このガイドでは、ユーザーの Google 認証情報で OAuth 2.0 を使用して Chat API にアクセスする方法について説明します。ユーザー認証情報を使用して認証と認可を行うと、Chat 用アプリはユーザーデータにアクセスし、認証されたユーザーの代わりにオペレーションを実行できます。ユーザーに代わって認証を行うことで、アプリはそのユーザーと同じ権限を持ち、そのユーザーが行ったかのようにアクションを実行できます。
ユーザー認証情報を使用して API 呼び出しを認証して認可すると、Chat 用アプリは次の操作を行えます。
- Chat スペースを作成します。
- Chat のスペースとグループの会話にユーザーを追加します。
- 次のような他の Workspace API でユーザーデータを操作します。
アプリがユーザー認証を使用してアクション(スペースの作成など)を実行すると、Google Chat に帰属メッセージが表示され、アクションを実行したアプリの名前が、そのアクションを承認したユーザーに通知されます。


Chat アプリで認証が必要になる場合や、使用する認証の種類について詳しくは、Chat API の認証と認可の概要にある必要な認証の種類をご覧ください。
Google Workspace 管理者として認証と認可を行う
このセクションでは、Google Workspace ワークスペース管理者がユーザー認証を使用して組織全体の Google Chat アプリとスペースを管理する方法について説明します。
ドメイン全体の委任を使用して認証と認可を行う
ドメイン管理者であれば、ドメイン全体の権限委任を付与して、ユーザーごとに同意を求めることなく、アプリケーションのサービス アカウントがユーザーのデータにアクセスできるようにすることができます。ドメイン全体の委任を構成すると、サービス アカウントはユーザー アカウントの権限を借用できます。サービス アカウントは認証に使用されますが、ドメイン全体の委任はユーザーに成り代わるため、ユーザー認証と見なされます。ユーザー認証が必要な機能には、ドメイン全体の委任を使用できます。
管理者権限を使用して認証と認可を行う
管理者権限を持つドメイン管理者または委任管理者は、該当するメソッドのリクエストで useAdminAccess フィールドを設定することで、管理者権限を使用して Google Chat API への呼び出しを認証して認可できます。詳細については、API リファレンス ドキュメントをご覧ください。
Google Chat アプリが管理者権限で操作を行う場合、Chat は、操作を行った Chat アプリの名前や、操作を承認した管理者の名前をユーザーに通知しません。ユーザーには、操作が組織の管理者によって行われたことのみが通知されます。
前提条件
Java
- Google Chat へのアクセス権を持つ Business または Enterprise の Google Workspace アカウント。
- Google Cloud プロジェクトを作成します。
- Chat 用アプリの名前、アイコン、説明を使用して、Google Chat API を有効にして構成します。
- JDK 1.7 以降
- Maven パッケージ管理ツール
-
初期化された Maven プロジェクト。新しいプロジェクトを初期化するには、コマンドライン インターフェースで次のコマンドを実行します。
mvn archetype:generate -DgroupId=com.google.chat.app.authsample -DartifactId=auth-sample-app -DarchetypeArtifactId=maven-archetype-quickstart -DarchetypeVersion=1.4 -DinteractiveMode=false
Python
- Google Chat へのアクセス権を持つ Business または Enterprise の Google Workspace アカウント。
- Google Cloud プロジェクトを作成します。
- Chat 用アプリの名前、アイコン、説明を使用して、Google Chat API を有効にして構成します。
- Python 3.6 以降
- pip パッケージ管理ツール
Node.js
- Google Chat へのアクセス権を持つ Business または Enterprise の Google Workspace アカウント。
- Google Cloud プロジェクトを作成します。
- Chat 用アプリの名前、アイコン、説明を使用して、Google Chat API を有効にして構成します。
- Node.js 14 以降
- npm パッケージ管理ツール
-
初期化された Node.js プロジェクト。新しいプロジェクトを初期化するには、新しいフォルダを作成してそのフォルダに切り替え、コマンドライン インターフェースで次のコマンドを実行します。
npm init
Apps Script
- Google Chat へのアクセス権を持つ Business または Enterprise の Google Workspace アカウント。
- Google Cloud プロジェクトを作成します。
- Chat 用アプリの名前、アイコン、説明を使用して、Google Chat API を有効にして構成します。
- スタンドアロンの Apps Script プロジェクトを作成し、高度な Chat サービスを有効にします。
ステップ 1: OAuth 同意画面を構成し、スコープを指定して、アプリを登録する
認可に OAuth 2.0 を使用する場合、Google はユーザーに同意画面を表示します。この画面には、プロジェクトの概要、ポリシー、リクエストされた認可スコープが含まれます。アプリの OAuth 同意画面を構成することで、Google がユーザーとアプリの審査担当者に表示する内容を定義し、後でアプリを公開できるようにアプリを登録します。
OAuth 2.0 を使用するすべてのアプリで同意画面の構成が必要ですが、Google Workspace 組織外のユーザーが使用するアプリのスコープのみをリストする必要があります。
Google Cloud コンソールで、メニュー > Google Auth platform > [ブランディング] に移動します。
