Page Summary
-
The legacy Blockly Developer Tools are deprecated and only compatible with Blockly v10 and earlier, with instructions provided for migrating to newer versions.
-
The tool consists of three main parts: Block Factory for creating custom blocks, Workspace Factory for building toolboxes and workspaces, and Workspace Factory for configuring workspaces.
-
The Block Factory tab allows defining, managing, exporting, and importing custom block definitions and generator stubs.
-
The Block Exporter tab is used to select and export the definitions and generator stubs for your custom blocks in a chosen language.
-
The Workspace Factory tab helps in configuring a toolbox by building XML, with options for categories and advanced blocks, and also allows configuring workspace options and adding pre-loaded blocks.
Legacy Blockly Developer Tools is a web-based developer tool that automates parts of the Blockly configuration process, including creating custom blocks, building your toolbox, and configuring your Blockly workspace.
The Blockly developer process using the tool consists of three parts:
- Create custom blocks using Block Factory and Block Exporter.
- Build a toolbox and default workspace using Workspace Factory.
- Configure your workspace using Workspace Factory (currently a web-only feature).
Block Factory Tab
The Block Factory tab helps you create block definitions and block-code generators for custom blocks. On this tab you can easily create, modify, and save custom blocks.
Defining a block
This video walks through the steps of defining a block in detail. The UI is out date, but the block features it highlights are still accurate.
Managing the library
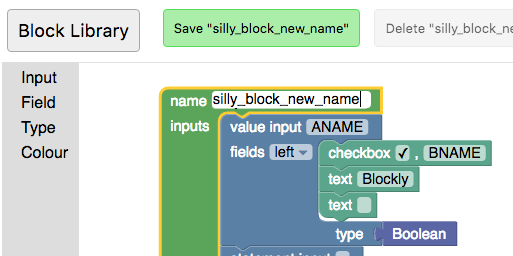
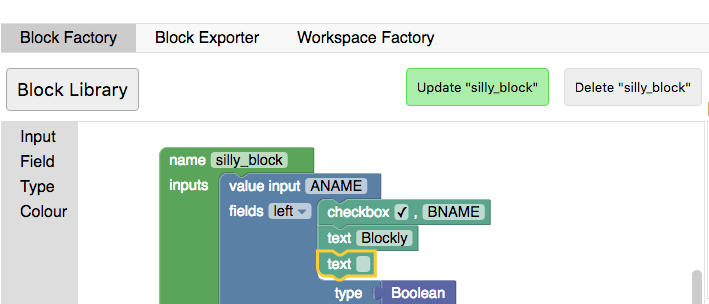
Blocks are referenced by their name, so each block you want to create must have a unique name. The UI enforces this and makes it clear when you are 'saving' a new block or 'updating' an existing block.


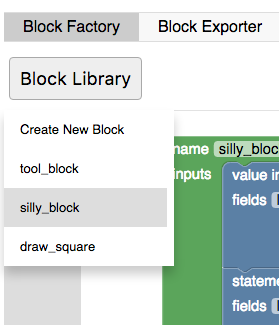
You can switch between blocks you've previously saved or create a new empty block by clicking the Library button. Changing the name of an existing block is another way to quickly create multiple blocks with similar definitions.

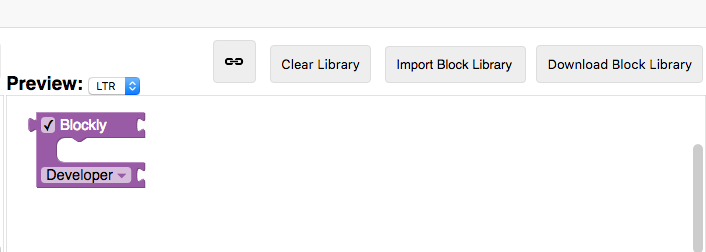
Exporting and importing a library
Blocks are saved to the browser's local storage. Clearing the browser's local storage will delete your blocks. To save your blocks indefinitely, you must download your library. Your Block Library is downloaded as an XML file that can be imported to set your Block Library to the state it was when you downloaded the file. Note that importing a Block Library replaces your current one, so you might want to export first.
The import and export features are also the recommended way to maintain and share different sets of custom blocks.

