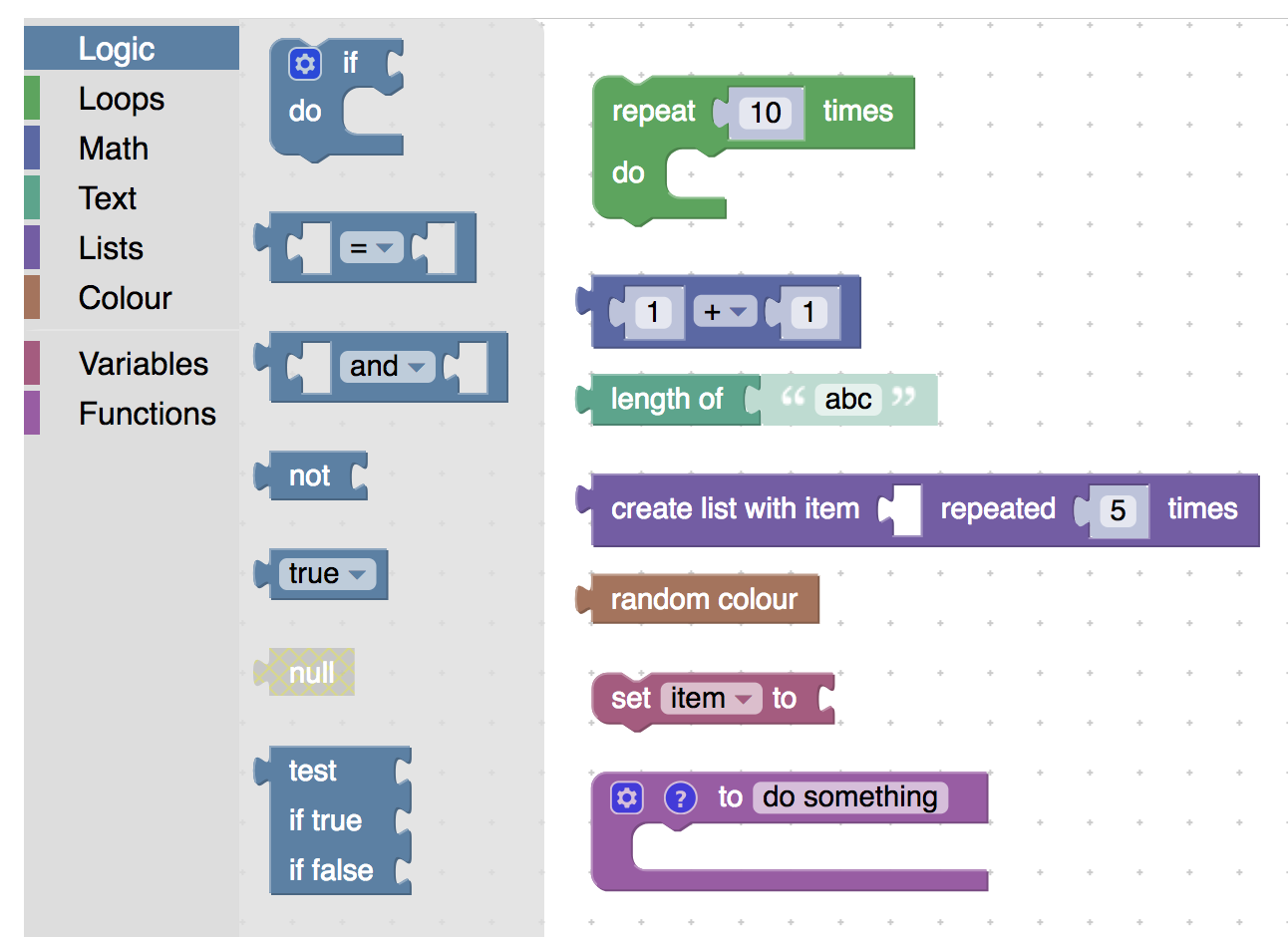
La mayoría de las apps de Blockly usan una variedad de colores de bloques para agruparlos visualmente en categorías. Los bloques que se envían con Blockly incluyen varias categorías, con los colores reflejados en las distintas categorías de la barra de herramientas en las demostraciones:

Los colores adicionales del bloque derivan del color principal. Por ejemplo: Los bloques de sombra son una versión desaturada del color principal y los colores de los bordes son una versión más oscura.
Establecer el color del bloque
El color del bloque se puede definir en las notaciones JSON o JavaScript:
{
// ...,
"colour": 160,
}
init: function() {
// ...
this.setColour(160);
}
Fíjate en la ortografía británica. Si no se establece el color, se mostrará un bloque negro.
Formatos de color
El valor colour se puede proporcionar en formato HSV o hexadecimal.
Tono, saturación y valor
La forma más sencilla de definir el color de un bloque es con un número entre 0 y 360; define el tono del bloque en el Color hue-saturation-value (HSV) un modelo de responsabilidad compartida.

