คู่มือนี้อธิบายวิธีใช้ OAuth 2.0 กับข้อมูลเข้าสู่ระบบ Google ของผู้ใช้เพื่อเข้าถึง Chat API การตรวจสอบสิทธิ์และการให้สิทธิ์ ด้วยข้อมูลเข้าสู่ระบบของผู้ใช้ช่วยให้แอป Chat เข้าถึงข้อมูลผู้ใช้และดำเนินการ ในนามของผู้ใช้ที่ได้รับการตรวจสอบสิทธิ์ได้ การตรวจสอบสิทธิ์ในนามของผู้ใช้ทำให้แอปมีสิทธิ์เช่นเดียวกับผู้ใช้รายนั้นและดำเนินการได้ ราวกับว่าผู้ใช้รายนั้นเป็นผู้ดำเนินการ
หลังจากตรวจสอบสิทธิ์และให้สิทธิ์ การเรียก API ด้วยข้อมูลเข้าสู่ระบบของผู้ใช้แล้ว แอป Chat จะทำสิ่งต่อไปนี้ได้
- สร้างพื้นที่ใน Chat
- เพิ่มผู้ใช้ไปยังพื้นที่ทำงานใน Chat และการสนทนากลุ่ม
- ทำงานกับข้อมูลผู้ใช้ใน Workspace API อื่นๆ เช่น
- สร้างกิจกรรม ใน Google ปฏิทิน
- บันทึกรายการ ใน Google ชีต
- ส่งอีเมล ด้วย Gmail
เมื่อแอปดำเนินการโดยมีการตรวจสอบสิทธิ์ของผู้ใช้ (เช่น การสร้างพื้นที่) Google Chat จะแสดงข้อความระบุแหล่งที่มา ซึ่งจะบอกชื่อแอปที่ดำเนินการให้แก่ผู้ใช้ ที่ให้สิทธิ์


ดูข้อมูลเพิ่มเติมเกี่ยวกับเวลาที่แอปใน Chat ต้องมีการตรวจสอบสิทธิ์และ ประเภทการตรวจสอบสิทธิ์ที่จะใช้ได้ที่ ประเภทการตรวจสอบสิทธิ์ที่จำเป็น ในภาพรวมการตรวจสอบสิทธิ์และการให้สิทธิ์ของ Chat API
ตรวจสอบสิทธิ์และให้สิทธิ์ในฐานะผู้ดูแลระบบ Google Workspace
ส่วนนี้จะอธิบายวิธีที่ผู้ดูแลระบบ Google Workspace สามารถจัดการแอปและพื้นที่ Google Chat ทั่วทั้งองค์กรด้วยการตรวจสอบสิทธิ์ผู้ใช้
ตรวจสอบสิทธิ์และให้สิทธิ์โดยใช้การมอบสิทธิ์ทั่วทั้งโดเมน
หากเป็นผู้ดูแลระบบโดเมน คุณสามารถให้การมอบสิทธิ์ทั่วทั้งโดเมน เพื่อให้สิทธิ์บัญชีบริการของแอปพลิเคชันเข้าถึงข้อมูลของผู้ใช้ได้โดยไม่ต้อง ขอความยินยอมจากผู้ใช้แต่ละคน หลังจากกำหนดค่าการมอบสิทธิ์ทั่วทั้งโดเมนแล้ว บัญชีบริการจะแอบอ้างเป็นบัญชีผู้ใช้ได้ แม้ว่าจะใช้บัญชีบริการสำหรับการ ตรวจสอบสิทธิ์ แต่การมอบสิทธิ์ทั่วทั้งโดเมนจะแอบอ้างเป็นผู้ใช้ จึงถือเป็นการตรวจสอบสิทธิ์ผู้ใช้ หากต้องการใช้ฟังก์ชันใดก็ตามที่ต้องมีการตรวจสอบสิทธิ์ผู้ใช้ คุณสามารถใช้การมอบสิทธิ์ระดับโดเมนได้
ตรวจสอบสิทธิ์และให้สิทธิ์โดยใช้สิทธิ์ของผู้ดูแลระบบ
หากคุณเป็นผู้ดูแลระบบโดเมนหรือผู้ดูแลระบบที่ได้รับมอบหมายซึ่งมีสิทธิ์ของผู้ดูแลระบบ คุณสามารถตรวจสอบสิทธิ์และให้สิทธิ์การเรียกไปยัง Google Chat API ด้วยสิทธิ์ของผู้ดูแลระบบได้โดยการตั้งค่าฟิลด์ useAdminAccess ในคำขอของเมธอดที่เกี่ยวข้อง ดูข้อมูลเพิ่มเติมได้ที่เอกสารประกอบข้อมูลอ้างอิงของ API
โปรดทราบว่าเมื่อแอป Google Chat ดำเนินการโดยมีสิทธิ์ของผู้ดูแลระบบ Chat จะไม่บอกชื่อแอป Chat ที่ดำเนินการหรือชื่อผู้ดูแลระบบที่ให้สิทธิ์แก่ผู้ใช้ แต่จะบอกผู้ใช้เพียงว่าผู้ดูแลระบบขององค์กรเป็นผู้ดำเนินการ
ข้อกำหนดเบื้องต้น
Java
- บัญชี Google Workspace สำหรับธุรกิจหรือองค์กร ที่มีสิทธิ์เข้าถึง Google Chat
- สร้างโปรเจ็กต์ Google Cloud
- เปิดใช้และกำหนดค่า Google Chat API พร้อมชื่อ ไอคอน และคำอธิบายสำหรับแอป Chat
- JDK 1.7 ขึ้นไป
- เครื่องมือจัดการแพ็กเกจ Maven
-
โปรเจ็กต์ Maven ที่เริ่มต้นแล้ว หากต้องการเริ่มต้นโปรเจ็กต์ใหม่ ให้เรียกใช้คำสั่งต่อไปนี้ในอินเทอร์เฟซบรรทัดคำสั่ง
mvn archetype:generate -DgroupId=com.google.chat.app.authsample -DartifactId=auth-sample-app -DarchetypeArtifactId=maven-archetype-quickstart -DarchetypeVersion=1.4 -DinteractiveMode=false
Python
- บัญชี Google Workspace สำหรับธุรกิจหรือองค์กร ที่มีสิทธิ์เข้าถึง Google Chat
- สร้างโปรเจ็กต์ Google Cloud
- เปิดใช้และกำหนดค่า Google Chat API พร้อมชื่อ ไอคอน และคำอธิบายสำหรับแอป Chat
- Python 3.6 ขึ้นไป
