Blockly 的主工作区可以选择性地包含网格。您可以使块贴靠到网格,从而实现更整洁的布局。对于代码分组分散在较大区域的大型应用,此功能特别有用。
网格的设置由 Blockly 的配置选项中的一个对象定义。示例如下:
var workspace = Blockly.inject('blocklyDiv',
{toolbox: document.getElementById('toolbox'),
grid:
{spacing: 20,
length: 3,
colour: '#ccc',
snap: true},
trashcan: true});
间距
最重要的网格属性是 spacing,它定义了网格点之间的距离。默认值为 0,表示不显示网格。
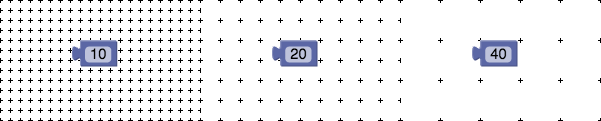
以下示例将 spacing 分别设置为 10、20 和 40:

长度
length 属性是一个数字,用于定义网格点的形状。
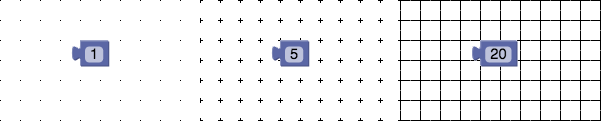
长度为 0 会生成不可见的网格(但仍可贴靠),长度为 1(默认值)会生成点,长度更长会生成十字,长度等于或大于间距会生成方格纸。以下示例展示了将 length 分别设置为 1、5 和 20 的情况:

颜色
colour 属性是一个字符串,用于设置点的颜色。
请注意,这里使用的是英式拼写。使用任何与 CSS 兼容的格式,包括 #f00、#ff0000 或 rgb(255, 0, 0)。默认值为 #888。
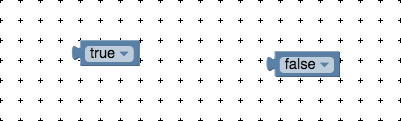
以下示例展示了将 colour 设置为 #000、#ccc 和 #f00 的情况:

Snap
snap 属性是一个布尔值,用于设置在工作区上放置代码块时,代码块是否应贴靠到最近的网格点。默认值为 false。