במדריך הזה מוסבר איך להשתמש ב-OAuth 2.0 עם פרטי הכניסה של משתמשים ב-Google כדי לגשת אל Chat API. אימות והרשאה באמצעות פרטי כניסה של משתמשים מאפשרים לאפליקציות ל-Chat לגשת לנתוני משתמשים ולבצע פעולות בשם המשתמש המאומת. האפליקציה עוברת אימות בשם המשתמש, ולכן יש לה את אותן הרשאות כמו למשתמש והיא יכולה לבצע פעולות כאילו הן בוצעו על ידי המשתמש.
אחרי אימות והרשאה של קריאה ל-API באמצעות פרטי כניסה של משתמש, אפליקציות ל-Chat יכולות לבצע את הפעולות הבאות:
- יצירת מרחבים ב-Chat.
- להוסיף משתמשים למרחבים ב-Chat ולשיחות קבוצתיות.
- עבודה עם נתוני משתמשים בממשקי API אחרים של Workspace, כמו:
- ליצור אירועים ביומן Google.
- רישום פריטים ב-Google Sheets.
- שליחת אימייל באמצעות Gmail.
כשמשתמש מאשר לאפליקציה לבצע פעולה (למשל, ליצור מרחב), Google Chat מציג הודעת שיוך שבה מצוין שם האפליקציה שביצעה את הפעולה בשם המשתמש שאישר אותה.


מידע נוסף על המקרים שבהם נדרש אימות באפליקציות ל-Chat ועל סוג האימות שצריך להשתמש בו זמין במאמר סוגי האימות הנדרשים בסקירה הכללית על אימות והרשאה ב-Chat API.
אימות והרשאה כאדמין ב-Google Workspace
בקטע הזה מוסבר איך אדמינים ב-Google Workspace יכולים לנהל את האפליקציות והמרחבים ב-Google Chat בארגון שלהם באמצעות אימות משתמשים.
אימות והרשאה באמצעות הענקת גישה ברמת הדומיין
אם אתם אדמינים של דומיין, אתם יכולים להעניק הענקת הרשאות גישה ברמת הדומיין כדי לאשר לחשבון שירות של אפליקציה לגשת לנתונים של המשתמשים שלכם בלי שכל משתמש יצטרך לתת את ההסכמה שלו. אחרי שמגדירים הענקת הרשאות גישה ברמת הדומיין, חשבון השירות יכול להתחזות לחשבון משתמש. למרות שחשבון שירות משמש לאימות, הענקת הרשאות גישה ברמת הדומיין מתחזה למשתמש ולכן נחשבת לאימות משתמש. לכל פונקציונליות שדורשת אימות משתמש, אפשר להשתמש במתן הרשאות גישה ברמת הדומיין.
אימות והרשאה באמצעות הרשאות אדמין
אם אתם אדמינים בדומיין או אדמינים עם הרשאות אדמין, אתם יכולים לאמת ולאשר את הקריאות ל-Google Chat API עם הרשאות אדמין. לשם כך, צריך להגדיר את השדה useAdminAccess בבקשות של שיטות רלוונטיות. מידע נוסף מופיע במאמרי העזרה של ה-API.
שימו לב: כשמשתמשים באפליקציית Google Chat כדי לבצע פעולה עם הרשאות אדמין, המשתמשים לא מקבלים הודעה על שם אפליקציית Chat שביצעה את הפעולה או על שם האדמין שאישר אותה. הם מקבלים רק הודעה שהפעולה בוצעה על ידי האדמין של הארגון שלהם.
דרישות מוקדמות
Java
- חשבון Google Workspace במהדורת Business או Enterprise עם גישה ל-Google Chat.
- יוצרים פרויקט ב-Google Cloud.
- מפעילים ומגדירים את Google Chat API עם שם, סמל ותיאור לאפליקציית Chat.
- JDK 1.7 ואילך
- כלי ניהול החבילות Maven
-
פרויקט Maven מאותחל. כדי לאתחל פרויקט חדש, מריצים את הפקודה הבאה בממשק שורת הפקודה:
mvn archetype:generate -DgroupId=com.google.chat.app.authsample -DartifactId=auth-sample-app -DarchetypeArtifactId=maven-archetype-quickstart -DarchetypeVersion=1.4 -DinteractiveMode=false
Python
- חשבון Google Workspace במהדורת Business או Enterprise עם גישה ל-Google Chat.
- יוצרים פרויקט ב-Google Cloud.
- מפעילים ומגדירים את Google Chat API עם שם, סמל ותיאור לאפליקציית Chat.
- Python 3.6 ואילך
- הכלי לניהול חבילות pip
Node.js
- חשבון Google Workspace במהדורת Business או Enterprise עם גישה ל-Google Chat.