Block Exporter tab
Once you have designed your blocks you will need to export the block definitions and generator stubs to use them in an app. This is done on the Block Exporter tab.
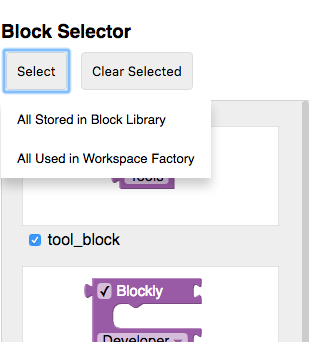
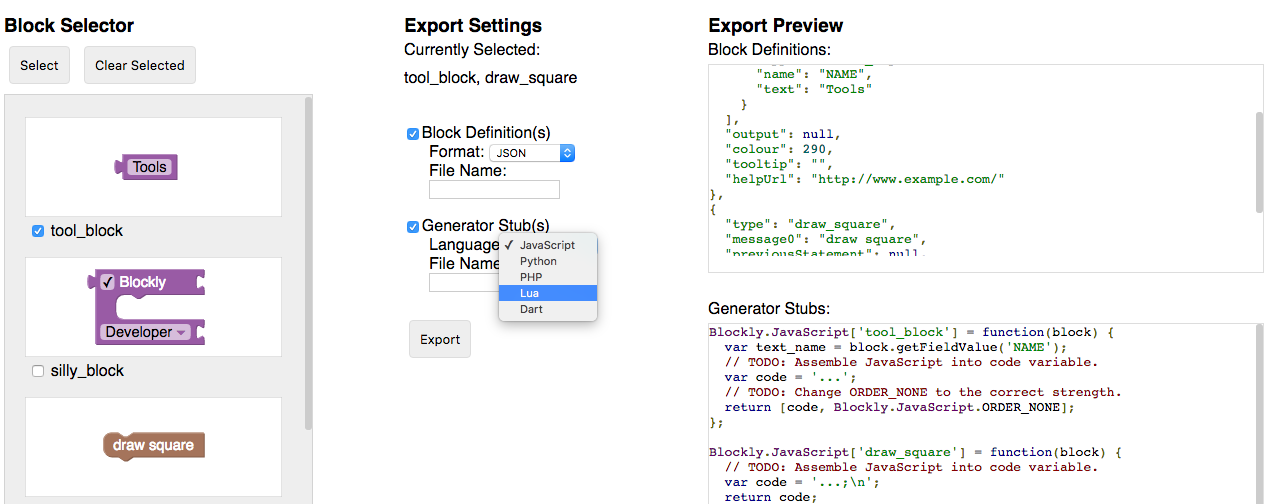
Every block stored in your Block Library will be shown in the Block Selector. Click on the block to to select or deselect it for export. If you want to select all the blocks in your library, use the "Select" → "All Stored In Block Library" option. If you built your toolbox or configured your workspace using the Workspace Factory tab, you can also select all the blocks you used by clicking "Select" → "All Used In Workspace Factory".

The export settings let you choose which generated language you want to target and whether you want the definitions, the generator stubs, or both for the selected blocks. Once you've selected these, click 'Export' to download your files.

Workspace Factory tab
The Workspace Factory makes it easy to configure a toolbox and the default set of blocks in a workspace. You can switch between editing the toolbox and the starting workspace with the "Toolbox" and "Workspace" buttons.

