Blockly mendukung definisi blok yang dapat dilokalkan ke bahasa pengguna. Melalui penggunaan tabel string, string pesan dalam definisi blok JSON dapat menyesuaikan {i>input<i}, {i>field<i}, dan label untuk mencerminkan kosakata bahasa, urutan kata, dan arah.




Semua kasus ini memiliki definisi blok JSON yang sama:
// Block for creating a list with one element repeated.
{
"type": "lists_repeat",
"message0": "%{BKY_LISTS_REPEAT_TITLE}",
"args0": [
{
"type": "input_value",
"name": "ITEM"
},
{
"type": "input_value",
"name": "NUM",
"check": "Number"
}
],
"output": "Array",
"colour": "%{BKY_LISTS_HUE}",
"tooltip": "%{BKY_LISTS_REPEAT_TOOLTIP}",
"helpUrl": "%{BKY_LISTS_REPEAT_HELPURL}"
}
Tabel String
Contoh lists_repeat menyertakan beberapa string "%{BKY_...}". Masing-masing
ini adalah referensi ke string dalam tabel string Blockly.Msg. Jika
dibuat instance, Blockly mencoba mengganti string dengan nilai.
Misalnya, %{BKY_LISTS_REPEAT_TITLE} diganti dengan nilai
Blockly.Msg['LISTS_REPEAT_TITLE'], jika ada. Jika nilainya tidak ada,
notasi %{BKY_...} dibiarkan, dan Blockly memberikan peringatan
untuk terjemahan yang hilang.
Seperti ditunjukkan dalam contoh, notasi berfungsi di beberapa lokasi. Pesan
dan tooltip memungkinkan string
yang terlihat oleh pengguna diganti. Demikian pula, menu dropdown
kolom juga dapat menggunakan notasi untuk teks item. URL bantuan dapat dilokalkan ke
memastikan pengguna diarahkan ke halaman yang dilokalkan secara serupa. Terakhir,
Nilai colour dapat menggunakan notasi untuk membantu memusatkan palet blok.
Jika Anda menggunakan implementasi JavaScript dan tidak berharap untuk mengubah
bahasa pengguna saat runtime, akan lebih mudah jika Anda menggunakan referensi langsung. Sebagai
contoh, Blockly.Msg['LISTS_REPEAT_TITLE'] atau
Blockly.Msg.LISTS_REPEAT_TITLE'.
Tabel string dimuat melalui salah satu file .js khusus bahasa di
msg/js. Muat
file yang sesuai ke laman web untuk memuat blok terjemahan yang benar.
Interpolasi Pesan JSON
Atribut message0 (dan message1, message2, dll.) akan menentukan input,
kolom, dan teks label
di sekitarnya. Untuk LISTS_REPEAT_TITLE dalam
lists_repeat, nilai bahasa Inggrisnya adalah:
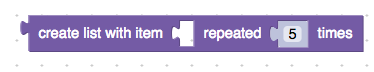
Blockly.Msg.LISTS_REPEAT_TITLE = 'create list with item %1 repeated %2 times';
Dua penanda interpolasi, %1 dan %2, menandai lokasi kedua input tersebut.
Detail lebih lanjut diberikan dalam array args0. args1 akan sesuai dengan
string message1. Lihat
Membuat elemen penyusun kustom
untuk detail selengkapnya tentang cara menentukan input dan kolom blok.
Teks di antara penanda interpolasi dikonversi menjadi teks tanpa nama kolom label. Ini menciptakan kata urutan blok dan caranya membaca:
// In Spanish
Blockly.Msg.LISTS_REPEAT_TITLE = "crear lista con el elemento %1 repetido %2 veces";
// In Korean
Blockly.Msg.LISTS_REPEAT_TITLE = "%1을 %2번 넣어, 리스트 생성";
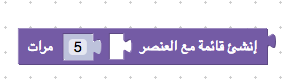
Saat menerjemahkan ke bahasa yang ditulis dari kanan ke kiri, string pesan ditulis dalam urutan visual, dan tidak boleh menyertakan perintah arah Unicode:
// In Arabic. Note how %2 is left of %1, since it read right to left.
Blockly.Msg.LISTS_REPEAT_TITLE = "إنشئ قائمة مع العنصر %1 %2 مرات";
Membangun ulang tabel {i>string<i}
Membuat file .js tabel string adalah bagian dari skrip build:langfiles. Tujuan
mengambil kunci pengidentifikasi dan terjemahan bahasa Inggris dari
msg/messages.js
untuk membuat en.json baru.
Kemudian, dikombinasikan dengan terjemahan apa pun yang ditemukan dalam
file JSON lainnya,
model akan membuat ulang update
Tabel string JavaScript
untuk semua bahasa, termasuk versi
en.js.
File JSON yang bukan berbahasa Inggris berasal dari partner di TranslateWiki. Lihat catatan aktif menerjemahkan untuk mengetahui detail tentang cara membantu Anda.