- יוצרים פרויקט ב-Google Cloud.
- מפעילים ומגדירים את Google Chat API עם שם, סמל ותיאור לאפליקציית Chat.
- Node.js מגרסה 14 ואילך
- הכלי לניהול חבילות npm
-
פרויקט Node.js מאותחל. כדי לאתחל פרויקט חדש, יוצרים תיקייה חדשה ועוברים אליה, ואז מריצים את הפקודה הבאה בממשק שורת הפקודה:
npm init
Apps Script
- חשבון Google Workspace במהדורת Business או Enterprise עם גישה ל-Google Chat.
- יוצרים פרויקט ב-Google Cloud.
- מפעילים ומגדירים את Google Chat API עם שם, סמל ותיאור לאפליקציית Chat.
- יוצרים פרויקט עצמאי של Apps Script ומפעילים את שירות Chat המתקדם.
שלב 1: הגדרת מסך ההסכמה ל-OAuth, ציון היקפי גישה ורישום האפליקציה
כשמשתמשים ב-OAuth 2.0 לאימות, Google מציגה למשתמש מסך הסכמה שכולל סיכום של הפרויקט, המדיניות והיקפי ההרשאות המבוקשים. הגדרת מסך ההסכמה ל-OAuth של האפליקציה קובעת מה Google תציג למשתמשים ולבודקי האפליקציות, ורושמת את האפליקציה כדי שתוכלו לפרסם אותה בהמשך.
כל האפליקציות שמשתמשות ב-OAuth 2.0 דורשות הגדרה של מסך הסכמה, אבל צריך לציין היקפי גישה רק לאפליקציות שמשמשות אנשים מחוץ לארגון Google Workspace שלכם.
במסוף Google Cloud, לוחצים על סמל התפריט > Google Auth platform > Branding.
אם כבר הגדרתם אתGoogle Auth platform, אתם יכולים לקבוע את ההגדרות הבאות של מסך ההסכמה ל-OAuth בקטעים Branding, Audience וData Access. אם מופיעה ההודעה Google Auth platform not configured yet, לוחצים על Get Started:
- בקטע App Information בשדה App name, מזינים שם לאפליקציה.
- בקטע User support email, בוחרים כתובת אימייל לתמיכה שאליה משתמשים יפנו אם יש להם שאלות לגבי ההסכמה שלהם.
- לוחצים על Next.
- בקטע Audience, לוחצים על Internal. אם אי אפשר לבחור באפשרות פנימי, בוחרים באפשרות חיצוני.
- לוחצים על הבא.
- בקטע Contact Information, מזינים כתובת אימייל שאליה אפשר לשלוח התראות על שינויים בפרויקט.
- לוחצים על Next.
- בקטע Finish, קוראים את המדיניות של Google בנושא נתוני משתמשים בשירותי API. אם אתם מסכימים, סמנו את התיבה I agree to the Google API Services: User Data Policy.
- לוחצים על Continue.
- לוחצים על יצירה.
- אם בחרתם באפשרות חיצוני לסוג המשתמש, מוסיפים משתמשי בדיקה:
- לוחצים על קהל.
- בקטע משתמשי בדיקה, לוחצים על הוספת משתמשים.
- מזינים את כתובת האימייל שלכם ושל משתמשים מורשים אחרים לבדיקה, ואז לוחצים על שמירה.
לוחצים על גישה לנתונים > הוספה או הסרה של היקפי גישה. מופיעה חלונית עם רשימה של היקפי גישה לכל API שהפעלתם בפרויקט ב-Google Cloud.
- בקטע Manually add scopes (הוספת היקפי הרשאות באופן ידני), מדביקים את
https://www.googleapis.com/auth/chat.spaces.create, שנדרש להרצת דוגמת האימות במדריך הזה. כדי לעיין בהיקפי ההרשאות הזמינים ל-Chat API, אפשר לעיין במאמר היקפי הרשאות של Chat API בסקירה הכללית על אימות. - לוחצים על הוספה לטבלה.
- לוחצים על עדכון.
- אחרי שבוחרים את ההיקפים שנדרשים לאפליקציה, לוחצים על שמירה בדף גישה לנתונים.
- בקטע Manually add scopes (הוספת היקפי הרשאות באופן ידני), מדביקים את
שלב 2: יצירת פרטי כניסה של מזהה לקוח OAuth במסוף Google Cloud
כדי לאמת משתמשי קצה ולגשת לנתוני משתמשים באפליקציה, צריך ליצור מזהה לקוח אחד או יותר ב-OAuth 2.0. מזהה הלקוח משמש לזיהוי של אפליקציה אחת בשרתי OAuth של Google. אם האפליקציה פועלת בכמה פלטפורמות, כמו Android, iOS ואינטרנט, צריך ליצור מזהה לקוח נפרד לכל פלטפורמה.