Google Auth platformをすでに構成している場合は、[ブランディング]、[対象ユーザー]、[データアクセス] で次の OAuth 同意画面の設定を構成できます。[Google Auth platform まだ設定されていません] というメッセージが表示された場合は、[使ってみる] をクリックします。
- [アプリ情報] の [アプリ名] に、アプリ名を入力します。
- [ユーザー サポートメール] で、ユーザーが同意について問い合わせる際に使用するサポートのメールアドレスを選択します。
- [次へ] をクリックします。
- [対象] で [内部] を選択します。[内部] を選択できない場合は、[外部] を選択します。
- [次へ] をクリックします。
- [連絡先情報] で、プロジェクトに対する変更の通知を受け取るメールアドレスを入力します。
- [次へ] をクリックします。
- [完了] で、Google API サービスのユーザーデータに関するポリシーを確認し、同意する場合は [Google API サービス: ユーザーデータに関するポリシーに同意します] を選択します。
- [続行] をクリックします。
- [作成] をクリックします。
- ユーザータイプとして [外部] を選択した場合は、テストユーザーを追加します。
- [オーディエンス] をクリックします。
- [テストユーザー] で [ユーザーを追加] をクリックします。
- メールアドレスと他の承認済みテストユーザーを入力し、[保存] をクリックします。
[データアクセス] > [スコープの追加または削除] をクリックします。パネルが表示され、Google Cloud プロジェクトで有効にした各 API のスコープのリストが表示されます。
- [スコープを手動で追加] で、このガイドの認証の例を実行するために必要な
https://www.googleapis.com/auth/chat.spaces.createを貼り付けます。Chat API で使用可能なスコープを確認するには、認証の概要の Chat API のスコープをご覧ください。 - [Add to Table] をクリックします。
- [更新] をクリックします。
- アプリに必要なスコープを選択したら、[データアクセス] ページで [保存] をクリックします。
- [スコープを手動で追加] で、このガイドの認証の例を実行するために必要な
ステップ 2: Google Cloud コンソールで OAuth クライアント ID 認証情報を作成する
エンドユーザーとして認証を行い、アプリ内でユーザーデータにアクセスするには、1 つ以上の OAuth 2.0 クライアント ID を作成する必要があります。クライアント ID は、Google の OAuth サーバーで個々のアプリを識別するために使用します。アプリが Android、iOS、ウェブなどの複数のプラットフォームで実行される場合は、プラットフォームごとに個別のクライアント ID を作成する必要があります。
OAuth クライアント ID 認証情報を作成する
OAuth クライアント ID の作成方法については、アプリケーション タイプを選択してください。
ウェブ アプリケーション
- Google Cloud コンソールで、メニュー > Google Auth platform > [クライアント] に移動します。
- [クライアントを作成] をクリックします。
- [アプリケーションの種類] > [ウェブ アプリケーション] をクリックします。
- [名前] フィールドに、認証情報の名前を入力します。この名前は Google Cloud コンソールにのみ表示されます。
- アプリに関連する承認済み URI を追加します。
- クライアントサイド アプリ(JavaScript) - [承認済みの JavaScript 生成元] で [URI を追加] をクリックします。次に、ブラウザ リクエストに使用する URI を入力します。これにより、アプリケーションが OAuth 2.0 サーバーに API リクエストを送信できるドメインが識別されます。
- サーバーサイド アプリ(Java、Python など) - [承認済みのリダイレクト URI] で、[URI を追加] をクリックします。次に、OAuth 2.0 サーバーがレスポンスを送信するエンドポイント URI を入力します。
- [Create] をクリックします。
新しく作成した認証情報が [OAuth 2.0 クライアント ID] に表示されます。
クライアント ID をメモします。クライアント シークレットはウェブ アプリケーションでは使用されません。
Android
- Google Cloud コンソールで、メニュー > Google Auth platform > [クライアント] に移動します。
- [クライアントを作成] をクリックします。
- [アプリケーションの種類] > [Android] をクリックします。
- [名前] フィールドに、認証情報の名前を入力します。この名前は Google Cloud コンソールにのみ表示されます。
- [パッケージ名] フィールドに、
AndroidManifest.xmlファイルのパッケージ名を入力します。 - [SHA-1 証明書のフィンガープリント] フィールドに、生成した SHA-1 証明書のフィンガープリントを入力します。
- [Create] をクリックします。
新しく作成した認証情報は、[OAuth 2.0 クライアント ID] に表示されます。
iOS
- Google Cloud コンソールで、メニュー > Google Auth platform > [クライアント] に移動します。
- [クライアントを作成] をクリックします。
- [Application type] > [iOS] をクリックします。
- [名前] フィールドに、認証情報の名前を入力します。この名前は Google Cloud コンソールにのみ表示されます。
- [バンドル ID] フィールドに、アプリの
Info.plistファイルに記載されているバンドル識別子を入力します。 - 省略可: アプリが Apple App Store に掲載されている場合は、App Store ID を入力します。
- 省略可: [Team ID] フィールドに、Apple によって生成され、チームに割り当てられている、10 文字からなる固有の文字列を入力します。
- [Create] をクリックします。
新しく作成した認証情報は、[OAuth 2.0 クライアント ID] に表示されます。
