為避免使用者在 Google Chat 中分享連結時切換環境,Chat 應用程式可以將資訊卡附加至訊息,預覽連結,提供更多資訊,讓使用者直接在 Google Chat 中採取行動。
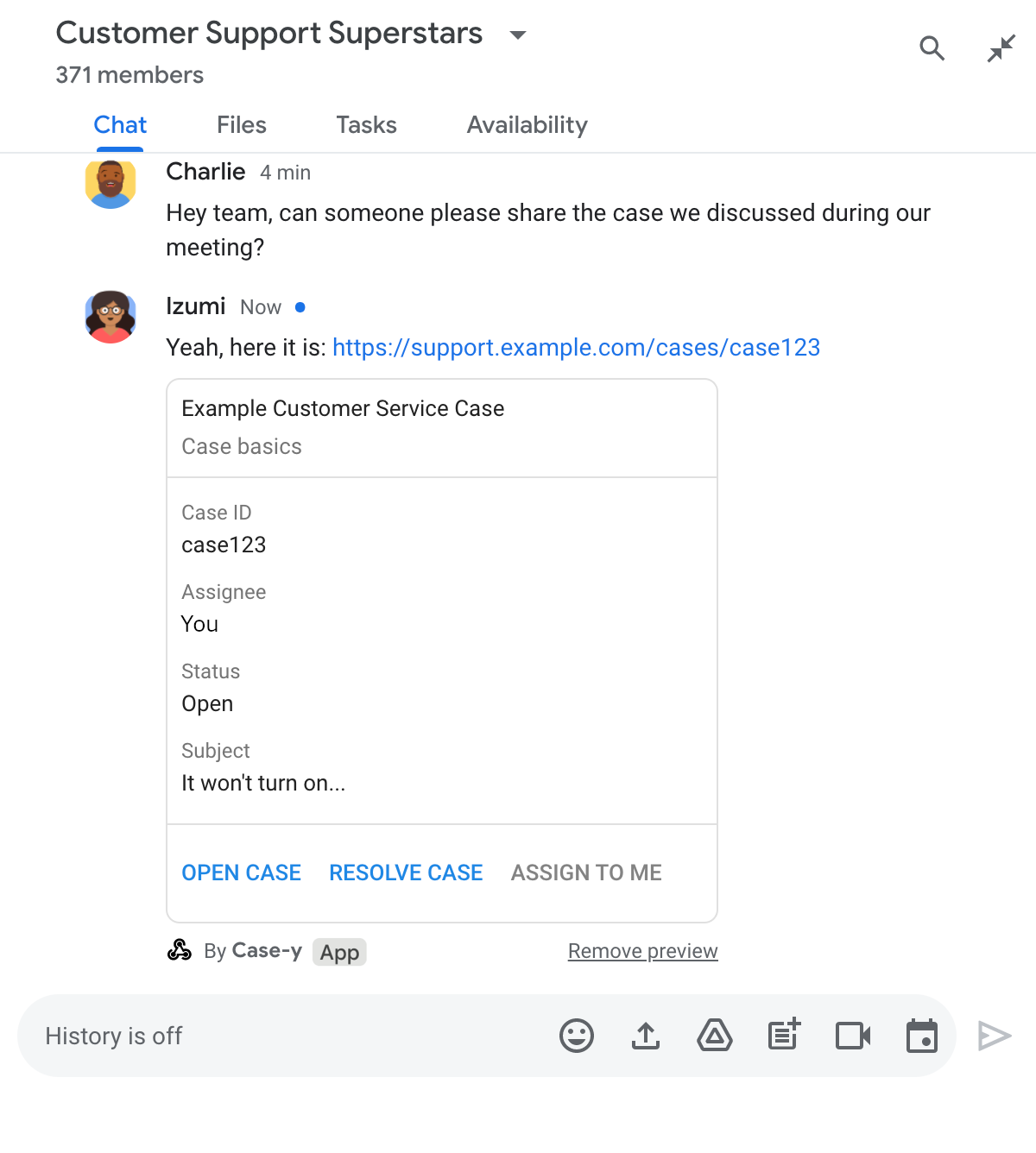
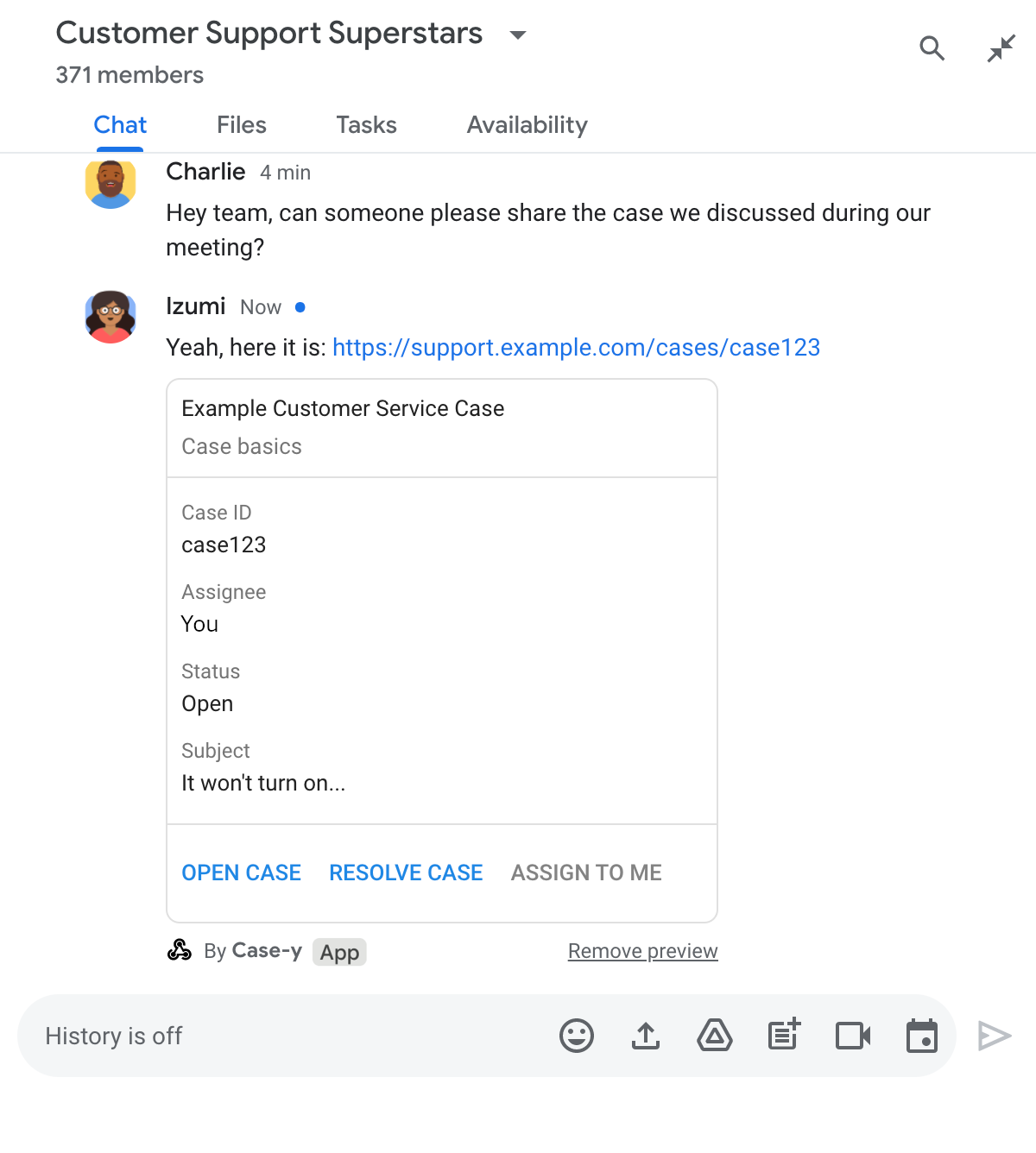
舉例來說,假設 Google Chat 聊天室包含公司所有客服專員,以及名為 Case-y 的 Chat 應用程式。服務專員經常在 Chat 聊天室中分享客戶服務案件的連結,但每次同事都必須開啟案件連結,才能查看指派對象、狀態和主旨等詳細資料。同樣地,如果有人想接管案件或變更狀態,也需要開啟連結。
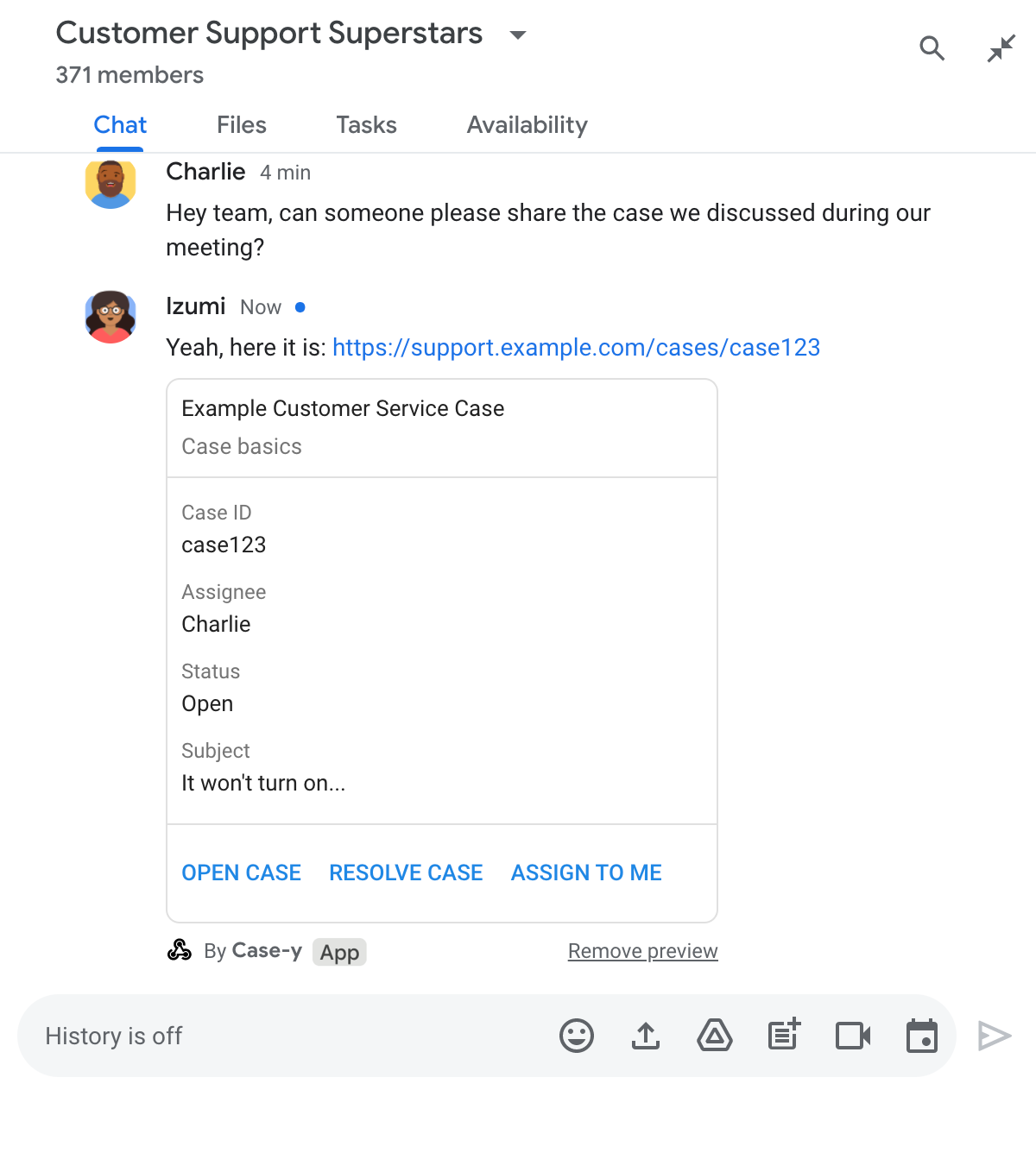
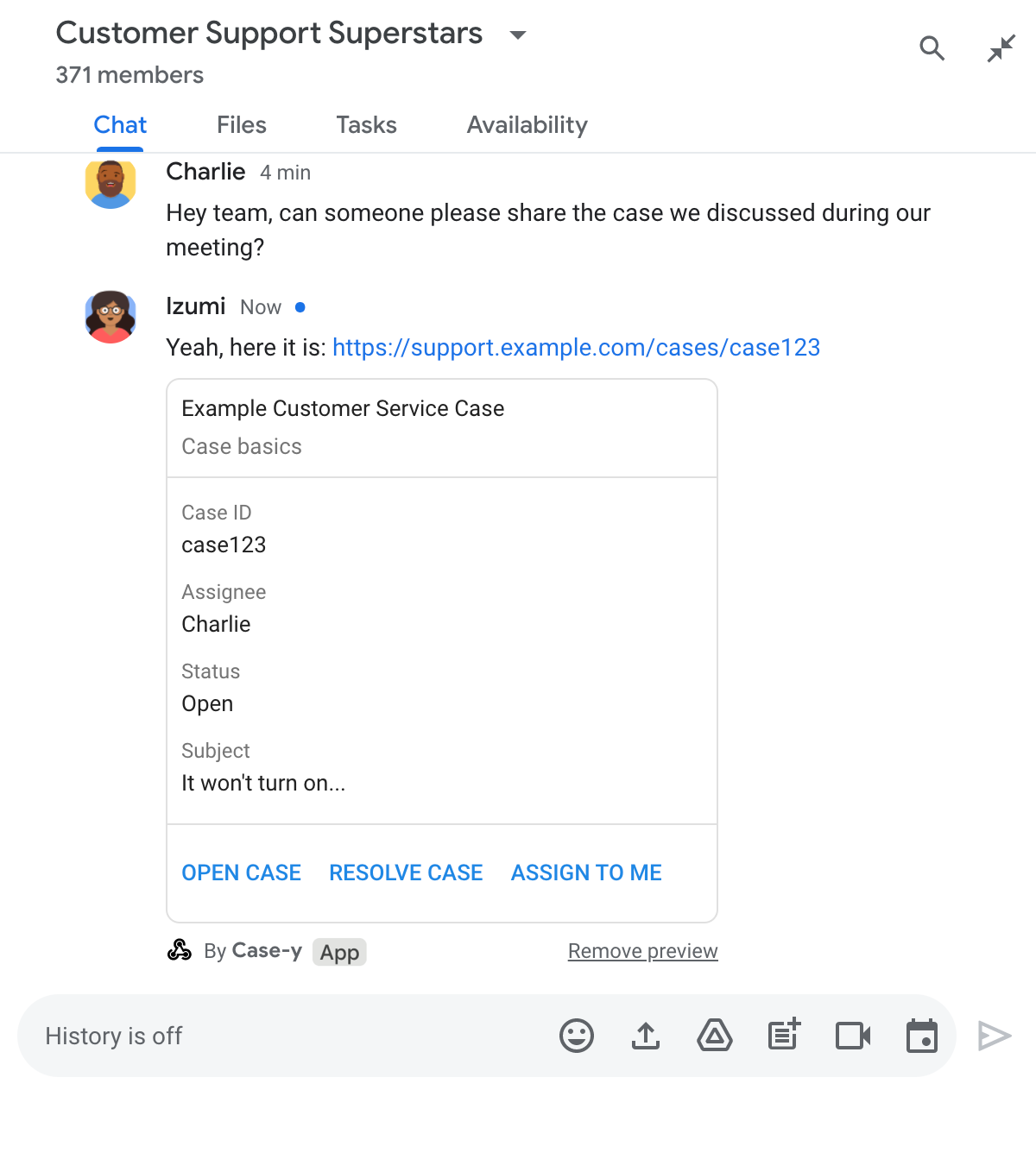
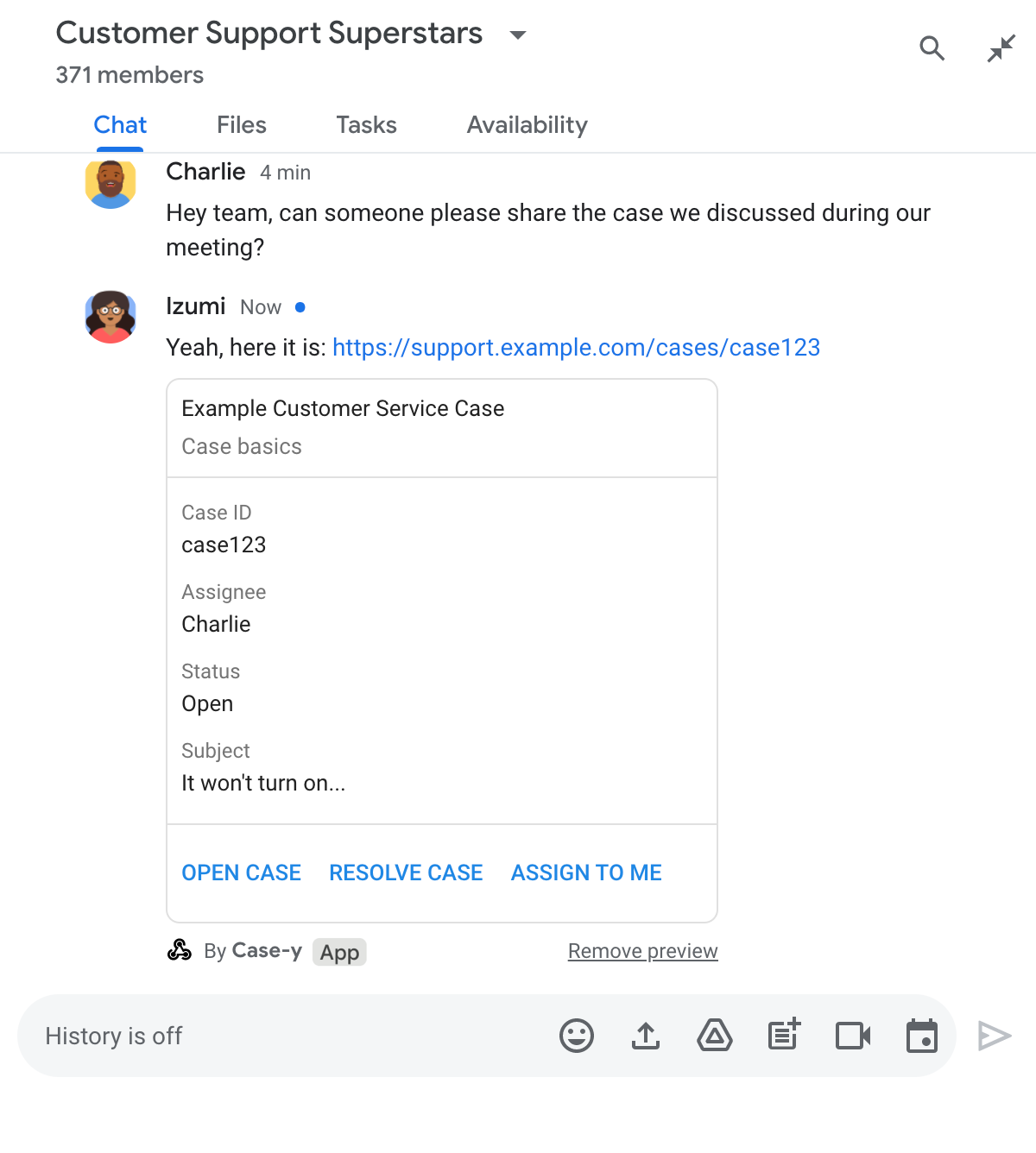
