Panduan ini menjelaskan cara menggunakan OAuth 2.0 dengan kredensial Google pengguna untuk mengakses Chat API. Mengautentikasi dan memberikan otorisasi dengan kredensial pengguna memungkinkan aplikasi Chat mengakses data pengguna dan melakukan operasi atas nama pengguna yang diautentikasi. Dengan melakukan autentikasi atas nama pengguna, aplikasi memiliki izin yang sama dengan pengguna tersebut dan dapat melakukan tindakan seolah-olah dilakukan oleh pengguna tersebut.
Setelah mengautentikasi dan memberi otorisasi panggilan API dengan kredensial pengguna, aplikasi Chat dapat melakukan hal berikut:
- Membuat ruang Chat.
- Menambahkan pengguna ke ruang Chat dan percakapan grup.
- Bekerja dengan data pengguna di API Workspace lainnya seperti berikut:
- Membuat acara di Google Kalender.
- Mencatat item di Google Spreadsheet.
- Mengirim email dengan Gmail.
Saat aplikasi melakukan tindakan dengan autentikasi pengguna (seperti membuat ruang), Google Chat akan menampilkan pesan atribusi yang memberi tahu pengguna nama aplikasi yang melakukan tindakan untuk pengguna yang mengizinkannya.


Untuk mempelajari lebih lanjut kapan aplikasi Chat memerlukan autentikasi dan jenis autentikasi yang harus digunakan, lihat Jenis autentikasi yang diperlukan dalam ringkasan autentikasi dan otorisasi Chat API.
Mengautentikasi dan memberi otorisasi sebagai administrator Google Workspace
Bagian ini menjelaskan cara administrator ruang kerja Google Workspace mengelola aplikasi dan ruang Google Chat di seluruh organisasi mereka dengan autentikasi pengguna.
Mengautentikasi dan memberi otorisasi menggunakan delegasi tingkat domain
Jika Anda adalah administrator domain, Anda dapat memberikan delegasi tingkat domain untuk mengizinkan akun layanan aplikasi mengakses data pengguna Anda tanpa mewajibkan setiap pengguna memberikan izin. Setelah Anda mengonfigurasi delegasi tingkat domain, akun layanan dapat meniru identitas akun pengguna. Meskipun akun layanan digunakan untuk autentikasi, delegasi tingkat domain meniru identitas pengguna dan oleh karena itu dianggap sebagai autentikasi pengguna. Untuk fungsi apa pun yang memerlukan autentikasi pengguna, Anda dapat menggunakan delegasi di seluruh domain.
Mengautentikasi dan memberi otorisasi menggunakan hak istimewa administrator
Jika Anda adalah administrator domain atau administrator yang didelegasikan dengan hak istimewa administrator, Anda dapat mengautentikasi dan mengizinkan panggilan ke Google Chat API dengan hak istimewa administrator dengan menetapkan kolom useAdminAccess dalam permintaan metode yang berlaku. Untuk mengetahui informasi selengkapnya, lihat dokumentasi referensi API.
Perhatikan bahwa saat aplikasi Google Chat melakukan tindakan dengan hak istimewa administrator, Chat tidak akan memberi tahu pengguna nama aplikasi Chat yang melakukan tindakan atau nama administrator yang mengizinkannya, tetapi hanya memberi tahu pengguna bahwa tindakan tersebut dilakukan oleh administrator organisasi mereka.
Prasyarat
Java
- Akun Google Workspace Business atau Enterprise dengan akses ke Google Chat.
- Buat project Google Cloud.
- Aktifkan dan konfigurasi Google Chat API dengan nama, ikon, dan deskripsi untuk aplikasi Chat Anda.
- JDK 1.7 atau yang lebih baru
- Alat pengelolaan paket Maven
-
Project Maven yang telah diinisialisasi. Untuk menginisialisasi project baru, jalankan perintah berikut di antarmuka command line Anda:
mvn archetype:generate -DgroupId=com.google.chat.app.authsample -DartifactId=auth-sample-app -DarchetypeArtifactId=maven-archetype-quickstart -DarchetypeVersion=1.4 -DinteractiveMode=false
Python
- Akun Google Workspace Business atau Enterprise dengan akses ke Google Chat.
- Buat project Google Cloud.
- Aktifkan dan konfigurasi Google Chat API dengan nama, ikon, dan deskripsi untuk aplikasi Chat Anda.