Chrome アプリ
- Google Cloud コンソールで、メニュー > Google Auth platform > [クライアント] に移動します。
- [クライアントを作成] をクリックします。
- [アプリケーション タイプ] > [Chrome 拡張機能] をクリックします。
- [名前] フィールドに、認証情報の名前を入力します。この名前は Google Cloud コンソールにのみ表示されます。
- [Item ID] フィールドに、アプリの一意の 32 文字の ID 文字列を入力します。この ID 値は、アプリの Chrome ウェブストアの URL と Chrome ウェブストア デベロッパー ダッシュボードで確認できます。
- [Create] をクリックします。
新しく作成した認証情報は、[OAuth 2.0 クライアント ID] に表示されます。
デスクトップ アプリ
- Google Cloud コンソールで、メニュー > Google Auth platform > [クライアント] に移動します。
- [クライアントを作成] をクリックします。
- [アプリケーション タイプ] > [デスクトップ アプリ] をクリックします。
- [名前] フィールドに、認証情報の名前を入力します。この名前は Google Cloud コンソールにのみ表示されます。
- [Create] をクリックします。
新しく作成した認証情報は、[OAuth 2.0 クライアント ID] に表示されます。
テレビと入力が限られたデバイス
- Google Cloud コンソールで、メニュー > Google Auth platform > [クライアント] に移動します。
- [クライアントを作成] をクリックします。
- [Application type] > [TVs & Limited Input devices] をクリックします。
- [名前] フィールドに、認証情報の名前を入力します。この名前は Google Cloud コンソールにのみ表示されます。
- [Create] をクリックします。
新しく作成した認証情報は、[OAuth 2.0 クライアント ID] に表示されます。
ユニバーサル Windows プラットフォーム(UWP)
- Google Cloud コンソールで、メニュー > Google Auth platform > [クライアント] に移動します。
- [クライアントを作成] をクリックします。
- [アプリケーションの種類] > [ユニバーサル Windows プラットフォーム(UWP)] をクリックします。
- [名前] フィールドに、認証情報の名前を入力します。この名前は Google Cloud コンソールにのみ表示されます。
- [ストア ID] フィールドに、アプリの一意の 12 文字の Microsoft Store ID 値を入力します。この ID は、アプリの Microsoft Store URL と パートナー センターで確認できます。
- [Create] をクリックします。
新しく作成した認証情報は、[OAuth 2.0 クライアント ID] に表示されます。
クライアント シークレット JSON ファイルをダウンロードする
クライアント シークレット ファイルは、認証情報を提供するときに Chat 用アプリが参照できる OAuth クライアント ID 認証情報の JSON 表現です。
Google Cloud コンソールで、メニュー > [API とサービス] > [認証情報] に移動します。
[OAuth 2.0 クライアント ID] で、作成したクライアント ID をクリックします。
[JSON をダウンロード] をクリックします。
ファイルを
credentials.jsonとして保存します。
ステップ 3: Google クライアント ライブラリとその他の依存関係をインストールする
Google クライアント ライブラリとプロジェクトに必要なその他の依存関係をインストールします。
Java
Google クライアント ライブラリとその他の必要な依存関係を Maven プロジェクトに追加するには、プロジェクトのディレクトリにある pom.xml ファイルを編集して、次の依存関係を追加します。
<dependencies>
<!-- ... existing dependencies ... -->
<dependency>
<groupId>com.google.apis</groupId>
<artifactId>google-api-services-chat</artifactId>
<version>v1-rev20230905-2.0.0</version>
</dependency>
<dependency>
<groupId>com.google.auth</groupId>
<artifactId>google-auth-library-oauth2-http</artifactId>
<version>1.19.0</version>
</dependency>
<dependency>
<groupId>com.google.oauth-client</groupId>
<artifactId>google-oauth-client-jetty</artifactId>
<version>1.34.1</version>
</dependency>
<dependency>
<groupId>com.google.code.gson</groupId>
<artifactId>gson</artifactId>
<version>2.10.1</version>
</dependency>
</dependencies>
Python
Python 用の Google クライアント ライブラリをまだインストールしていない場合は、コマンドライン インターフェースで次のコマンドを実行します。
pip3 install --upgrade google-api-python-client google-auth-oauthlibNode.js
Google クライアント ライブラリとその他の必要な依存関係を Node.js プロジェクトに追加するには、プロジェクトのディレクトリに切り替えて、コマンドライン インターフェースで次のコマンドを実行します。
npm install "@googleapis/chat" open server-destroyApps Script
