Blockly ve Blockly Games ekibi yıllar içinde birçok ders çıkardı. ve yeni bloklar geliştirenler için de geçerli. Bu alanlar arasında veya başkalarının yaygın olarak yaptığı hatalar bir araya getirilmiştir.
Bunlar, Blockly'nin görsel stilini ve özelliklerini kullanarak öğrendiğimiz genel tüm kullanım alanları veya tasarımlar için geçerli olmayabilir. Başka çözümler mevcuttur. Bu kullanıcıların karşılaşabileceği sorunların ve bu sorunlardan nasıl kaçınılacağının da kapsamlı bir listesi değildir. oluşturabilirsiniz. Her vaka biraz farklıdır ve kendi dengeleri vardır.
1. Koşullar ve Döngüler

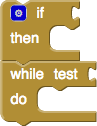
Yeni kullanıcılar için en zor bloklar, koşullu durumlar ve döngülerdir. Birçok blok tabanlı ortamlardaki bu iki yapı da aynı 'Denetimler' altında iki blok da aynı şekle sahip ve aynı renkte olacak şekilde oluşturulur. Yeni kullanıcılar iki bloğu karıştırabileceğinden, bu durum genellikle can sıkıcı durumlara neden olur. Blockly, koşulların ve döngülerin ayrı "Logic"e taşınmasını önerir. ve "Döngü" ve her biri farklı renkteki kategorilerden oluşuyor. Bu durum daha sonra bu fikirler, benzer şekillere sahip olmalarına rağmen farklı davranan ayrı fikirlerdir.
Öneri: Koşulları ve döngüleri ayrı tutun.
2. Tek Tabanlı Listeler

Acemi programcılar ilk denemede sıfır tabanlı listelerle karşılaştıklarında kötü tepki gösterirken gerekir. Sonuç olarak Blockly, bir liste hazırlayarak Lua ve Lambda Moo'nun liderini takip eder tek temelli dize dizine ekleme.
Blockly'nin daha gelişmiş kullanımlarında, sıfır tabanlı listelerin geçişi kolaylaştırabilirsiniz. Daha genç ve acemi kitleler için yine de önerilir.
Öneri: Biri birinci sayıdır.
3. Kullanıcı girişleri

Kullanıcıdan parametre almanın üç yolu vardır. Açılır menü ve basit eğitici içerikler ile alıştırmalar için iyidir. Giriş alanı daha fazla özgürlük sunar ve daha yaratıcı aktiviteler için iyidir. Değer bloğu girdi (genellikle bir gölge bloğuyla), bir değer hesaplama fırsatı sunar (ör. rastgele oluşturma aracı) oluşturmak için kullanabilirsiniz.
Öneri: Kullanıcılarınız için uygun bir giriş yöntemi seçin.
4. Canlı blok resimleri

Bloklara ilişkin belgeler, belirtilen blokların resimlerini içermelidir. . Ekran görüntüsü almak kolaydır. Ancak bu şekilde 50 resim varsa ve uygulama 50 dile çevrildiğinde aniden biri 2.500 dile statik resimler. Ardından renk şeması değişir ve 2.500 resmin güncellenmesi gerekir. -- daha.
Bu bakım kabusundan kurtulmak için Blockly Games'in Salt okunur modda çalışan Blockly örneklerini içeren tüm ekran görüntüleri. Sonuç bir resimle tamamen aynı görünür, ancak güncel olduğu garanti edilir. Salt okunur modu uluslararası hale getirmeyi mümkün kıldı.
Öneri: Birden fazla dili destekliyorsanız salt okuma modunu kullanın.
5. Diğer solunuz