- Python 3.6 atau yang lebih baru
- Alat pengelolaan paket pip
Node.js
- Akun Google Workspace Business atau Enterprise dengan akses ke Google Chat.
- Buat project Google Cloud.
- Aktifkan dan konfigurasi Google Chat API dengan nama, ikon, dan deskripsi untuk aplikasi Chat Anda.
- Node.js 14 atau yang lebih baru
- Alat pengelolaan paket npm
-
Project Node.js yang telah diinisialisasi. Untuk menginisialisasi project baru, buat dan
beralih ke folder baru, lalu jalankan perintah berikut di antarmuka command line Anda:
npm init
Apps Script
- Akun Google Workspace Business atau Enterprise dengan akses ke Google Chat.
- Buat project Google Cloud.
- Aktifkan dan konfigurasi Google Chat API dengan nama, ikon, dan deskripsi untuk aplikasi Chat Anda.
- Buat project Apps Script mandiri, lalu aktifkan Advanced Chat Service.
Langkah 1: Konfigurasi layar izin OAuth, tentukan cakupan, dan daftarkan aplikasi Anda
Saat Anda menggunakan OAuth 2.0 untuk otorisasi, Google akan menampilkan layar izin kepada pengguna yang mencakup ringkasan project Anda, kebijakannya, dan cakupan otorisasi yang diminta. Mengonfigurasi layar izin OAuth aplikasi Anda menentukan konten yang ditampilkan Google kepada pengguna dan peninjau aplikasi, serta mendaftarkan aplikasi Anda sehingga Anda dapat memublikasikannya nanti.
Semua aplikasi yang menggunakan OAuth 2.0 memerlukan konfigurasi layar izin, tetapi Anda hanya perlu mencantumkan cakupan untuk aplikasi yang digunakan oleh orang di luar organisasi Google Workspace Anda.
Di konsol Google Cloud, buka Menu > Google Auth platform > Branding.
Jika Anda telah mengonfigurasi Google Auth platform, Anda dapat mengonfigurasi setelan Layar Izin OAuth berikut di Branding, Audiens, dan Akses Data. Jika Anda melihat pesan yang menyatakan Google Auth platform belum dikonfigurasi, klik Mulai:
- Di bagian Informasi Aplikasi, di Nama aplikasi, masukkan Nama aplikasi.
- Di Email dukungan pengguna, pilih alamat email dukungan yang dapat dihubungi pengguna jika mereka memiliki pertanyaan tentang izin mereka.
- Klik Berikutnya.
- Di bagian Audiens, pilih Internal. Jika Anda tidak dapat memilih Internal, pilih Eksternal.
- Klik Berikutnya.
- Di bagian Informasi Kontak, masukkan Alamat email tempat Anda dapat menerima notifikasi tentang perubahan apa pun pada project Anda.
- Klik Berikutnya.
- Di bagian Selesai, tinjau Kebijakan Data Pengguna Layanan Google API dan jika Anda setuju, pilih Saya menyetujui Layanan Google API: Kebijakan Data Pengguna.
- Klik Lanjutkan.
- Klik Buat.
- Jika Anda memilih Eksternal untuk jenis pengguna, tambahkan pengguna penguji:
- Klik Audiens.
- Di bagian Pengguna pengujian, klik Tambahkan pengguna.
- Masukkan alamat email Anda dan pengguna uji resmi lainnya, lalu klik Simpan.
Klik Akses Data > Tambahkan atau Hapus Cakupan. Panel akan muncul dengan daftar cakupan untuk setiap API yang telah Anda aktifkan di project Google Cloud Anda.
- Di bagian Tambahkan cakupan secara manual, tempelkan
https://www.googleapis.com/auth/chat.spaces.create, yang diperlukan untuk menjalankan contoh autentikasi dalam panduan ini. Untuk meninjau cakupan yang tersedia untuk Chat API, lihat Cakupan Chat API di ringkasan autentikasi. - Klik Tambahkan ke Tabel.
- Klik Perbarui.
- Setelah memilih cakupan yang diperlukan oleh aplikasi Anda, di halaman Akses Data, klik Simpan.
- Di bagian Tambahkan cakupan secara manual, tempelkan
Langkah 2: Buat kredensial client ID OAuth di konsol Google Cloud
Untuk mengautentikasi sebagai pengguna akhir dan mengakses data pengguna di aplikasi Anda, Anda perlu membuat satu atau beberapa ID Klien OAuth 2.0. Client ID digunakan untuk mengidentifikasi aplikasi tunggal ke server OAuth Google. Jika aplikasi Anda berjalan di beberapa platform—seperti Android, iOS, dan Web—Anda harus membuat client ID terpisah untuk setiap platform.