יצירת פרטי כניסה של מזהה לקוח ב-OAuth
כדי לקבל הוראות ספציפיות ליצירת מזהה לקוח OAuth, בוחרים את סוג האפליקציה:
אפליקציית אינטרנט
- במסוף Google Cloud, עוברים אל תפריט > Google Auth platform > Clients.
- לוחצים על Create Client.
- לוחצים על Application type > Web application.
- בשדה Name, מקלידים שם לפרטי הכניסה. השם הזה מוצג רק במסוף Google Cloud.
- מוסיפים מזהי URI מורשים שקשורים לאפליקציה:
- אפליקציות בצד הלקוח (JavaScript) – בקטע מקורות JavaScript מורשים, לוחצים על הוספת URI. לאחר מכן, מזינים URI לשימוש בבקשות של הדפדפן. הפרמטר הזה מזהה את הדומיינים שמהם האפליקציה יכולה לשלוח בקשות API לשרת OAuth 2.0.
- אפליקציות בצד השרת (Java, Python ועוד) – בקטע מזהי URI מורשים להפניה אוטומטית, לוחצים על הוספת URI. לאחר מכן, מזינים URI של נקודת קצה שאליה שרת OAuth 2.0 יכול לשלוח תגובות.
- לוחצים על יצירה.
פרטי הכניסה החדשים שנוצרו מופיעים בקטע מזהי לקוח ב-OAuth 2.0.
חשוב לזכור את מזהה הלקוח. סודות לקוח לא משמשים לאפליקציות אינטרנט.
Android
- במסוף Google Cloud, עוברים אל תפריט > Google Auth platform > Clients.
- לוחצים על Create Client.
- לוחצים על Application type > Android.
- בשדה 'שם', מקלידים שם לפרטי הכניסה. השם הזה מוצג רק במסוף Google Cloud.
- בשדה 'שם החבילה', מזינים את שם החבילה מקובץ
AndroidManifest.xml. - בשדה 'טביעת אצבע לאישור SHA-1', מזינים את טביעת האצבע לאישור SHA-1 שנוצרה.
- לוחצים על יצירה.
פרטי הכניסה החדשים שנוצרו מופיעים בקטע OAuth 2.0 Client IDs.
iOS
- במסוף Google Cloud, עוברים אל תפריט > Google Auth platform > Clients.
- לוחצים על Create Client.
- לוחצים על Application type > iOS.
- בשדה 'שם', מקלידים שם לפרטי הכניסה. השם הזה מוצג רק במסוף Google Cloud.
- בשדה 'מזהה חבילה', מזינים את מזהה החבילה כפי שרשום בקובץ
Info.plistשל האפליקציה. - אופציונלי: אם האפליקציה מופיעה ב-App Store של אפל, מזינים את מזהה האפליקציה ב-App Store.
- אופציונלי: בשדה Team ID (מזהה צוות), מזינים את המחרוזת הייחודית בת 10 התווים שנוצרת על ידי אפל ומוקצית לצוות שלכם.
- לוחצים על יצירה.
פרטי הכניסה החדשים שנוצרו מופיעים בקטע OAuth 2.0 Client IDs.
אפליקציית Chrome
- במסוף Google Cloud, עוברים אל תפריט > Google Auth platform > Clients.
- לוחצים על Create Client.
- לוחצים על Application type > Chrome Extension.
- בשדה 'שם', מקלידים שם לפרטי הכניסה. השם הזה מוצג רק במסוף Google Cloud.
- בשדה 'מזהה פריט', מזינים את מחרוזת המזהה הייחודית של האפליקציה, באורך 32 תווים. אפשר למצוא את ערך המזהה הזה בכתובת ה-URL של האפליקציה בחנות האינטרנט של Chrome ובמרכז השליטה למפתחים של חנות האינטרנט של Chrome.
- לוחצים על יצירה.
פרטי הכניסה החדשים שנוצרו מופיעים בקטע OAuth 2.0 Client IDs.
אפליקציה לשולחן העבודה
- במסוף Google Cloud, עוברים אל תפריט > Google Auth platform > Clients.
- לוחצים על Create Client.
- לוחצים על Application type > Desktop app.
- בשדה Name, מקלידים שם לפרטי הכניסה. השם הזה מוצג רק במסוף Google Cloud.
- לוחצים על Create.
פרטי הכניסה החדשים שנוצרו מופיעים בקטע OAuth 2.0 Client IDs.
טלוויזיות ומכשירי קלט עם הגבלות
- במסוף Google Cloud, עוברים אל תפריט > Google Auth platform > Clients.
