במהלך השנים, הצוות של Blockly ו-Blockly Games למד לקחים רבים שרלוונטיים למי שמפתחים בלוקים חדשים. הרשימה הבאה היא אוסף של טעויות שעשינו או טעויות שאחרים עושים בדרך כלל.
אלה שיעורים כלליים שלמדנו באמצעות הסגנון החזותי של Blockly ייתכן שלא יהיה רלוונטי לכל התרחישים לדוגמה או העיצובים. יש פתרונות אחרים. הדבר בנוסף, אינה רשימה ממצה של הבעיות שהמשתמשים עשויים להיתקל בהן והדרכים להימנע מהן אותם. כל מקרה הוא קצת שונה ויש לו יתרונות ויתרונות משלו.
1. תנאים מותנים לעומת לולאות

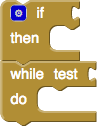
הבלוקים שהכי קשה למשתמשים חדשים הם התניות ולולאות. הרבה סביבות מבוססות-בלוק מקבצות את שתי הבלוקים האלה לאותו 'פקדים' של שני הבלוקים, שבהם יש צורה זהה וצבע זהה. מצב כזה גורם לעיתים קרובות לתסכול, כי משתמשים חדשים מבלבלים בין שני הבלוקים. ההמלצה של חסימה היא להעביר תנאים ולולאות ל'לוגיקה' נפרדת וגם 'לולאות' קטגוריות, כל אחת בצבע שונה. מובהר אלה הם רעיונות ייחודיים שמתנהגים באופן שונה, למרות שיש להם צורות דומות.
המלצה: כדאי לשמור על הפרדה בין התנאים לבין הלולאות.
2. רשימות מבוססות-אחד

מתכנתים מתחילים מגיבים לרעה כשהם נתקלים ברשימות מבוססות אפס בפעם הראשונה בזמן האימון. כתוצאה מכך, בלוקלי עוקב אחרי המרוץ של לואה ולמבדה ויוצר ומחרוזת לאינדקס מבוססת-אחד.
לשימושים מתקדמים יותר ב-Blockly, יש תמיכה ברשימות שמבוססות על אפס כדי לעבור לטקסט בקלות רבה יותר. לקהלים צעירים או מתחילים יותר עדיין מומלץ להוסיף תוכן לאינדקס חד-פעמי.
המלצה: אחד הוא המספר הראשון.
3. קלט של משתמשים

יש שלוש דרכים לקבל פרמטר מהמשתמש. תפריט נפתח הוא הכי מגביל ומתאים למדריכים ולתרגילים פשוטים. שדה להזנת קלט מאפשר יותר חופש פעולה והוא טוב לפעילויות יצירתיות יותר. בלוק של ערכים הקלט (בדרך כלל עם בלוק צללית) מציע הזדמנות לחשב ערך (למשל מחולל אקראי) במקום סתם ערך סטטי.
המלצה: כדאי לבחור שיטת קלט שמתאימה למשתמשים.
4. תמונות בלוקים חיים

מסמכי התיעוד של הבלוקים צריכים לכלול תמונות של הבלוקים שאליהם הכוונה. ל. קל ליצור צילומי מסך. אבל אם יש 50 תמונות כאלה, תרגום ל-50 שפות, ופתאום אחת מהם שומרת 2,500 לתמונות סטטיות. אז ערכת הצבעים משתנה, ויש צורך לעדכן 2,500 תמונות – שוב.
כדי לחלץ את עצמנו מסיוט התחזוקה הזה, Blockly Games החליף את כל צילומי המסך עם מופעים של Blockly שפועל במצב קריאה בלבד. התוצאה נראה זהה לתמונה, אך מובטח שהוא יהיה עדכני. קריאה בלבד אפשר להפוך את הבינ"ל לבינלאומי.
המלצה: אם יש תמיכה בכמה שפות, כדאי להשתמש במצב קריאה בלבד.
5. הצד השמאלי השני שלך

