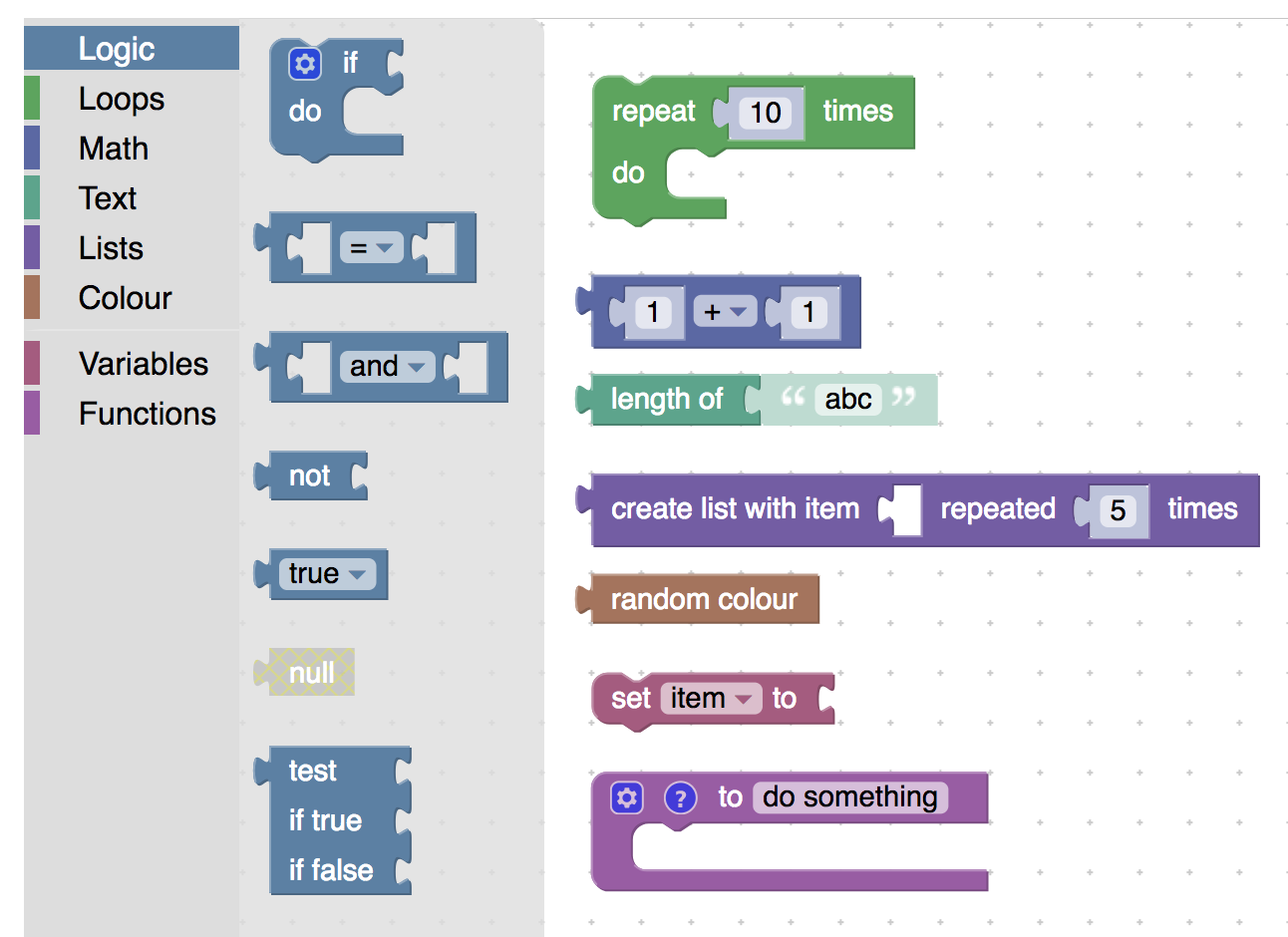
Most Blockly apps use a variety of block colours to visually group the blocks into categories. The blocks shipped with Blockly include several categories, with the colours mirrored by the various toolbar categories in the demos:

Additional colours on the block are derived from the main colour. For example, shadow blocks are a desaturated version of the main colour, and border colours are a darker version.
Set block colour
The block colour can be defined in either the JSON or JavaScript notations:
{
// ...,
"colour": 160,
}
init: function() {
// ...
this.setColour(160);
}
Note the British spelling. Failure to set the colour results in a black block.
Colour formats
The colour value can be given in HSV or Hex format.
Hue-Saturation-Value
The simplest way to define a block's colour is a number between 0-360, defining the block's hue in the hue-saturation-value (HSV) colour model.

Using HSV with saturation and value fixed for all block colours lets you select a block colour while ensuring all blocks share a cohesive palette.
The saturation and values can be adapted for each application by calling the following functions:
Blockly.utils.colour.setHsvSaturation(0.45) // 0 (inclusive) to 1 (exclusive), defaulting to 0.45
Blockly.utils.colour.setHsvValue(0.65) // 0 (inclusive) to 1 (exclusive), defaulting to 0.65
Several colour pickers offer the HSV colour space, such as HSV
picker. Enter Blockly's
saturation and value constants (the defaults are 45% and 65% respectively), then
slide the hue to a chosen colour. Use this hue number as the colour value.
Hexadecimal
Using the HSV colour space is highly recommended, but Blockly does support block
colours specified as #RRGGBB hexadecimals. While this can facilitate
coordination with other application colours (e.g., styles in CSS) and design
applications (e.g., Photoshop), it is a design risk that could lead to
uncoordinated blocks if not chosen carefully.

Unless you have dedicated visual design resources, working within the constraints of the HSV colour space is recommended. If attempting to redefine all colours in this manner, consider Google's Material Design resources on colour.
Colour references
Often, multiple blocks share the same colour, and centralizing the colour definitions simplifies managing the colours and adding new blocks of the correct colour. Block colours can use string table references to do exactly that.
Blockly includes nine colour constants in the string table, corresponding to the toolbox categories, plus a distinct colour for dynamic variables:
'%{BKY_LOGIC_HUE}'
'%{BKY_LOOPS_HUE}'
'%{BKY_MATH_HUE}'
'%{BKY_TEXTS_HUE}'
'%{BKY_LISTS_HUE}'
'%{BKY_COLOUR_HUE}'
'%{BKY_VARIABLES_HUE}'
'%{BKY_VARIABLES_DYNAMIC_HUE}'
'%{BKY_PROCEDURES_HUE}'
These string values can be used in both the JSON definitions and
block.setColour(..).
You can add your own colour constants by adding to Blockly.Msg:
// Define the colour
Blockly.Msg.EVERYTHING_HUE = 42;
// Use in a block or block definition:
block.setColour('%{BKY_EVERYTHING_HUE}');
Storing the colours in the localization string table may seem unusual, but it is convenient given the JSON notation already has support for the references. It also allows colours to be localized, if needed.
Accessibility concerns
Blockly uses colour as a strong hint about the role of each block, and to group blocks together. For the included blocks, this affordance is secondary to the text on the block, and so not a critical attribute. However, when choosing a block colour palette, colour blindness should be a consideration.
Blockly provides several themes in an effort to accommodate some types of colour vision deficiency. This page includes example 7, 12, and 15 colour palettes that attempt to maximize distinction across the most common forms of colour blindness. Note that this wouldn't map to 7, 12, or 15 block categories in Blockly, because some shades should be reserved for shadow blocks and fields.