Membuat kredensial client ID OAuth
Pilih jenis aplikasi Anda untuk mendapatkan petunjuk khusus tentang cara membuat client ID OAuth:
Aplikasi web
- Di Konsol Google Cloud, buka Menu > Google Auth platform > Clients.
- Klik Buat Klien.
- Klik Application type > Web application.
- Di kolom Name, ketik nama untuk kredensial. Nama ini hanya ditampilkan di konsol Google Cloud.
- Tambahkan URI resmi yang terkait dengan aplikasi Anda:
- Aplikasi sisi klien (JavaScript)–Di bagian Authorized JavaScript origins, klik Add URI. Kemudian, masukkan URI yang akan digunakan untuk permintaan browser. Parameter ini mengidentifikasi domain tempat aplikasi Anda dapat mengirim permintaan API ke server OAuth 2.0.
- Aplikasi sisi server (Java, Python, dan lainnya)–Di bagian Authorized redirect URIs, klik Add URI. Kemudian, masukkan URI endpoint yang dapat digunakan server OAuth 2.0 untuk mengirim respons.
- Klik Buat.
Kredensial yang baru dibuat akan muncul di bagian Client ID OAuth 2.0.
Catat ID Klien. Rahasia klien tidak digunakan untuk Aplikasi web.
Android
- Di Konsol Google Cloud, buka Menu > Google Auth platform > Clients.
- Klik Buat Klien.
- Klik Jenis aplikasi > Android.
- Di kolom "Nama", ketik nama untuk kredensial. Nama ini hanya ditampilkan di konsol Google Cloud.
- Di kolom "Nama paket", masukkan nama paket dari file
AndroidManifest.xmlAnda. - Di kolom "SHA-1 certificate fingerprint", masukkan sidik jari sertifikat SHA-1 yang dihasilkan.
- Klik Buat.
Kredensial yang baru dibuat akan muncul di bagian "Client ID OAuth 2.0".
iOS
- Di Konsol Google Cloud, buka Menu > Google Auth platform > Clients.
- Klik Buat Klien.
- Klik Jenis aplikasi > iOS.
- Di kolom "Nama", ketik nama untuk kredensial. Nama ini hanya ditampilkan di konsol Google Cloud.
- Di kolom "Bundle ID", masukkan ID paket yang tercantum dalam file
Info.plistaplikasi. - Opsional: Jika aplikasi Anda muncul di Apple App Store, masukkan ID App Store.
- Opsional: Di kolom "Team ID", masukkan string unik yang terdiri atas 10 karakter yang dibuat oleh Apple dan ditetapkan bagi tim Anda.
- Klik Buat.
Kredensial yang baru dibuat akan muncul di bagian "Client ID OAuth 2.0".
Aplikasi Chrome
- Di Konsol Google Cloud, buka Menu > Google Auth platform > Clients.
- Klik Buat Klien.
- Klik Jenis aplikasi > Ekstensi Chrome.
- Di kolom "Nama", ketik nama untuk kredensial. Nama ini hanya ditampilkan di konsol Google Cloud.
- Di kolom "ID Item", masukkan string ID 32 karakter unik aplikasi Anda. Anda dapat menemukan nilai ID ini di URL Chrome Web Store aplikasi Anda dan di Dasbor Pengembang Chrome Web Store.
- Klik Buat.
Kredensial yang baru dibuat akan muncul di bagian "Client ID OAuth 2.0".
Aplikasi desktop
- Di Konsol Google Cloud, buka Menu > Google Auth platform > Clients.
- Klik Buat Klien.
- Klik Jenis aplikasi > Aplikasi desktop.
- Di kolom Name, ketik nama untuk kredensial. Nama ini hanya ditampilkan di konsol Google Cloud.
- Klik Buat.
Kredensial yang baru dibuat akan muncul di bagian "Client ID OAuth 2.0".
TV & Perangkat Input Terbatas
- Di Konsol Google Cloud, buka Menu > Google Auth platform > Clients.
- Klik Buat Klien.
- Klik Jenis aplikasi > TV & perangkat Input Terbatas.
- Di kolom "Nama", ketik nama untuk kredensial. Nama ini hanya ditampilkan di konsol Google Cloud.
- Klik Buat.
Kredensial yang baru dibuat akan muncul di bagian "Client ID OAuth 2.0".
