เรามีกระบวนทัศน์มากมายให้เลือกเมื่อออกแบบแอปพลิเคชัน ซึ่งใช้ Blockly ควรพิจารณาตัวเลือกเหล่านี้ แต่เนิ่นๆ เพราะจะส่งผลต่อการบล็อกที่ผู้ใช้ต้องการ
การกำหนดค่า
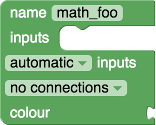
แอปพลิเคชัน Blockly จำนวนมากใช้เพื่ออธิบายการกำหนดค่ามากกว่า กว่าโปรแกรมปฏิบัติการ โดยทั่วไปแอปพลิเคชันการกำหนดค่าจะเริ่มต้นด้วย กำลังเริ่มต้นบล็อกระดับราก 1 รายการบนพื้นที่ทำงาน ตัวอย่างที่ดีคือ แท็บ Block Factory ของเครื่องมือสำหรับนักพัฒนาซอฟต์แวร์ Blockly

Blockly.Blocks['factory_base'] = {
init: function() {
this.setDeletable(false);
this.setMovable(false);
this.setEditable(false);
// etc...
}
}
Blockly.serialization.blocks.append({'type': 'factory_base'}, workspace);
สิ่งนี้จะสร้างบล็อกที่เคลื่อนย้ายไม่ได้และยึด การกำหนดค่าของผู้ใช้ พื้นที่ทำงานอาจถูกทำให้เป็นอนุกรมได้ทุกเมื่อ เพื่อกำหนดการกำหนดค่าปัจจุบัน
แอปพลิเคชันดังกล่าวอาจต้องการปิดใช้การบล็อกใดๆ โดยอัตโนมัติ เชื่อมต่อกับรูทบล็อกแล้ว ซึ่งสามารถทำได้ด้วยบรรทัดเดียว:
workspace.addChangeListener(Blockly.Events.disableOrphans);
ซีรีส์
แอปพลิเคชันส่วนใหญ่ของ Blockly ได้รับการออกแบบมาเพื่อสร้าง โปรแกรม ผู้ใช้ซ้อนบล็อกต่างๆ ที่จะดำเนินการตามลำดับ

ทุกบล็อก (ไม่ได้ปิดใช้) บนพื้นที่ทำงานจะเป็นส่วนหนึ่งของ ของโปรแกรม หากมีกองบล็อกหลายกอง ซ้อนกันที่มีจำนวนสูงกว่า ดำเนินการก่อน (หากกลุ่ม 2 กลุ่มมีความสูงเท่ากันโดยประมาณ กองซ้อนด้านซ้าย (ขวาในโหมด RTL) จะมีลำดับความสำคัญ)
สามารถส่งออกพื้นที่ทำงานเป็นโค้ดสั่งการได้ทุกเมื่อ โค้ดนี้ อาจถูกดำเนินการกับฝั่งไคลเอ็นต์ใน JavaScript (โดยใช้ eval หรือ JS ล่าม) หรือฝั่งเซิร์ฟเวอร์ในภาษาใดก็ได้
import {javascriptGenerator} from 'blockly/javascript';
var code = javascriptGenerator.workspaceToCode(workspace);
โปรแกรมคู่ขนาน
แอปพลิเคชัน Blockly บางแอปเลือกที่จะดำเนินการกับสแต็กบล็อกทั้งหมดใน ให้ขนานกัน แทนการเรียงตามลำดับ เช่น แอปพลิเคชันเพลง ซึ่งกลองวนไปตามทำนองเพลง
วิธีหนึ่งในการใช้การดำเนินการพร้อมกันคือการสร้างโค้ดสำหรับแต่ละ บล็อกทีละรายการ:
import {javascriptGenerator} from 'blockly/javascript';
var json = Blockly.serialization.workspaces.save(workspace);
// Store top blocks separately, and remove them from the JSON.
var blocks = json['blocks']['blocks'];
var topBlocks = blocks.slice(); // Create shallow copy.
blocks.length = 0;
// Load each block into the workspace individually and generate code.
var allCode = [];
var headless = new Blockly.Workspace();
for (var i = 0; block < topBlocks.length; i++) {
var block = topBlocks[i];
blocks.push(block);
Blockly.serialization.workspaces.load(json, headless);
allCode.push(javascriptGenerator.workspaceToCode(headless));
blocks.length = 0;
}
ถ้าภาษาเป้าหมายคือ JavaScript อาร์เรย์ allCode อาจเป็น
ที่ใช้ในการสร้างเครื่องมือตีความ JS หลายรายการสำหรับการดำเนินการพร้อมกัน ถ้า
ภาษาเป้าหมายจะคล้ายกับ Python จากนั้นอาร์เรย์ allCode
อาจประกอบกันเป็นโปรแกรมเดียวที่ใช้โมดูล Threading ได้
เช่นเดียวกับโปรแกรมอื่นๆ ที่ดำเนินการไปพร้อมๆ กัน คุณต้องตัดสินใจอย่างรอบคอบเกี่ยวกับ ทรัพยากรที่แชร์ เช่น ตัวแปรและฟังก์ชัน
โปรแกรมที่ขับเคลื่อนด้วยเหตุการณ์
ตัวแฮนเดิลเหตุการณ์เป็นเพียงฟังก์ชันที่ระบบเรียกใช้ มากกว่าการใช้โดยโปรแกรม บล็อกเหล่านี้อาจล้อมรอบกลุ่มของ บล็อกที่จะใช้ หรืออาจเป็นส่วนหัวที่อยู่ด้านบนของกลุ่ม จากบล็อกจำนวนมาก

นักพัฒนาซอฟต์แวร์บางคนชอบเพิ่ม "หมวก" ไว้ที่ด้านบนของบล็อกเหตุการณ์เพื่อให้
บล็อกจะดูแตกต่างจากบล็อกอื่นๆ นี่ไม่ใช่รูปแบบเริ่มต้นสำหรับ
บล็อก แต่อาจเพิ่มได้โดยการลบล้างค่าคงที่ของโหมดแสดงภาพ
ADD_START_HATS ถึง true (ตัวแสดงผล Codelab ที่กำหนดเอง - ลบล้างค่าคงที่)
หรือโดยการเพิ่มธีมและตั้งค่าตัวเลือกหมวกในรูปแบบบล็อก เพิ่มเติม
ดูข้อมูลสำหรับการตั้งหมวกบนบล็อกให้เป็นส่วนหนึ่งของธีม
ที่นี่

ภายในโมเดลที่ขับเคลื่อนด้วยเหตุการณ์ คุณควรสร้างตัวแฮนเดิล เมื่อเริ่มโปรแกรม ภายใต้โมเดลนี้ การบล็อกในพื้นที่ทำงาน เชื่อมต่อกับตัวแฮนเดิลเหตุการณ์จะถูกละเว้นและจะไม่เรียกใช้
เมื่อออกแบบระบบที่ใช้เหตุการณ์ ให้พิจารณาว่า เป็นไปได้หรือต้องการให้รองรับเหตุการณ์เดียวกันหลายอินสแตนซ์ เครื่องจัดการ

