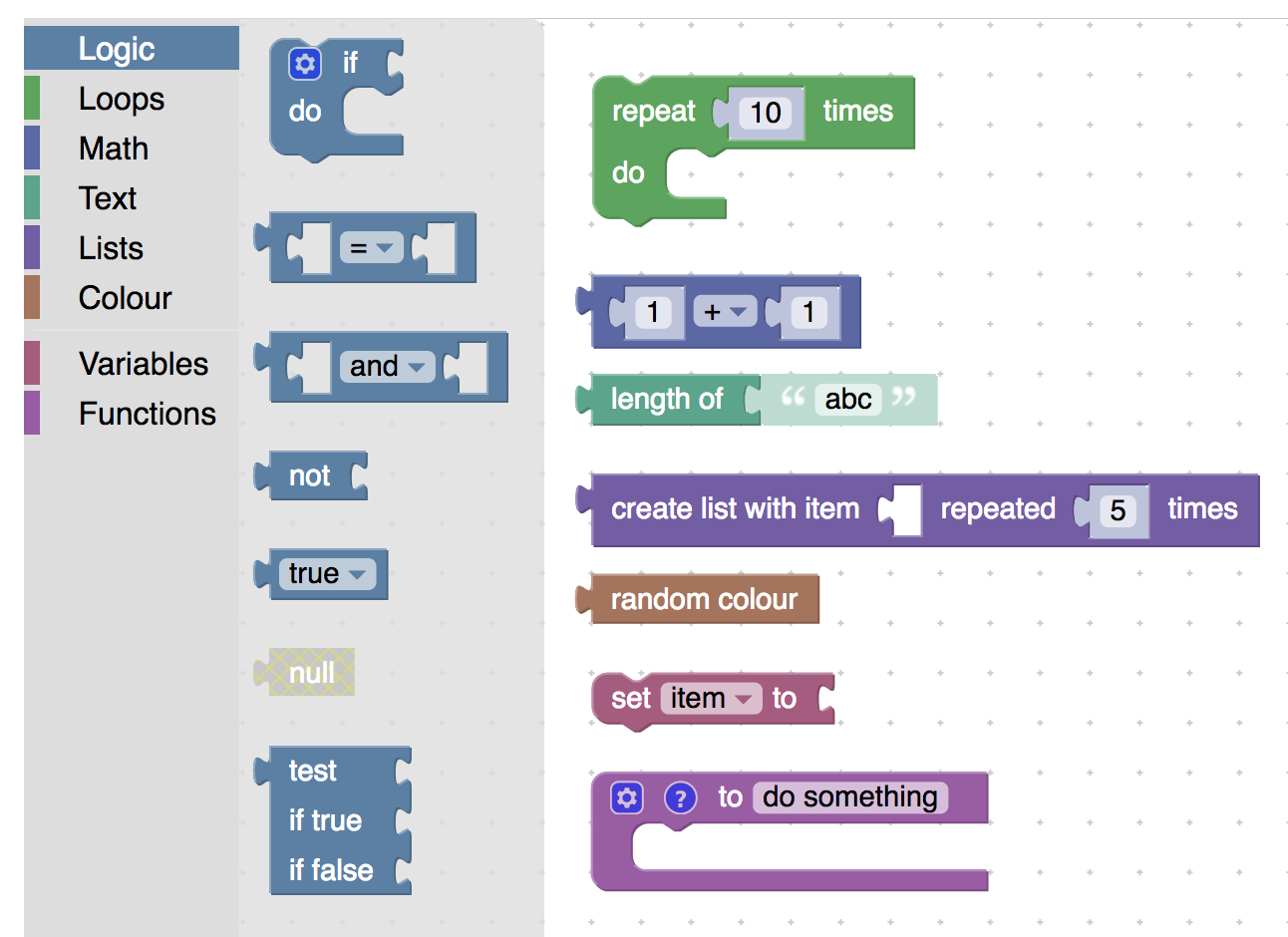
Die meisten Blockly-Apps verwenden eine Vielzahl von Blockfarben, um die Blöcke visuell zu gruppieren Kategorien zuordnen. Die mit Blockly ausgelieferten Blöcke umfassen mehrere Kategorien: mit den Farben der verschiedenen Symbolleistenkategorien in den Demos:

Zusätzliche Farben im Block werden von der Hauptfarbe abgeleitet. Beispiel: Schattenblöcke sind ein Die entsättigte Version der Hauptfarbe, die Rahmenfarben sind eine dunklere Version.
Blockfarbe festlegen
Die Blockfarbe kann entweder in JSON oder JavaScript definiert werden:
{
// ...,
"colour": 160,
}
init: function() {
// ...
this.setColour(160);
}
Beachten Sie die britische Schreibweise. Wenn Sie die Farbe nicht festlegen, wird ein schwarzer Block angezeigt.
Farbformate
Der Wert für colour kann im HSV- oder Hexadezimalformat angegeben werden.
Farbton-Sättigung-Wert
Die Farbe eines Blocks lässt sich am einfachsten mit einer Zahl zwischen 0 und 360 definieren. den Farbton des Blocks in der hue-saturation-value-Farbe (HSV) modellieren.