Universal Windows Platform (UWP)
- Di Konsol Google Cloud, buka Menu > Google Auth platform > Clients.
- Klik Buat Klien.
- Klik Application type > Universal Windows Platform (UWP).
- Di kolom "Nama", ketik nama untuk kredensial. Nama ini hanya ditampilkan di konsol Google Cloud.
- Di kolom "ID Toko", masukkan nilai ID Microsoft Store 12 karakter yang unik untuk aplikasi Anda. Anda dapat menemukan ID ini di URL Microsoft Store aplikasi Anda dan di Pusat Partner.
- Klik Buat.
Kredensial yang baru dibuat akan muncul di bagian "Client ID OAuth 2.0".
Download file JSON rahasia klien
File rahasia klien adalah representasi JSON dari kredensial ID klien OAuth yang dapat dirujuk oleh aplikasi Chat Anda saat memberikan kredensial.
Di konsol Google Cloud, buka Menu > APIs & Services > Credentials.
Di bagian Client ID OAuth 2.0, klik client ID yang Anda buat.
Klik Download JSON.
Simpan file sebagai
credentials.json.
Langkah 3: Instal library klien Google dan dependensi lainnya
Instal library klien Google dan dependensi lain yang diperlukan untuk project.
Java
Untuk menambahkan library klien Google dan dependensi lain yang diperlukan ke project Maven Anda, edit file pom.xml di direktori project Anda dan tambahkan dependensi berikut:
<dependencies>
<!-- ... existing dependencies ... -->
<dependency>
<groupId>com.google.apis</groupId>
<artifactId>google-api-services-chat</artifactId>
<version>v1-rev20230905-2.0.0</version>
</dependency>
<dependency>
<groupId>com.google.auth</groupId>
<artifactId>google-auth-library-oauth2-http</artifactId>
<version>1.19.0</version>
</dependency>
<dependency>
<groupId>com.google.oauth-client</groupId>
<artifactId>google-oauth-client-jetty</artifactId>
<version>1.34.1</version>
</dependency>
<dependency>
<groupId>com.google.code.gson</groupId>
<artifactId>gson</artifactId>
<version>2.10.1</version>
</dependency>
</dependencies>
Python
Jika Anda belum menginstal library klien Google untuk Python, jalankan perintah berikut di antarmuka command line Anda:
pip3 install --upgrade google-api-python-client google-auth-oauthlibNode.js
Untuk menambahkan library klien Google dan dependensi lain yang diperlukan ke project Node.js Anda, beralihlah ke direktori project Anda dan jalankan perintah berikut di antarmuka command line Anda:
npm install "@googleapis/chat" open server-destroyApps Script
Contoh ini menggunakan layanan Chat Lanjutan untuk memanggil Google Chat API. Untuk mengaktifkan layanan bagi project Apps Script Anda:
- Di sebelah kiri, klik Editor .
- Di sebelah kiri, di samping Layanan, klik Tambahkan layanan .
- Pilih Google Chat API.
- Di Versi, pilih v1.
- Klik Tambahkan.
Anda dapat menggunakan bahasa apa pun yang didukung oleh library klien kami.
Langkah 4: Tulis skrip yang memanggil Chat API
Memanggil API dengan otorisasi OAuth adalah proses multilangkah. Di aplikasi web atau desktop, prosesnya biasanya sebagai berikut:
- Aplikasi mengarahkan pengguna ke halaman otorisasi yang meminta akses ke data pengguna yang ditentukan oleh cakupan otorisasi. Aplikasi mengidentifikasi dirinya dengan kredensial ID klien.
- Pengguna meninjau izin yang diminta oleh aplikasi dan menyetujui permintaan tersebut.
- Server autentikasi Google mengalihkan browser ke endpoint HTTP aplikasi beserta kode otorisasi.
- Aplikasi mengirim permintaan lain ke server otorisasi Google untuk menukar kode otorisasi dengan token akses.
- Aplikasi menggunakan token akses untuk memanggil API atas nama pengguna.
Untuk mempelajari lebih lanjut proses otorisasi OAuth, lihat Panduan Menggunakan OAuth 2.0 untuk Mengakses Google API.
Contoh kode berikut di Java, Python, dan Node.js menggunakan library klien untuk menjalankan alur otorisasi OAuth. Aplikasi ini membuka server HTTP lokal untuk menerima kembali kode otorisasi dari server otorisasi, yang kemudian ditukar dengan token akses. Dalam contoh kode Apps Script, alur otorisasi ini ditangani oleh Apps Script.