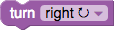
משוב מילדים בארה"ב (אם כי מעניין לא ממדינות אחרות) גילה בלבול רב בין שמאל וימין. הבעיה נפתרה עם תוספת של חיצים. אם הכיוון הוא יחסי (לדוגמה, לדמות), אז סגנון החץ חשוב. A ← חץ ישר או חץ פנייה ↱ מבלבל כשהדמות פונה לכיוון ההפוך. המועיל ביותר הוא ⟳ מעגל החץ, גם במקרים שבהם הזווית שסובבה קטנה יותר ממה שהחץ מציין.
המלצה: כדאי להוסיף לטקסט סמלי Unicode כשזה אפשרי.
6. בלוקים ברמה גבוהה
במידת האפשר, יש לנקוט גישה ברמה גבוהה יותר, גם אם היא מצמצמת או גמישות. נבחן את הביטוי הבא ב-Apps Script:
SpreadsheetApp.getActiveSheet().getDataRange().getValues()
במיפוי 1:1 ששומר על כל היכולות הפוטנציאליות, תיבנה באמצעות ארבע בלוקים. אבל המטרה של Blockly היא ליצור רמה גבוהה יותר והיא תספק בלוק אחד שמכסה את כל הביטוי. המטרה היא כדי לבצע אופטימיזציה למקרה של 95%, גם אם זה מקשה על 5% הנותרים. אפליקציית Blockly לא מיועדת להחליף שפות מבוססות-טקסט. שנועדה לעזור למשתמשים לעבור את עקומת הלמידה הראשונית בשפות מבוססות-טקסט.
המלצה: אל תמירו את כל ה-API לבלוקים בצורה מסתורית.
7. ערכים מוחזרים אופציונליים
פונקציות רבות בתכנות מבוסס-טקסט מבצעות פעולה, ואז חוזרות
ערך מסוים. יכול להיות שלא ייעשה שימוש בערך המוחזר הזה. לדוגמה,
pop(). אולי תתבצע קריאה לפופ כדי לקבל ולהסיר את הרכיב האחרון,
או שהוא ייקרא פשוט להסיר את הרכיב האחרון עם הערך המוחזר
שהמערכת מתעלמת ממנו.
var last = stack.pop(); // Get and remove last element. stack.pop(); // Just remove last element.
בדרך כלל, שפות המבוססות על בלוקים אינן מסוגלות להתעלם מערך מוחזר. א' צריך לחבר את בלוק הערך לאובייקט שמקבל את הערך. יש מספר אסטרטגיות לטיפול בבעיה הזו.
א) לנווט בבעיה. רוב השפות שמבוססות על בלוקים מגדירות את השפה כדי למנוע מקרים כאלה. לדוגמה, ב-Sratch אין בלוקים גם בתופעות הלוואי וגם בערך המוחזר.
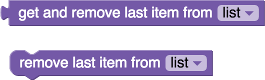
ב) ספקו שני בלוקים. אם מקום בארגז הכלים לא מהווה בעיה, הוא לספק שניים מכל סוג של בלוק כזה, אחד עם ללא ערך מוחזר. החיסרון הוא שזה עלול להוביל לבלבול ארגז כלים שמכיל הרבה בלוקים כמעט זהים.

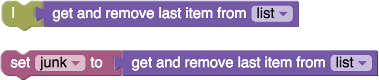
ג) שינוי של בלוק אחד. שימוש בתפריט נפתח, בתיבת סימון או באמצעי בקרה אחר שמאפשרים הרשאה המשתמש יכול לבחור אם הוא יחזיר ערך או לא. החסימה ואז משנה את הצורה בהתאם לאפשרויות שלו. דוגמה לכך יכולה להיות מופיע בבלוק הגישה לרשימה של Blockly.

ד) אוכל את הערך. הגרסה הראשונה של App Inventor יצרה צינור עיבוד נתונים מיוחד ואכלו כל ערך מחובר. המשתמשים לא הבינו את המושג, ו הגרסה השנייה של App Inventor הסירה את בלוק הצינור ובמקום זאת שהומלץ למשתמשים להקצות את הערך למשתנה מסוג 'זוהתה'.

המלצה: לכל שיטה יש יתרונות וחסרונות, צריך לבחור מה מתאים המשתמשים שלך.
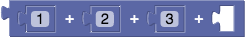
8. אבני גידול
בלוקים מסוימים של בלוקים עשויים לדרוש מספר משתנה של קלט. לדוגמה, בלוק חיבור שמסכם קבוצה שרירותית של מספרים, או if/elseif/else בלוק עם קבוצה שרירותית של תנאי elseif, או עם constructor של רשימות עם מספר שרירותי של רכיבים מאותחלים. יש כמה אסטרטגיות, לכל אחת מהן יש יתרונות וחסרונות
א) הגישה הפשוטה ביותר היא לגרום למשתמש להרכיב את הבלוק של משפטים יחידים, דוגמה: חיבור של שלושה מספרים באמצעות הצבת שני מספרים של הוספת בלוקים. דוגמה נוספת היא מתן בלוקים מסוג 'if/else' בלבד, ולגרום למשתמש להציב אותם כדי ליצור תנאים אחרים.

היתרון של הגישה הזו הוא בפשטות הראשונית (גם למשתמש וגם למשתמש המפתח). החיסרון הוא שבמקרים שבהם יש כמות גדולה של מספר קינאים, הקוד נעשה מסורבל מאוד וקשה למשתמש לקרוא ולתחזק.
ב) חלופה היא להרחיב באופן דינמי את הבלוק כך שתמיד יהיה בחינם בסוף. באופן דומה, הבלוק מוחק את הקלט האחרון, שני קלטים בחינם בסוף. זאת הגישה שהגרסה הראשונה של נעשה שימוש ב-App Inventor.