このサンプルでは、高度なチャット サービスを使用して Google Chat API を呼び出します。Apps Script プロジェクトでサービスを有効にするには:
- 左側の [エディタ] をクリックします。
- 左側の [サービス] の横にある [サービスを追加] をクリックします。
- [Google Chat API] を選択します。
- [バージョン] で [v1] を選択します。
- [追加] をクリックします。
クライアント ライブラリでサポートされている任意の言語を使用できます。
ステップ 4: Chat API を呼び出すスクリプトを作成する
OAuth 認証を使用して API を呼び出すには、複数のステップからなるプロセスが必要です。ウェブ アプリケーションやデスクトップ アプリケーションでは、通常、次のようなプロセスになります。
- アプリは、認証スコープで指定されたユーザーデータへのアクセスをリクエストする認証ページにユーザーを誘導します。アプリはクライアント ID 認証情報で自身を識別します。
- ユーザーはアプリがリクエストした権限を確認し、リクエストを承認します。
- Google の認証サーバーが、認証コードとともにブラウザをアプリの HTTP エンドポイントにリダイレクトします。
- アプリケーションは、認証コードをアクセス トークンと交換するため、Google の認証サーバーに別のリクエストを送信します。
- アプリケーションはアクセス トークンを使用して、ユーザーの代わりに API を呼び出します。
OAuth 認証プロセスの詳細については、OAuth 2.0 を使用した Google API へのアクセスガイドをご覧ください。
Java、Python、Node.js の次のコードサンプルでは、クライアント ライブラリを使用して OAuth 認証フローを実行します。ローカル HTTP サーバーを開き、認証サーバーから認証コードを受け取って、アクセス トークンと交換します。Apps Script のコードサンプルでは、この認証フローは Apps Script によって処理されます。
認証フローが完了すると、スクリプトはユーザーのアクセス トークンを使用して Chat API で認証を行い、スペースを作成します。
Java
- プロジェクトのディレクトリで、
src/main/java/com/google/chat/app/authsample/App.javaファイルを開きます。 App.javaの内容を次のコードに置き換えます。package com.google.chat.app.authsample; import com.google.api.client.auth.oauth2.Credential; import com.google.api.client.extensions.java6.auth.oauth2.AuthorizationCodeInstalledApp; import com.google.api.client.extensions.jetty.auth.oauth2.LocalServerReceiver; import com.google.api.client.googleapis.auth.oauth2.GoogleAuthorizationCodeFlow; import com.google.api.client.googleapis.auth.oauth2.GoogleClientSecrets; import com.google.api.client.googleapis.javanet.GoogleNetHttpTransport; import com.google.api.client.http.HttpTransport; import com.google.api.client.json.JsonFactory; import com.google.api.client.json.gson.GsonFactory; import com.google.api.client.util.store.FileDataStoreFactory; import com.google.api.services.chat.v1.HangoutsChat; import com.google.api.services.chat.v1.model.Space; import java.io.InputStreamReader; import java.util.Collection; import java.util.Collections; /** * Authenticates with Chat API via user credentials, then creates a Chat space. */ public class App { // Application OAuth credentials. private static final String KEYS_RESOURCE_URI = "/credentials.json"; // Define your app's authorization scopes. private static final Collection<String> SCOPES = Collections.singleton("https://www.googleapis.com/auth/chat.spaces.create"); // Directory to store user credentials. private static final java.io.File DATA_STORE_DIR = new java.io.File(System.getProperty("user.home"), ".store/auth-sample-app"); // Global instance of the JSON factory. private static final JsonFactory JSON_FACTORY = GsonFactory.getDefaultInstance(); // Global instance of the HTTP transport. private static HttpTransport httpTransport; // Global instance of the DataStoreFactory. The best practice is to make it a single // globally shared