Setelah menyelesaikan alur autentikasi, skrip akan melakukan autentikasi dengan Chat API menggunakan token akses pengguna, lalu membuat ruang.
Java
- Di direktori project Anda, buka file
src/main/java/com/google/chat/app/authsample/App.java. Ganti konten di
App.javadengan kode berikut:package com.google.chat.app.authsample; import com.google.api.client.auth.oauth2.Credential; import com.google.api.client.extensions.java6.auth.oauth2.AuthorizationCodeInstalledApp; import com.google.api.client.extensions.jetty.auth.oauth2.LocalServerReceiver; import com.google.api.client.googleapis.auth.oauth2.GoogleAuthorizationCodeFlow; import com.google.api.client.googleapis.auth.oauth2.GoogleClientSecrets; import com.google.api.client.googleapis.javanet.GoogleNetHttpTransport; import com.google.api.client.http.HttpTransport; import com.google.api.client.json.JsonFactory; import com.google.api.client.json.gson.GsonFactory; import com.google.api.client.util.store.FileDataStoreFactory; import com.google.api.services.chat.v1.HangoutsChat; import com.google.api.services.chat.v1.model.Space; import java.io.InputStreamReader; import java.util.Collection; import java.util.Collections; /** * Authenticates with Chat API via user credentials, then creates a Chat space. */ public class App { // Application OAuth credentials. private static final String KEYS_RESOURCE_URI = "/credentials.json"; // Define your app's authorization scopes. private static final Collection<String> SCOPES = Collections.singleton("https://www.googleapis.com/auth/chat.spaces.create"); // Directory to store user credentials. private static final java.io.File DATA_STORE_DIR = new java.io.File(System.getProperty("user.home"), ".store/auth-sample-app"); // Global instance of the JSON factory. private static final JsonFactory JSON_FACTORY = GsonFactory.getDefaultInstance(); // Global instance of the HTTP transport. private static HttpTransport httpTransport; // Global instance of the DataStoreFactory. The best practice is to make it a single // globally shared instance across your application. private static FileDataStoreFactory dataStoreFactory; public static void main( String[] args ) { try { // Run app. httpTransport = GoogleNetHttpTransport.newTrustedTransport(); dataStoreFactory = new FileDataStoreFactory(DATA_STORE_DIR); Credential userCredential = authorize(); Space response = App.createChatSpace(userCredential); // Print details about the created space. System.out.println(response); } catch (Exception e) { e.printStackTrace(); } } /** * Authorizes the installed application to access user's protected data. */ private static Credential authorize() throws Exception { // Load client secrets. GoogleClientSecrets clientSecrets = GoogleClientSecrets.load(JSON_FACTORY, new InputStreamReader(App.class.getResourceAsStream("/credentials.json"))); // Set up authorization code flow. GoogleAuthorizationCodeFlow flow = new GoogleAuthorizationCodeFlow.Builder( httpTransport, JSON_FACTORY, clientSecrets, SCOPES) .setDataStoreFactory(dataStoreFactory) .build(); // Authorize. return new AuthorizationCodeInstalledApp(flow, new LocalServerReceiver()).authorize("user"); } /** * Creates a Chat space. */ private static Space createChatSpace(Credential userCredential) throws Exception { // Build the Chat API client and authenticate with the user account. HangoutsChat chatService = new HangoutsChat.Builder( httpTransport, JSON_FACTORY, userCredential) .setApplicationName("auth-sample-app") .build(); // Create a Chat space. Space space = new Space() // To create a named space, set spaceType to SPACE. .setSpaceType("SPACE") // The user-visible name of the space. .setDisplayName("API-made"); return chatService.spaces().create(space).execute(); } }Buat subdirektori baru bernama
resourcesdalam direktori project Anda.Salin file
credentials.jsonke subdirektoriresources.Untuk mengonfigurasi Maven agar menyertakan file rahasia klien dalam paket project, edit file
pom.xmldi direktori project Anda dan tambahkan konfigurasi berikut ke bagian<build>:<build> <!-- ... existing configurations ... --> <resources> <resource> <directory>resources</directory> </resource> </resources> </build>Untuk mengonfigurasi Maven agar menyertakan dependensi dalam paket project dan mengeksekusi class utama aplikasi, edit file
pom.xmldi direktori project Anda dan tambahkan konfigurasi berikut ke bagian<plugins>:<plugins> <!-- ... existing configurations ... --> <plugin> <artifactId>maven-assembly-plugin</artifactId> <configuration> <archive> <manifest> <mainClass>com.google.chat.app.authsample.App</mainClass> </manifest> </archive> <descriptorRefs> <descriptorRef>jar-with-dependencies</descriptorRef> </descriptorRefs> </configuration> </plugin> </plugins>
Python
Simpan kode berikut dalam file bernama