Building a toolbox
This tab helps build the XML for a Toolbox. The material assumes familiarity with features of a Toolbox. If you already have XML for a toolbox that you want to edit here, you can load it by clicking "Load to Edit".
Toolbox without categories
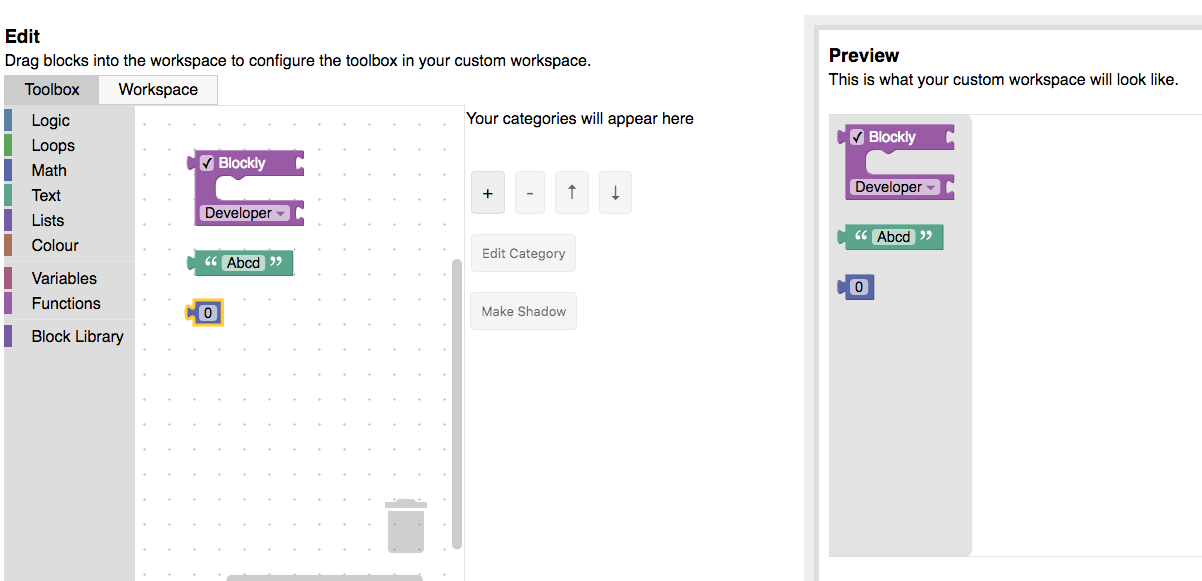
If you have a few blocks and want to display them without any categories, simply drag them into the workspace, and you will see your blocks appear in the toolbox in the preview.

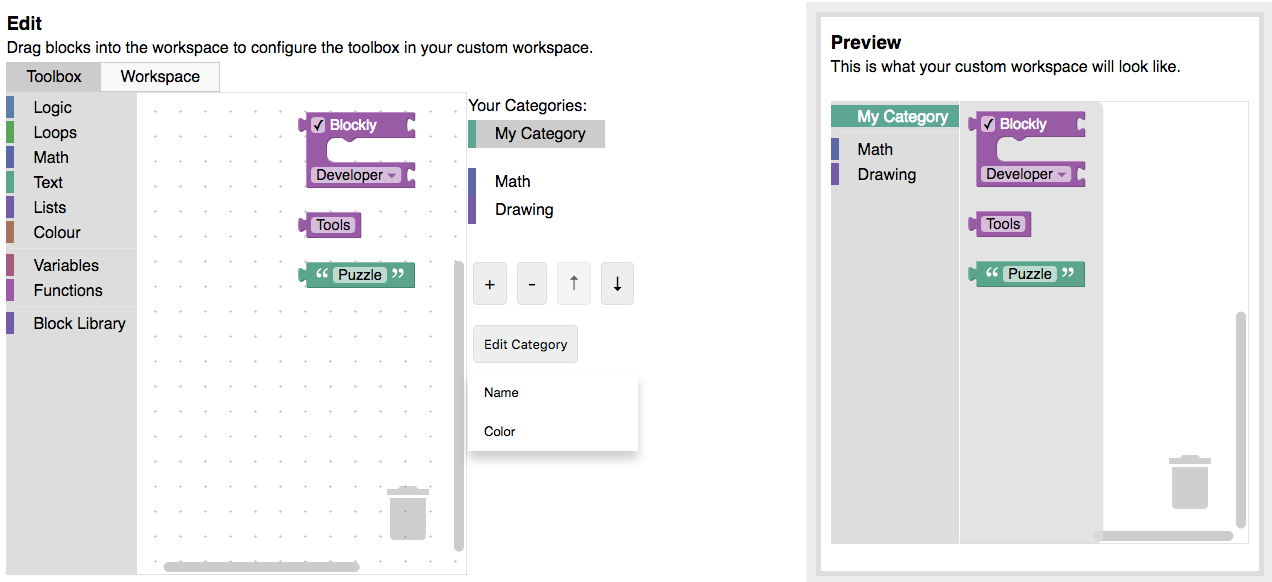
Toolbox with categories
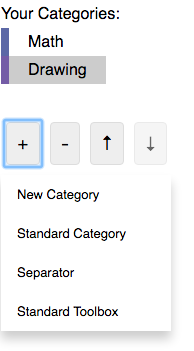
If you want display blocks in categories, click the "+" button and select the dropdown item for new category. This will add a category to your category list that you can select and edit. Select "Standard Category" to add an individual standard Blockly category (Logic, Loops, etc.), or "Standard Toolbox" to add all standard Blockly categories. Use the arrow buttons to reorder categories.