Wenn Sie HSV mit einer für alle Blockfarben festgelegten Sättigung und einem festgelegten Wert verwenden, können Sie eine Blockfarbe auswählen und gleichzeitig dafür sorgen, dass alle Blöcke eine einheitliche Palette haben.
Sättigung und Werte können für jede Anwendung angepasst werden, indem die folgenden Funktionen aufgerufen werden:
Blockly.utils.colour.setHsvSaturation(0.45) // 0 (inclusive) to 1 (exclusive), defaulting to 0.45
Blockly.utils.colour.setHsvValue(0.65) // 0 (inclusive) to 1 (exclusive), defaulting to 0.65
Mehrere Farbauswahltools bieten den HSV-Farbraum, z. B. die HSV-Farbauswahl. Mach mit bei Blocklys
Sättigung und Wertkonstanten (die Standardwerte sind 45% und 65 %), dann
und schieben Sie den Farbton auf die gewünschte Farbe. Verwenden Sie diesen Farbtonwert als colour-Wert.
Hexadezimal
Die Verwendung des HSV-Farbraums wird dringend empfohlen. Blockly unterstützt jedoch auch Blockfarben, die als #RRGGBB-Hexadezimalzahlen angegeben sind. Dies kann zwar die
Koordination mit anderen Anwendungsfarben (z.B. Stile in CSS) und Design
Anwendungen (z.B. Photoshop) ist es ein Designrisiko, das bei unsachgemäßer Auswahl zu nicht aufeinander abgestimmten Blöcken führen kann.

Sofern Sie keine speziellen visuellen Designressourcen haben, wird empfohlen, innerhalb der Einschränkungen des HSV-Farbraums zu arbeiten. Wenn Sie versuchen, alle Farben auf diese Weise neu zu definieren, sehen Sie sich die Material Design-Ressourcen zu Farbe von Google an.
Farbreferenzen
Häufig haben mehrere Blöcke dieselbe Farbe. Wenn Sie die Farbdefinitionen zentralisieren, können Sie die Farben einfacher verwalten und neue Blöcke in der richtigen Farbe hinzufügen. Für Blockfarben können Stringtabellenreferenzen verwendet werden.
Blockly fügt in die Zeichenfolgentabelle neun Farbkonstanten ein, die der Toolbox-Kategorien und eine individuelle Farbe für dynamische Variablen:
'%{BKY_LOGIC_HUE}'
'%{BKY_LOOPS_HUE}'
'%{BKY_MATH_HUE}'
'%{BKY_TEXTS_HUE}'
'%{BKY_LISTS_HUE}'
'%{BKY_COLOUR_HUE}'
'%{BKY_VARIABLES_HUE}'
'%{BKY_VARIABLES_DYNAMIC_HUE}'
'%{BKY_PROCEDURES_HUE}'
Diese Stringwerte können sowohl in den JSON-Definitionen als auch
block.setColour(..)
Sie können eigene Farbkonstanten hinzufügen, indem Sie Blockly.Msg hinzufügen:
// Define the colour
Blockly.Msg.EVERYTHING_HUE = 42;
// Use in a block or block definition:
block.setColour('%{BKY_EVERYTHING_HUE}');
Das Speichern der Farben in der Tabelle mit den Lokalisierungszeichenfolgen mag ungewöhnlich erscheinen, ist praktisch, da die JSON-Notation die Verweise bereits unterstützt. Es können außerdem Farben lokalisiert, wenn nötig.
Bedenken hinsichtlich Barrierefreiheit
In Blockly wird Farbe als deutlicher Hinweis auf die Rolle jedes Blocks verwendet und um Blöcke zu gruppieren. Für die enthaltenen Blöcke ist dieses Angebot sekundär Text auf dem Block und kein kritisches Attribut. Wenn Sie jedoch ein Block-Farbpalette, sollten Farbenblindheit berücksichtigt werden.
Blockly bietet verschiedene Themen um einige Arten von Farbblindheit unterzubringen. Auf dieser Seite finden Sie die Farbpaletten in den Beispielen 7, 12 und 15, mit denen die Unterscheidung bei den häufigsten Formen der Farbfehlsichtigkeit maximiert werden soll. Hinweis: Dies würde nicht zu 7, 12 oder 15 Blockkategorien in Blockly passen, da einige Schattierungen für Schattenblöcke und ‑felder reserviert werden sollten.