chat_space_create_named.pydi direktori yang sama dengancredentials.json:from google_auth_oauthlib.flow import InstalledAppFlow from googleapiclient.discovery import build # Define your app's authorization scopes. # When modifying these scopes, delete the file token.json, if it exists. SCOPES = ["https://www.googleapis.com/auth/chat.spaces.create"] def main(): ''' Authenticates with Chat API via user credentials, then creates a Chat space. ''' flow = InstalledAppFlow.from_client_secrets_file( 'credentials.json', SCOPES) creds = flow.run_local_server() # Build a service endpoint for Chat API. service = build('chat', 'v1', credentials=creds) # Use the service endpoint to call Chat API. result = service.spaces().create( # Details about the space to create. body = { # To create a named space, set spaceType to SPACE. 'spaceType': 'SPACE', # The user-visible name of the space. 'displayName': 'API-made' } ).execute() # Prints details about the created space. print(result) if __name__ == '__main__': main()
Node.js
Simpan kode berikut dalam file bernama
chat_space_create_named.jsdi direktori yang sama dengan project Node.js dancredentials.json:const fs = require('fs'); const path = require('path'); const http = require('http'); const url = require('url'); const destroyer = require('server-destroy'); const chat = require('@googleapis/chat'); // Application OAuth credentials. const keys = require('./credentials.json').installed; // Define your app's authorization scopes. // When modifying these scopes, delete the file token.json, if it exists. const scopes = ["https://www.googleapis.com/auth/chat.spaces.create"]; // Create a new OAuth2 client with the configured keys. const oauth2Client = new chat.auth.OAuth2( keys.client_id, keys.client_secret, 'http://localhost:3000' ); /** * Opens an HTTP server to accept the OAuth callback. * In this simple example, the only request to our webserver is to /?code=<code>. */ async function authenticate(scopes) { const opn = (await import('open')).default; return new Promise((resolve, reject) => { // Generate the URL for authorization. const authorizeUrl = oauth2Client.generateAuthUrl({ access_type: 'offline', scope: scopes.join(' '), }); // Start the HTTP server to listen for the callback. const server = http .createServer(async (req, res) => { try { const qs = new url.URL(req.url, 'http://localhost:3000').searchParams; res.end('Authentication successful! Please return to the console.'); server.destroy(); const { tokens } = await oauth2Client.getToken(qs.get('code')); oauth2Client.credentials = tokens; resolve(oauth2Client); } catch (e) { reject(e); } }) .listen(3000, () => { // Open the browser to the authorize URL to start the workflow. opn(authorizeUrl, { wait: false }).then(cp => cp.unref()); }); destroyer(server); }); } /** * Authenticates with Chat API via user credentials, then creates a Chat space. */ async function createSpace() { // Create the Chat API client and authenticate with the authorized user. const chatClient = await chat.chat({ version: 'v1', auth: oauth2Client }); // Call the Chat API to create a space. const result = await chatClient.spaces.create({ // Details about the space to create. requestBody: { // To create a named space, set spaceType to SPACE. 'spaceType': 'SPACE', // The user-visible name of the space. 'displayName': 'API-made' } }); return result; } // Authenticate the user, execute the function, // then print details about the created space. authenticate(scopes) .then(createSpace) .then(console.log);
Apps Script
Di editor Apps Script, edit file
appsscript.jsondan tambahkan cakupan OAuth yang diperlukan untuk memanggil API:"oauthScopes": [ "https://www.googleapis.com/auth/chat.spaces.create" ]Simpan kode berikut dalam file bernama
ChatSpaceCreateNamed.gsdi project Apps Script Anda:/** * Authenticates with Chat API via user credentials, then creates a * Chat space. */ function createSpace() { try { // Details about the space to create. // To create a named space, set spaceType to SPACE. // The user-visible name of the space is displayName. const space = {'displayName': 'API-made', 'spaceType': 'SPACE'}; // Call Chat API with user credentials to create the space. const result = Chat.Spaces.create(space); // Log details about the created space. console.log(result); } catch (err) { // TODO (developer) - Handle exception console.log('Failed to create space with error %s', err.message); } }
Langkah 5: Jalankan skrip contoh
Untuk menjalankan contoh, dari command line, buka direktori yang berisi file project Anda, lalu jalankan perintah berikut:
Java
mvn compile assembly:singlejava -jar target/auth-sample-app-1.0-SNAPSHOT-jar-with-dependencies.jar
Python
python3 chat_space_create_named.pyNode.js
node chat_space_create_named.jsApps Script
Buka file ChatSpaceCreateNamed.gs di Editor Apps Script, lalu klik Run.