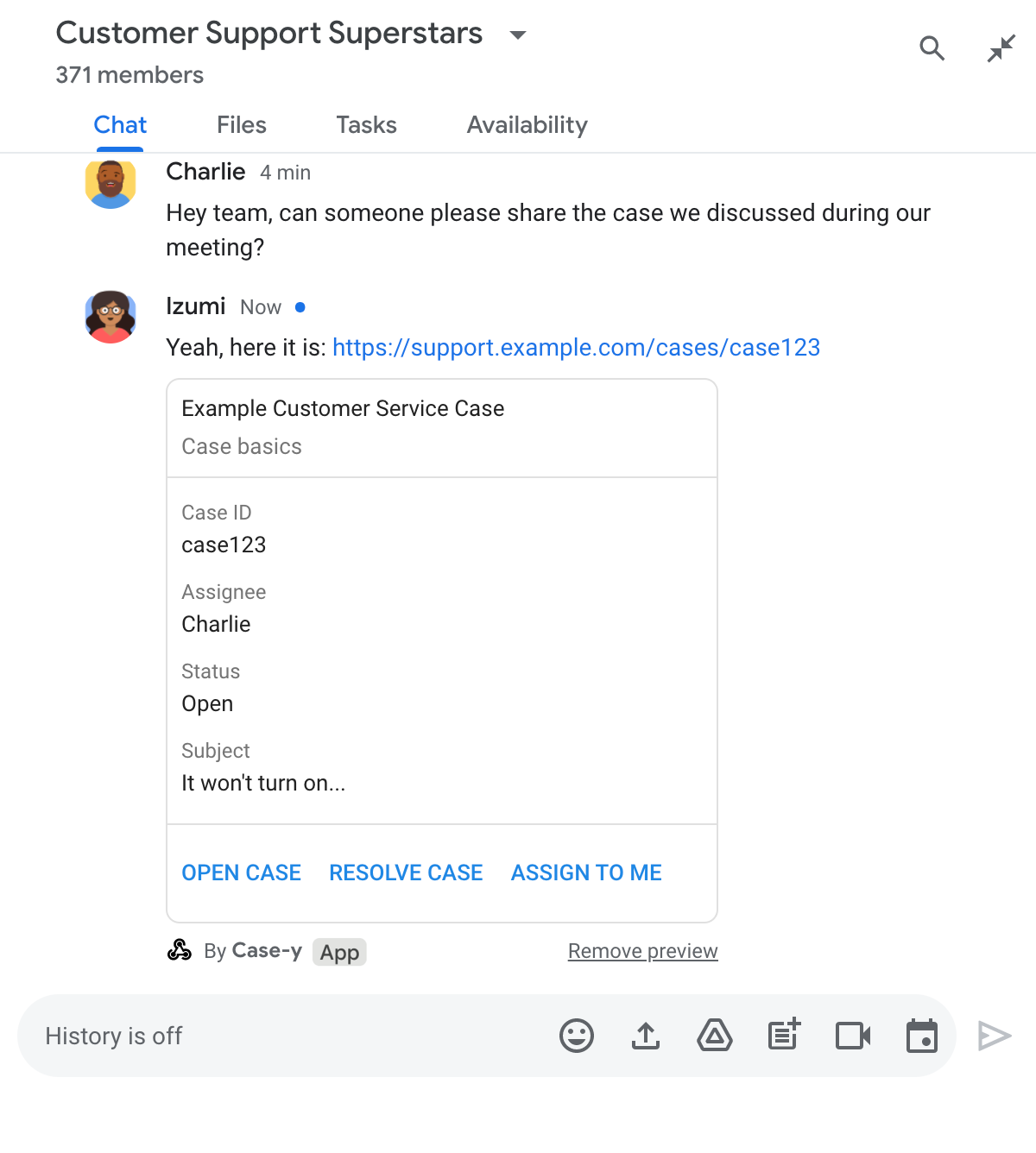
連結預覽功能可讓空間的常駐 Chat 應用程式 Case-y,在有人分享案件連結時,附上顯示指派對象、狀態和主旨的資訊卡。服務專員可以透過資訊卡上的按鈕接管案件,並直接在對話串中變更狀態。
連結預覽功能的運作方式
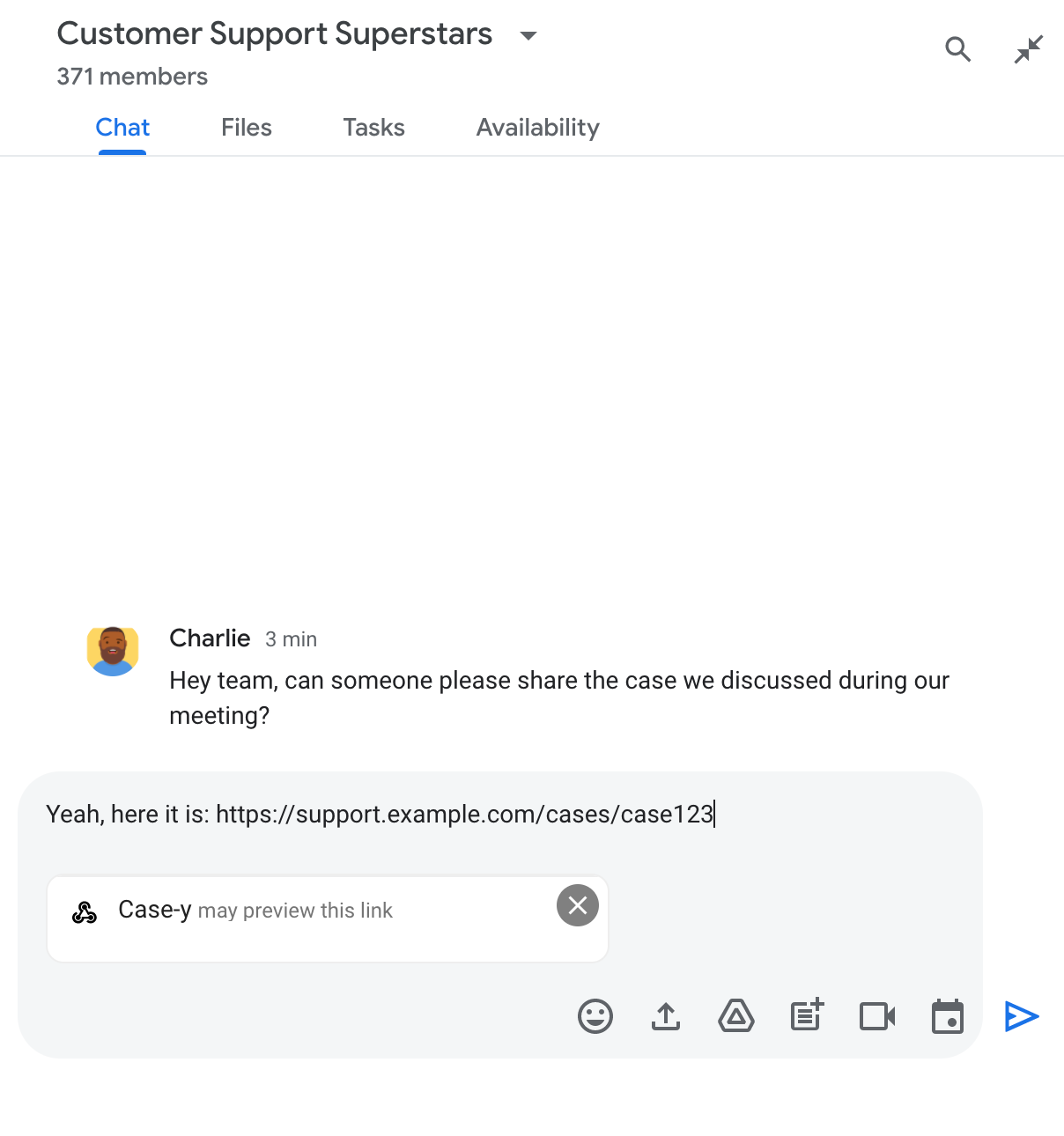
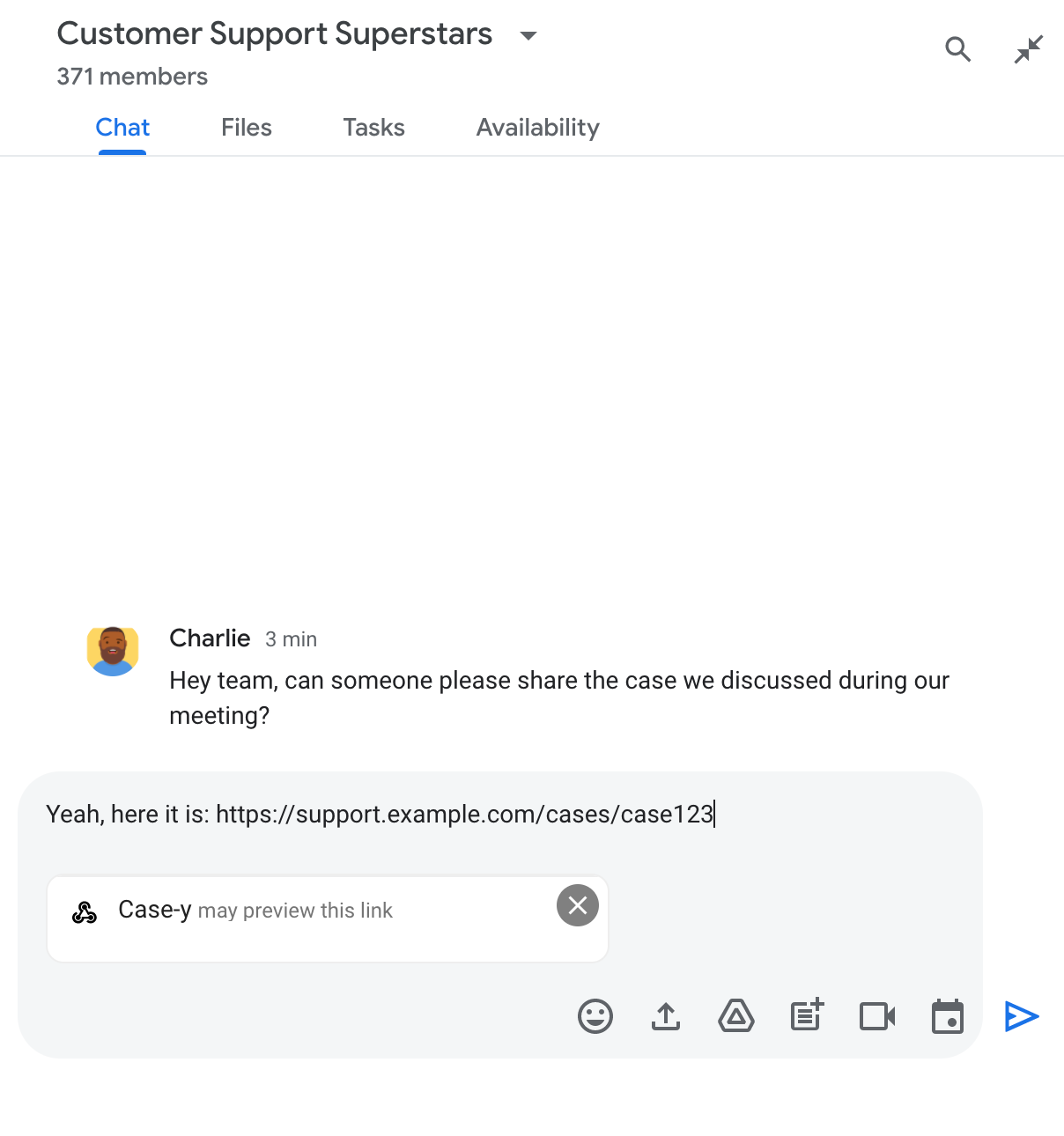
如果有人在訊息中加入連結,系統會顯示資訊方塊,提醒對方 Chat 應用程式可能會預覽連結。


傳送訊息後,連結會傳送到 Chat 應用程式,然後系統會產生並將資訊卡附加到使用者的訊息。


除了連結外,資訊卡還會提供連結的額外資訊,包括按鈕等互動式元素。Chat 應用程式可以根據使用者互動 (例如點選按鈕) 更新隨附資訊卡。
如果使用者不想讓 Chat 應用程式在訊息中附加資訊卡來預覽連結,可以點選預覽資訊方塊上的 ,禁止預覽連結。使用者隨時可以點選「移除預覽」,移除附加的資訊卡。
