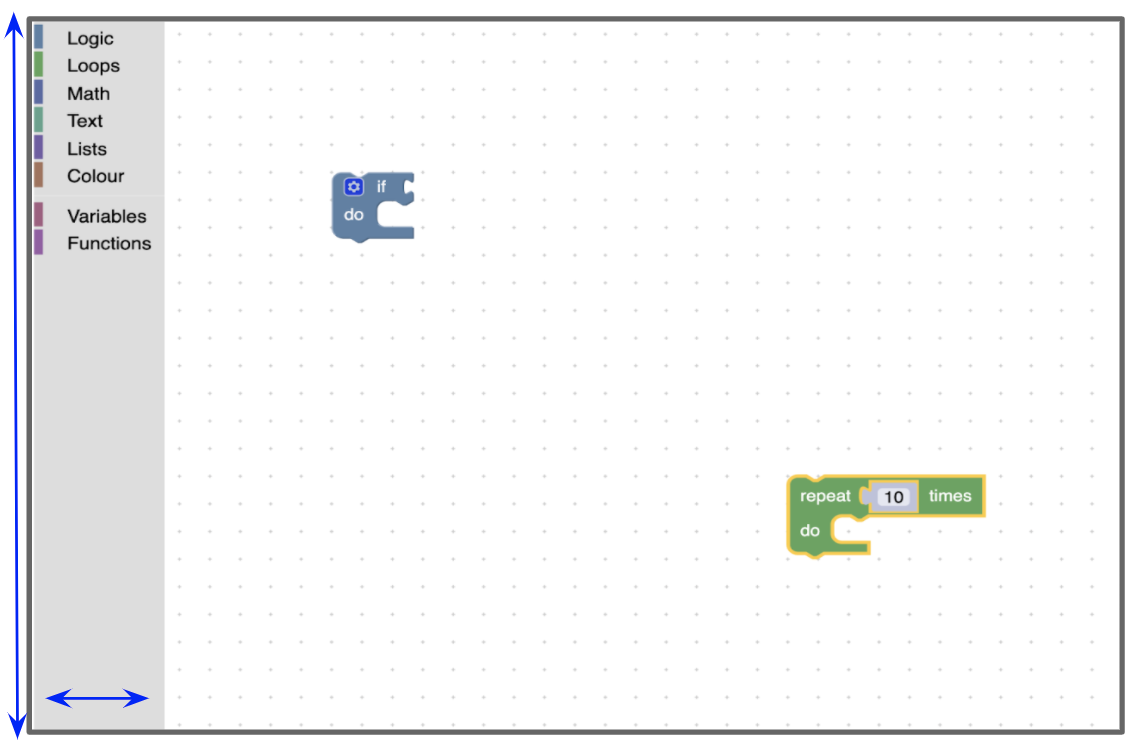
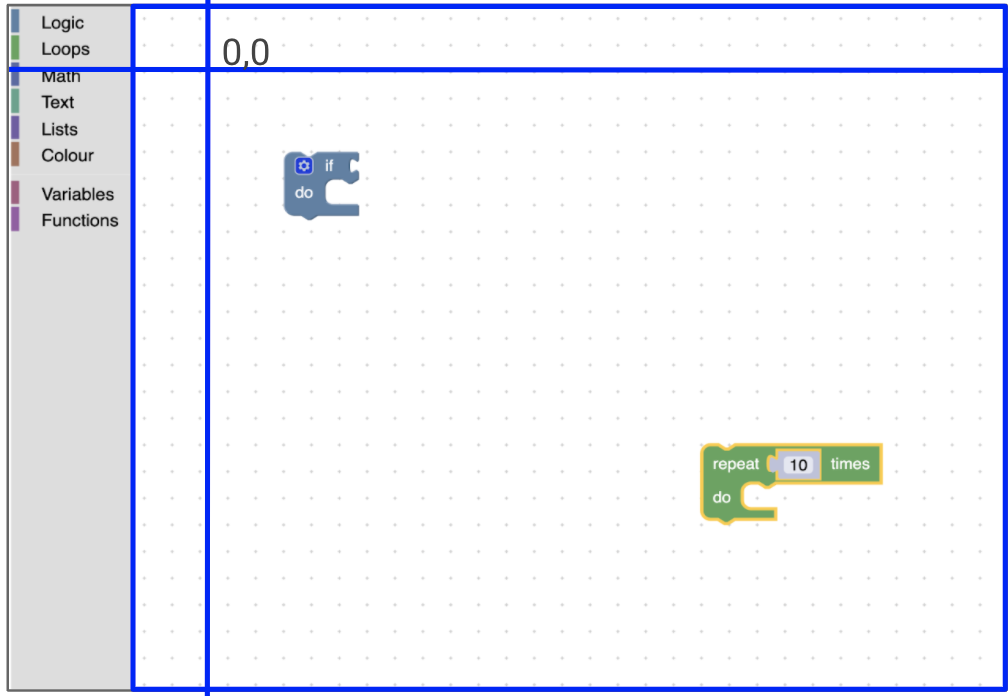
เมตริกกล่องเครื่องมือ
workspace.getMetricsManager().getToolboxMetrics();
เมตริกกล่องเครื่องมือประกอบด้วยheight, width และposition ของ
กล่องเครื่องมือหมวดหมู่ ทั้งนี้ไม่รวมข้อมูลบนเมนูย่อยที่
ติดอยู่กับกล่องเครื่องมือ

position ของกล่องเครื่องมือเป็นประเภท Blockly.utils.toolbox.Position
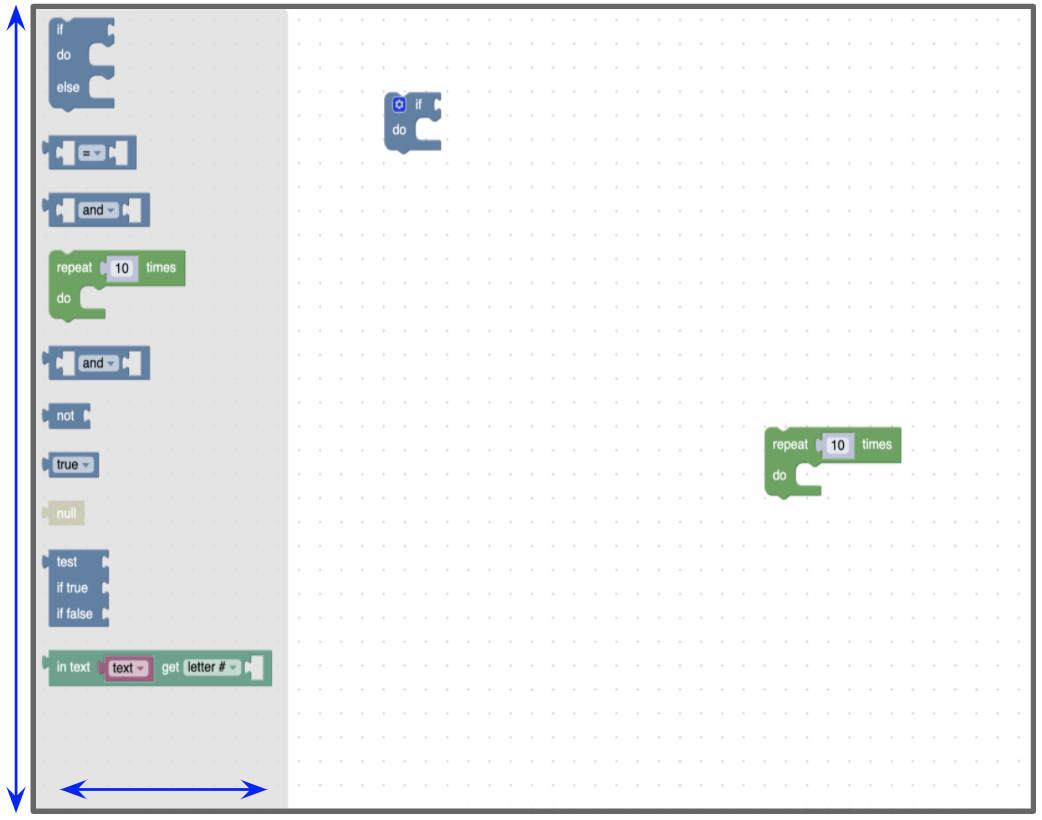
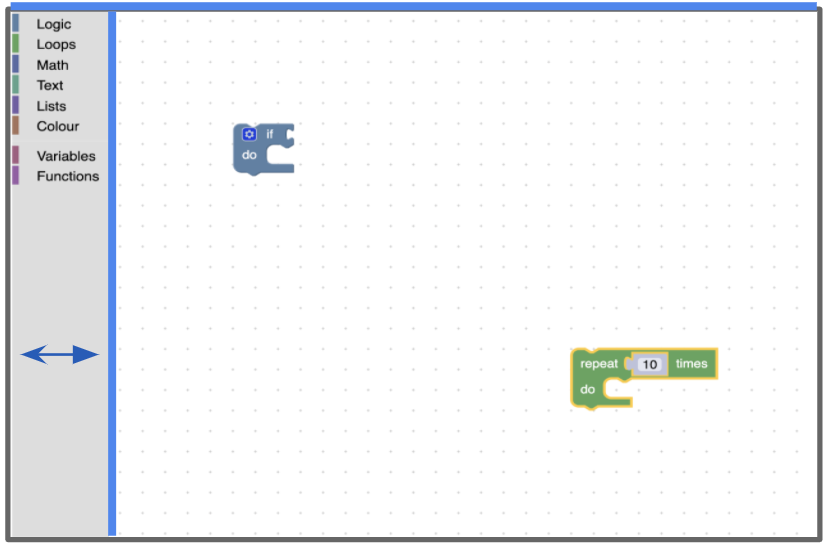