- เครื่องมือจัดการแพ็กเกจ pip
Node.js
- บัญชี Google Workspace สำหรับธุรกิจหรือองค์กร ที่มีสิทธิ์เข้าถึง Google Chat
- สร้างโปรเจ็กต์ Google Cloud
- เปิดใช้และกำหนดค่า Google Chat API พร้อมชื่อ ไอคอน และคำอธิบายสำหรับแอป Chat
- Node.js 14 ขึ้นไป
- เครื่องมือการจัดการแพ็กเกจ npm
-
โปรเจ็กต์ Node.js ที่เริ่มต้นแล้ว หากต้องการเริ่มต้นโปรเจ็กต์ใหม่ ให้สร้างและ
เปลี่ยนไปใช้โฟลเดอร์ใหม่ จากนั้นเรียกใช้คำสั่งต่อไปนี้ในอินเทอร์เฟซบรรทัดคำสั่ง
npm init
Apps Script
- บัญชี Google Workspace สำหรับธุรกิจหรือองค์กร ที่มีสิทธิ์เข้าถึง Google Chat
- สร้างโปรเจ็กต์ Google Cloud
- เปิดใช้และกำหนดค่า Google Chat API พร้อมชื่อ ไอคอน และคำอธิบายสำหรับแอป Chat
- สร้างโปรเจ็กต์ Apps Script แบบสแตนด์อโลน และเปิดบริการ Chat ขั้นสูง
ขั้นตอนที่ 1: กำหนดค่าหน้าจอขอความยินยอม OAuth ระบุขอบเขต และลงทะเบียนแอป
เมื่อคุณใช้ OAuth 2.0 สำหรับการให้สิทธิ์ Google จะแสดงหน้าจอขอความยินยอมแก่ผู้ใช้ โดยมีสรุปเกี่ยวกับโปรเจ็กต์ นโยบายของโปรเจ็กต์ และขอบเขตการให้สิทธิ์ที่ขอ การกำหนดค่าหน้าจอขอความยินยอม OAuth ของแอป จะกำหนดสิ่งที่ Google แสดงต่อผู้ใช้และผู้ตรวจสอบแอป รวมถึงลงทะเบียนแอป เพื่อให้คุณเผยแพร่แอปได้ในภายหลัง
แอปทั้งหมดที่ใช้ OAuth 2.0 ต้องมีการกำหนดค่าหน้าจอขอความยินยอม แต่คุณจะต้องแสดงขอบเขตสำหรับแอปที่บุคคลภายนอกองค์กร Google Workspace ใช้เท่านั้น
ใน Google Cloud Console ให้ไปที่เมนู > Google Auth platform > การสร้างแบรนด์
หากกำหนดค่า Google Auth platformแล้ว คุณจะกำหนดค่าการตั้งค่าหน้าจอขอความยินยอม OAuth ต่อไปนี้ได้ในการสร้างแบรนด์ กลุ่มเป้าหมาย และการเข้าถึงข้อมูล หากเห็นข้อความที่ระบุว่า Google Auth platform ยังไม่ได้กำหนดค่า ให้คลิกเริ่มต้นใช้งาน
- ในส่วนข้อมูลแอป ให้ป้อนชื่อแอปในชื่อแอป
- ในอีเมลสนับสนุนสำหรับผู้ใช้ ให้เลือกอีเมลสนับสนุนที่ผู้ใช้สามารถติดต่อคุณได้หากมีข้อสงสัยเกี่ยวกับการยินยอม
- คลิกถัดไป
- ในส่วนผู้ชม ให้เลือกภายใน หากเลือกภายในไม่ได้ ให้เลือกภายนอก
- คลิกถัดไป
- ในส่วนข้อมูลติดต่อ ให้ป้อนอีเมลที่คุณต้องการรับการแจ้งเตือนเกี่ยวกับการเปลี่ยนแปลงในโปรเจ็กต์
- คลิกถัดไป
- ในส่วนเสร็จสิ้น ให้อ่านนโยบายข้อมูลผู้ใช้ของบริการ Google API และหากยอมรับ ให้เลือกฉันยอมรับบริการ Google API: นโยบายข้อมูลผู้ใช้
- คลิกต่อไป
- คลิกสร้าง
- หากเลือกภายนอกสำหรับประเภทผู้ใช้ ให้เพิ่มผู้ใช้ทดสอบโดยทำดังนี้
- คลิกกลุ่มเป้าหมาย
- ในส่วนผู้ใช้ทดสอบ ให้คลิกเพิ่มผู้ใช้
- ป้อนอีเมลของคุณและผู้ใช้ทดสอบที่ได้รับอนุญาตอื่นๆ แล้วคลิกบันทึก
คลิกการเข้าถึงข้อมูล > เพิ่มหรือนำขอบเขตออก แผงจะปรากฏขึ้นพร้อมรายการขอบเขต สำหรับ API แต่ละรายการที่คุณเปิดใช้ในโปรเจ็กต์ Google Cloud
- ในส่วนเพิ่มขอบเขตด้วยตนเอง ให้วาง
https://www.googleapis.com/auth/chat.spaces.createซึ่งจำเป็นต่อการเรียกใช้ตัวอย่างการตรวจสอบสิทธิ์ในคู่มือนี้ หากต้องการตรวจสอบขอบเขตที่ใช้ได้สำหรับ Chat API โปรดดูขอบเขต Chat API ในภาพรวมการตรวจสอบสิทธิ์ - คลิกเพิ่มลงในตาราง
- คลิกอัปเดต
- หลังจากเลือกขอบเขตที่แอปของคุณต้องการแล้ว ให้คลิกบันทึกในหน้าการเข้าถึงข้อมูล
- ในส่วนเพิ่มขอบเขตด้วยตนเอง ให้วาง
ขั้นตอนที่ 2: สร้างข้อมูลเข้าสู่ระบบรหัสไคลเอ็นต์ OAuth ในคอนโซล Google Cloud
หากต้องการตรวจสอบสิทธิ์ในฐานะผู้ใช้ปลายทางและเข้าถึงข้อมูลผู้ใช้ในแอป คุณต้อง สร้างรหัสไคลเอ็นต์ OAuth 2.0 อย่างน้อย 1 รายการ รหัสไคลเอ็นต์ใช้เพื่อระบุแอปเดี่ยวไปยังเซิร์ฟเวอร์ OAuth ของ Google หากแอปทำงานบนหลายแพลตฟอร์ม เช่น Android, iOS และเว็บ คุณต้องสร้างรหัสไคลเอ็นต์แยกต่างหากสำหรับแต่ละแพลตฟอร์ม