Si usas HSV con saturación y valor fijos para todos los colores de bloques, podrás seleccionar un color de bloque y, al mismo tiempo, asegurarse de que todos los bloques compartan una paleta cohesiva.
La saturación y los valores se pueden adaptar para cada aplicación llamando a las siguientes funciones:
Blockly.utils.colour.setHsvSaturation(0.45) // 0 (inclusive) to 1 (exclusive), defaulting to 0.45
Blockly.utils.colour.setHsvValue(0.65) // 0 (inclusive) to 1 (exclusive), defaulting to 0.65
Varios selectores de color ofrecen el espacio de color HSV, como el selector de HSV. Ingresa las constantes de saturación y valor de Blockly (los valores predeterminados son 45% y 65%, respectivamente) y, luego, desliza el tono hasta el color que elijas. Usa este número de tono como el valor colour.
Hexadecimal
Se recomienda usar el espacio de color HSV, pero Blockly admite colores de bloque especificados como hexadecimales #RRGGBB. Si bien esto puede facilitar
coordinación con otros colores de aplicación (por ejemplo, estilos en CSS) y diseño
aplicaciones (p.ej., Photoshop), es un riesgo de diseño que podría generar bloques no coordinados si no se elige con cuidado.

A menos que tengas recursos de diseño visual dedicados, se recomienda trabajar dentro de las restricciones del espacio de color HSV. Si intentas redefinir todos los colores de esta manera, ten en cuenta los recursos de Material Design de Google en Color.
Referencias de colores
A menudo, varios bloques comparten el mismo color, y lo centralizan definiciones simplifica la administración de los colores y la adición de nuevos bloques de la URL color. Los colores de bloque pueden usar referencias de tablas de cadenas para hacer exactamente eso.
Blockly incluye nueve constantes de color en la tabla de cadenas, que corresponde a la categorías de caja de herramientas, además de un color distintivo para las variables dinámicas:
'%{BKY_LOGIC_HUE}'
'%{BKY_LOOPS_HUE}'
'%{BKY_MATH_HUE}'
'%{BKY_TEXTS_HUE}'
'%{BKY_LISTS_HUE}'
'%{BKY_COLOUR_HUE}'
'%{BKY_VARIABLES_HUE}'
'%{BKY_VARIABLES_DYNAMIC_HUE}'
'%{BKY_PROCEDURES_HUE}'
Estos valores de cadena se pueden usar en las definiciones de JSON y en block.setColour(..).
Para agregar tus propias constantes de color, agrega lo siguiente a Blockly.Msg:
// Define the colour
Blockly.Msg.EVERYTHING_HUE = 42;
// Use in a block or block definition:
block.setColour('%{BKY_EVERYTHING_HUE}');
Almacenar los colores en la tabla de cadenas de localización puede parecer inusual, pero es conveniente, ya que la notación JSON ya admite las referencias. También permite que se localicen los colores, si es necesario.
Problemas de accesibilidad
Blockly usa el color como una sugerencia clara sobre el rol de cada bloque y para agrupar bloques. Para los bloques incluidos, esta indicación visual es secundaria al texto en el bloque, por lo que no es un atributo crítico. Sin embargo, cuando elijas la paleta de colores del bloque, la daltonismo debe tener en cuenta.
Blockly proporciona varios temas en un esfuerzo para adaptarse a algunos tipos de deficiencia de visión de los colores. En esta página, se incluyen los ejemplos 7, 12 y 15 de paletas de colores que intentan maximizar la distinción entre las formas más comunes de daltonismo. Ten en cuenta que esto no se asignaría a 7, 12 ni 15 categorías de bloque. en Blockly, porque algunas sombras deberían reservarse para bloques y campos de sombras.