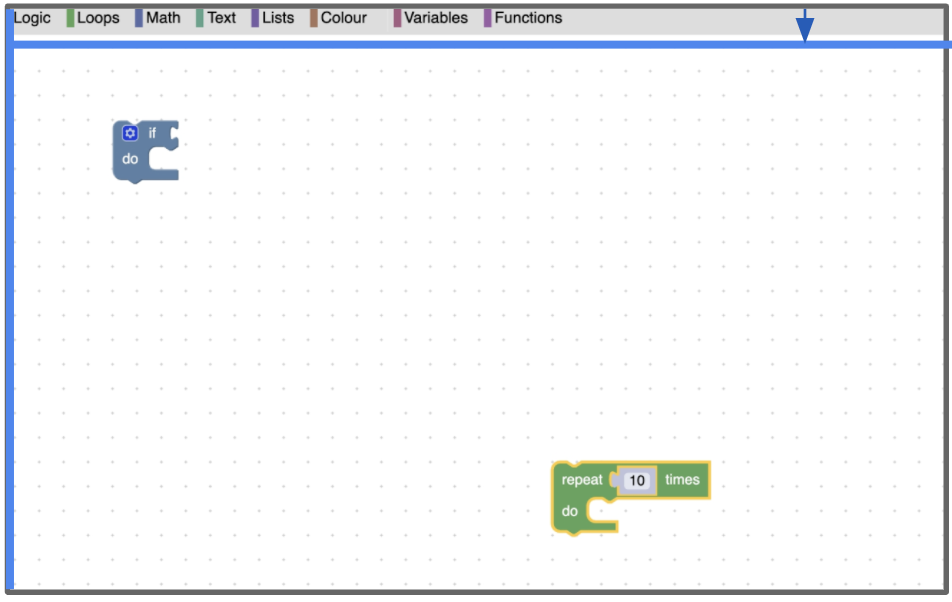
เมตริก Flyout
workspace.getMetricsManager().getFlyoutMetrics();
เมตริก Flyout ประกอบด้วย height, width และ position ของ
กล่องเครื่องมือ Flyout คุณต้องไม่ลืมว่าปุ่มนี้ไม่ใช่หน้าลอยที่
แนบไปกับกล่องเครื่องมือหมวดหมู่ ซึ่งเกี่ยวข้องกับกล่องเครื่องมือ Flyout เท่านั้น
ที่แสดงในรูปภาพด้านล่าง

position ของลอยออกเป็นประเภท Blockly.utils.toolbox.Position
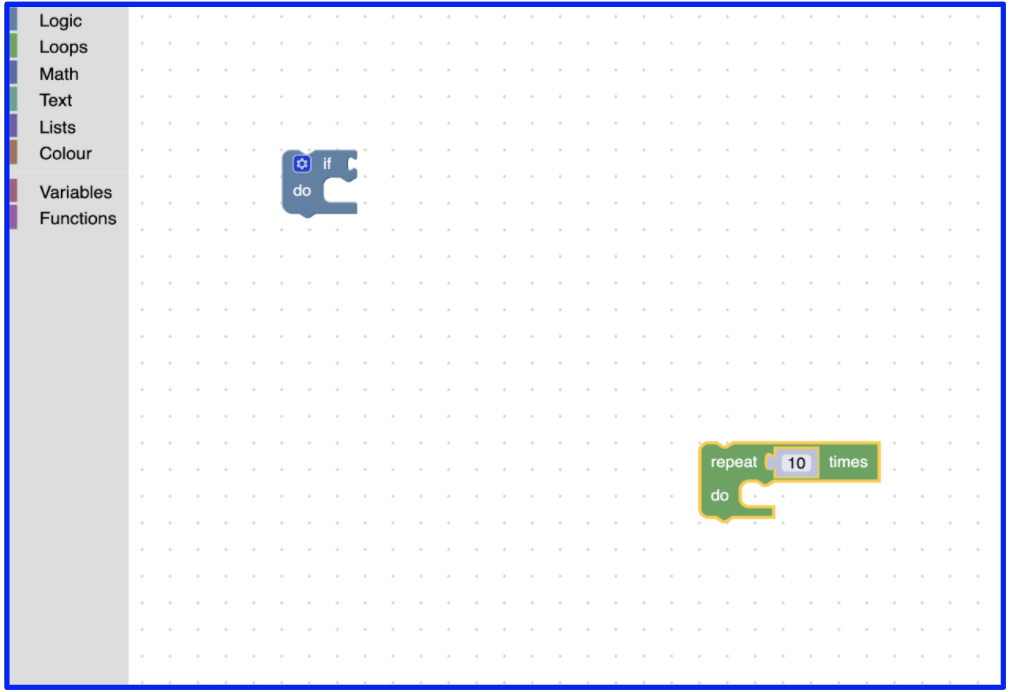