To change the selected category’s name or color use the "Edit Category" dropdown. Dragging a block into the workspace will add it to the selected category.

Advanced blocks
By default, you can add any of the standard blocks or any blocks in your library to the toolbox. If you have blocks defined in JSON that aren't in your library, you can import them using the "Import Custom Blocks" button.
Some blocks should be used together or include defaults. This is done with groups and shadows. Any blocks that are connected in the editor will be added to the toolbox as a group. Blocks that are attached to another block can also be changed to shadow blocks by selecting the child block and clicking the "Make Shadow" button. Note: Only child blocks that don't contain a variable may be changed to shadow blocks.
If you include a variable or function block in their toolbox, include a "Variables" or "Functions" category in your toolbox to allow users to fully utilize the block. Learn more about "Variables" or "Functions" categories.
Configuring a workspace
To configure different parts of your workspace, go to the "Workspace Factory" tab and select "Workspace".
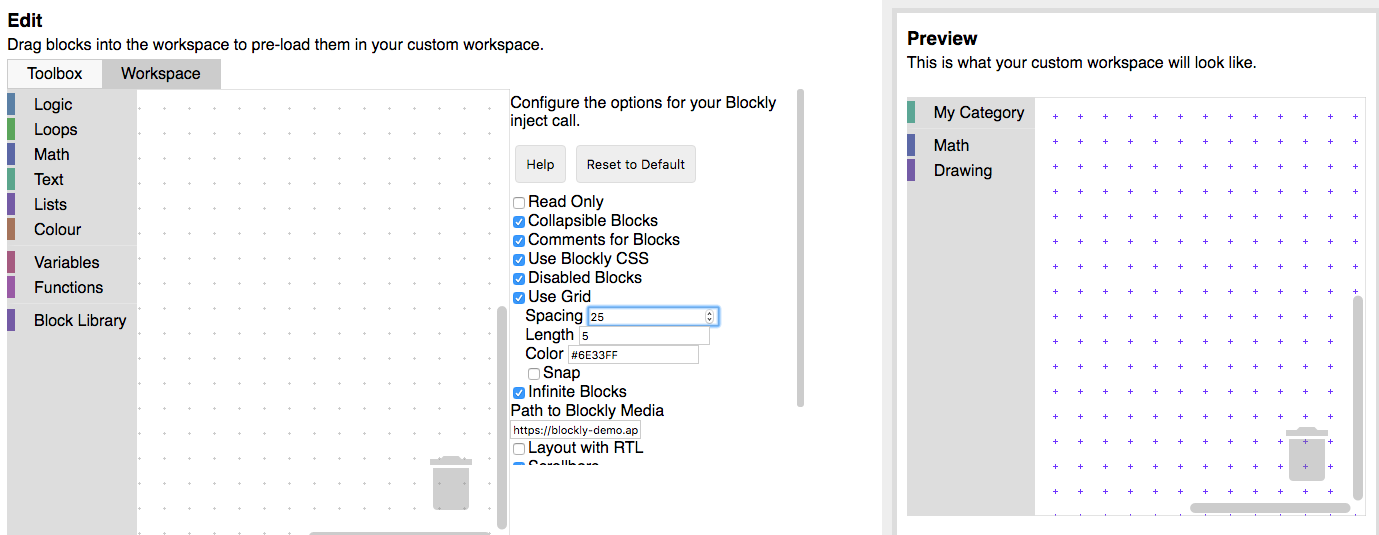
Choose Workspace Options
Set different values for configuration options and see the result in the preview area. Enabling grid or zoom reveals more options to configure. Also, switching to using categories usually requires a more complex workspace; a trashcan and scrollbars are added automatically when you add your first category.