สร้างข้อมูลเข้าสู่ระบบรหัสไคลเอ็นต์ OAuth
เลือกประเภทแอปพลิเคชันเพื่อดูวิธีการสร้างรหัสไคลเอ็นต์ OAuth โดยเฉพาะ
เว็บแอปพลิเคชัน
- ในคอนโซล Google Cloud ให้ไปที่เมนู > Google Auth platform > ไคลเอ็นต์
- คลิกสร้างไคลเอ็นต์
- คลิกประเภทแอปพลิเคชัน > เว็บแอปพลิเคชัน
- ในช่องชื่อ ให้พิมพ์ชื่อของข้อมูลเข้าสู่ระบบ ชื่อนี้จะแสดงในคอนโซล Google Cloud เท่านั้น
- เพิ่ม URI ที่ได้รับอนุญาตซึ่งเกี่ยวข้องกับแอปของคุณ
- แอปฝั่งไคลเอ็นต์ (JavaScript) - ในส่วนต้นทาง JavaScript ที่ได้รับอนุญาต ให้คลิกเพิ่ม URI จากนั้นป้อน URI ที่จะใช้สำหรับคำขอของเบราว์เซอร์ ซึ่งจะระบุโดเมนที่แอปพลิเคชันของคุณสามารถส่งคำขอ API ไปยังเซิร์ฟเวอร์ OAuth 2.0 ได้
- แอปฝั่งเซิร์ฟเวอร์ (Java, Python และอื่นๆ) - ในส่วน URI การเปลี่ยนเส้นทางที่ได้รับอนุญาต ให้คลิกเพิ่ม URI จากนั้นป้อน URI ของปลายทางที่เซิร์ฟเวอร์ OAuth 2.0 สามารถส่งการตอบกลับได้
- คลิกสร้าง
ข้อมูลเข้าสู่ระบบที่สร้างขึ้นใหม่จะปรากฏในส่วนรหัสไคลเอ็นต์ OAuth 2.0
จดรหัสไคลเอ็นต์ ระบบจะไม่ใช้รหัสลับไคลเอ็นต์สำหรับเว็บแอปพลิเคชัน
Android
- ในคอนโซล Google Cloud ให้ไปที่เมนู > Google Auth platform > ไคลเอ็นต์
- คลิกสร้างไคลเอ็นต์
- คลิกประเภทแอปพลิเคชัน > Android
- ในช่อง "ชื่อ" ให้พิมพ์ชื่อของข้อมูลเข้าสู่ระบบ ชื่อนี้จะแสดงในคอนโซล Google Cloud เท่านั้น
- ในช่อง "ชื่อแพ็กเกจ" ให้ป้อนชื่อแพ็กเกจจากไฟล์
AndroidManifest.xml - ในช่อง "ลายนิ้วมือใบรับรอง SHA-1" ให้ป้อนลายนิ้วมือใบรับรอง SHA-1 ที่สร้างขึ้น
- คลิกสร้าง
ข้อมูลเข้าสู่ระบบที่สร้างขึ้นใหม่จะปรากฏในส่วน "รหัสไคลเอ็นต์ OAuth 2.0"
iOS
- ในคอนโซล Google Cloud ให้ไปที่เมนู > Google Auth platform > ไคลเอ็นต์
- คลิกสร้างไคลเอ็นต์
- คลิกประเภทแอปพลิเคชัน > iOS
- ในช่อง "ชื่อ" ให้พิมพ์ชื่อของข้อมูลเข้าสู่ระบบ ชื่อนี้จะแสดงในคอนโซล Google Cloud เท่านั้น
- ในช่อง "รหัสชุด" ให้ป้อนรหัสชุดซอฟต์แวร์ที่แสดงในไฟล์
Info.plistของแอป - ไม่บังคับ: หากแอปปรากฏใน Apple App Store ให้ป้อนรหัส App Store
- ไม่บังคับ: ในช่อง "รหัสทีม" ให้ป้อนสตริงแบบ 10 อักขระที่ไม่ซ้ำกันซึ่งสร้างโดย Apple และกำหนดให้กับทีมของคุณ
- คลิกสร้าง
ข้อมูลเข้าสู่ระบบที่สร้างขึ้นใหม่จะปรากฏในส่วน "รหัสไคลเอ็นต์ OAuth 2.0"
แอป Chrome
- ในคอนโซล Google Cloud ให้ไปที่เมนู > Google Auth platform > ไคลเอ็นต์
- คลิกสร้างไคลเอ็นต์
- คลิกประเภทแอปพลิเคชัน > ส่วนขยาย Chrome
- ในช่อง "ชื่อ" ให้พิมพ์ชื่อของข้อมูลเข้าสู่ระบบ ชื่อนี้จะแสดงในคอนโซล Google Cloud เท่านั้น
- ในช่อง "รหัสสินค้า" ให้ป้อนสตริงรหัสที่ไม่ซ้ำกันของแอปซึ่งมีความยาว 32 อักขระ คุณดูค่ารหัสนี้ได้ใน URL ของ Chrome เว็บสโตร์ของแอปและในแดชบอร์ดสำหรับนักพัฒนาซอฟต์แวร์ Chrome เว็บสโตร์
- คลิกสร้าง
ข้อมูลเข้าสู่ระบบที่สร้างขึ้นใหม่จะปรากฏในส่วน "รหัสไคลเอ็นต์ OAuth 2.0"
แอปบนเดสก์ท็อป
- ในคอนโซล Google Cloud ให้ไปที่เมนู > Google Auth platform > ไคลเอ็นต์
- คลิกสร้างไคลเอ็นต์
- คลิกประเภทแอปพลิเคชัน > แอปเดสก์ท็อป
- ในช่องชื่อ ให้พิมพ์ชื่อของข้อมูลเข้าสู่ระบบ ชื่อนี้จะแสดงในคอนโซล Google Cloud เท่านั้น
- คลิกสร้าง
ข้อมูลเข้าสู่ระบบที่สร้างขึ้นใหม่จะปรากฏในส่วน "รหัสไคลเอ็นต์ OAuth 2.0"
ทีวีและอุปกรณ์อินพุตที่จำกัด
- ในคอนโซล Google Cloud ให้ไปที่เมนู > Google Auth platform > ไคลเอ็นต์
- คลิกสร้างไคลเอ็นต์
- คลิกประเภทแอปพลิเคชัน > ทีวีและอุปกรณ์ที่มีการป้อนข้อมูลแบบจำกัด
- ในช่อง "ชื่อ" ให้พิมพ์ชื่อของข้อมูลเข้าสู่ระบบ ชื่อนี้จะแสดงในคอนโซล Google Cloud เท่านั้น