เมตริก SVG
workspace.getMetricsManager().getSvgMetrics();
เมตริก SVG ประกอบด้วย width และ height ของระดับบนของพื้นที่ทำงาน
SVG สำหรับพื้นที่ทำงานหลัก นี่คือ SVG ที่มีคลาส blocklySvg ช่วงเวลานี้
โดย SVG มีพื้นที่ทำงานที่มองเห็นได้และกล่องเครื่องมือ

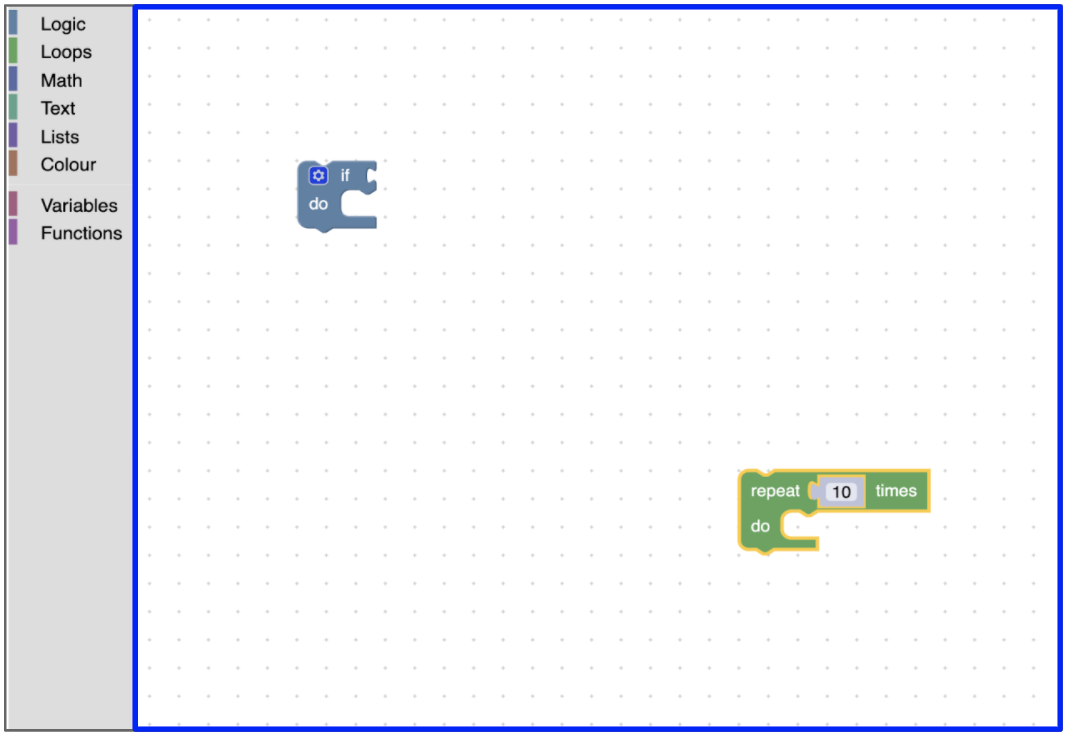
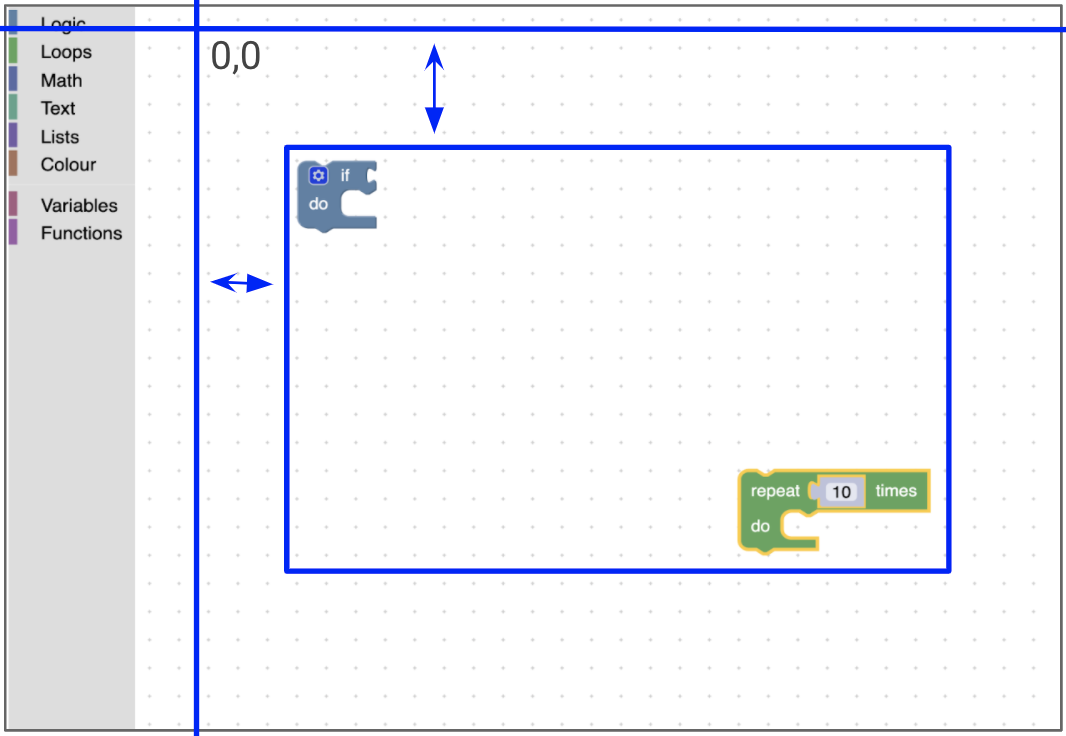
ดูเมตริก
workspace.getMetricsManager().getViewMetrics(opt_getWorkspaceCoordinates);
