Lors de la conception d'une application, il existe plusieurs paradigmes qui utilise Blockly. Ces choix doivent être pris en compte plus tôt, car ils affectent les blocages dont l'utilisateur aura besoin.
Configuration
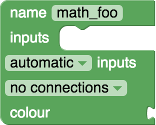
De nombreuses applications Blockly sont utilisées pour décrire des configurations, que les programmes exécutables. Les applications de configuration commencent généralement par l'initialisation d'un bloc au niveau racine de l'espace de travail. Un bon exemple est l’onglet Block Factory des outils pour les développeurs Blockly:

Blockly.Blocks['factory_base'] = {
init: function() {
this.setDeletable(false);
this.setMovable(false);
this.setEditable(false);
// etc...
}
}
Blockly.serialization.blocks.append({'type': 'factory_base'}, workspace);
Cela crée un bloc impossible à supprimer, qui contient toutes les la configuration de l'utilisateur. L'espace de travail peut être sérialisé à tout moment pour déterminer la configuration actuelle.
Dans ce cas, il peut être judicieux de désactiver automatiquement les blocages connecté au bloc racine. Vous pouvez effectuer cette opération à l'aide d'une simple ligne:
workspace.addChangeListener(Blockly.Events.disableOrphans);
Programme de série
La majorité des applications Blockly sont conçues pour créer des séries programmes. Les utilisateurs empilent des blocs qui sont exécutés dans l'ordre.

Chaque bloc (non désactivé) de l'espace de travail fera partie du programme. S'il existe plusieurs piles de blocs, les plus élevées sont exécuté en premier. (Si deux piles ont à peu près la même hauteur, les piles de gauche (à droite en mode de droite à gauche) reçoivent la priorité.
L'espace de travail peut être exporté vers du code exécutable à tout moment. Ce code peut être exécuté côté client en JavaScript (à l'aide d'eval ou de la bibliothèque JavaScript interprète) ou côté serveur dans n'importe quelle langue.
import {javascriptGenerator} from 'blockly/javascript';
var code = javascriptGenerator.workspaceToCode(workspace);
Programme parallèle
Certaines applications Blockly choisissent d'exécuter toutes les piles de blocs dans en parallèle plutôt qu'en série. Prenons l'exemple d'une application musicale où une boucle de batterie s'exécute en même temps qu'une mélodie.
Pour implémenter l'exécution parallèle, vous pouvez générer le code de chaque bloquer individuellement:
import {javascriptGenerator} from 'blockly/javascript';
var json = Blockly.serialization.workspaces.save(workspace);
// Store top blocks separately, and remove them from the JSON.
var blocks = json['blocks']['blocks'];
var topBlocks = blocks.slice(); // Create shallow copy.
blocks.length = 0;
// Load each block into the workspace individually and generate code.
var allCode = [];
var headless = new Blockly.Workspace();
for (var i = 0; block < topBlocks.length; i++) {
var block = topBlocks[i];
blocks.push(block);
Blockly.serialization.workspaces.load(json, headless);
allCode.push(javascriptGenerator.workspaceToCode(headless));
blocks.length = 0;
}
Si le langage cible est JavaScript, le tableau allCode peut alors être
utilisé pour créer plusieurs interpréteurs JS pour une exécution simultanée. Si
le langage cible ressemble à Python, le tableau allCode
peuvent être assemblés en un seul programme
utilisant un module de thread.
Comme pour tout programme parallèle, vous devez prendre des décisions toutes les ressources partagées, telles que les variables et les fonctions.
Programme basé sur des événements
Les gestionnaires d'événements ne sont que des fonctions appelées par le système, que par le programme. Ces blocs peuvent soit délimiter la pile de blocs à exécuter, ou il peut s'agir d'en-têtes au-dessus d'une pile de blocs.

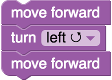
Certains développeurs aiment ajouter un "chapeau" en haut des blocs d'événements
ils se distinguent
des autres blocs. Ce n'est pas l'apparence
par défaut pour
Bloc, mais vous pouvez l'ajouter en remplaçant la constante du moteur de rendu
De ADD_START_HATS à true (atelier de programmation sur les moteurs de rendu personnalisés : Remplacer les constantes).
ou en ajoutant un thème et en définissant
l’option chapeau sur le style de bloc. Plus
vous trouverez des informations pour placer des chapeaux sur des blocs dans le cadre des thèmes.
cliquez ici.

Dans un modèle basé sur des événements, il peut être judicieux de définir également un gestionnaire pour le début du programme. Dans ce modèle, tout bloc de l'espace de travail connecté à un gestionnaire d'événements serait ignoré et ne s'exécuterait pas.
Lors de la conception d'un système qui utilise des événements, demandez-vous s'il possible ou souhaitable pour prendre en charge plusieurs instances du même événement .

