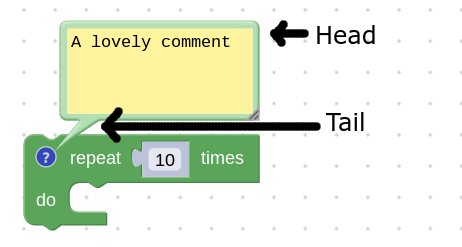
도움말 풍선은 Google 지도에서 보는 말풍선 모양의 팝업 UI입니다. 있습니다. '꼬리'가 있다. 하나의 블록을 가리키는 '헤드' 포함 지정할 수 있습니다.

기본 제공 도움말 풍선이 사용 사례에 맞지 않으면
Bubble 클래스를 서브클래스화하여 맞춤 도움말 풍선을 만들 수 있습니다.
뷰 만들기
도움말 풍선의 뷰는 'head' 내부에 있는 모든 SVG 요소입니다. 의
있습니다. 이러한 요소는 풍선의 생성자 내부에서 생성되며
this.contentContainer 요소의 하위 요소여야 합니다.
아이콘이 소멸되면 자동으로 정리됩니다.
깔끔한 인터페이스를 제공하는 Blockly.utils.dom
를 사용합니다.
class MyBubble extends Blockly.bubbles.Bubble {
// See the Blockly.bubbles.Bubble class for information about what these
// parameters are.
constructor(workspace, anchor, ownerRect) {
super(workspace, anchor, ownerRect);
this.text = Blockly.utils.dom.createSvgElement(
Blockly.utils.Svg.TEXT,
{'class': 'my-bubble-class'},
this.contentContainer);
const node = Blockly.utils.dom.createTextNode('some text');
this.text.appendChild(node);
}
}
크기 설정
풍선의 크기는 setSize를 사용하여 설정해야
풍선의 콘텐츠를 적절하게 감싸야 합니다. 다음과 같이 설정해야 합니다.
UI 요소의 크기가 변경될 때마다 알림을 받습니다.
constructor(workspace, anchor, ownerRect) {
// Create the view elements... (see above)
const bbox = this.text.getBBox();
this.setSize(
new Blockly.utils.Size(
bbox.width + Blockly.bubbles.Bubble.BORDER_WIDTH * 2,
bbox.height + Blockly.bubbles.Bubble.BORDER_WIDTH * 2,
),
true
);
}
도움말 풍선 폐기
도움말 풍선은 DOM 요소나 외부 참조를 정리해야 함
폐기됩니다. 기본적으로 this.contentContainer에 추가되는 모든 항목은
다른 참조는 수동으로 정리해야 합니다. 이 이름은
dispose 메서드 내에서 이루어집니다.
dispose() {
super.dispose();
// Dispose of other references.
this.myArbitraryReference.dispose();
}