必要條件
Node.js
接收並回應互動事件的 Google Chat 應用程式。如要使用 HTTP 服務建立互動式即時通訊應用程式,請完成這份快速入門導覽課程。
Python
接收並回應互動事件的 Google Chat 應用程式。如要使用 HTTP 服務建立互動式即時通訊應用程式,請完成這份快速入門導覽課程。
Java
接收並回應互動事件的 Google Chat 應用程式。如要使用 HTTP 服務建立互動式即時通訊應用程式,請完成這份快速入門導覽課程。
Apps Script
接收並回應互動事件的 Google Chat 應用程式。如要在 Apps Script 中建立互動式 Chat 應用程式,請完成這項快速入門導覽課程。
設定連結預覽
在 Google Cloud 控制台的 Chat 應用程式設定頁面中,將特定連結 (例如 example.com、support.example.com 和 support.example.com/cases/) 註冊為網址模式,Chat 應用程式就能預覽這些連結。


- 開啟 Google Cloud 控制台。
- 按一下「Google Cloud」旁邊的向下箭頭 ,然後開啟 Chat 應用程式的專案。
- 在搜尋欄位中輸入
Google Chat API,然後點選「Google Chat API」。 - 依序點選「管理」>「設定」。
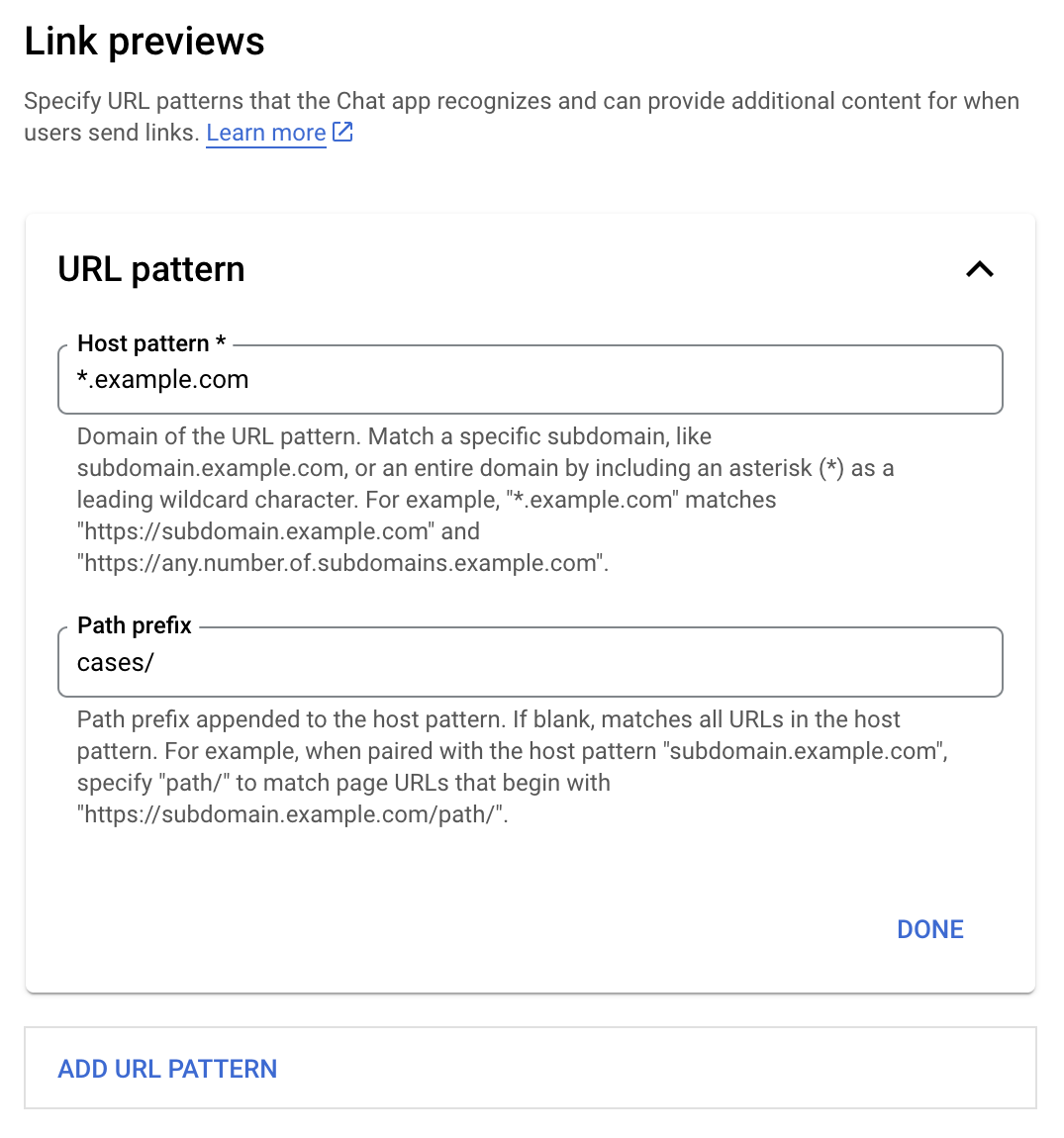
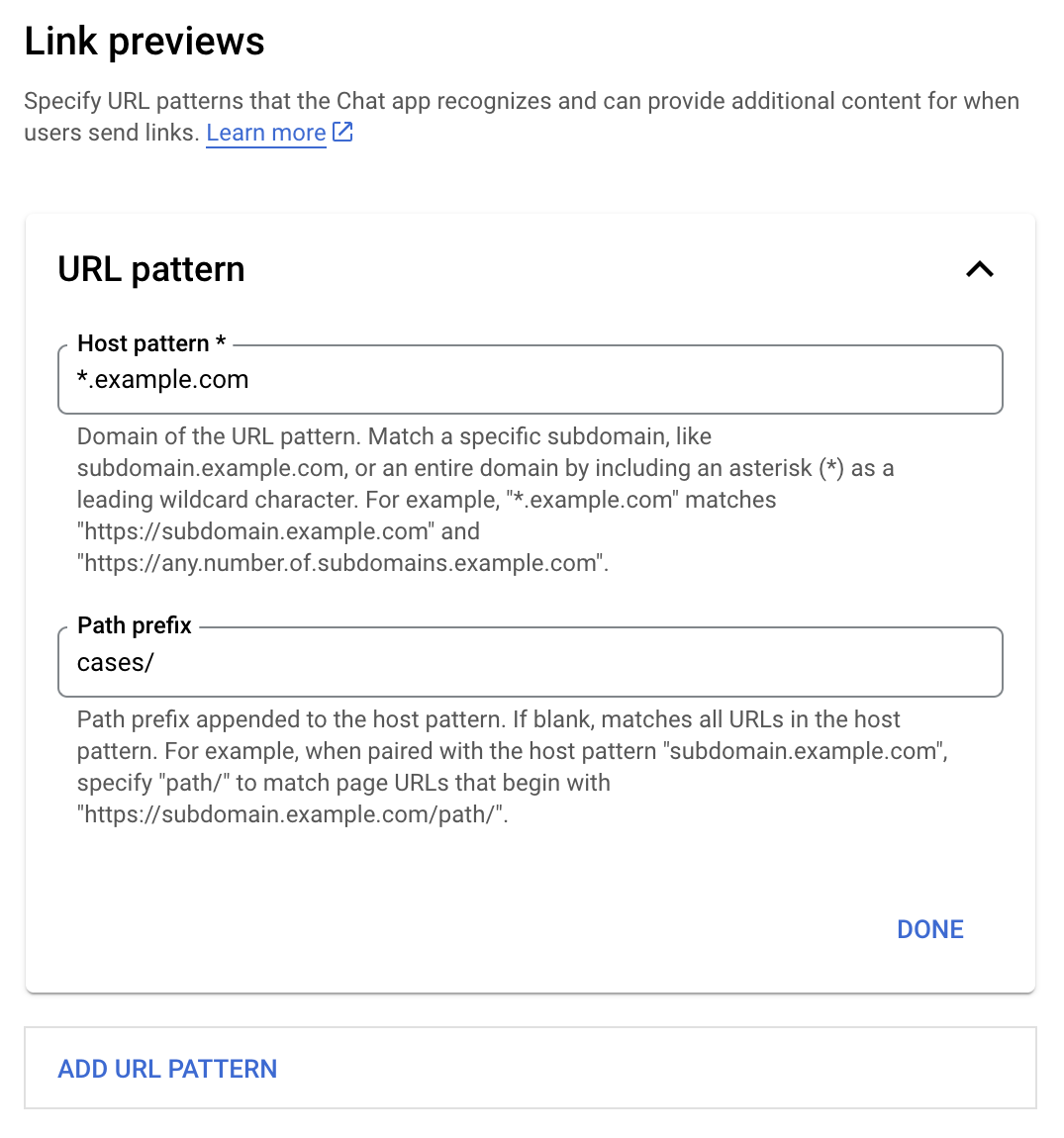
- 在「連結預覽」下方,新增或編輯網址模式。
- 如要為新的網址模式設定連結預覽,請按一下「新增網址模式」。
- 如要編輯現有網址模式的設定,請按一下向下箭頭 。
在「主機模式」欄位中,輸入網址模式的網域。Chat 應用程式會預覽這個網域的連結。
如要讓 Chat 應用程式預覽特定子網域 (例如
subdomain.example.com) 的連結,請加入該子網域。如要讓 Chat 應用程式預覽整個網域的連結,請指定萬用字元,並以星號 (*) 做為子網域。舉例來說,
