Blockly のメイン ワークスペースには、必要に応じてグリッドを表示できます。ブロックをグリッドにスナップさせることができるため、レイアウトをよりすっきりとさせることができます。これは、広い範囲に複数のコード グループが分散している大規模なアプリケーションで特に役立ちます。
グリッドの設定は、Blockly の構成オプションの一部であるオブジェクトによって定義されます。以下に例を示します。
var workspace = Blockly.inject('blocklyDiv',
{toolbox: document.getElementById('toolbox'),
grid:
{spacing: 20,
length: 3,
colour: '#ccc',
snap: true},
trashcan: true});
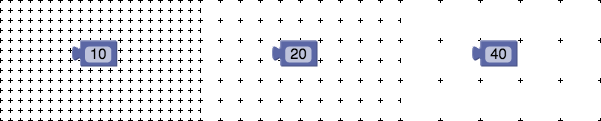
間隔
最も重要なグリッド プロパティは spacing です。これは、グリッドのポイント間の距離を定義します。デフォルト値は 0 で、グリッドは表示されません。以下に、spacing が 10、20、40 に設定されている例を示します。

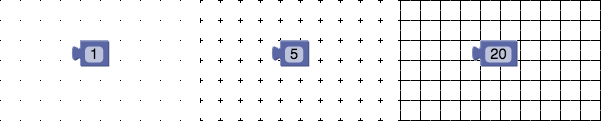
長さ
length プロパティは、グリッドポイントの形状を定義する数値です。長さが 0 の場合はグリッドが非表示になります(ただし、スナップは可能です)。長さが 1(デフォルト値)の場合はドット、長さが長い場合は十字、長さが間隔以上の場合は方眼紙になります。length が 1、5、20 に設定されている例を次に示します。

色
colour プロパティは、ポイントの色を設定する文字列です。イギリス英語のスペルに注意してください。#f00、#ff0000、rgb(255, 0, 0) など、CSS 互換の形式を使用します。デフォルト値は #888 です。colour を #000、#ccc、#f00 に設定する例を次に示します。

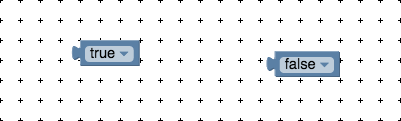
Snap
snap プロパティは、ワークスペースに配置されたときにブロックを最も近いグリッド ポイントにスナップするかどうかを設定するブール値です。デフォルト値は false です。