משתמשים של ממציא האפליקציות לא אהבו את החסימות שגדלו באופן אוטומטי במשך זוג סיבות אפשריות. ראשית, תמיד היה קלט בחינם, והתוכנית מעולם לא 'complete'. שנית, הוספת רכיב באמצע הערימה הייתה מתסכל, מכיוון שהיה צורך בניתוק כל הרכיבים שמתחת לעריכה, לחבר אותן מחדש. עם זאת, אם הסדר לא חשוב, והמשתמשים יכולים יוצרים חורים בתוכנית שלהם, זו אפשרות נוחה מאוד.
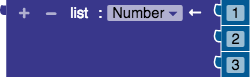
ג) כדי לפתור את בעיית החור, חלק מהמפתחים מוסיפים לחצני +/- כדי לחסום להוסיף או להסיר קלט באופן ידני. רובה משתמשת בשני לחצנים כאלה כדי להוסיף או להסיר קלט מהתחתית. מפתחים אחרים מוסיפים שני לחצנים בכל פעם כך שהוספה ומחיקה מאמצע הערימה עשויות להיות מותאמות. אחרים מוסיפים שני לחצנים למעלה/למטה בכל שורה, כך שסידור מחדש של יכול להכיל את הערימה.

האסטרטגיה הזאת היא מגוון רחב של אפשרויות, החל משני לחצנים בלבד בכל בלוק, עד לארבעה לחצנים בכל שורה. בצד אחד יש הסכנה שהמשתמשים לא יכולים לבצע את הפעולות הנדרשות, ובצד השני ממשק המשתמש מלא שנראה כמו הגשר של ספינת החלל Enterprise.
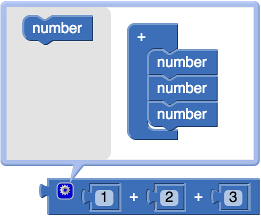
ד) הגישה הגמישה ביותר היא להוסיף בועת מוטציה לבלוק. הזה מיוצג כלחצן יחיד שפותח תיבת דו-שיח של הגדרות אישיות חסימה. ניתן להוסיף, למחוק או לסדר מחדש רכיבים לפי הצורך.

החיסרון של גישה זו הוא שהמוטטורים אינם אינטואיטיביים למשתמשים חדשים. כדי להוסיף מוטטורים צריך צורה מסוימת של הוראה. אסור להשתמש במוטטורים באפליקציות מבוססות-חסימה שמטרגטות ילדים צעירים. למרות שפעם הם נודעים, הם חשובים מאוד למשתמשים מתקדמים.
המלצה: לכל שיטה יש יתרונות וחסרונות, צריך לבחור מה מתאים המשתמשים שלך.
9. יצירת קוד נקי
למשתמשים מתקדמים ב-Blockly צריכה להיות אפשרות לראות את הקוד שנוצר (JavaScript, Python, PHP, Lua, Dart וכו') ומיד מזהה את התוכנה שהם כתבו. המשמעות היא שצריך להשקיע מאמץ נוסף כדי לשמור את הקוד הזה שנוצר על ידי מחשב. קריא. סוגריים מיותרים, משתנים מספריים, רווחים לבנים מוגזמים וגם תבניות קוד מפורטות מפריעות ליצירת קוד אלגנטי. הקוד שנוצר צריך לכלול הערות והוא צריך להתאים מדריכי הסגנון של Google.
המלצה: עליכם להיות גאים בקוד שיצרתם. צריך להציג אותה למשתמש.
10. תלות בשפה
תופעת לוואי של השאיפה לקוד נקי היא שההתנהגות של Blockly מוגדר בעיקר מבחינת אופן ההתנהגות של השפה המורכבת מהמילים. במידה הרבה ביותר שפת פלט נפוצה היא JavaScript, אבל אם Blockly היה צריך לבצע הידור משולב לשפה אחרת, אין לבצע ניסיונות בלתי הגיוניים כדי לשמור את ההתנהגות המדויקת בשתי השפות. לדוגמה, ב-JavaScript, מזינים המחרוזת היא False, ואילו בלואה זה נכון. הגדרת תבנית אחת של לפעולה של הקוד של Blockly, ללא קשר לשפת היעד תוצאה של קוד שלא ניתן לתחזק שנראה כאילו הוא יצא מהמהדר של GWT.
המלצה: החסימה היא לא שפה. צריך לאפשר לשפה הקיימת לפעול לפי משפיעה על ההתנהגות.