- לוחצים על Create Client.
- לוחצים על Application type > TVs & Limited Input devices.
- בשדה 'שם', מקלידים שם לפרטי הכניסה. השם הזה מוצג רק במסוף Google Cloud.
- לוחצים על Create.
פרטי הכניסה החדשים שנוצרו מופיעים בקטע OAuth 2.0 Client IDs.
Universal Windows Platform (UWP)
- במסוף Google Cloud, עוברים אל תפריט > Google Auth platform > Clients.
- לוחצים על Create Client.
- לוחצים על Application type > Universal Windows Platform (UWP).
- בשדה 'שם', מקלידים שם לפרטי הכניסה. השם הזה מוצג רק במסוף Google Cloud.
- בשדה 'מזהה החנות', מזינים את הערך של מזהה האפליקציה בחנות Microsoft Store. המזהה הוא ייחודי ומורכב מ-12 תווים. אפשר למצוא את המזהה הזה בכתובת ה-URL של האפליקציה ב-Microsoft Store ובמרכז השותפים.
- לוחצים על יצירה.
פרטי הכניסה החדשים שנוצרו מופיעים בקטע OAuth 2.0 Client IDs.
הורדת קובץ JSON של סוד הלקוח
קובץ סוד הלקוח הוא ייצוג JSON של פרטי הכניסה של מזהה לקוח OAuth שאפליקציית Chat יכולה להפנות אליהם כשמספקים פרטי כניסה.
במסוף Google Cloud, לוחצים על סמל התפריט > APIs & Services > Credentials.
בקטע OAuth 2.0 Client IDs (מזהי לקוחות ב-OAuth 2.0), לוחצים על מזהה הלקוח שיצרתם.
לוחצים על הורדת קובץ JSON.
שומרים את הקובץ בשם
credentials.json.
שלב 3: מתקינים את ספריית הלקוח של Google ותלות אחרות
מתקינים את ספריית הלקוח של Google ואת שאר התלויות שנדרשות לפרויקט.
Java
כדי להוסיף את ספריות הלקוח של Google ותלויות נדרשות אחרות לפרויקט Maven, עורכים את הקובץ pom.xml בספריית הפרויקט ומוסיפים את התלויות הבאות:
<dependencies>
<!-- ... existing dependencies ... -->
<dependency>
<groupId>com.google.apis</groupId>
<artifactId>google-api-services-chat</artifactId>
<version>v1-rev20230905-2.0.0</version>
</dependency>
<dependency>
<groupId>com.google.auth</groupId>
<artifactId>google-auth-library-oauth2-http</artifactId>
<version>1.19.0</version>
</dependency>
<dependency>
<groupId>com.google.oauth-client</groupId>
<artifactId>google-oauth-client-jetty</artifactId>
<version>1.34.1</version>
</dependency>
<dependency>
<groupId>com.google.code.gson</groupId>
<artifactId>gson</artifactId>
<version>2.10.1</version>
</dependency>
</dependencies>
Python
אם עדיין לא התקנתם את ספריות הלקוח של Google ל-Python, מריצים את הפקודה הבאה בממשק שורת הפקודה:
pip3 install --upgrade google-api-python-client google-auth-oauthlibNode.js
כדי להוסיף את ספריות הלקוח של Google ותלויות נדרשות אחרות לפרויקט Node.js, עוברים לספרייה של הפרויקט ומריצים את הפקודה הבאה בממשק שורת הפקודה:
npm install "@googleapis/chat" open server-destroyApps Script
בדוגמה הזו נעשה שימוש בשירות המתקדם של Chat כדי לבצע קריאה ל-Google Chat API. כדי להפעיל את השירות בפרויקט Apps Script:
- בצד ימין, לוחצים על עריכה .
- בצד ימין, ליד שירותים, לוחצים על הוספת שירות .
- בוחרים באפשרות Google Chat API.
- בקטע Version (גרסה), בוחרים באפשרות v1.
- לוחצים על הוספה.
אפשר להשתמש בכל שפה שנתמכת על ידי ספריות הלקוח שלנו.
שלב 4: כותבים סקריפט שקורא ל-Chat API
קריאה ל-API עם הרשאת OAuth היא תהליך שכולל כמה שלבים. באפליקציות לאינטרנט או למחשב, התהליך בדרך כלל נראה כך:
- האפליקציה מפנה את המשתמש לדף הרשאה שבו מתבקשת גישה לנתוני המשתמש שצוינו בהיקפי ההרשאות. האפליקציה מזדהה באמצעות פרטי הכניסה של מזהה הלקוח.
- המשתמש בודק את ההרשאות שהאפליקציה מבקשת ומאשר את הבקשה.
