На этой странице объясняется, как приложения Google Chat могут форматировать текст для отправки сообщений, содержащих что-либо из следующего:
- Форматированный текст, содержащий гиперссылки или @упоминания одного или всех пользователей в чате.
- Текст, который отображается в интерфейсе карточки, в том числе в виде текста абзаца или текста пользовательского интерфейса, который отображается рядом со значком, например кнопкой.
Форматировать текстовое сообщение
Chat позволяет добавлять базовое форматирование к текстовым сообщениям, включая полужирный шрифт, курсив и зачёркивание, используя небольшое подмножество синтаксиса Markdown. Текст в текстовых сообщениях форматируется иначе, чем в сообщениях-карточках, поскольку текстовые сообщения форматируются с использованием того же синтаксиса, что и пользователи Chat.
Для форматирования текстовых сообщений используйте следующий синтаксис:
| Формат | Символ | Пример синтаксиса | Текст, отображаемый в Google Chat |
|---|---|---|---|
| Смелый | * | *привет* | привет |
| Курсив | _ (подчеркивание) | _привет_ | привет |
| Зачеркивание | ~ | ~привет~ | |
| Моноширинный | ` (обратная цитата) | `привет` | hello |
| Моноширинный блок | ` ` ` (три обратные кавычки) | ``` Привет Мир ``` | Hello |
| Маркированный список | * или - (дефис) с последующим пробелом | * Это первый пункт в списке * Это второй пункт в списке. |
|
| Гиперссылка | <hyperlink|display text> | <https://example.com|Example website> | Дополнительную информацию о гиперссылках см. в разделе Форматирование ссылок . |
| Упоминание пользователя | <users/{user}> где {user} — идентификатор пользователя. | <users/123456789012345678901> | @Махан С. Дополнительную информацию об упоминании пользователей см. в статье Упоминание пользователей в текстовом сообщении . |
Например, рассмотрим следующий JSON:
{
"text": "Your pizza delivery *has arrived*!\nThank you for using _Cymbal Pizza!_"
}
Это отформатированное текстовое сообщение отображает в чате следующее:

Просмотреть форматирование текста, отправленного в сообщении
Когда пользователь отправляет сообщение, текст сообщения отображается в text поле. В text поле находится часть форматирования, применяемого к тексту сообщения с использованием синтаксиса Markdown. Дополнительное форматирование находится в поле formattedText , предназначенном только для вывода, включая следующее:
- Дополнительный синтаксис Markdown для текста
- Упоминания пользователей
- Пользовательские гиперссылки
- Пользовательские эмодзи
Например, рассмотрим следующий текст, отправленный пользователем:

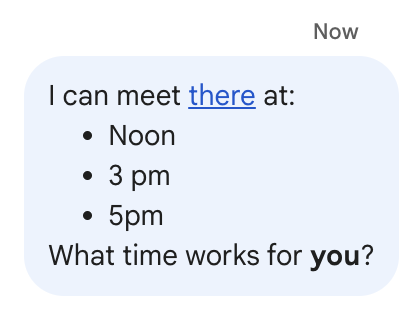
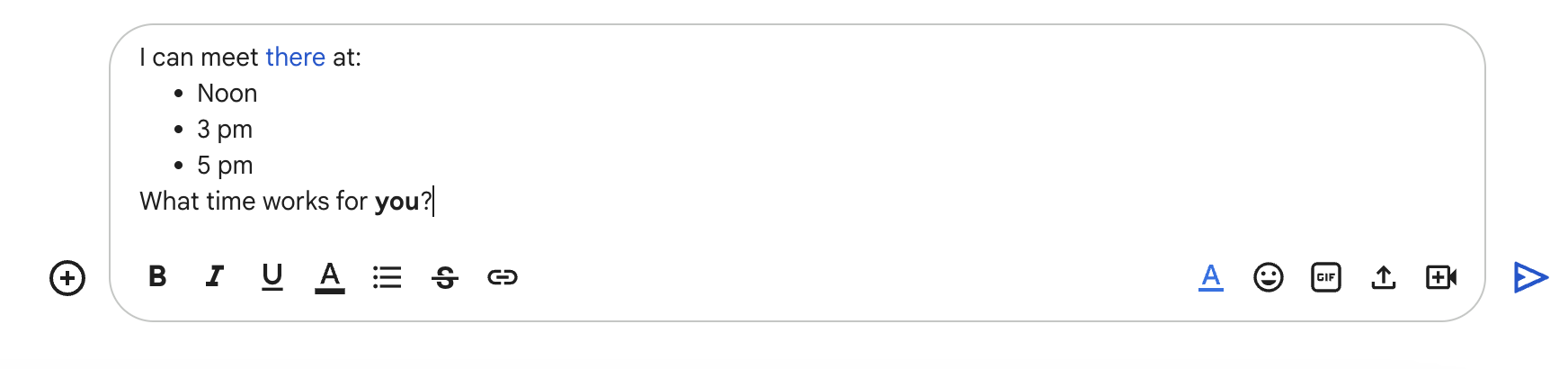
Если сообщение было отформатировано с помощью меню «Формат» в интерфейсе чата, text поле содержит только текст, а поле formattedText — разметку, текст и гиперссылку. В следующем примере показан черновик текстового сообщения со словом, являющимся гиперссылкой, элементами в списке и одним выделенным жирным шрифтом:

Сообщение получено в следующем формате:
{
"text": "I can meet there at:\nNoon\n3 pm\n5 pm\nWhat time works for you?",
"formattedText": "I can meet <http://example.com|there> at:\n* Noon\n* 3 pm\n* 5 pm\nWhat time works for *you*?",
}
Форматировать ссылки
Если вы включите в текст сообщения простой URL-адрес ссылки, например http://www.example.com/ , Google Chat использует его в качестве текста ссылки и автоматически добавит гиперссылку на указанный URL-адрес.