instance across your application. private static FileDataStoreFactory dataStoreFactory; public static void main( String[] args ) { try { // Run app. httpTransport = GoogleNetHttpTransport.newTrustedTransport(); dataStoreFactory = new FileDataStoreFactory(DATA_STORE_DIR); Credential userCredential = authorize(); Space response = App.createChatSpace(userCredential); // Print details about the created space. System.out.println(response); } catch (Exception e) { e.printStackTrace(); } } /** * Authorizes the installed application to access user's protected data. */ private static Credential authorize() throws Exception { // Load client secrets. GoogleClientSecrets clientSecrets = GoogleClientSecrets.load(JSON_FACTORY, new InputStreamReader(App.class.getResourceAsStream("/credentials.json"))); // Set up authorization code flow. GoogleAuthorizationCodeFlow flow = new GoogleAuthorizationCodeFlow.Builder( httpTransport, JSON_FACTORY, clientSecrets, SCOPES) .setDataStoreFactory(dataStoreFactory) .build(); // Authorize. return new AuthorizationCodeInstalledApp(flow, new LocalServerReceiver()).authorize("user"); } /** * Creates a Chat space. */ private static Space createChatSpace(Credential userCredential) throws Exception { // Build the Chat API client and authenticate with the user account. HangoutsChat chatService = new HangoutsChat.Builder( httpTransport, JSON_FACTORY, userCredential) .setApplicationName("auth-sample-app") .build(); // Create a Chat space. Space space = new Space() // To create a named space, set spaceType to SPACE. .setSpaceType("SPACE") // The user-visible name of the space. .setDisplayName("API-made"); return chatService.spaces().create(space).execute(); } }プロジェクトのディレクトリ内に
resourcesという名前の新しいサブディレクトリを作成します。ファイル
credentials.jsonをresourcesサブディレクトリにコピーします。クライアント シークレット ファイルをプロジェクト パッケージに含めるように Maven を構成するには、プロジェクトのディレクトリにある
pom.xmlファイルを編集し、<build>セクションに次の構成を追加します。<build> <!-- ... existing configurations ... --> <resources> <resource> <directory>resources</directory> </resource> </resources> </build>依存関係をプロジェクト パッケージに含め、アプリケーションのメインクラスを実行するように Maven を構成するには、プロジェクトのディレクトリにある
pom.xmlファイルを編集し、<plugins>セクションに次の構成を追加します。<plugins> <!-- ... existing configurations ... --> <plugin> <artifactId>maven-assembly-plugin</artifactId> <configuration> <archive> <manifest> <mainClass>com.google.chat.app.authsample.App</mainClass> </manifest> </archive> <descriptorRefs> <descriptorRef>jar-with-dependencies</descriptorRef> </descriptorRefs> </configuration> </plugin> </plugins>
Python
次のコードを、
credentials.jsonが含まれるディレクトリと同じディレクトリにあるchat_space_create_named.pyという名前のファイルに保存します。from google_auth_oauthlib.flow import InstalledAppFlow from googleapiclient.discovery import build # Define your app's authorization scopes. # When modifying these scopes, delete the file token.json, if it exists. SCOPES = ["https://www.googleapis.com/auth/chat.spaces.create"] def main(): ''' Authenticates with Chat API via user credentials, then creates a Chat space. ''' flow = InstalledAppFlow.from_client_secrets_file( 'credentials.json', SCOPES) creds = flow.run_local_server() # Build a service endpoint for Chat API. service = build('chat', 'v1', credentials=creds) # Use the service endpoint to call Chat API. result = service.spaces().create( # Details about the space to create. body = { # To create a named space, set spaceType to SPACE. 'spaceType': 'SPACE', # The user-visible name of the space. 'displayName': 'API-made' } ).execute() # Prints details about the created space. print(result) if __name__ == '__main__': main()
Node.js
次のコードを、Node.js プロジェクトと
credentials.jsonが含まれるディレクトリにchat_space_create_named.jsという名前のファイルで保存します。const fs = require('fs'); const path = require('path'); const http = require('http'); const url = require('url'); const destroyer = require('server-destroy'); const chat = require('@googleapis/chat'); // Application OAuth credentials. const keys = require('./credentials.json').installed; // Define your app's authorization scopes. // When modifying these scopes, delete the file token.json, if it exists. const scopes = ["https://www.googleapis.com/auth/chat.spaces.create"]; // Create a new OAuth2 client with the configured keys. const oauth2Client = new chat.auth.OAuth2( keys.client_id, keys.client_secret, 'http://localhost:3000' ); /** * Opens an HTTP server to accept the OAuth callback. * In this simple example, the only request to our webserver is to /?code=<code>. */ async function authenticate(scopes) { const opn = (await import('open')).default; return new Promise((resolve, reject) => { // Generate the URL for authorization. const authorizeUrl = oauth2Client.generateAuthUrl({ access_type: 'offline', scope: scopes.join(' '), }); // Start the HTTP server to listen for the callback. const server = http .createServer(async (req, res) => { try { const qs = new url.URL(req.url, 'http://localhost:3000').searchParams; res.end('Authentication successful! Please return to the console.'); server.destroy(); const { tokens } = await oauth2Client.getToken(qs.get('code')); oauth2Client.credentials = tokens; resolve(oauth2Client); } catch (e) { reject(e); } }) .listen(3000, () => { // Open the browser to the authorize URL to start the workflow. opn(authorizeUrl, { wait: false }).then(cp => cp.unref()); }); destroyer(server); }); } /** * Authenticates with Chat API via user credentials, then creates a Chat space. */ async function createSpace() { // Create the Chat API client and authenticate with the authorized user. const chatClient = await chat.chat({ version: 'v1', auth: oauth2Client }); // Call the Chat API to create a space. const result = await chatClient.spaces.create({ // Details about the space to create. requestBody: { // To create a named space, set spaceType to SPACE. 'spaceType': 'SPACE', // The user-visible name of the space. 'displayName': 'API-made' } }); return result; } // Authenticate the user, execute the function, // then print details about the created space. authenticate(scopes) .then(createSpace) .then(console.log);