- คลิกสร้าง
ข้อมูลเข้าสู่ระบบที่สร้างขึ้นใหม่จะปรากฏในส่วน "รหัสไคลเอ็นต์ OAuth 2.0"
Universal Windows Platform (UWP)
- ในคอนโซล Google Cloud ให้ไปที่เมนู > Google Auth platform > ไคลเอ็นต์
- คลิกสร้างไคลเอ็นต์
- คลิกประเภทแอปพลิเคชัน > Universal Windows Platform (UWP)
- ในช่อง "ชื่อ" ให้พิมพ์ชื่อของข้อมูลเข้าสู่ระบบ ชื่อนี้จะแสดงในคอนโซล Google Cloud เท่านั้น
- ในช่อง "รหัสร้านค้า" ให้ป้อนค่ารหัส Microsoft Store ที่ไม่ซ้ำกันของแอปซึ่งมี 12 อักขระ คุณดูรหัสนี้ได้ใน URL ของแอปใน Microsoft Store และในPartner Center
- คลิกสร้าง
ข้อมูลเข้าสู่ระบบที่สร้างขึ้นใหม่จะปรากฏในส่วน "รหัสไคลเอ็นต์ OAuth 2.0"
ดาวน์โหลดไฟล์ JSON ของรหัสลับไคลเอ็นต์
ไฟล์รหัสลับไคลเอ็นต์คือการแสดง JSON ของข้อมูลเข้าสู่ระบบรหัสไคลเอ็นต์ OAuth ที่แอป Chat ของคุณอ้างอิงได้เมื่อ ระบุข้อมูลเข้าสู่ระบบ
ในคอนโซล Google Cloud ให้ไปที่เมนู > API และบริการ > ข้อมูลเข้าสู่ระบบ
ในส่วนรหัสไคลเอ็นต์ OAuth 2.0 ให้คลิกรหัสไคลเอ็นต์ที่คุณสร้างขึ้น
คลิกดาวน์โหลด JSON
บันทึกไฟล์เป็น
credentials.json
ขั้นตอนที่ 3: ติดตั้งไลบรารีของไคลเอ็นต์ Google และทรัพยากร Dependency อื่นๆ
ติดตั้งไลบรารีของไคลเอ็นต์ Google และทรัพยากร Dependency อื่นๆ ที่จำเป็นสำหรับโปรเจ็กต์
Java
หากต้องการเพิ่มไลบรารีของไคลเอ็นต์ Google และทรัพยากร Dependency อื่นๆ ที่จำเป็นลงในโปรเจ็กต์ Maven ให้แก้ไขไฟล์ pom.xml ในไดเรกทอรีของโปรเจ็กต์ แล้วเพิ่มทรัพยากร Dependency ต่อไปนี้
<dependencies>
<!-- ... existing dependencies ... -->
<dependency>
<groupId>com.google.apis</groupId>
<artifactId>google-api-services-chat</artifactId>
<version>v1-rev20230905-2.0.0</version>
</dependency>
<dependency>
<groupId>com.google.auth</groupId>
<artifactId>google-auth-library-oauth2-http</artifactId>
<version>1.19.0</version>
</dependency>
<dependency>
<groupId>com.google.oauth-client</groupId>
<artifactId>google-oauth-client-jetty</artifactId>
<version>1.34.1</version>
</dependency>
<dependency>
<groupId>com.google.code.gson</groupId>
<artifactId>gson</artifactId>
<version>2.10.1</version>
</dependency>
</dependencies>
Python
หากยังไม่ได้ติดตั้งไลบรารีของไคลเอ็นต์ Google สำหรับ Python ให้เรียกใช้คำสั่งต่อไปนี้ในอินเทอร์เฟซบรรทัดคำสั่ง
pip3 install --upgrade google-api-python-client google-auth-oauthlibNode.js
หากต้องการเพิ่มไลบรารีของไคลเอ็นต์ Google และการอ้างอิงอื่นๆ ที่จำเป็นลงในโปรเจ็กต์ Node.js ให้เปลี่ยนไปที่ไดเรกทอรีของโปรเจ็กต์ แล้วเรียกใช้คำสั่งต่อไปนี้ในอินเทอร์เฟซบรรทัดคำสั่ง
npm install "@googleapis/chat" open server-destroyApps Script
ตัวอย่างนี้ใช้ บริการ Chat ขั้นสูง เพื่อเรียกใช้ Google Chat API วิธีเปิดใช้บริการสำหรับโปรเจ็กต์ Apps Script มีดังนี้
- คลิกโปรแกรมตัดต่อ ทางด้านซ้าย
- ทางด้านซ้าย ให้คลิกเพิ่มบริการ ข้างบริการ
- เลือก Google Chat API
- เลือก v1 ในเวอร์ชัน
- คลิกเพิ่ม
คุณสามารถใช้ภาษาใดก็ได้ที่ไลบรารีของไคลเอ็นต์ของเรารองรับ
ขั้นตอนที่ 4: เขียนสคริปต์ที่เรียกใช้ Chat API
การเรียก API ด้วยการให้สิทธิ์ OAuth เป็นกระบวนการแบบหลายขั้นตอน ในเว็บหรือ แอปพลิเคชันเดสก์ท็อป โดยปกติแล้วกระบวนการจะเป็นดังนี้
- แอปจะนำผู้ใช้ไปยังหน้าการให้สิทธิ์เพื่อขอสิทธิ์เข้าถึงข้อมูลผู้ใช้ ที่ระบุโดยขอบเขตการให้สิทธิ์ แอปจะระบุตัวเองด้วยข้อมูลเข้าสู่ระบบ client ID
- ผู้ใช้ตรวจสอบสิทธิ์ที่แอปขอและอนุมัติคำขอ