Чтобы предоставить альтернативный текст ссылки, используйте следующий синтаксис:
| Пример синтаксиса | Текст, отображаемый в Google Chat |
|---|---|
<https://example.com|Example website> |
Вертикальная черта и текст ссылки необязательны, поэтому <https://www.example.com/> и https://www.example.com/ эквивалентны.
Используйте пользовательские эмодзи в текстовых сообщениях
Приложения чата могут отправлять текстовые сообщения с пользовательскими эмодзи для персонализации сообщений. Пользовательские эмодзи доступны только для организаций Google Workspace, и администратор должен включить их для организации. Подробнее см. в статьях «Узнайте больше о пользовательских эмодзи в Google Chat» и «Управление разрешениями на использование пользовательских эмодзи» .
Для создания сообщений с пользовательскими эмодзи ваше приложение должно использовать аутентификацию пользователя . Пользовательские эмодзи не поддерживаются в сообщениях, созданных через веб-перехват или с аутентификацией приложения .
Чтобы добавить пользовательские эмодзи в текст сообщения, укажите name или emoji_name ресурса customEmoji :
{
"text": "Hello <customEmojis/CUSTOM_EMOJI_ID>."
}
Чтобы использовать этот пример, замените CUSTOM_EMOJI_ID на идентификатор пользовательского эмодзи. Этот идентификатор можно найти в поле name или emoji_name ресурса customEmoji .
Упоминайте пользователей в текстовом сообщении
Приложения чата могут отправлять текстовые сообщения с @упоминаниями одного или всех пользователей в чат-пространстве. Чтобы упомянуть пользователей, которые ещё не присоединились к чат-пространству или находятся в режиме импорта , приложения чата должны отправить сообщение с аутентификацией пользователя .
@упоминание конкретных пользователей
Чтобы @упомянуть конкретного пользователя, добавьте к текстовому сообщению <users/{user}> , где {user} — идентификатор пользователя. Например, рассмотрим следующее текстовое сообщение, где 123456789012345678901 — идентификатор пользователя Махан С.:
{
"text": "A customer has reported an issue. Assigning ticket #942 to <users/123456789012345678901>."
}
Текстовое сообщение выглядит следующим образом:

Значение users/{user} можно указать следующими способами:
- Если ваше приложение Google Chat отвечает на сообщение, отправленное пользователем, вы можете использовать поле
message.sender.nameсобытия взаимодействияMESSAGE. Если ваше приложение Google Chat создает асинхронное текстовое сообщение , вы можете указать значение для
users/{user}следующими способами:- Используйте поле
nameресурсаUserGoogle Chat, например,users/123456789012345678901. - Используйте адрес электронной почты пользователя в качестве псевдонима для значения
{user}. Например, если адрес электронной почты —mahan@example.com, вы можете указать пользователя какusers/mahan@example.com. Для использования псевдонима электронной почты ваше приложение Google Chat должно пройти аутентификацию как пользователь .
- Используйте поле
Если вы используете API People, вы также можете использовать метод
people.getдля определения идентификатора пользователя.
@упоминание всех пользователей
Чтобы создать текстовое сообщение, которое @упоминает всех пользователей в чате, замените {user} на all . В следующем примере JSON упоминаются все пользователи в сообщении:
{
"text": "Important message for <users/all>: Code freeze starts at midnight tonight!"