Apps Script
Apps Script エディタで、ファイル
appsscript.jsonを編集し、API の呼び出しに必要な OAuth スコープを追加します。"oauthScopes": [ "https://www.googleapis.com/auth/chat.spaces.create" ]次のコードを、Apps Script プロジェクトの
ChatSpaceCreateNamed.gsという名前のファイルに保存します。/** * Authenticates with Chat API via user credentials, then creates a * Chat space. */ function createSpace() { try { // Details about the space to create. // To create a named space, set spaceType to SPACE. // The user-visible name of the space is displayName. const space = {'displayName': 'API-made', 'spaceType': 'SPACE'}; // Call Chat API with user credentials to create the space. const result = Chat.Spaces.create(space); // Log details about the created space. console.log(result); } catch (err) { // TODO (developer) - Handle exception console.log('Failed to create space with error %s', err.message); } }
ステップ 5: サンプル スクリプトを実行する
この例を実行するには、コマンドラインからプロジェクト ファイルが格納されているディレクトリに移動し、次のコマンドを実行します。
Java
mvn compile assembly:singlejava -jar target/auth-sample-app-1.0-SNAPSHOT-jar-with-dependencies.jar
Python
python3 chat_space_create_named.pyNode.js
node chat_space_create_named.jsApps Script
Apps Script エディタで ChatSpaceCreateNamed.gs ファイルを開き、[実行] をクリックします。
ブラウザが開き、Google アカウントへのログインを求めるメッセージが表示されます。

ログインすると、OAuth 同意画面が表示され、アプリに権限を付与するよう求められます。
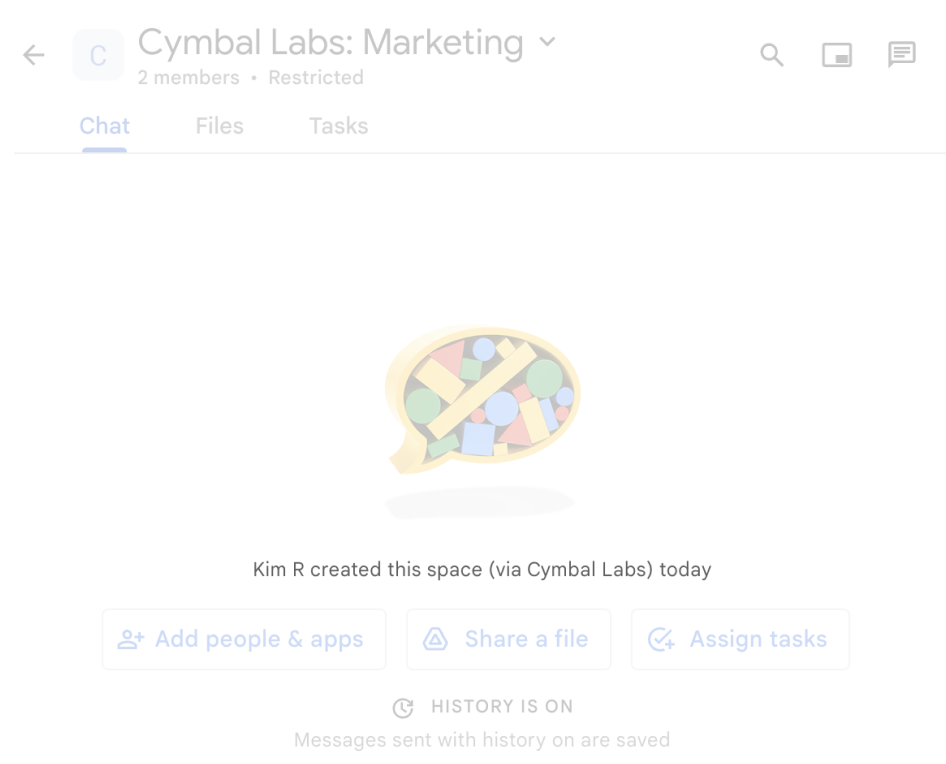
権限を付与すると、スクリプトは Chat API を呼び出します。API は、表示名 API-made の Chat スペースを作成して応答します。コンソールに API 呼び出しの詳細が出力されます。スペースを見つけるには、Google Chat の [スペース] パネルに移動します。
例のトラブルシューティング
chat_space_create_named.py を実行すると、次のようなエラーが表示されることがあります。
Expected a JSON object with a single property for a "web" or "installed" application
このエラー メッセージは、Google Cloud コンソールからダウンロードした credentials.json ファイルが "web" プロパティまたは "installed" プロパティで始まっていないことを意味します。ダウンロードしたファイルで認証した後、コードがアクセス トークンを token.json などの新しいファイルに保存しない場合、アクセス トークンは credentials.json に書き込まれます。これにより、後続の認可試行中にこのエラーが発生する可能性があります。
このエラーを解決するには、Google Cloud コンソールからクライアント シークレット ファイルを再度ダウンロードし、新しいファイルを現在のファイルの場所に保存します。
関連トピック
アプリケーションが単一のフローの範囲外でユーザー トークンを引き続き使用する必要がある場合は、トークンを保存して後で再利用できます。この場合、アプリケーションはユーザー トークンを安全に処理し、リフレッシュ トークンの取り消しと有効期限を処理する必要があります。詳細については、OAuth 2.0 のベスト プラクティス ガイドとユーザー認証アプリのサンプルをご覧ください。
- Java ユーザー認証アプリのサンプル
- Python ユーザー認証アプリのサンプル
- Node.js ユーザー認証アプリのサンプル
- Google Chat との Apps Script の統合では、ユーザー トークンが自動的に処理されます。詳細については、高度なチャット サービスをご覧ください。インタラクティブな Chat 用アプリの
appsscript.jsonファイルに必要な OAuth スコープを追加すると、Apps Script 統合により、ユーザー トークンが安全かつ透過的に自動的に保存され、同じユーザーに対してスクリプトが Chat API を呼び出すときに再利用されます。
Chat API でできることについては、Chat API リファレンス ドキュメントをご覧ください。