- เซิร์ฟเวอร์การตรวจสอบสิทธิ์ของ Google จะเปลี่ยนเส้นทางเบราว์เซอร์ไปยังปลายทาง HTTP ของแอปพร้อมกับรหัสการให้สิทธิ์
- แอปพลิเคชันจะส่งคำขออีกรายการไปยังเซิร์ฟเวอร์การให้สิทธิ์ของ Google เพื่อ แลกรหัสการให้สิทธิ์เป็นโทเค็นเพื่อการเข้าถึง
- แอปพลิเคชันใช้โทเค็นเพื่อการเข้าถึงเพื่อเรียก API ในนามของผู้ใช้
ดูข้อมูลเพิ่มเติมเกี่ยวกับกระบวนการให้สิทธิ์ OAuth ได้ที่คู่มือการใช้ OAuth 2.0 เพื่อเข้าถึง Google APIs
ตัวอย่างโค้ดต่อไปนี้ใน Java, Python และ Node.js ใช้ไลบรารีของไคลเอ็นต์ เพื่อดำเนินการโฟลว์การให้สิทธิ์ OAuth โดยจะเปิดเซิร์ฟเวอร์ HTTP ในเครื่องเพื่อ รับรหัสการให้สิทธิ์จากเซิร์ฟเวอร์การให้สิทธิ์ ซึ่งจะ แลกเปลี่ยนเป็นโทเค็นการเข้าถึง ในตัวอย่างโค้ด Apps Script ขั้นตอนการให้สิทธิ์นี้จะ จัดการโดย Apps Script
หลังจากขั้นตอนการตรวจสอบสิทธิ์เสร็จสมบูรณ์ สคริปต์จะตรวจสอบสิทธิ์ด้วย Chat API โดยใช้โทเค็นการเข้าถึงของผู้ใช้ แล้วสร้างพื้นที่ทำงาน
Java
- เปิดไฟล์
src/main/java/com/google/chat/app/authsample/App.javaในไดเรกทอรีของโปรเจ็กต์ แทนที่เนื้อหาใน
App.javaด้วยโค้ดต่อไปนี้package com.google.chat.app.authsample; import com.google.api.client.auth.oauth2.Credential; import com.google.api.client.extensions.java6.auth.oauth2.AuthorizationCodeInstalledApp; import com.google.api.client.extensions.jetty.auth.oauth2.LocalServerReceiver; import com.google.api.client.googleapis.auth.oauth2.GoogleAuthorizationCodeFlow; import com.google.api.client.googleapis.auth.oauth2.GoogleClientSecrets; import com.google.api.client.googleapis.javanet.GoogleNetHttpTransport; import com.google.api.client.http.HttpTransport; import com.google.api.client.json.JsonFactory; import com.google.api.client.json.gson.GsonFactory; import com.google.api.client.util.store.FileDataStoreFactory; import com.google.api.services.chat.v1.HangoutsChat; import com.google.api.services.chat.v1.model.Space; import java.io.InputStreamReader; import java.util.Collection; import java.util.Collections; /** * Authenticates with Chat API via user credentials, then creates a Chat space. */ public class App { // Application OAuth credentials. private static final String KEYS_RESOURCE_URI = "/credentials.json"; // Define your app's authorization scopes. private static final Collection<String> SCOPES = Collections.singleton("https://www.googleapis.com/auth/chat.spaces.create"); // Directory to store user credentials. private static final java.io.File DATA_STORE_DIR = new java.io.File(System.getProperty("user.home"), ".store/auth-sample-app"); // Global instance of the JSON factory. private static final JsonFactory JSON_FACTORY = GsonFactory.getDefaultInstance(); // Global instance of the HTTP transport. private static HttpTransport httpTransport; // Global instance of the DataStoreFactory. The best practice is to make it a single // globally shared instance across your application. private static FileDataStoreFactory dataStoreFactory; public static void main( String[] args ) { try { // Run app. httpTransport = GoogleNetHttpTransport.newTrustedTransport(); dataStoreFactory = new FileDataStoreFactory(DATA_STORE_DIR); Credential userCredential = authorize(); Space response = App.createChatSpace(userCredential); // Print