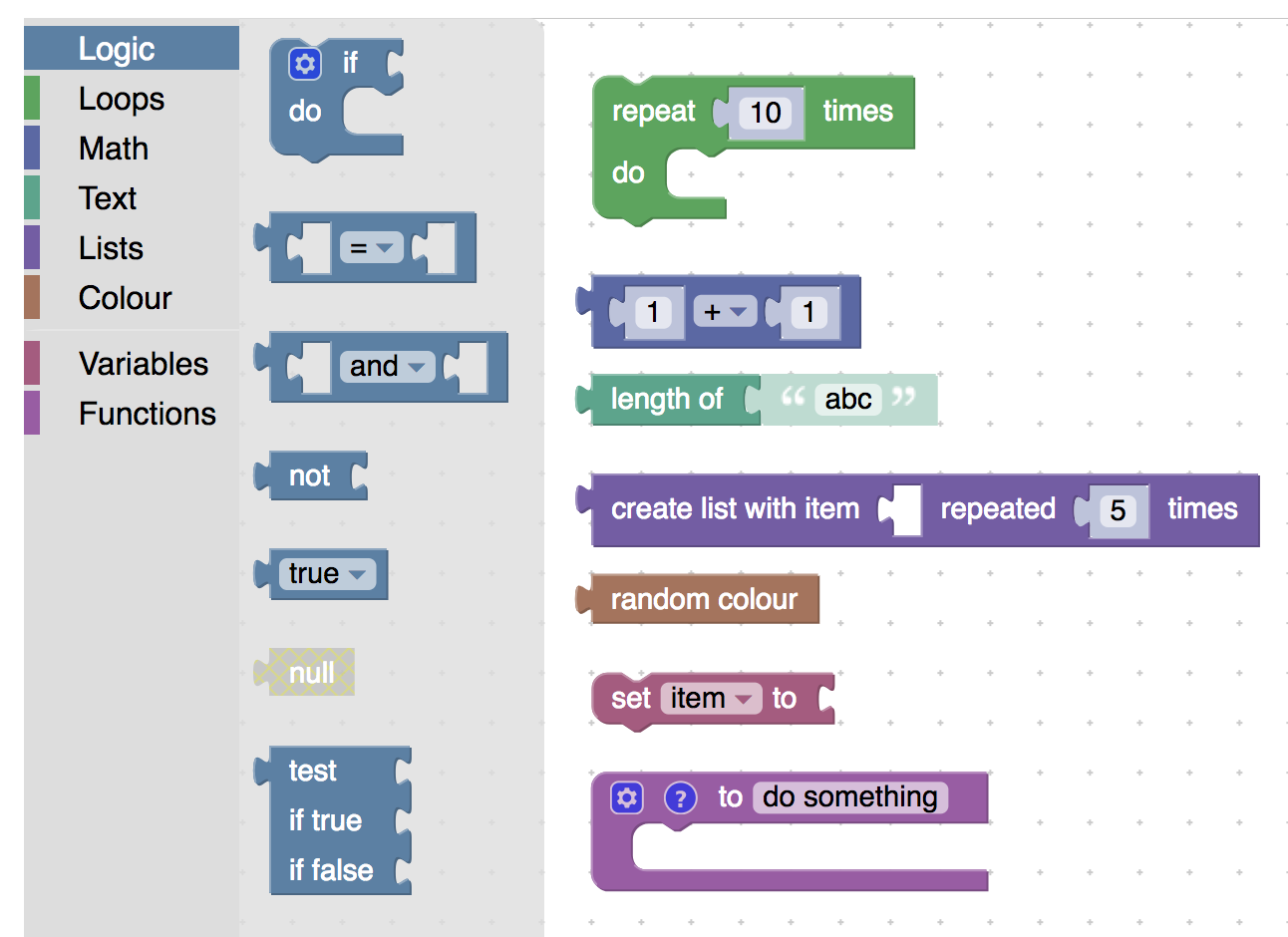
ほとんどの Blockly アプリは、さまざまな色でブロックを視覚的にグループ化します カテゴリに分割できますBlockly に付属しているブロックには複数のカテゴリーがあります デモでは、ツールバーのさまざまなカテゴリに色が反映されています。

ブロックの追加の色は、メインカラーから派生します。たとえば シャドウ ブロックは、 メインの色は彩度が低く、枠線は暗いバージョンです。
ブロックの色を設定
ブロックの色は、JSON または JavaScript のいずれかの表記で定義できます。
{
// ...,
"colour": 160,
}
init: function() {
// ...
this.setColour(160);
}
イギリスのスペルに注意してください。色を設定しないと、黒いブロックになります。
カラー形式
colour の値は HSV 形式または 16 進数形式で指定できます。
Hue-Saturation-Value
ブロックの色を定義する最も簡単な方法は、0~360 の数値で、色相-彩度-明度(HSV)色モデルでブロックの色相を定義することです。

すべてのブロック色の彩度と明度を固定した HSV を使用すると、ブロック色を選択しながら、すべてのブロックで統一されたパレットを共有できます。
彩度と値は、次の関数を呼び出すことでアプリケーションごとに調整できます。
Blockly.utils.colour.setHsvSaturation(0.45) // 0 (inclusive) to 1 (exclusive), defaulting to 0.45
Blockly.utils.colour.setHsvValue(0.65) // 0 (inclusive) to 1 (exclusive), defaulting to 0.65
HSV の色空間を提供する複数のカラー選択ツール(HSV など)
選択します。Blockly の
飽和度定数と値の定数(デフォルトはそれぞれ 45% と 65%)
色相を選択した色にスライドしますこの色相番号を colour 値として使用します。
16 進数
HSV 色空間を使用することを強くおすすめしますが、Blockly はブロックを
16 進数 #RRGGBB で指定される色。これにより、他のアプリケーションの色(CSS のスタイルなど)やデザイン アプリケーション(Photoshop)を使用する場合は、慎重に選択しないとブロックが調整されなくなるという設計上のリスクがあります。

特に専任のビジュアル デザイン リソースを HSV の色空間の制約に従うことが推奨されます。データの再定義を試みても Google のマテリアル デザイン リソースと 色です。
色の基準
多くの場合、複数のブロックが同じ色を共有します。色の定義を 1 か所にまとめることで、色の管理と、正しい色の新しいブロックの追加が簡単になります。ブロックの色は、文字列テーブル参照を使用して、まさにそのことを行います。
Blockly は、文字列テーブル内に 9 つの色定数を ツールボックス カテゴリと、動的変数に明確な色分け:
'%{BKY_LOGIC_HUE}'
'%{BKY_LOOPS_HUE}'
'%{BKY_MATH_HUE}'
'%{BKY_TEXTS_HUE}'
'%{BKY_LISTS_HUE}'
'%{BKY_COLOUR_HUE}'
'%{BKY_VARIABLES_HUE}'
'%{BKY_VARIABLES_DYNAMIC_HUE}'
'%{BKY_PROCEDURES_HUE}'
これらの文字列値は、JSON 定義と JSON 定義の両方で使用できる
block.setColour(..)。
独自の色定数を追加するには、Blockly.Msg に追加します。
// Define the colour
Blockly.Msg.EVERYTHING_HUE = 42;
// Use in a block or block definition:
block.setColour('%{BKY_EVERYTHING_HUE}');
ローカライズ文字列テーブルに色を保存する方法は不自然に思えるかもしれませんが、 JSON 表記はすでに参照をサポートしているため、便利です。これは、 また、色を ローカライズ済み、 できます。
ユーザー補助に関する問題
Blockly では、各ブロックの役割について強いヒントとして色を使用し、グループ分けします。 統合できます。ブロックに含まれるアフォーダンスは、ブロック上のテキストよりも重要性が低いため、重要な属性ではありません。ただし、 ブロック カラーパレットや、色覚異常も考慮する必要があります。
Blockly には、 目標を 色覚異常に対応できるようにしていますこの ページに、色例 7、12、15 が含まれている 最も一般的な形式間の区別を最大化することを目的とした、 色覚障がいですなお、7、12、15 個のブロック カテゴリにはマッピングされません。 一部のシェードをシャドウ ブロックとフィールド用に予約する必要があるため。