}
Форматировать текст, отображаемый на карточках
Большинство текстовых полей внутри карточек поддерживают базовое форматирование текста с помощью небольшого набора HTML-тегов. Текст в сообщениях карточек форматируется иначе, чем в текстовых сообщениях, поскольку текстовые сообщения имеют тот же синтаксис, что и пользователи чата.
Используйте Card Builder для проектирования и предварительного просмотра сообщений и пользовательских интерфейсов для приложений чата:
Откройте конструктор картФорматировать текст абзаца
Поддерживаемые теги и их назначение показаны в следующей таблице:
| Формат | Пример | Результат визуализации |
|---|---|---|
| Смелый | "This is <b>bold</b>." | Это смело . |
| Курсив | "This is <i>italics</i>." | Это курсив . |
| Подчеркнуть | "This is <u>underline</u>." | Это подчеркивание . |
| Зачеркивание | "This is <s>strikethrough</s>." | Это |
| Цвет шрифта | "This is <font color=\"#FF0000\">red font</font>." | Это красный шрифт . |
| Гиперссылка | "This is a <a href=\"https://www.google.com\">hyperlink</a>." | Это гиперссылка . |
| Время | "This is a time format: <time>2023-02-16 15:00</time>." | Это формат времени: . |
| Новая строка | "This is the first line. <br> This is a new line. » | Это первая строка. Это новая линия. |
Для определения списков и блоков кода используйте следующие теги:
| Формат | Пример | Результат визуализации |
|---|---|---|
| Новая линия | "Line 1<br>Line 2" | Линия 1 Линия 2 |
| Моноширинный | "This is an <code>inline code</code>." | Это inline code . |
| Моноширинный блок | "<pre><code>This a code block.</code></pre>" | |
| Маркированный список | "<ul><li>List item 1</li><li>List item 2</li></ul>" |
|
| Упорядоченный список | "<ol><li>List item 1</li><li>List item 2</li></ol>" |
|
Уценка
Если синтаксис Markdown включен, вы можете использовать следующий синтаксис:
| Формат | Пример | Результат визуализации |
|---|---|---|
| Смелый | **привет** или __привет__ | привет |
| Курсив | *привет* или _привет_ | привет |
| Зачеркивание | ~привет~ | |
| Моноширинный | `привет` | hello |
| Моноширинный блок | ``` Привет Мир ``` | Hello |
| Маркированный список | - Это первый пункт в списке. - Это второй пункт в списке. |
|
* Это первый пункт в списке * Это второй пункт в списке. |
| |
| Упорядоченный список | 1. Это первый пункт в списке. 2. Это второй пункт в списке. |
|
| Гиперссылка | [Пример веб-сайта](https://example.com) | Пример веб-сайта |
Добавить значки в текст
Для отображения значков рядом с текстом на карточке можно использовать виджеты DecoratedText и ButtonList .
В следующих разделах объясняется, как использовать встроенные значки, значки Google Material или пользовательские значки в оформленном тексте или кнопках.
Использовать значки из чата
Чтобы использовать встроенные значки, доступные в чате, укажите один из следующих вариантов:
В следующей таблице перечислены встроенные значки, доступные для сообщений карт:
| САМОЛЕТ | ЗАКЛАДКА | ||
| АВТОБУС | МАШИНА | ||
| ЧАСЫ | CONFIRMATION_NUMBER_ICON | ||
| ОПИСАНИЕ | ДОЛЛАР | ||
| ЭЛЕКТРОННАЯ ПОЧТА | EVENT_SEAT | ||
| ПРИБЫТИЕ_РЕЙСА | ВЫЛЕТ_РЕЙСА | ||
| ОТЕЛЬ | ТИП_НОМЕР_ОТЕЛЯ | ||
| ПРИГЛАШАТЬ | MAP_PIN | ||
| ЧЛЕНСТВО | НЕСКОЛЬКО_ЛЮДЕЙ | ||
| ЧЕЛОВЕК | ТЕЛЕФОН | ||
| РЕСТОРАН_ИКОНКА | КОРЗИНА | ||
| ЗВЕЗДА | МАГАЗИН | ||
| БИЛЕТ | ТРЕНИРОВАТЬСЯ | ||
| ВИДЕО_КАМЕРА | ВИДЕО_ВОСПРОИЗВЕДЕНИЕ |
Ниже приведен пример карточки со значком электронной почты:
Используйте иконки Google Material
Вы можете использовать иконки Google Material , чтобы выбирать из более чем 2500 вариантов иконок и настраивать вес, заливку и качество иконок.
Ниже приведен пример карточки со значком Google Material:
Используйте пользовательские значки
Чтобы добавить собственный значок, включите поле iconUrl и укажите соответствующий URL-адрес значка.
Ниже приведен пример пользовательского значка:
