애플리케이션을 설계할 때 선택할 수 있는 몇 가지 패러다임 그것은 Blockly를 사용합니다. 이러한 선택을 고려하여 이러한 블록은 사용자에게 필요한 블록에 영향을 주기 때문입니다.
구성
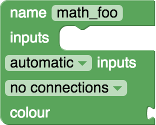
많은 Blockly 애플리케이션이 구성을 설명하는 데 사용됩니다. 훨씬 효율적입니다. 구성 애플리케이션은 일반적으로 작업공간에서 하나의 루트 수준 블록을 초기화합니다. 좋은 예는 Blockly 개발자 도구의 Block Factory 탭:

Blockly.Blocks['factory_base'] = {
init: function() {
this.setDeletable(false);
this.setMovable(false);
this.setEditable(false);
// etc...
}
}
Blockly.serialization.blocks.append({'type': 'factory_base'}, workspace);
이렇게 하면 모든 요소가 들어 있는, 이동할 수 없고 변경할 수 있습니다. 작업공간은 언제든지 직렬화될 수 있습니다. 현재 구성을 확인합니다
이러한 애플리케이션은 루트 블록에 연결됩니다 이 작업은 한 줄로 수행할 수 있습니다.
workspace.addChangeListener(Blockly.Events.disableOrphans);
시리얼 프로그램
대부분의 Blockly 애플리케이션은 시리얼 있습니다. 사용자는 순서대로 실행되는 블록을 쌓습니다.

작업공간의 모든 (사용 중지되지 않은) 블록은 있습니다. 블록 스택이 여러 개일 경우 높은 스택은 있습니다 (두 스택의 높이가 거의 같은 경우 왼쪽 (RTL 모드에서 오른쪽)에 있는 스택에 우선순위가 부여됩니다.)
작업공간은 언제든지 실행 코드로 내보낼 수 있습니다. 이 코드 JavaScript에서 클라이언트 측에서 실행할 수 있습니다 (eval 또는 JS를 사용하여). 인터프리터) 또는 모든 언어로 서버 측에 있습니다.
import {javascriptGenerator} from 'blockly/javascript';
var code = javascriptGenerator.workspaceToCode(workspace);
병렬 프로그램
일부 Blockly 애플리케이션은 모든 블록 스택을 순차적이 아닌 병렬로 전송됩니다 예를 들면 음악 애플리케이션이 있습니다. 드럼 루프가 멜로디와 동시에 실행되는 방식입니다.
병렬 실행을 구현하는 한 가지 방법은 각각에 대해 코드를 생성하는 것입니다. 개별적으로 차단할 수 있습니다.
import {javascriptGenerator} from 'blockly/javascript';
var json = Blockly.serialization.workspaces.save(workspace);
// Store top blocks separately, and remove them from the JSON.
var blocks = json['blocks']['blocks'];
var topBlocks = blocks.slice(); // Create shallow copy.
blocks.length = 0;
// Load each block into the workspace individually and generate code.
var allCode = [];
var headless = new Blockly.Workspace();
for (var i = 0; block < topBlocks.length; i++) {
var block = topBlocks[i];
blocks.push(block);
Blockly.serialization.workspaces.load(json, headless);
allCode.push(javascriptGenerator.workspaceToCode(headless));
blocks.length = 0;
}
도착어가 JavaScript인 경우 allCode 배열은
동시 실행을 위해 여러 JS 인터프리터를 만드는 데 사용됩니다. 만약
도착어가 Python이면 allCode 배열이 됩니다.
스레딩 모듈을 사용하는 단일 프로그램으로 조립될 수 있습니다.
여타 병행 프로그램과 마찬가지로 공유 리소스를 사용할 수 있습니다
이벤트 기반 프로그램
이벤트 핸들러는 시스템이 호출하는 것이 아니라 더 큰 수익을 올릴 수 있습니다. 이러한 블록은 또는 스택의 맨 위에 있는 헤더일 수 있습니다. 블록의 역할을 합니다

어떤 개발자는 '모자'를 추가하여 이벤트 블록의 맨 위에 추가하여
다른 블록과 구별됩니다. 이는 기본 디자인이 아닙니다.
차단되지만 렌더기 상수를 재정의하여 추가할 수 있습니다.
ADD_START_HATS~true (맞춤 렌더기 Codelab - 상수 재정의).
블록 스타일에서 테마를 추가하고 모자 옵션을 설정하면 됩니다. 더보기
블록에 모자를 설정하는 방법에 대한 정보는
여기에서 확인할 수 있습니다.

이벤트 기반 모델 내에서 핸들러를 만드는 것도 합리적일 수 있습니다. 프로그램을 시작할 수 있습니다. 이 모델에서는 이벤트 핸들러에 연결되면 무시되며 실행되지 않습니다.
이벤트를 사용하는 시스템을 설계할 때는 동일한 이벤트의 여러 인스턴스를 지원할 수 있거나 바람직한 방식 처리됩니다.

