كائن المسار
تنظيم صفحاتك في مجموعات
يمكنك حفظ المحتوى وتصنيفه حسب إعداداتك المفضّلة.
يحتوي PathObject على عناصر SVG في DOM
التي تشكّل الكتلة.
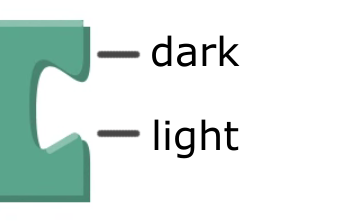
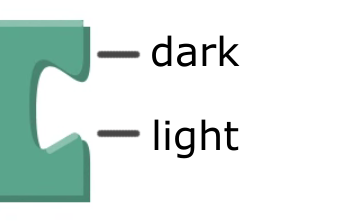
على سبيل المثال، في عارض Geras، تتضمّن المربّعات مسارًا "رئيسيًا"
و "مسارًا داكنًا" و "فاتحًا" لمنحهم تأثير ثلاثي الأبعاد. ينشئ كائن المسار عناصر SVG لكل مسار من هذه المسارات.

ويعارض ذلك عارض Thrhos، الذي يحتوي كتله على عنصر مسار واحد مع خط:

كما يتعامل مع ما يلي:
- تطبيق الشكل الذي أنشأه الدرج على عناصر SVG.
- تطبيق ألوان المظاهر على عناصر SVG.
- تطبيق نمط آخر على عناصر SVG
إنّ محتوى هذه الصفحة مرخّص بموجب ترخيص Creative Commons Attribution 4.0 ما لم يُنصّ على خلاف ذلك، ونماذج الرموز مرخّصة بموجب ترخيص Apache 2.0. للاطّلاع على التفاصيل، يُرجى مراجعة سياسات موقع Google Developers. إنّ Java هي علامة تجارية مسجَّلة لشركة Oracle و/أو شركائها التابعين.
تاريخ التعديل الأخير: 2025-07-25 (حسب التوقيت العالمي المتفَّق عليه)
[null,null,["تاريخ التعديل الأخير: 2025-07-25 (حسب التوقيت العالمي المتفَّق عليه)"],[],["The `PathObject` class manages the SVG elements that form a block's visual representation within the DOM. It generates SVG elements for different paths (e.g., main, dark, light) as seen in the Geras renderer or a single path as in the Thrasos renderer. It also applies the shape from the drawer, incorporates theme colors, and applies other styling to these SVG elements. It handles all these visual modifications of the block.\n"]]