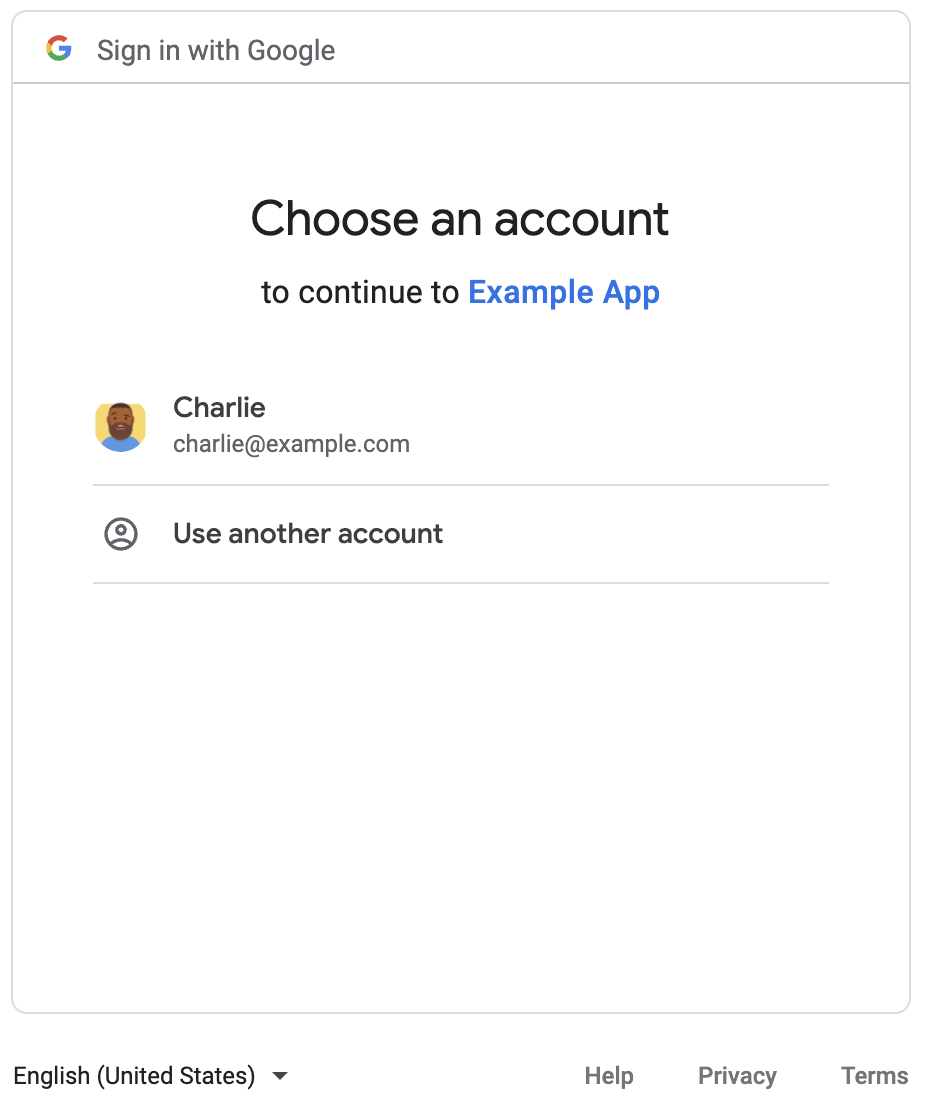
Browser akan terbuka dan meminta Anda untuk login ke Akun Google Anda:

Setelah Anda login, layar izin OAuth akan muncul dan meminta Anda memberikan izin ke aplikasi.