*.example.com符合subdomain.example.com和any.number.of.subdomains.example.com。在「路徑前置字串」欄位中,輸入要附加至主機模式網域的路徑。
如要比對主機模式網域中的所有網址,請將「路徑前置字串」留空。
舉例來說,如果主機模式為
support.example.com,如要比對support.example.com/cases/中託管的案件網址,請輸入cases/。按一下 [完成]。
按一下 [儲存]。
現在,只要有人在包含您 Chat 應用程式的 Chat 聊天室訊息中加入符合連結預覽網址模式的連結,您的應用程式就會預覽該連結。
預覽連結
為特定連結設定連結預覽功能後,Chat 應用程式就能辨識並預覽連結,方法是在連結中附加更多資訊。
在包含 Chat 應用程式的 Chat 空間中,如果有人傳送的訊息含有符合連結預覽網址模式的連結,Chat 應用程式就會收到MESSAGE互動事件。互動事件的 JSON 酬載包含 matchedUrl 欄位:
JSON
message: {
matchedUrl: {
url: "https://support.example.com/cases/case123"
},
... // other message attributes redacted
}
只要檢查 MESSAGE 事件酬載中是否有 matchedUrl 欄位,Chat 應用程式就能在訊息中加入預覽連結的相關資訊。Chat 應用程式可以回覆基本文字訊息或附加資訊卡。
使用簡訊回覆
對於基本回覆,Chat 應用程式可以透過回覆連結的簡單文字訊息來預覽連結。這個範例會附加訊息,重複符合連結預覽網址模式的連結網址。
Node.js
Python
Java
Apps Script
附加可預覽連結的資訊卡
如要將資訊卡附加至預覽連結,請傳回 ActionResponse 類型的 UPDATE_USER_MESSAGE_CARDS。這個範例會附加基本資訊卡。


更新連結預覽資訊卡
當使用者與連結預覽資訊卡互動時 (例如點選資訊卡上的按鈕),Chat 應用程式可以更新資訊卡。
