アプリケーションの設計時に選択できるパラダイムがいくつかあります Blockly を使用しますこれらの選択は慎重に検討してください ユーザーが必要とするブロックに影響するため、早期に発見できます。
構成
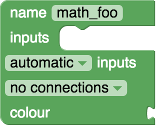
多くの Blockly アプリケーションは、構成の記述ではなく、 避けるべきです構成アプリケーションは一般に ルートレベルのブロックを 1 つ初期化していますわかりやすい例が Blockly デベロッパー ツールの [Block Factory] タブを開きます。

Blockly.Blocks['factory_base'] = {
init: function() {
this.setDeletable(false);
this.setMovable(false);
this.setEditable(false);
// etc...
}
}
Blockly.serialization.blocks.append({'type': 'factory_base'}, workspace);
これにより、すべてのノードを保持する、 できます。ワークスペースはいつでもシリアル化できます。 現在の構成を判断します。
このようなアプリケーションでは、デフォルト状態でないブロックを ルートブロックに接続されますこれは、次のように 1 行で実行できます。
workspace.addChangeListener(Blockly.Events.disableOrphans);
シリアル プログラム
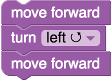
Blockly アプリケーションの大半は、一連のシリアル アプリケーション 学びますユーザーは、順番に実行されるブロックを積み重ねる。

ワークスペース上の(無効になっていない)すべてのブロックが、 。積み重なったブロックが複数ある場合は、 実行されます。(2 つのスタックの高さがほぼ同じであれば、 左(RTL モードでは右)のスタックが優先されます)。
ワークスペースはいつでも実行可能コードにエクスポートできます。このコード は JavaScript でクライアントサイドで実行可能(eval または JS を使用) 通訳、サーバーサイドなど)。
import {javascriptGenerator} from 'blockly/javascript';
var code = javascriptGenerator.workspaceToCode(workspace);
並列プログラム
一部の Blockly アプリケーションは、すべてのブロックを 並列化します。たとえば、音楽アプリケーションや ドラムループとメロディーが同時に進行します。
並列実行を実装する方法の一つとして、 個別にブロックするには:
import {javascriptGenerator} from 'blockly/javascript';
var json = Blockly.serialization.workspaces.save(workspace);
// Store top blocks separately, and remove them from the JSON.
var blocks = json['blocks']['blocks'];
var topBlocks = blocks.slice(); // Create shallow copy.
blocks.length = 0;
// Load each block into the workspace individually and generate code.
var allCode = [];
var headless = new Blockly.Workspace();
for (var i = 0; block < topBlocks.length; i++) {
var block = topBlocks[i];
blocks.push(block);
Blockly.serialization.workspaces.load(json, headless);
allCode.push(javascriptGenerator.workspaceToCode(headless));
blocks.length = 0;
}
ターゲット言語が JavaScript の場合、allCode 配列は次のようになります。
複数の JS インタープリタを作成して同時に実行する方法もあります。条件
ターゲット言語は Python のような言語の場合は、allCode 配列にします。
スレッド モジュールを使用する単一のプログラムにアセンブルできます。
他の並列プログラムと同様に、並列処理に使用するプログラムと 変数や関数などの共有リソースに対して責任を負います。
イベント ドリブン プログラム
イベント ハンドラは、システムによって呼び出される単なる関数であり、 見なされますこれらのブロックは、 スタック上にあるヘッダーの場合もあります ブロックの繰り返しです。

一部のデベロッパーは「帽子」をイベントブロックの上部に
他のブロックと区別できます。これはデフォルトの
ブロック。ただし、レンダラ定数をオーバーライドするか、
ADD_START_HATS から true(カスタム レンダラ Codelab - 定数のオーバーライド)。
または、テーマを追加してブロック スタイルに帽子のオプションを設定します。もっと見る
テーマの一部としてブロックに帽子を設定する方法については、
こちらをご覧ください。

イベント ドリブン モデル内では、イベント ドリブンの 開始しようと思っています。このモデルでは、ワークスペース上のすべてのブロックに イベント ハンドラに接続されたオブジェクトは無視され、実行されません。
イベントを使用するシステムを設計する場合は、 同じイベントの複数のインスタンスをサポートできる、または望ましい 使用します。