- שרת האימות של Google מפנה את הדפדפן לנקודת הקצה של האפליקציה ב-HTTP יחד עם קוד הרשאה.
- האפליקציה שולחת בקשה נוספת לשרת ההרשאות של Google כדי להמיר את קוד ההרשאה לטוקן גישה.
- האפליקציה משתמשת באסימון הגישה כדי להפעיל את ה-API מטעם המשתמש.
מידע נוסף על תהליך ההרשאה ב-OAuth זמין במאמר שימוש ב-OAuth 2.0 לגישה ל-Google APIs.
בדוגמאות הקוד הבאות ב-Java, ב-Python וב-Node.js נעשה שימוש בספריית לקוח כדי להפעיל את תהליך ההרשאה של OAuth. הוא פותח שרת HTTP מקומי כדי לקבל את קוד ההרשאה בחזרה משרת ההרשאות, ואז מחליף אותו באסימון גישה. בדוגמת הקוד של Apps Script, תהליך ההרשאה הזה מטופל על ידי Apps Script.
אחרי השלמת תהליך האימות, הסקריפט מאמת את עצמו באמצעות Chat API באמצעות אסימון הגישה של המשתמש, ואז יוצר מרחב.
Java
- בספרייה של הפרויקט, פותחים את הקובץ
src/main/java/com/google/chat/app/authsample/App.java. מחליפים את התוכן ב-
App.javaבקוד הבא:package com.google.chat.app.authsample; import com.google.api.client.auth.oauth2.Credential; import com.google.api.client.extensions.java6.auth.oauth2.AuthorizationCodeInstalledApp; import com.google.api.client.extensions.jetty.auth.oauth2.LocalServerReceiver; import com.google.api.client.googleapis.auth.oauth2.GoogleAuthorizationCodeFlow; import com.google.api.client.googleapis.auth.oauth2.GoogleClientSecrets; import com.google.api.client.googleapis.javanet.GoogleNetHttpTransport; import com.google.api.client.http.HttpTransport; import com.google.api.client.json.JsonFactory; import com.google.api.client.json.gson.GsonFactory; import com.google.api.client.util.store.FileDataStoreFactory; import com.google.api.services.chat.v1.HangoutsChat; import com.google.api.services.chat.v1.model.Space; import java.io.InputStreamReader; import java.util.Collection; import java.util.Collections; /** * Authenticates with Chat API via user credentials, then creates a Chat space. */ public class App { // Application OAuth credentials. private static final String KEYS_RESOURCE_URI = "/credentials.json"; // Define your app's authorization scopes. private static final Collection<String> SCOPES = Collections.singleton("https://www.googleapis.com/auth/chat.spaces.create"); // Directory to store user credentials. private static final java.io.File DATA_STORE_DIR = new java.io.File(System.getProperty("user.home"), ".store/auth-sample-app"); // Global instance of the JSON factory. private static final JsonFactory JSON_FACTORY = GsonFactory.getDefaultInstance(); // Global instance of the HTTP transport. private static HttpTransport httpTransport; // Global instance of the DataStoreFactory. The best practice is to make it a single // globally shared instance across your application. private static FileDataStoreFactory dataStoreFactory; public static void main( String[] args ) { try { // Run app. httpTransport = GoogleNetHttpTransport.newTrustedTransport(); dataStoreFactory = new FileDataStoreFactory(DATA_STORE_DIR); Credential userCredential = authorize(); Space response = App.createChatSpace(userCredential); // Print details about the created