如要更新資訊卡,Chat 應用程式必須處理 CARD_CLICKED 互動事件,並根據傳送含有連結預覽訊息的使用者,傳回 actionResponse:
- 如果訊息是由使用者傳送,請將
actionResponse.type設為UPDATE_USER_MESSAGE_CARDS。 - 如果訊息是由 Chat 應用程式傳送,請將
actionResponse.type設為UPDATE_MESSAGE。
如要判斷郵件傳送者,可以使用互動事件的 message.sender.type 欄位,查看傳送者是 HUMAN 使用者還是 BOT。
以下範例說明 Chat 應用程式如何更新連結預覽畫面:每當使用者點選「指派給我」按鈕,應用程式就會更新資訊卡的「受讓人」欄位,並停用該按鈕。


限制和注意事項
為 Chat 應用程式設定連結預覽時,請注意下列限制和考量事項:
- 每個 Chat 應用程式最多支援 5 個網址模式的連結預覽。
- Chat 應用程式會預覽每則訊息中的一個連結。如果單一訊息中有多個可預覽的連結,系統只會預覽第一個可預覽的連結。
- 即時通訊應用程式只會預覽開頭為
https://的連結,因此會預覽https://support.example.com/cases/,但不會預覽support.example.com/cases/。 - 除非訊息包含其他會傳送至 Chat 應用程式的資訊 (例如斜線指令),否則連結預覽功能只會將連結網址傳送至 Chat 應用程式。
- 如果使用者發布連結,只有在使用者與連結預覽資訊卡互動 (例如點選按鈕) 時,Chat 應用程式才能更新該資訊卡。您無法在
Message資源上呼叫 Chat API 的update()方法,以非同步方式更新使用者的訊息。 - 即時通訊應用程式必須為聊天室中的所有使用者預覽連結,因此訊息必須省略
privateMessageViewer欄位。
偵錯連結預覽
導入連結預覽功能時,您可能需要讀取應用程式記錄,才能對 Chat 應用程式進行偵錯。如要讀取記錄,請前往 Google Cloud 控制台的「記錄檔探索工具」。
