Kullanıcıların Google Chat'te bağlantı paylaşırken bağlam değiştirmesini önlemek için Chat uygulamanız, mesajlarına daha fazla bilgi veren ve kullanıcıların doğrudan Google Chat'ten işlem yapmasına olanak tanıyan bir kart ekleyerek bağlantıyı önizleyebilir.
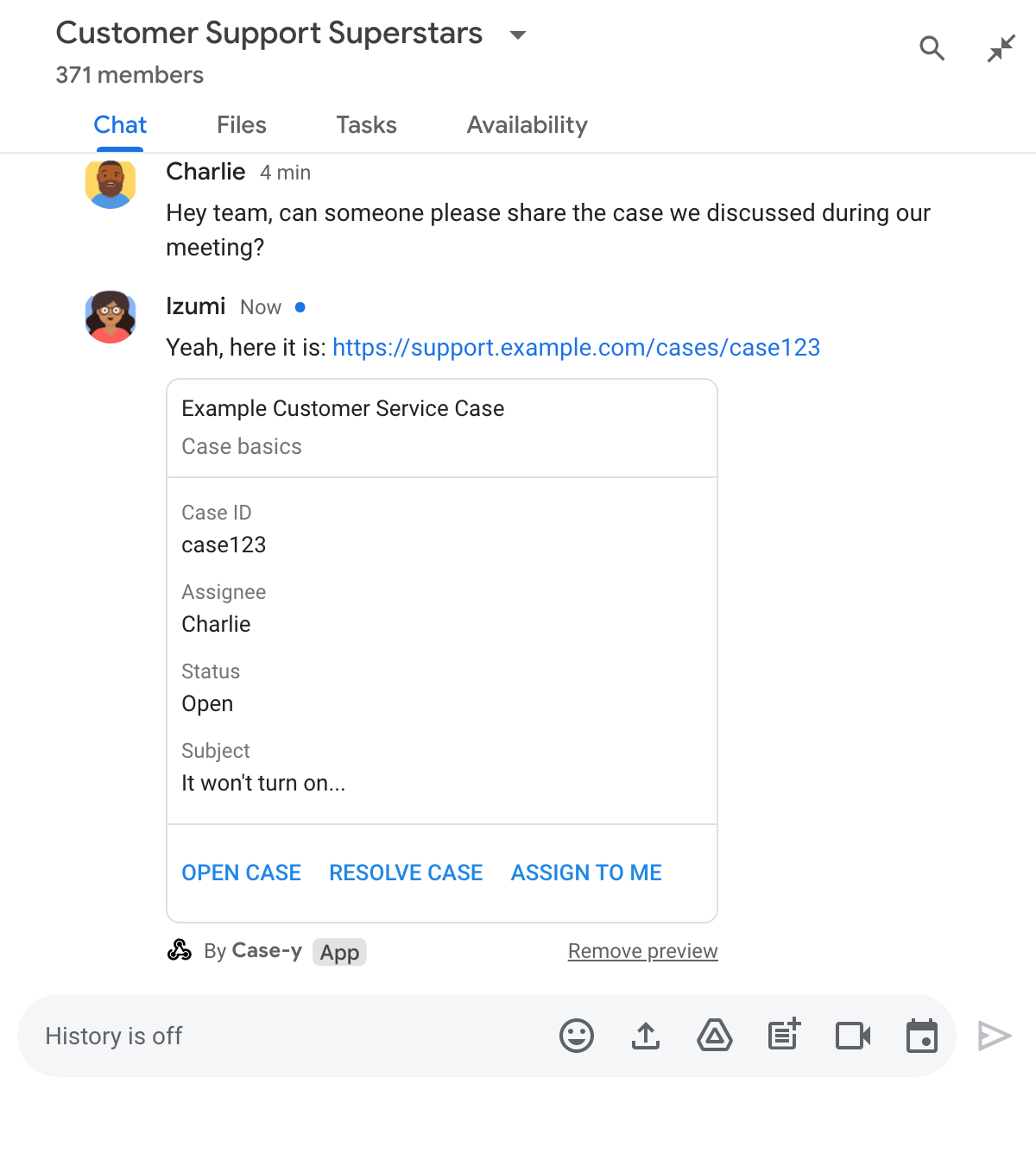
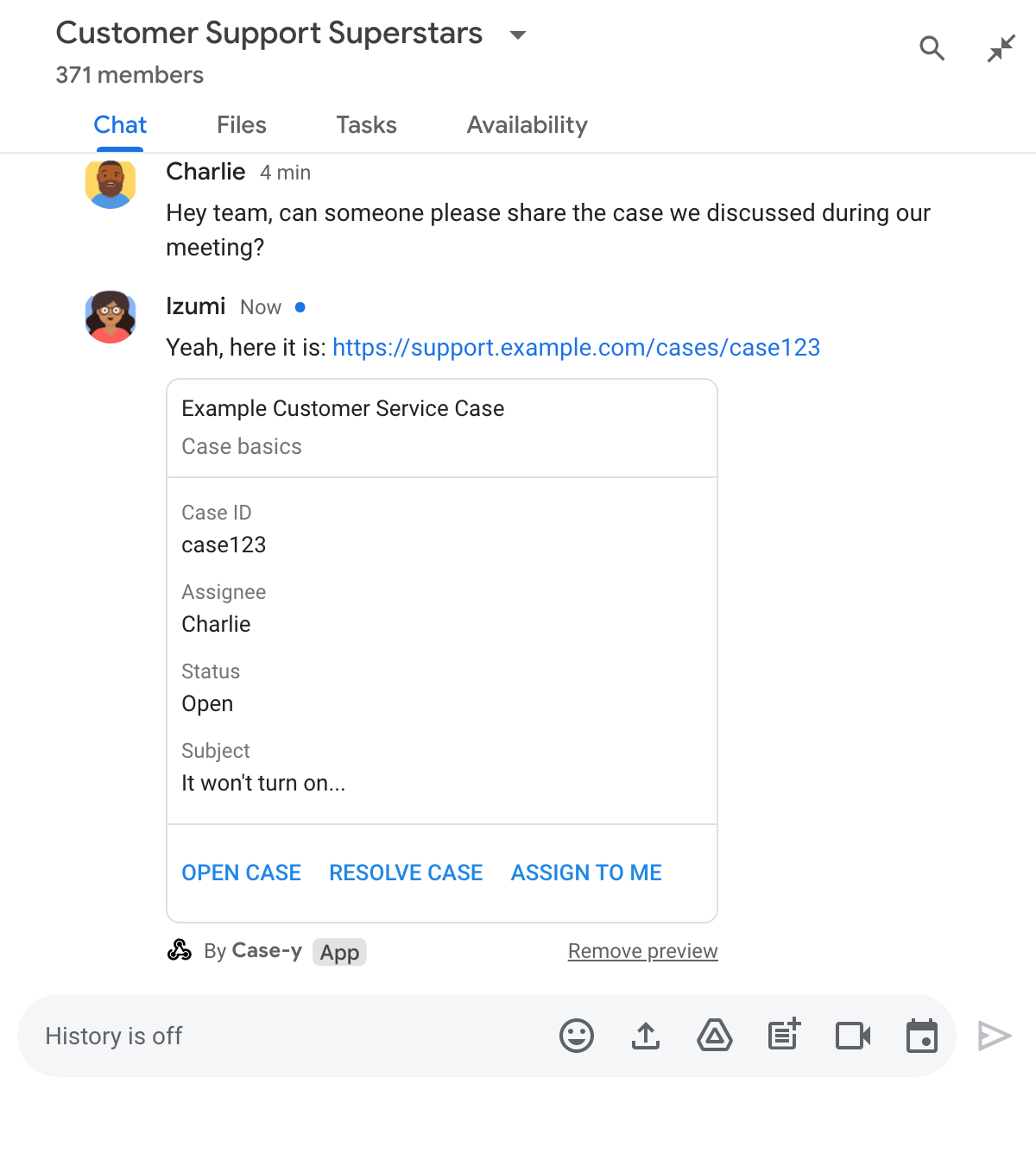
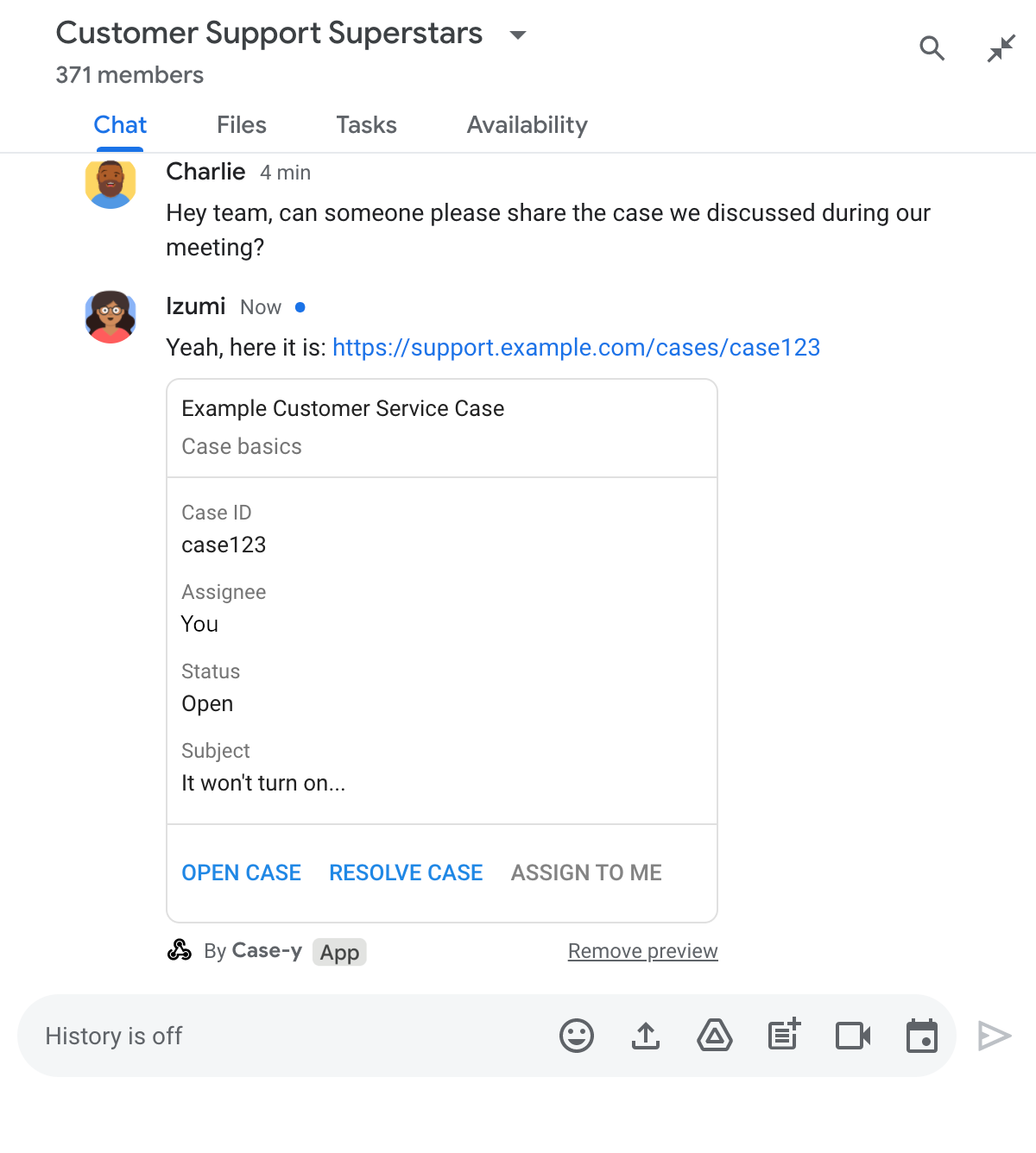
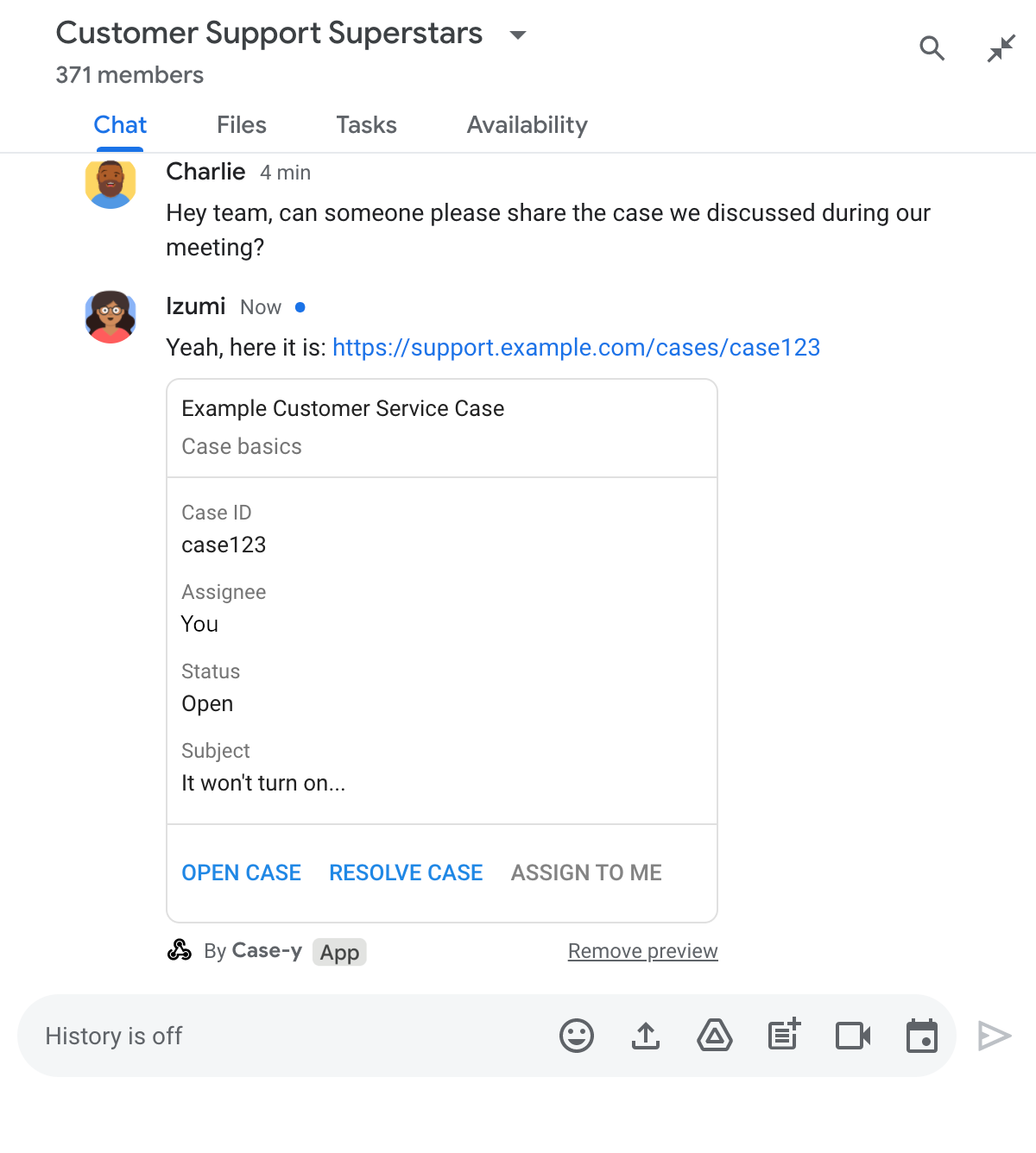
Örneğin, bir şirketin tüm müşteri hizmetleri temsilcilerini ve Case-y adlı bir Chat uygulamasını içeren bir Google Chat alanı olduğunu düşünün. Temsilciler, Chat alanında sık sık müşteri hizmetleri kayıtlarının bağlantılarını paylaşıyor. Her bağlantı paylaşıldığında, meslektaşlarının atanan kişi, durum ve konu gibi ayrıntıları görmek için kayıt bağlantısını açması gerekiyor. Aynı şekilde, bir kullanıcı bir olayın sahipliğini almak veya durumu değiştirmek istiyorsa bağlantıyı açması gerekir.