space. System.out.println(response); } catch (Exception e) { e.printStackTrace(); } } /** * Authorizes the installed application to access user's protected data. */ private static Credential authorize() throws Exception { // Load client secrets. GoogleClientSecrets clientSecrets = GoogleClientSecrets.load(JSON_FACTORY, new InputStreamReader(App.class.getResourceAsStream("/credentials.json"))); // Set up authorization code flow. GoogleAuthorizationCodeFlow flow = new GoogleAuthorizationCodeFlow.Builder( httpTransport, JSON_FACTORY, clientSecrets, SCOPES) .setDataStoreFactory(dataStoreFactory) .build(); // Authorize. return new AuthorizationCodeInstalledApp(flow, new LocalServerReceiver()).authorize("user"); } /** * Creates a Chat space. */ private static Space createChatSpace(Credential userCredential) throws Exception { // Build the Chat API client and authenticate with the user account. HangoutsChat chatService = new HangoutsChat.Builder( httpTransport, JSON_FACTORY, userCredential) .setApplicationName("auth-sample-app") .build(); // Create a Chat space. Space space = new Space() // To create a named space, set spaceType to SPACE. .setSpaceType("SPACE") // The user-visible name of the space. .setDisplayName("API-made"); return chatService.spaces().create(space).execute(); } }יוצרים ספריית משנה חדשה בשם
resourcesבספרייה של הפרויקט.מעתיקים את הקובץ
credentials.jsonלספריית המשנהresources.כדי להגדיר את Maven כך שיכלול את קובץ סודות הלקוח בחבילת הפרויקט, עורכים את הקובץ
pom.xmlבתיקייה של הפרויקט ומוסיפים את ההגדרה הבאה לקטע<build>:<build> <!-- ... existing configurations ... --> <resources> <resource> <directory>resources</directory> </resource> </resources> </build>כדי להגדיר את Maven כך שיכלול את התלויות בחבילת הפרויקט ויפעיל את המחלקה הראשית של האפליקציה, עורכים את הקובץ
pom.xmlבתיקיית הפרויקט ומוסיפים את ההגדרה הבאה לקטע<plugins>:<plugins> <!-- ... existing configurations ... --> <plugin> <artifactId>maven-assembly-plugin</artifactId> <configuration> <archive> <manifest> <mainClass>com.google.chat.app.authsample.App</mainClass> </manifest> </archive> <descriptorRefs> <descriptorRef>jar-with-dependencies</descriptorRef> </descriptorRefs> </configuration> </plugin> </plugins>
Python
שומרים את הקוד הבא בקובץ בשם
chat_space_create_named.pyבאותה ספרייה שבה נמצאcredentials.json:from google_auth_oauthlib.flow import InstalledAppFlow from googleapiclient.discovery import build # Define your app's authorization scopes. # When modifying these scopes, delete the file token.json, if it exists. SCOPES = ["https://www.googleapis.com/auth/chat.spaces.create"] def main(): ''' Authenticates with Chat API via user credentials, then creates a Chat space. ''' flow = InstalledAppFlow.from_client_secrets_file( 'credentials.json', SCOPES) creds = flow.run_local_server() # Build a service endpoint for Chat API. service = build('chat', 'v1', credentials=creds) # Use the service endpoint to call Chat API. result = service.spaces().create( # Details about the space to create. body = { # To create a named space, set spaceType to SPACE. 'spaceType': 'SPACE', # The user-visible name of the space. 'displayName': 'API-made' } ).execute() # Prints details about the created space. print(result) if __name__ == '__main__': main()