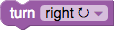
ABD'deki çocuklardan gelen geri bildirim (İlginçtir ki diğer ülkelerden değil) sol ve sağ arasında çok büyük bir karışıklık olduğunu ortaya çıkardı. Bu sorun görebilirsiniz. Yön alakalıysa (örneğin bir avatara göre) önemlidir. A → düz ok veya ↱ dönüş oku kafa karıştırıcı avatar ters tarafa bakmasını sağlar. En faydalısı ⟳ dairesel bir ok işaretini kullanın.
Öneri: Mümkün olduğunda metni Unicode simgeleriyle destekleyin.
6. Üst Seviye Bloklar
Mümkün olan her yerde daha üst düzey bir yaklaşım benimsenmelidir; veya esnek hale getirebilirsiniz. Şu Apps Komut Dosyası ifadesini ele alalım:
SpreadsheetApp.getActiveSheet().getDataRange().getValues()
Tüm potansiyel olanakların korunduğu bir 1:1 haritalama altında, yukarıdakiler ifadesi dört blok kullanılarak oluşturulur. Ancak Blockly, daha üst düzey bir ve ifadenin tamamını kapsayan bir blok sağlar. Hedef %5 daha zor hale getirse bile, bunu% 95 için optimize edebilirsiniz. Blockly, metin tabanlı dillerin yerine geçmek üzere tasarlanmamıştır. kullanıcıların gerekli tüm bilgileri edinip metin tabanlı diller.
Öneri: API'nizin tamamını körü körüne bloklara dönüştürmeyin.
7. İsteğe Bağlı Döndürme Değerleri
Metin tabanlı programlamada birçok işlev bir işlem gerçekleştirir, ardından
değer. Döndürülen bu değer kullanılabilir veya kullanılmayabilir. Örnek olarak bir yığın
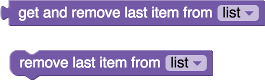
pop() işlevi. Pop, son öğeyi almak ve kaldırmak için çağrılabilir.
veya yalnızca döndürülen değere sahip son öğeyi kaldırmak
yok sayılır.
var last = stack.pop(); // Get and remove last element. stack.pop(); // Just remove last element.
Blok tabanlı diller, döndürülen değeri yoksayma konusunda genellikle iyi değildir. CEVAP değer bloğunun o değeri kabul eden bir şeye bağlanması gerekir. Her biri 100'den az gösterim alan çeşitli stratejiler geliştiriyoruz.
a) Sorundan kaçınmak. Blok tabanlı çoğu dil, dili bu tür durumlardan kaçınmanızı öneririz. Örneğin, Scratch'in üzerinde ve döndürülen değeri içermelidir.
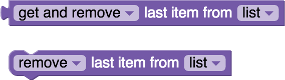
b) İki blok sağlayın. Araç kutusunda sorun yoksa basit bir çözümü, bu tür blokların her birinden iki tane (biri, diğeri ise blok şeklinde olmak üzere) başka bir e-posta alırsınız. Bunun olumsuz tarafı, neredeyse aynı olan çok sayıda blok içeren bir araç kutusudur.

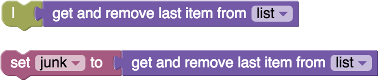
c) Bir blokta değişiklik yapmak. İzin vermek için açılır liste, onay kutusu veya başka bir kontrol kullanın kullanıcının döndürdüğü değer olup olmayacağını seçmesine olanak tanır. Blok ve seçeneklere bağlı olarak şekli değiştirir. Buna bir örnek olarak Blok'un liste erişimi bloğunda görüldü.

d) Değeri yiyin. App Inventor'ın ilk sürümü özel bir kanal oluşturdu veya bağlı değerleri yiyen bloklar içerir. Kullanıcılar kavramı anlamış değillerdi ve App Inventor'ın ikinci sürümü kanal bloğunu kaldırdı ve bunun yerine kullanıcıların değeri, basit bir değişkene ataması önerilmiştir.

Öneri: Her stratejinin artıları ve eksileri vardır. Kendinize uygun olanı seçin kullanıcılarınıza sunmalısınız.
8. Büyüyen bloklar
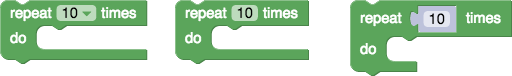
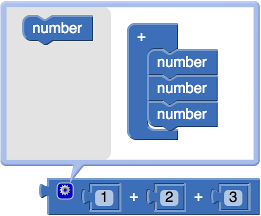
Bazı bloklar için farklı sayıda giriş gerekebilir. Örnekler bir rastgele bir sayı kümesini toplayan ekleme bloğu veya bir if/elseif/else rastgele bir elseif yan tümceleri kümesiyle veya isteğe bağlı sayıda ilk kullanıma hazır öğe. Birkaç strateji vardır, avantajları ve dezavantajlarıyla bir araya geliyor.
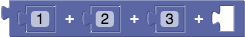
a) En basit yaklaşım, kullanıcının bloku küçük parçalardan oluşturmasını sağlamaktır engeller. Örneğin, iki adet iki sayıyı iç içe yerleştirerek üç sayıyı toplamak ekleyebilirsiniz. Başka bir örnek de sadece eğer/else blokları ve kullanıcıyı, elseif koşulları oluşturmak için iç içe yerleştirmesini sağlayabilirsiniz.