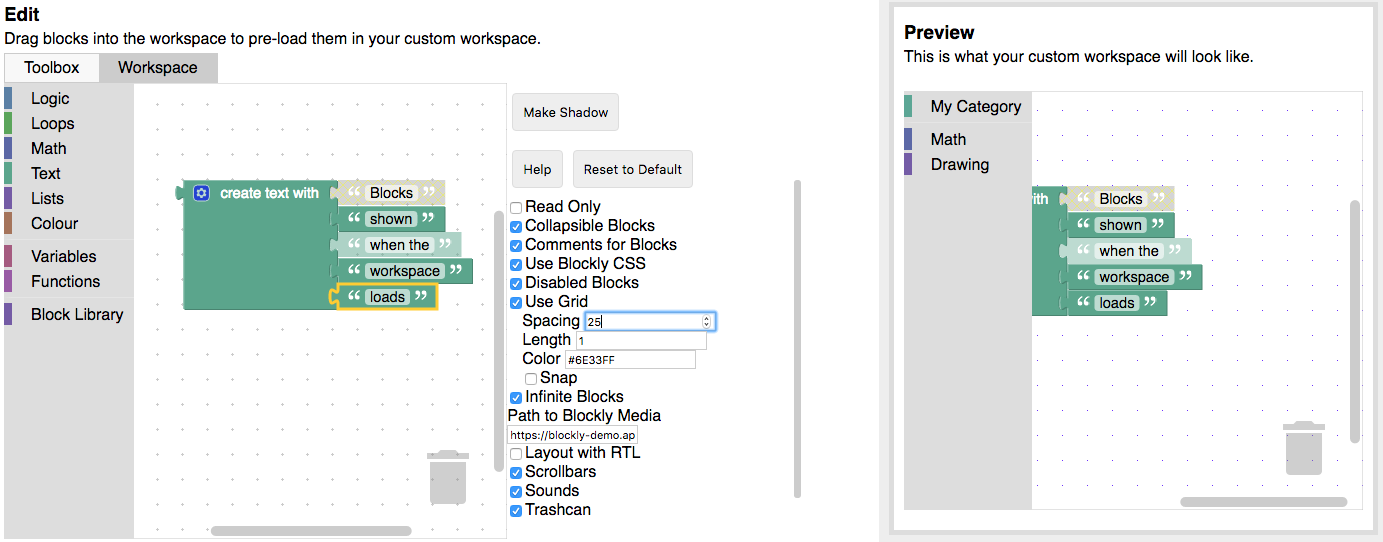
Add Pre-loaded Blocks to the Workspace
This is optional but may be necessary if you want to display a set of blocks in the workspace:
- When the application loads.
- When an event (advancing a level, clicking a help button, etc.) is triggered.
Drag blocks into the editing space to see them in your workspace in the preview. You can create block groups, disable blocks, and make certain blocks shadow blocks when you select them.

You can export these blocks as XML (see below). Add them to your workspace with
Blockly.Xml.domToWorkspace, immediately after you create your workspace:
var xmlText = '<xml xmlns="https://developers.google.com/blockly/xml">' +
'<block type="math_number"></block></xml>';
Blockly.Xml.domToWorkspace(Blockly.utils.xml.textToDom(xmlText), workspace);
This sample code adds a single math_number block to the workspace.
Exporting
Workspace Factory gives you the following export options:

- Starter Code: Produces starter html and javascript to inject your customized Blockly workspace.
- Toolbox: Produces XML to specify your toolbox.
- Workspace Blocks: Produces XML which can be loaded into a workspace.