details about the created space. System.out.println(response); } catch (Exception e) { e.printStackTrace(); } } /** * Authorizes the installed application to access user's protected data. */ private static Credential authorize() throws Exception { // Load client secrets. GoogleClientSecrets clientSecrets = GoogleClientSecrets.load(JSON_FACTORY, new InputStreamReader(App.class.getResourceAsStream("/credentials.json"))); // Set up authorization code flow. GoogleAuthorizationCodeFlow flow = new GoogleAuthorizationCodeFlow.Builder( httpTransport, JSON_FACTORY, clientSecrets, SCOPES) .setDataStoreFactory(dataStoreFactory) .build(); // Authorize. return new AuthorizationCodeInstalledApp(flow, new LocalServerReceiver()).authorize("user"); } /** * Creates a Chat space. */ private static Space createChatSpace(Credential userCredential) throws Exception { // Build the Chat API client and authenticate with the user account. HangoutsChat chatService = new HangoutsChat.Builder( httpTransport, JSON_FACTORY, userCredential) .setApplicationName("auth-sample-app") .build(); // Create a Chat space. Space space = new Space() // To create a named space, set spaceType to SPACE. .setSpaceType("SPACE") // The user-visible name of the space. .setDisplayName("API-made"); return chatService.spaces().create(space).execute(); } }สร้างไดเรกทอรีย่อยใหม่ชื่อ
resourcesภายในไดเรกทอรีของโปรเจ็กต์คัดลอกไฟล์
credentials.jsonไปยังไดเรกทอรีย่อยresourcesหากต้องการกำหนดค่า Maven ให้รวมไฟล์ข้อมูลลับไคลเอ็นต์ไว้ในแพ็กเกจโปรเจ็กต์ ให้แก้ไขไฟล์
pom.xmlในไดเรกทอรีของโปรเจ็กต์ แล้วเพิ่มการกำหนดค่าต่อไปนี้ ลงในส่วน<build><build> <!-- ... existing configurations ... --> <resources> <resource> <directory>resources</directory> </resource> </resources> </build>หากต้องการกำหนดค่า Maven ให้รวมทรัพยากร Dependency ไว้ในแพ็กเกจโปรเจ็กต์และ เรียกใช้คลาสหลักของแอปพลิเคชัน ให้แก้ไขไฟล์
pom.xmlในไดเรกทอรีของโปรเจ็กต์ และเพิ่มการกำหนดค่าต่อไปนี้ลงในส่วน<plugins><plugins> <!-- ... existing configurations ... --> <plugin> <artifactId>maven-assembly-plugin</artifactId> <configuration> <archive> <manifest> <mainClass>com.google.chat.app.authsample.App</mainClass> </manifest> </archive> <descriptorRefs> <descriptorRef>jar-with-dependencies</descriptorRef> </descriptorRefs> </configuration> </plugin> </plugins>
Python
บันทึกโค้ดต่อไปนี้ในไฟล์ชื่อ
chat_space_create_named.pyใน ไดเรกทอรีเดียวกับที่มีcredentials.jsonfrom google_auth_oauthlib.flow import InstalledAppFlow from googleapiclient.discovery import build # Define your app's authorization scopes. # When modifying these scopes, delete the file token.json, if it exists. SCOPES = ["https://www.googleapis.com/auth/chat.spaces.create"] def main(): ''' Authenticates with Chat API via user credentials, then creates a Chat space. ''' flow = InstalledAppFlow.from_client_secrets_file( 'credentials.json', SCOPES) creds = flow.run_local_server() # Build a service endpoint for Chat API. service = build('chat', 'v1', credentials=creds) # Use the service endpoint to call Chat API. result = service.spaces().create( # Details about the space to create. body = { # To create a named space, set spaceType to SPACE. 'spaceType': 'SPACE', # The user-visible name of the space. 'displayName': 'API-made' } ).execute() # Prints details about the created space. print(result) if __name__ == '__main__': main()
