區塊範例存放區包含幾種不同的專案類別。本頁內容旨在協助您瞭解不同類別的位置,以及類別中每個專案可能包含的內容。
程式碼研究室
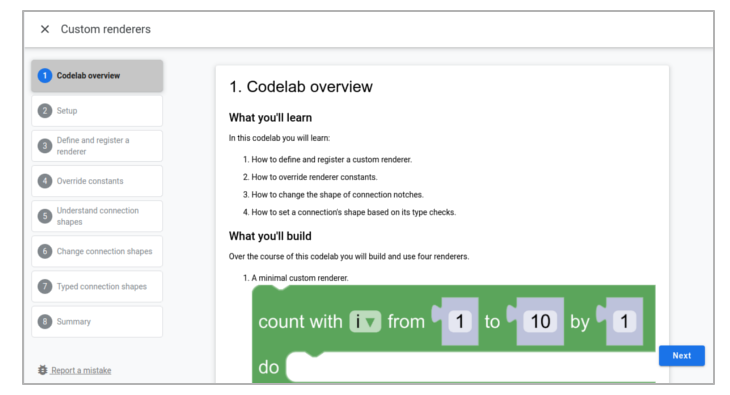
程式碼研究室是以 Markdown 語法編寫並發布於 blocklycodelabs.dev 的互動式教學課程。程式碼研究室結合了自然語言、程式碼範例和螢幕截圖,可打造更有趣的教學課程體驗。目標使用者會跟著一起瞭解,並在讀取時執行程式碼。

程式碼研究室目錄包含範本,每個程式碼研究室各有一個資料夾。每個程式碼研究室資料夾都包含 Markdown 檔案和程式碼研究室的所有素材資源 (png、GIF 等)。
範例
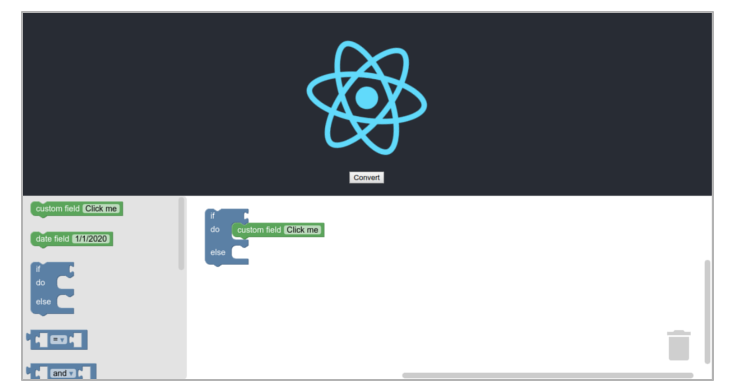
範例為獨立範例專案,示範納入及擴充 Blockly 程式庫的技術。其中包含示範網頁和部分支援程式碼。雖然程式碼研究室會逐步引導您建構內容,而「範例」呈現的是成品,可讓您按照自己的步調探索。

程式碼範例的用意是要鉅細靡遺,方便複製。 目標使用者可能會讀取、在本機執行或複製程式碼片段。
每個範例範例目錄都有一個資料夾。每個範例都可以使用 npm install && npm run
start 執行,且具有包含額外背景資訊或指示的 README.md 檔案。
外掛程式
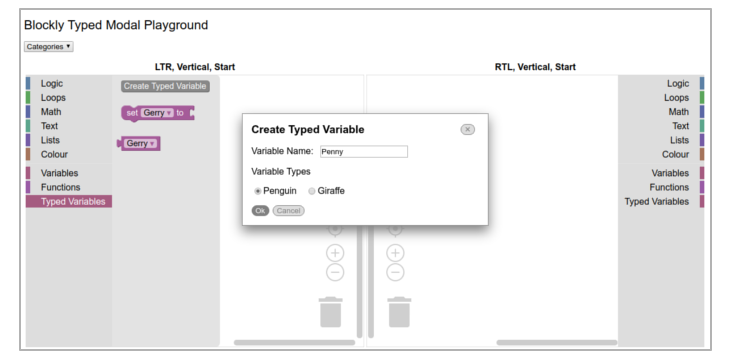
外掛程式是獨立的程式碼片段,可為 Blockly 新增功能。外掛程式可以新增欄位、定義主題、建立轉譯器等。目標使用者是開發人員,透過 npm 尋找並使用外掛程式。這個存放區中定義的外掛程式為「第一方」外掛程式,表示 Blockly 團隊支援這些外掛程式。

外掛程式目錄的每個外掛程式都有一個資料夾。每個外掛程式都有一個包含程式碼的 src 目錄,以及一個包含示範頁面的 test 目錄。其中包含 README.md 檔案,可為開發人員提供外掛程式功能與使用方式的相關資訊。
GitHub 頁面
Blockly 範例的網頁有許多在遊樂場環境中提供多種外掛程式和示範,這個頁面由 GitHub 頁面代管,而此網站的程式碼位於區塊範例的 gh-pages 目錄。這個目錄包含網站中網頁的範本。實際網站內容是根據這些範本和中繼資料,以及各外掛程式或代管範例的中繼資料所產生。