เมตริกการดูประกอบด้วย height, width, top และ left ของเมตริก
วิวพอร์ต วิวพอร์ตเป็นส่วนหนึ่งของพื้นที่ทำงานที่มองเห็นได้ ช่วงเวลานี้
ไม่มีกล่องเครื่องมือทั้ง 2 ประเภท

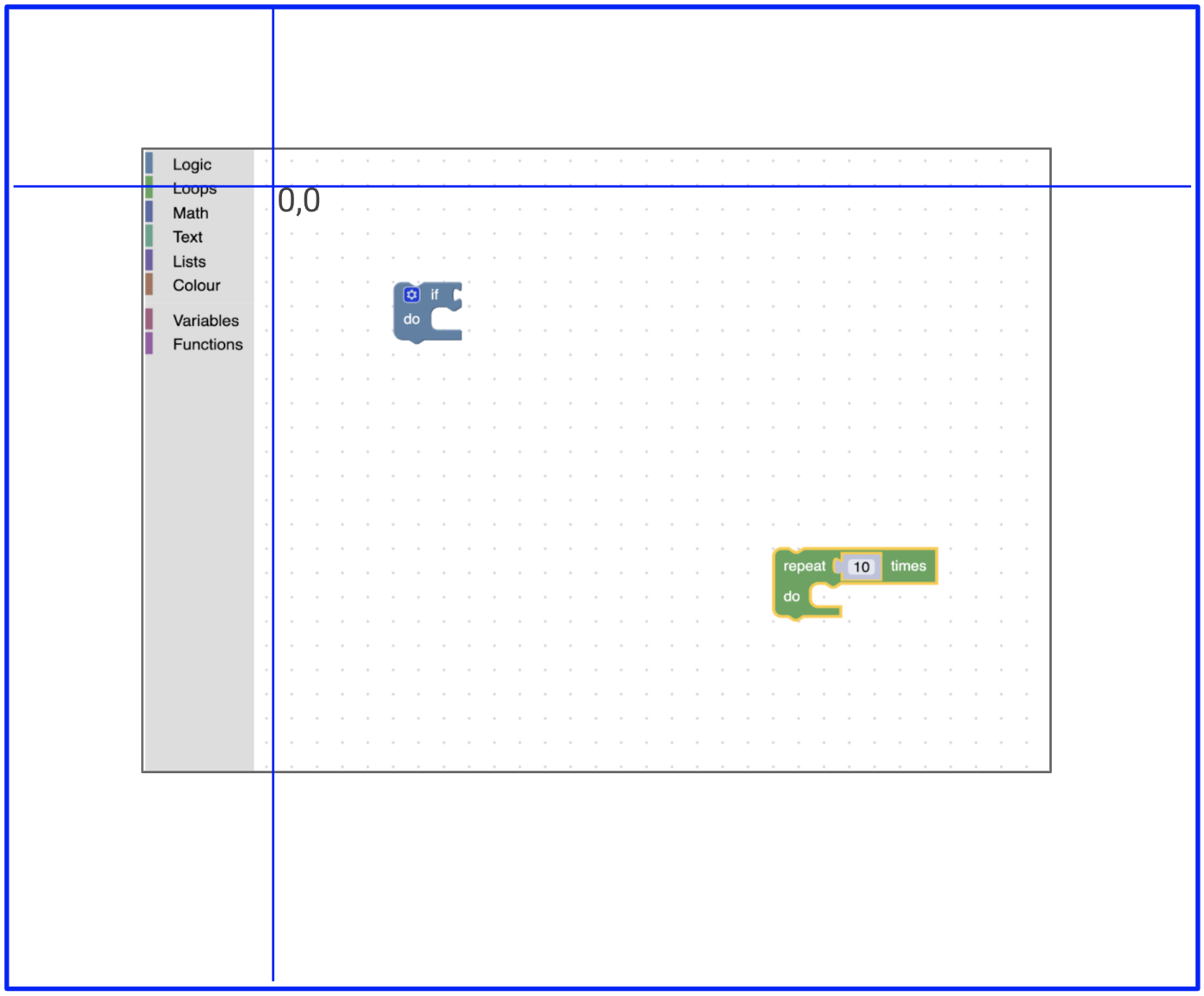
ด้านซ้ายบนจะสัมพันธ์กับต้นทางของพื้นที่ทำงาน เมื่อเราลาก รอบพื้นที่ทำงาน ตำแหน่งด้านบนและด้านซ้ายของวิวพอร์ต อัปเดตแล้ว

เมตริกสัมบูรณ์
workspace.getMetricsManager().getAbsoluteMetrics();
เมตริกสัมบูรณ์ประกอบด้วยออฟเซ็ต top และ left ของวิวพอร์ต
