The RenderInfo determines how a block's visual elements get
laid out.
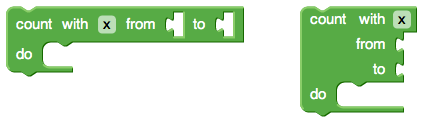
A block is always built out of inputs, connections, and fields, but those can be laid out in many different ways. For example, the same block definition can be rendered with inline inputs or external inputs.

The render info determines which layout is chosen.
As the first step of rendering, the render info looks at the block's definition, and the measurements of its visual pieces. Then it decides how the block should be laid out, and organizes the information accordingly. The information gets turned into non-overlapping elements and spacers, which are organized into non-overlapping rows, and row spacers.
Then the drawer uses that organized layout information to create the SVG paths representing the block.