Bu yaklaşımın avantajı başlangıçtaki basitliğidir (hem kullanıcı hem de . Bunun dezavantajı, büyük bir anahtar kelime olması nedeniyle, kod çok kullanışsız hale gelir ve kullanıcının okuma ve bakımını yapar.
b) Bir alternatif, bloku dinamik bir şekilde genişletmek, böylece her zaman bir blok eklemek ücretsiz giriş yapacaksınız. Benzer şekilde, blok, son girdiyi de siler eninde iki ücretsiz giriş olur. Bu yaklaşım, ilk versiyonun Uygulama Mucit kullanıldı.

Otomatik olarak büyüyen bloklar, App Inventor'ın kullanıcıları tarafından birkaç yıldır beğenilmedi bir sonucudur. Birincisi, her zaman ücretsiz girdilerdi ve program hiçbir zaman "tamamlandı". İkinci olarak, yığının ortasına bir öğe Düzenlemenin altındaki tüm öğelerin bağlantısını kesmeyi gerektirdiğinden ve gerçekleştirebilirsiniz. Bununla birlikte, sıra önemli değilse ve kullanıcılar kendi programlarındaki delikler konusunda rahat hissettiği için bu çok kullanışlı bir seçenektir.
c) Bazı geliştiriciler delik problemini çözmek için girişleri manuel olarak ekleyip kaldırabilirsiniz. Open Roberta, metin eklemek için bu tür iki düğme veya girişleri kaldırın. Diğer geliştiriciler her sayfaya iki düğme ekler Böylece, yığının ortasından ekleme ve silme işlemleri kabul edilir. Bazıları ise her satıra iki yukarı/aşağı düğmesi ekler. Böylece, grup barındırılabilir.

Bu strateji, blok başına yalnızca iki düğmeden oluşan, bir dizi seçenekten oluşan bir yelpazedir. dört düğme kullanabilirsiniz. Bunun bir tarafı, kullanıcıların ihtiyaçlarını diğer uçtaysa kullanıcı arayüzü çok fazla ekranla Enterprise'ın uzay gemisinin köprüsüne benzediğini gösteriyor.
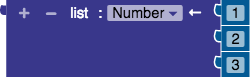
d) En esnek yaklaşım, bloka bir mutatör balonu eklemektir. Bu bunun için bir yapılandırma iletişim kutusu açan tek bir düğme olarak gösterilir engelleyebilirsiniz. Öğeler istediğiniz zaman eklenebilir, silinebilir veya yeniden düzenlenebilir.

Bu yaklaşımın dezavantajı, mutantların yeni kullanıcılar bulur. Mutatörlere kucak açmak bir tür eğitim gerektirir. Küçük çocukları hedefleyen blok tabanlı uygulamalarda mutatörler kullanılmamalıdır. Bu bilgiler, bir kez öğrenildikten sonra deneyimli kullanıcılar için son derece değerlidir.
Öneri: Her stratejinin artıları ve eksileri vardır. Kendinize uygun olanı seçin kullanıcılarınıza sunmalısınız.
9. Temiz Kod Oluşturma
Gelişmiş Blockly kullanıcıları, oluşturulan koda (JavaScript, Python, PHP, Lua, Dart vb.) yazdığını gösterir. Yani, makine tarafından oluşturulan bu kodu tutmak için daha fazla çaba harcamanız gerekir okunabilir. Gereksiz parantezler, sayısal değişkenler, sıkıştırılmış boşluklar ve ayrıntılı kod şablonlarının tümü zarif kod oluşturmayı engeller. Oluşturulan kod yorum içermelidir ve Google'ın stil kılavuzları.
Öneri: Oluşturduğunuz kodla gurur duyuyorum. Bunu kullanıcıya gösterin.
10. Dil Bağımlılığı
Temiz kod istenmesinin bir yan etkisi de, Blockly'nin davranışının büyük ölçüde çapraz derlenmiş dilin davranış şekliyle tanımlanır. En en yaygın çıkış dili JavaScript'tir, ancak Blockly'nin çapraz derleme yapması halinde başka bir dile çevrilmiş olarak içeriyorsa, içeriği korumak için makul olmayan hiçbir tam olarak aynı şekilde davranması gerekir. Örneğin, JavaScript’te boş bir dizesi yanlıştır, Lua'da ise doğrudur. Tek bir kalıp tanımlamak engellemesi ne olursa olsun hedef dilden bağımsız olarak bu hata, GWT derleyicisinden gelmiş gibi görünen, yönetilemeyen koda neden olur.
Öneri: Blockly bir dil değil. Mevcut dilde şunların yapılmasına izin ver: nasıl etkilediğini öğreneceğiz.