จาก pareng SVG ขึ้นอยู่กับตำแหน่งของกล่องเครื่องมือบน
พื้นที่ทำงาน ซึ่งโดยปกติจะเป็นความกว้างหรือความสูงของกล่องเครื่องมือ


ตัวชี้วัดเนื้อหา
workspace.getMetricsManager().getContentMetrics(opt_getWorkspaceCoordinates);
เมตริกเนื้อหาประกอบด้วย height, width, top และ left
ของกล่องล้อมรอบบล็อกหรือความคิดเห็นในพื้นที่ทํางาน

เมตริกการเลื่อน
workspace.getMetricsManager().getScrollMetrics(opt_getWorkspaceCoordinates);
เมตริกการเลื่อนประกอบด้วย height, width, top และ left ของ
พื้นที่ที่เลื่อนได้ สําหรับพื้นที่ทำงานที่เคลื่อนย้ายได้ พื้นที่ที่เลื่อนได้คือเนื้อหา
และระยะห่างจากขอบบางส่วน

ระบบพิกัด
โดยค่าเริ่มต้น เมตริกทั้งหมดที่คำนวณโดยเครื่องมือจัดการเมตริกจะแสดงผลเป็นพิกเซล
พิกัด ทั้งนี้ มีตัวเลือกให้ดูเมตริกบางรายการ
พิกัดของพื้นที่ทำงานโดยส่งผ่าน true ไปยังเมธอดเมตริก ตัวอย่างเช่น
metricsManager.getViewMetrics(true)
workspaceCoordinate = pixelCoordinates / workspace.scale
โดยปกติพิกัด Workspace จะใช้สำหรับรายการต่างๆ ที่อยู่บนพื้นที่ทำงาน เช่น บล็อกและความคิดเห็นในพื้นที่ทำงาน พิกัดพื้นที่ทำงานไม่เปลี่ยนแปลง เมื่อผู้ใช้ซูมเข้าออก
การลบล้างเมตริก
นักพัฒนาซอฟต์แวร์ที่ต้องการให้บริการเมตริกของตนเองสำหรับพื้นที่ทำงาน
สามารถลงทะเบียนออบเจ็กต์ตัวจัดการเมตริกทดแทนที่ใช้ฟิลด์
IMetricsManager หรือขยาย Blockly.MetricsManager
โดยคุณสามารถดูตัวอย่างได้ในปลั๊กอิน Continuous Toolbox หรือในปลั๊กอิน Fixed Edges