Node.js
บันทึกโค้ดต่อไปนี้ในไฟล์ชื่อ
chat_space_create_named.jsใน ไดเรกทอรีเดียวกับที่เก็บโปรเจ็กต์ Node.js และcredentials.jsonconst fs = require('fs'); const path = require('path'); const http = require('http'); const url = require('url'); const destroyer = require('server-destroy'); const chat = require('@googleapis/chat'); // Application OAuth credentials. const keys = require('./credentials.json').installed; // Define your app's authorization scopes. // When modifying these scopes, delete the file token.json, if it exists. const scopes = ["https://www.googleapis.com/auth/chat.spaces.create"]; // Create a new OAuth2 client with the configured keys. const oauth2Client = new chat.auth.OAuth2( keys.client_id, keys.client_secret, 'http://localhost:3000' ); /** * Opens an HTTP server to accept the OAuth callback. * In this simple example, the only request to our webserver is to /?code=<code>. */ async function authenticate(scopes) { const opn = (await import('open')).default; return new Promise((resolve, reject) => { // Generate the URL for authorization. const authorizeUrl = oauth2Client.generateAuthUrl({ access_type: 'offline', scope: scopes.join(' '), }); // Start the HTTP server to listen for the callback. const server = http .createServer(async (req, res) => { try { const qs = new url.URL(req.url, 'http://localhost:3000').searchParams; res.end('Authentication successful! Please return to the console.'); server.destroy(); const { tokens } = await oauth2Client.getToken(qs.get('code')); oauth2Client.credentials = tokens; resolve(oauth2Client); } catch (e) { reject(e); } }) .listen(3000, () => { // Open the browser to the authorize URL to start the workflow. opn(authorizeUrl, { wait: false }).then(cp => cp.unref()); }); destroyer(server); }); } /** * Authenticates with Chat API via user credentials, then creates a Chat space. */ async function createSpace() { // Create the Chat API client and authenticate with the authorized user. const chatClient = await chat.chat({ version: 'v1', auth: oauth2Client }); // Call the Chat API to create a space. const result = await chatClient.spaces.create({ // Details about the space to create. requestBody: { // To create a named space, set spaceType to SPACE. 'spaceType': 'SPACE', // The user-visible name of the space. 'displayName': 'API-made' } }); return result; } // Authenticate the user, execute the function, // then print details about the created space. authenticate(scopes) .then(createSpace) .then(console.log);
Apps Script
ในตัวแก้ไข Apps Script ให้แก้ไขไฟล์
appsscript.jsonและเพิ่มขอบเขต OAuth ที่จำเป็นต่อการเรียก API ดังนี้"oauthScopes": [ "https://www.googleapis.com/auth/chat.spaces.create" ]บันทึกโค้ดต่อไปนี้ในไฟล์ชื่อ