Node.js
שומרים את הקוד הבא בקובץ בשם
chat_space_create_named.jsבאותה ספרייה שבה נמצאים פרויקט Node.js והקובץcredentials.json:const fs = require('fs'); const path = require('path'); const http = require('http'); const url = require('url'); const destroyer = require('server-destroy'); const chat = require('@googleapis/chat'); // Application OAuth credentials. const keys = require('./credentials.json').installed; // Define your app's authorization scopes. // When modifying these scopes, delete the file token.json, if it exists. const scopes = ["https://www.googleapis.com/auth/chat.spaces.create"]; // Create a new OAuth2 client with the configured keys. const oauth2Client = new chat.auth.OAuth2( keys.client_id, keys.client_secret, 'http://localhost:3000' ); /** * Opens an HTTP server to accept the OAuth callback. * In this simple example, the only request to our webserver is to /?code=<code>. */ async function authenticate(scopes) { const opn = (await import('open')).default; return new Promise((resolve, reject) => { // Generate the URL for authorization. const authorizeUrl = oauth2Client.generateAuthUrl({ access_type: 'offline', scope: scopes.join(' '), }); // Start the HTTP server to listen for the callback. const server = http .createServer(async (req, res) => { try { const qs = new url.URL(req.url, 'http://localhost:3000').searchParams; res.end('Authentication successful! Please return to the console.'); server.destroy(); const { tokens } = await oauth2Client.getToken(qs.get('code')); oauth2Client.credentials = tokens; resolve(oauth2Client); } catch (e) { reject(e); } }) .listen(3000, () => { // Open the browser to the authorize URL to start the workflow. opn(authorizeUrl, { wait: false }).then(cp => cp.unref()); }); destroyer(server); }); } /** * Authenticates with Chat API via user credentials, then creates a Chat space. */ async function createSpace() { // Create the Chat API client and authenticate with the authorized user. const chatClient = await chat.chat({ version: 'v1', auth: oauth2Client }); // Call the Chat API to create a space. const result = await chatClient.spaces.create({ // Details about the space to create. requestBody: { // To create a named space, set spaceType to SPACE. 'spaceType': 'SPACE', // The user-visible name of the space. 'displayName': 'API-made' } }); return result; } // Authenticate the user, execute the function, // then print details about the created space. authenticate(scopes) .then(createSpace) .then(console.log);
Apps Script
בעורך Apps Script, עורכים את הקובץ
appsscript.jsonומוסיפים את היקף OAuth שנדרש כדי לקרוא ל-API:"oauthScopes": [ "https://www.googleapis.com/auth/chat.spaces.create" ]שומרים את הקוד הבא בקובץ בשם