Setelah Anda memberikan izin, skrip akan memanggil
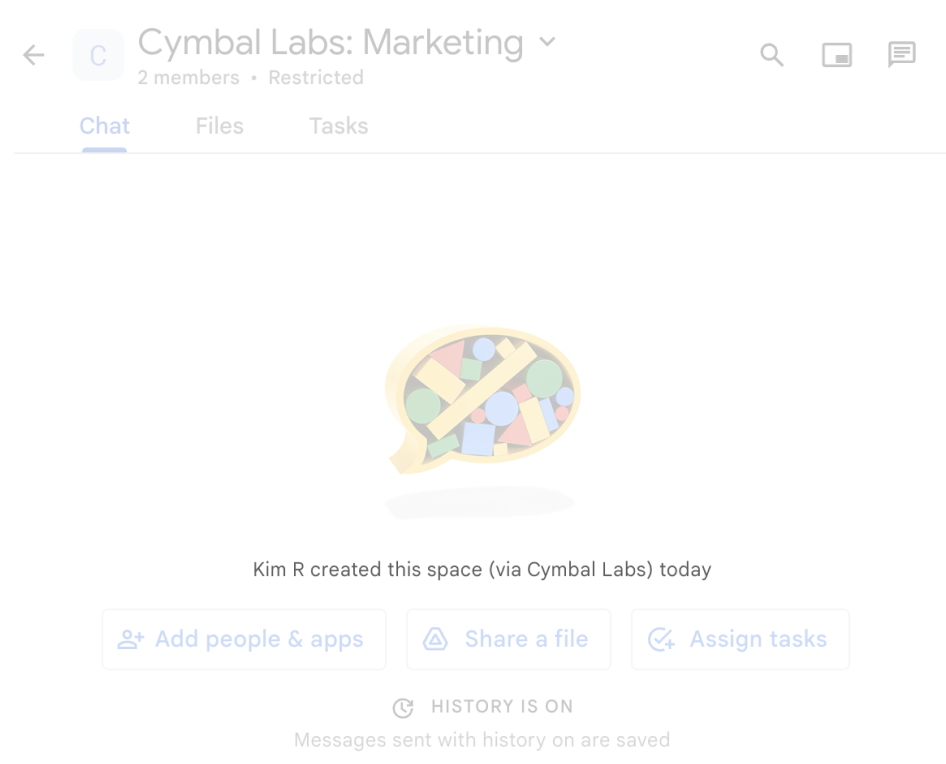
Chat API, yang merespons dengan membuat
ruang Chat dengan nama tampilan API-made. Konsol mencetak detail panggilan API. Untuk menemukan ruang, buka panel Ruang di Google Chat.
Memecahkan masalah contoh
Saat menjalankan chat_space_create_named.py, Anda mungkin menerima error yang menyatakan:
Expected a JSON object with a single property for a "web" or "installed" application
Pesan error ini berarti file credentials.json yang Anda download dari konsol Google Cloud tidak diawali dengan properti "web" atau "installed". Setelah melakukan autentikasi dengan file yang didownload, jika kode Anda tidak menyimpan token akses dalam file baru seperti token.json, maka token akses akan ditulis ke credentials.json, yang dapat menyebabkan error ini selama upaya otorisasi berikutnya.
Untuk mengatasi error, download file rahasia klien dari konsol Google Cloud lagi, lalu simpan file baru di tempat file saat ini.
Topik terkait
Jika aplikasi Anda perlu terus menggunakan token pengguna di luar cakupan satu alur, aplikasi dapat menyimpan token untuk digunakan kembali nanti. Dalam hal ini, aplikasi Anda harus menangani token pengguna dengan aman dan menangani pencabutan dan masa berlaku token refresh. Untuk mengetahui informasi selengkapnya, lihat Panduan Praktik Terbaik Penggunaan OAuth 2.0 dan contoh aplikasi Otorisasi Pengguna:
- Contoh aplikasi Otorisasi Pengguna Java
- Contoh aplikasi Otorisasi Pengguna Python
- Contoh aplikasi Otorisasi Pengguna Node.js
- Integrasi Apps Script dengan Google Chat menangani token pengguna secara otomatis. Untuk mengetahui informasi selengkapnya, lihat
Layanan Chat Lanjutan.
Jika Anda menambahkan cakupan OAuth yang diperlukan ke file
appsscript.jsonuntuk aplikasi Chat interaktif, integrasi Apps Script akan otomatis menyimpan token pengguna secara aman dan transparan serta menggunakannya kembali saat skrip memanggil Chat API untuk pengguna yang sama pada waktu berikutnya.
Pelajari hal lain yang dapat dilakukan Chat API dengan meninjau dokumentasi referensi Chat API.
