Page Summary
-
A text input field stores both a string value and a string text, where the value is always valid but the text can be any entered string.
-
Text input fields can be created using either JSON or JavaScript, with options for setting a default value and disabling spellcheck.
-
The value of a text input field is serialized in both JSON and XML formats.
-
Spellcheck is enabled by default but can be toggled on or off for individual fields or globally.
-
Validators can be used to modify the input text of a text input field before it is stored as the value.
A text input field stores a string as its value and a string as its text. Its value is always a valid string, while its text could be any string entered into its editor.
Text input field

Text input field with editor open

Text input field on collapsed block

Creation
JSON
{
"type": "example_textinput",
"message0": "text input: %1",
"args0": [
{
"type": "field_input",
"name": "FIELDNAME",
"text": "default text",
"spellcheck": false
}
]
}
JavaScript
Blockly.Blocks['example_textinput'] = {
init: function() {
this.appendDummyInput()
.appendField("text input:")
.appendField(new Blockly.FieldTextInput('default text'),
'FIELDNAME');
}
};
The text input constructor takes in an optional value and an optional
validator. The value should cast to a
string. If it is null or undefined, an empty string will be used.
The JSON definition also allows you to set the spellcheck option.
Serialization and XML
JSON
The JSON for a text input field looks like so:
{
"fields": {
"FIELDNAME": "text"
}
}
Where FIELDNAME is a string referencing a text input field, and
the value is the value to apply to the field. The value
follows the same rules as the constructor value.
XML
The XML for a text input field looks like so:
<field name="FIELDNAME">text</field>
Where the field's name attribute contains a string referencing a text input
field, and the inner text is the value to apply to the field. The inner
text value follows the same rules as the constructor value.
Customization
Spellcheck
The
setSpellcheck
function can be used to set whether the field spellchecks its input text or not.
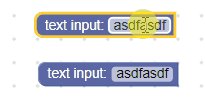
Text input fields with and without spellcheck

Spellchecking is on by default.
This applies to individual fields. If you want to modify all fields change the
Blockly.FieldTextInput.prototype.spellcheck_ property.
Creating a text input validator
A text input field's value is a string, so any validators must accept a string
and return a string, null, or undefined.
Here is an example of a validator that removes all a characters from the
string:
function(newValue) {
return newValue.replace(/a/g, '');
}