ChatSpaceCreateNamed.gsבפרויקט Apps Script:/** * Authenticates with Chat API via user credentials, then creates a * Chat space. */ function createSpace() { try { // Details about the space to create. // To create a named space, set spaceType to SPACE. // The user-visible name of the space is displayName. const space = {'displayName': 'API-made', 'spaceType': 'SPACE'}; // Call Chat API with user credentials to create the space. const result = Chat.Spaces.create(space); // Log details about the created space. console.log(result); } catch (err) { // TODO (developer) - Handle exception console.log('Failed to create space with error %s', err.message); } }
שלב 5: מריצים את הסקריפט לדוגמה
כדי להריץ את הדוגמה, בשורת הפקודה, עוברים לספרייה שבה נמצאים קובצי הפרויקט ומריצים את הפקודה הבאה:
Java
mvn compile assembly:singlejava -jar target/auth-sample-app-1.0-SNAPSHOT-jar-with-dependencies.jar
Python
python3 chat_space_create_named.pyNode.js
node chat_space_create_named.jsApps Script
פותחים את הקובץ ChatSpaceCreateNamed.gs בכלי לעריכת Apps Script ולוחצים על הפעלה.
ייפתח דפדפן ותוצג בקשה להיכנס לחשבון Google:

אחרי שתיכנסו לחשבון, יופיע מסך ההסכמה ל-OAuth שבו תתבקשו לתת הרשאה לאפליקציה.
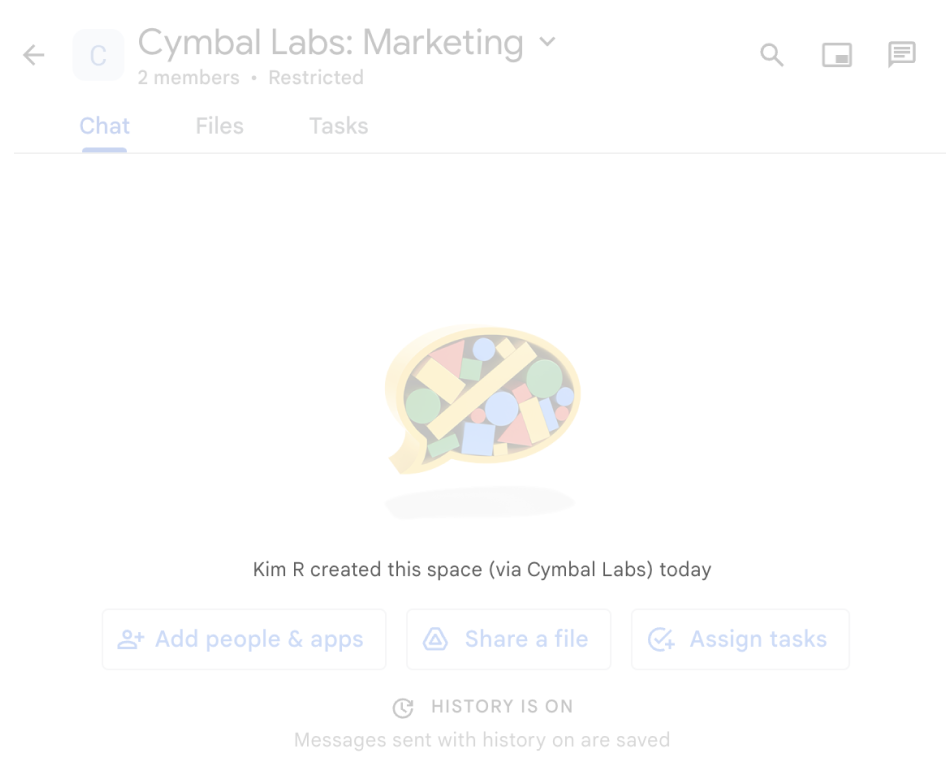
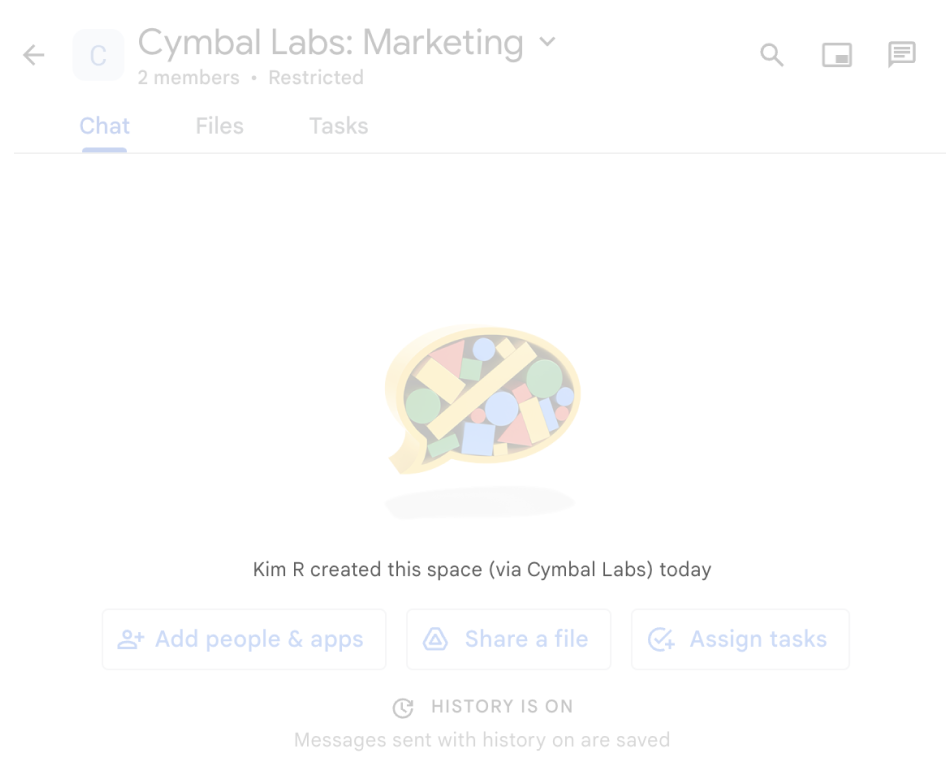
אחרי שנותנים הרשאה, הסקריפט קורא ל-Chat API, שמגיב ביצירת המרחב ב-Chat עם השם המוצג API-made. המסוף מדפיס פרטים על הקריאה ל-API. כדי למצוא את המרחב, עוברים לחלונית מרחבים ב-Google Chat.
פתרון בעיות בדוגמה
כשמריצים את הפקודה chat_space_create_named.py, יכול להיות שתקבלו הודעת שגיאה כזו:
Expected a JSON object with a single property for a "web" or "installed" application
הודעת השגיאה הזו מציינת שהקובץ credentials.json שהורדתם ממסוף Google Cloud לא מתחיל במאפיין "web" או "installed". אחרי האימות באמצעות הקובץ שהורדתם, אם הקוד לא שומר את טוקן הגישה בקובץ חדש כמו token.json, טוקן הגישה נכתב ב-credentials.json, וזה עלול לגרום לשגיאה הזו במהלך ניסיונות הרשאה עתידיים.
כדי לפתור את השגיאה, מורידים שוב את קובץ הסוד של הלקוח ממסוף Google Cloud ושומרים את הקובץ החדש במקום של הקובץ הנוכחי.
נושאים קשורים
אם האפליקציה שלכם צריכה להמשיך להשתמש באסימוני המשתמשים מחוץ להיקף של תהליך יחיד, היא יכולה לאחסן את האסימונים כדי לעשות בהם שימוש חוזר בהמשך. במקרה כזה, האפליקציה צריכה לטפל באסימוני משתמש בצורה מאובטחת, ולטפל בביטול של טוקן רענון ובתפוגה שלו. מידע נוסף זמין במאמר שימוש במדריך לשיטות מומלצות של OAuth 2.0 ובדוגמה לאפליקציה של הרשאת משתמש:
- דוגמה לאפליקציה לאישור משתמש ב-Java
- דוגמה לאפליקציית הרשאת משתמש ב-Python
- דוגמה לאפליקציה לאישור משתמשים ב-Node.js
- השילוב של Apps Script עם Google Chat מטפל באסימוני משתמש באופן אוטומטי. מידע נוסף מופיע במאמר בנושא שירות Chat מתקדם.
אם מוסיפים את היקפי ההרשאות הנדרשים של OAuth לקובץ
appsscript.jsonשל אפליקציית Chat אינטראקטיבית, השילוב של Apps Script מאחסן באופן אוטומטי את אסימוני המשתמש בצורה מאובטחת ושקופה, ומשתמש בהם שוב בפעם הבאה שהסקריפט קורא ל-Chat API עבור אותו משתמש.
כדי לנהל הרשאות OAuth מפורטות, אפשר לעיין במאמר בנושא ניהול הרשאות OAuth מפורטות לאפליקציות ב-Google Chat.
במאמרי העזרה של Chat API מפורטות פעולות נוספות שאפשר לבצע באמצעות Chat API.