Page Summary
-
Blockly's main workspace can have an optional grid that allows blocks to snap for cleaner layout.
-
The grid's settings are defined by an object within Blockly's configuration options.
-
Key grid properties include
spacing(distance between points),length(shape of points),colour(color of points), andsnap(whether blocks snap to the grid). -
Setting
spacingto 0 results in no grid, while a value greater than 0 activates the grid. -
The
snapproperty is a boolean that determines if blocks align to the nearest grid point.
Blockly's main workspace may optionally have a grid. Blocks can be made to snap to the grid, enabling cleaner layout. This is particularly helpful in larger applications with multiple code groupings spread out over a large area.
The grid's settings are defined by an object that is part of Blockly's configuration options. Here is an example:
var workspace = Blockly.inject('blocklyDiv',
{toolbox: document.getElementById('toolbox'),
grid:
{spacing: 20,
length: 3,
colour: '#ccc',
snap: true},
trashcan: true});
Spacing
The most important grid property is spacing which defines the distance
between the grid's points. The default value is 0, which results in no grid.
Here are examples of spacing set to 10, 20, and 40:

Length
The length property is a number that defines the shape of the grid points.
A length of 0 results in an invisible grid (but still one that may be snapped
to), a length of 1 (the default value) results in dots, a longer length results
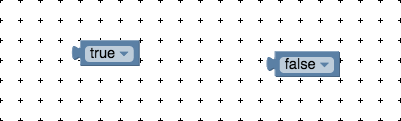
in crosses, and a length equal or greater than the spacing results in graph
paper. Here are examples of length set to 1, 5, and 20:

Colour
The colour property is a string that sets the colour of the points.
Note the British spelling. Use any CSS-compatible format, including #f00,
#ff0000, or rgb(255, 0, 0). The default value is #888.
Here are examples of colour set to #000, #ccc, and #f00:

Snap
The snap property is a boolean that sets whether blocks should snap to the
nearest grid point when placed on the workspace. The default value is false.