ChatSpaceCreateNamed.gsในโปรเจ็กต์ Apps Script/** * Authenticates with Chat API via user credentials, then creates a * Chat space. */ function createSpace() { try { // Details about the space to create. // To create a named space, set spaceType to SPACE. // The user-visible name of the space is displayName. const space = {'displayName': 'API-made', 'spaceType': 'SPACE'}; // Call Chat API with user credentials to create the space. const result = Chat.Spaces.create(space); // Log details about the created space. console.log(result); } catch (err) { // TODO (developer) - Handle exception console.log('Failed to create space with error %s', err.message); } }
ขั้นตอนที่ 5: เรียกใช้สคริปต์ตัวอย่าง
หากต้องการเรียกใช้ตัวอย่าง ให้ไปที่ไดเรกทอรีที่มีไฟล์โปรเจ็กต์จากบรรทัดคำสั่ง แล้วเรียกใช้คำสั่งต่อไปนี้
Java
mvn compile assembly:singlejava -jar target/auth-sample-app-1.0-SNAPSHOT-jar-with-dependencies.jar
Python
python3 chat_space_create_named.pyNode.js
node chat_space_create_named.jsApps Script
เปิดไฟล์ ChatSpaceCreateNamed.gs ใน Apps Script
Editor แล้วคลิกเรียกใช้
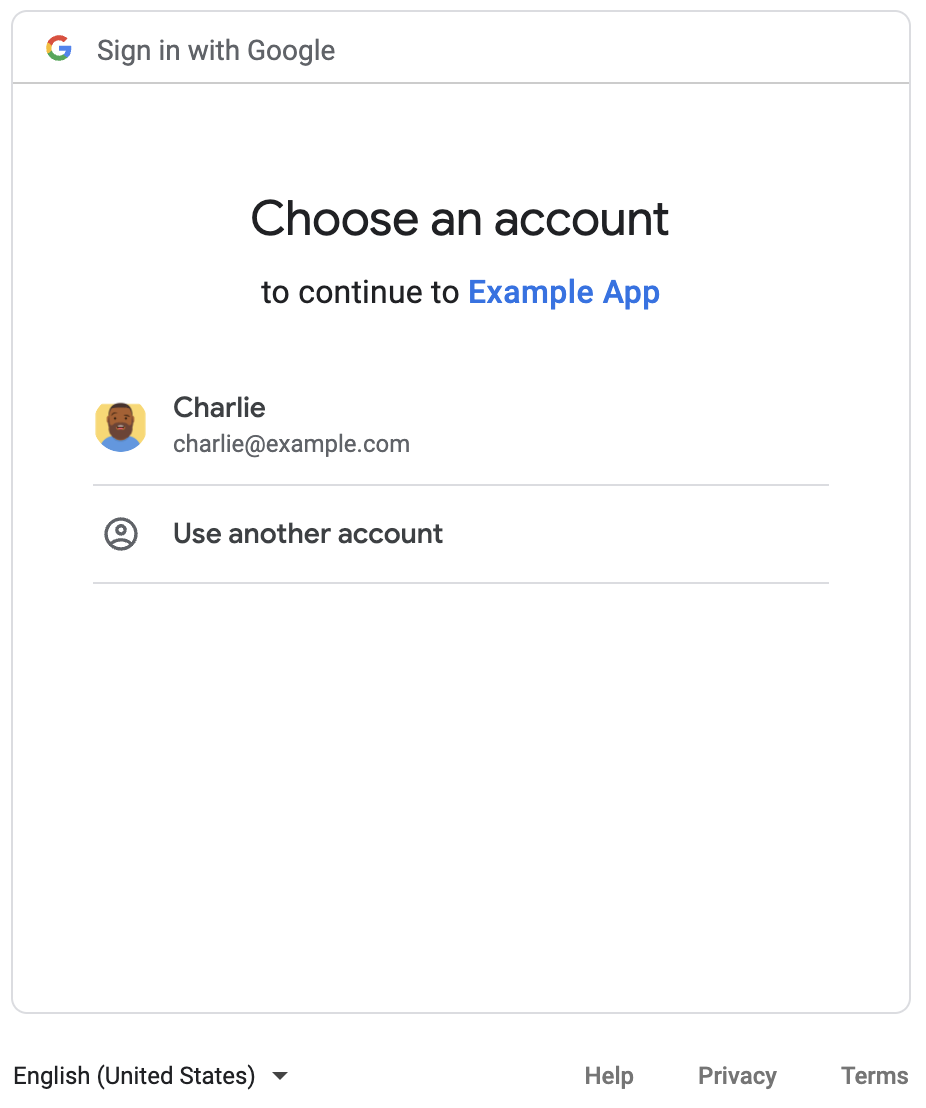
เบราว์เซอร์จะเปิดขึ้นและแจ้งให้คุณลงชื่อเข้าใช้บัญชี Google

หลังจากลงชื่อเข้าใช้แล้ว หน้าจอขอความยินยอม OAuth จะปรากฏขึ้นและขอให้คุณให้สิทธิ์แก่แอป
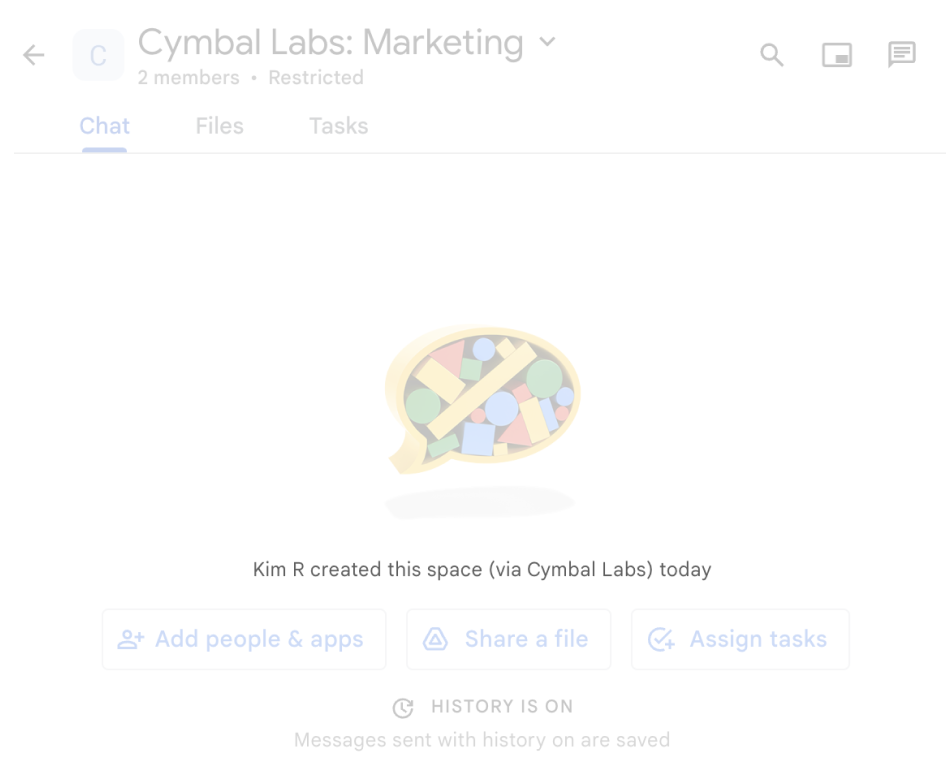
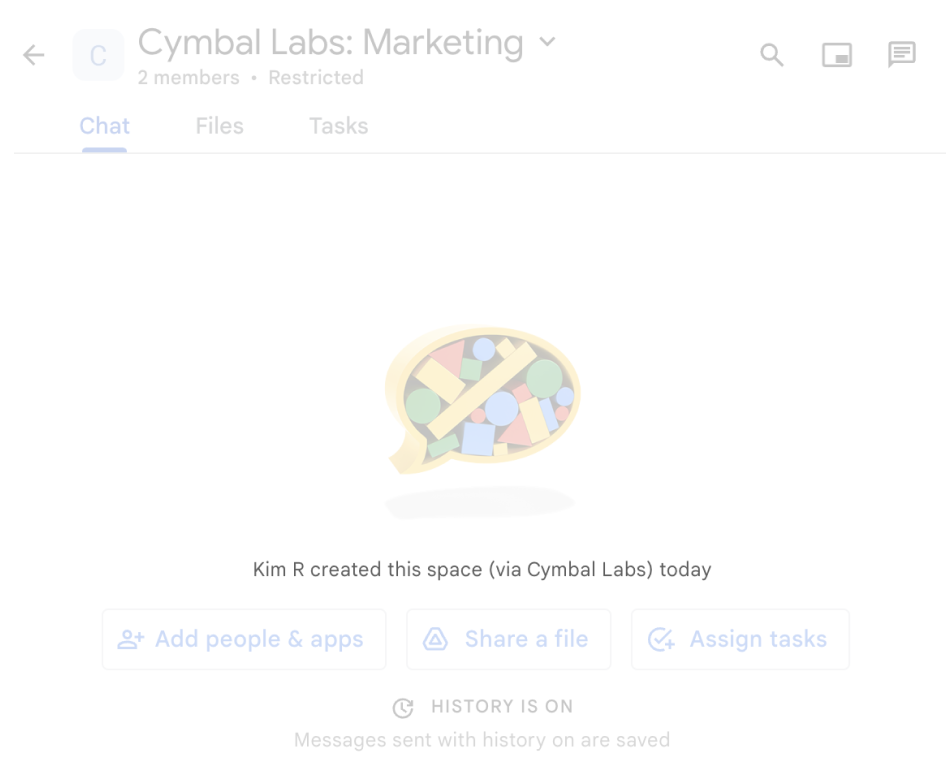
หลังจากให้สิทธิ์แล้ว สคริปต์จะเรียกใช้ Chat API ซึ่งจะตอบกลับด้วยการสร้างพื้นที่ใน Chat ที่มีชื่อที่แสดง API-made คอนโซลจะพิมพ์
รายละเอียดของการเรียก API หากต้องการค้นหาพื้นที่ทำงาน ให้ไปที่แผงพื้นที่ทำงานใน
Google Chat
แก้ปัญหาตัวอย่าง
เมื่อเรียกใช้ chat_space_create_named.py คุณอาจได้รับข้อผิดพลาดที่ระบุว่า
Expected a JSON object with a single property for a "web" or "installed" application
ข้อความแสดงข้อผิดพลาดนี้หมายความว่าไฟล์ credentials.json ที่คุณดาวน์โหลด
จาก Google Cloud Console ไม่ได้ขึ้นต้นด้วยพร็อพเพอร์ตี้ "web" หรือ "installed"
หลังจากตรวจสอบสิทธิ์ด้วยไฟล์ที่ดาวน์โหลดแล้ว หากโค้ดไม่ได้
บันทึกโทเค็นการเข้าถึงในไฟล์ใหม่ เช่น token.json ระบบจะเขียนโทเค็นการเข้าถึงลงใน credentials.json ซึ่งอาจทำให้เกิดข้อผิดพลาดนี้ในระหว่างการพยายามให้สิทธิ์ครั้งต่อๆ ไป
หากต้องการแก้ไขข้อผิดพลาด ให้ดาวน์โหลดไฟล์ลับไคลเอ็นต์จาก Google Cloud Console อีกครั้ง แล้วบันทึกไฟล์ใหม่แทนที่ไฟล์ปัจจุบัน
หัวข้อที่เกี่ยวข้อง
หากแอปพลิเคชันต้องใช้โทเค็นผู้ใช้ต่อไปนอกขอบเขต ของโฟลว์เดียว แอปพลิเคชันจะจัดเก็บโทเค็นเพื่อนำกลับมาใช้ใหม่ในภายหลังได้ ในกรณีนี้ แอปพลิเคชันของคุณต้องจัดการโทเค็นผู้ใช้อย่างปลอดภัย รวมถึงจัดการการเพิกถอนและการหมดอายุของโทเค็นการรีเฟรช ดูข้อมูลเพิ่มเติมได้ที่ คู่มือแนวทางปฏิบัติแนะนำในการใช้ OAuth 2.0 และตัวอย่างแอปการให้สิทธิ์ผู้ใช้
- ตัวอย่างแอปการให้สิทธิ์ผู้ใช้ Java
- ตัวอย่างแอปการให้สิทธิ์ผู้ใช้ Python
- ตัวอย่างแอปการให้สิทธิ์ผู้ใช้ Node.js
- การผสานรวม Apps Script กับ Google Chat จะจัดการโทเค็นผู้ใช้
โดยอัตโนมัติ ดูข้อมูลเพิ่มเติมได้ที่บริการแชทขั้นสูง
หากคุณเพิ่มขอบเขต OAuth ที่จำเป็นลงในไฟล์
appsscript.jsonสำหรับ แอป Chat แบบอินเทอร์แอกทีฟ การผสานรวม Apps Script จะจัดเก็บโทเค็นของผู้ใช้โดยอัตโนมัติอย่างปลอดภัยและโปร่งใส และนำโทเค็นเหล่านั้นมาใช้ซ้ำ ในครั้งถัดไปที่สคริปต์เรียกใช้ Chat API สำหรับผู้ใช้รายเดียวกัน
หากต้องการจัดการสิทธิ์ OAuth โดยละเอียด โปรดดูจัดการสิทธิ์ OAuth โดยละเอียดสำหรับแอป Google Chat
ดูสิ่งที่ Chat API ทำได้เพิ่มเติมได้โดยอ่านเอกสารประกอบอ้างอิงของ Chat API