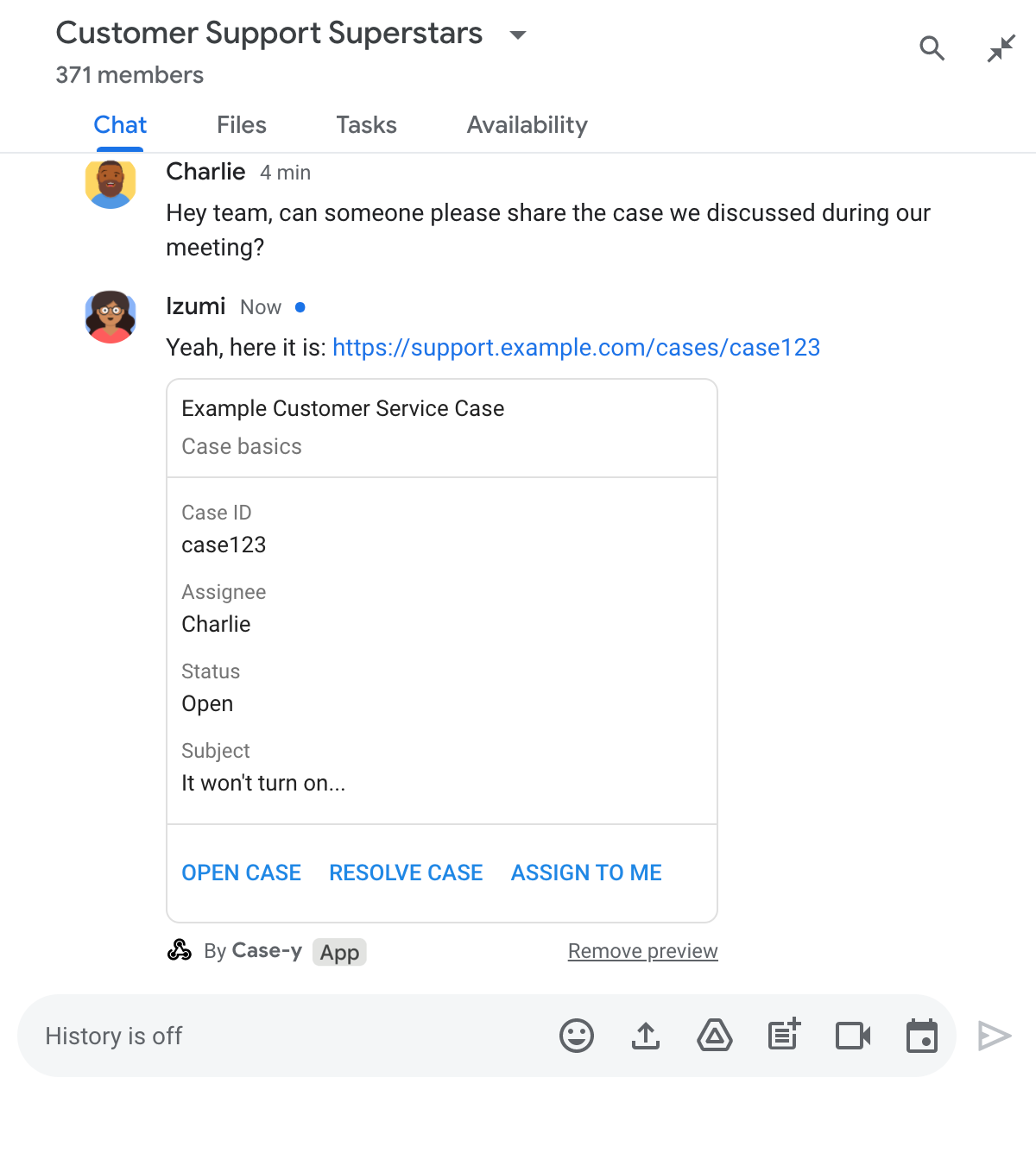
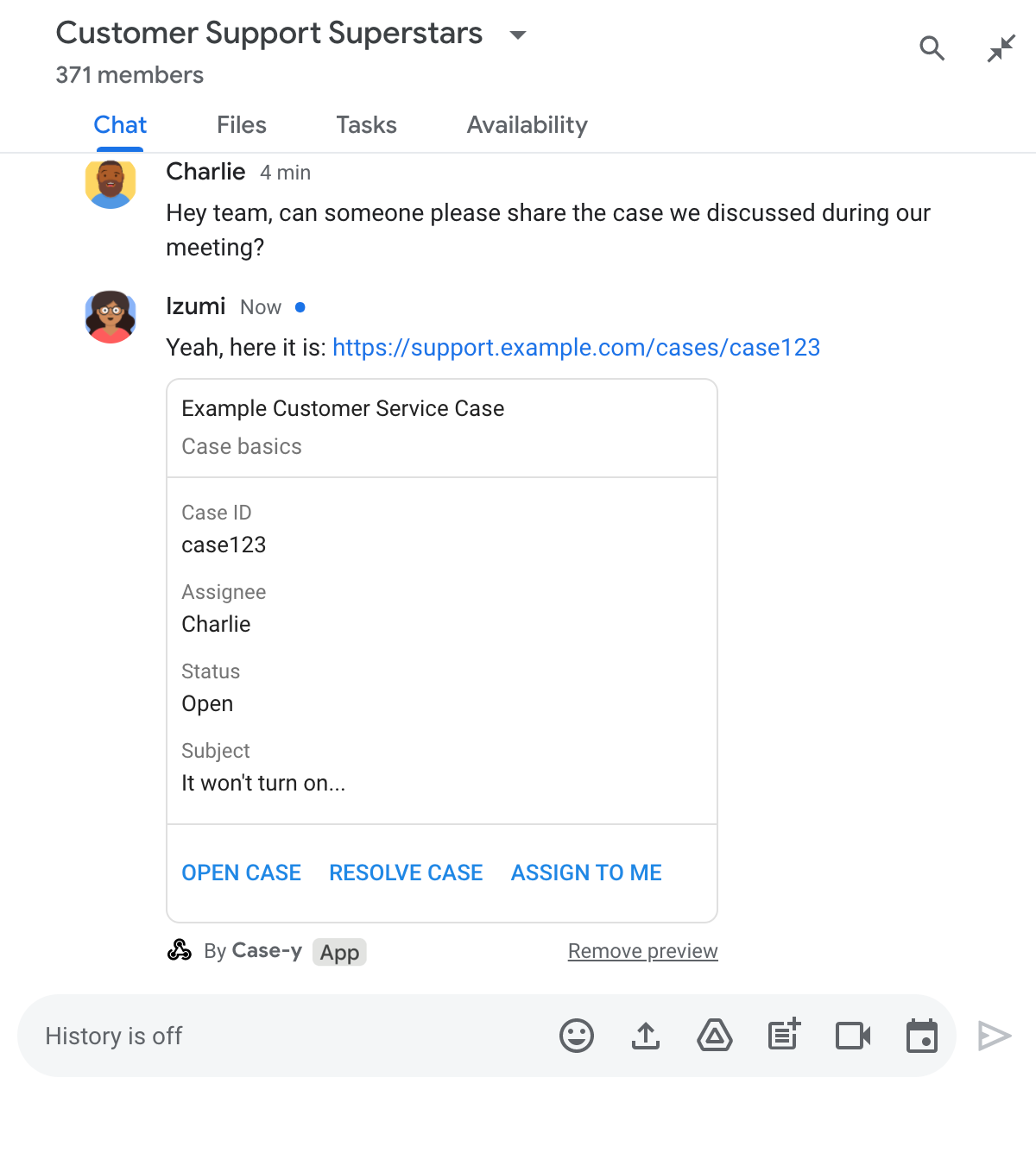
Bağlantı önizleme özelliği, alanın yerleşik Chat uygulaması Case-y'nin, bir kullanıcı bir destek kaydı bağlantısı paylaştığında atanan kişiyi, durumu ve konuyu gösteren bir kart eklemesini sağlar. Karttaki düğmeler, temsilcilerin davayı sahiplenmesine ve durumu doğrudan sohbet akışından değiştirmesine olanak tanır.
Bağlantı önizlemenin işleyiş şekli
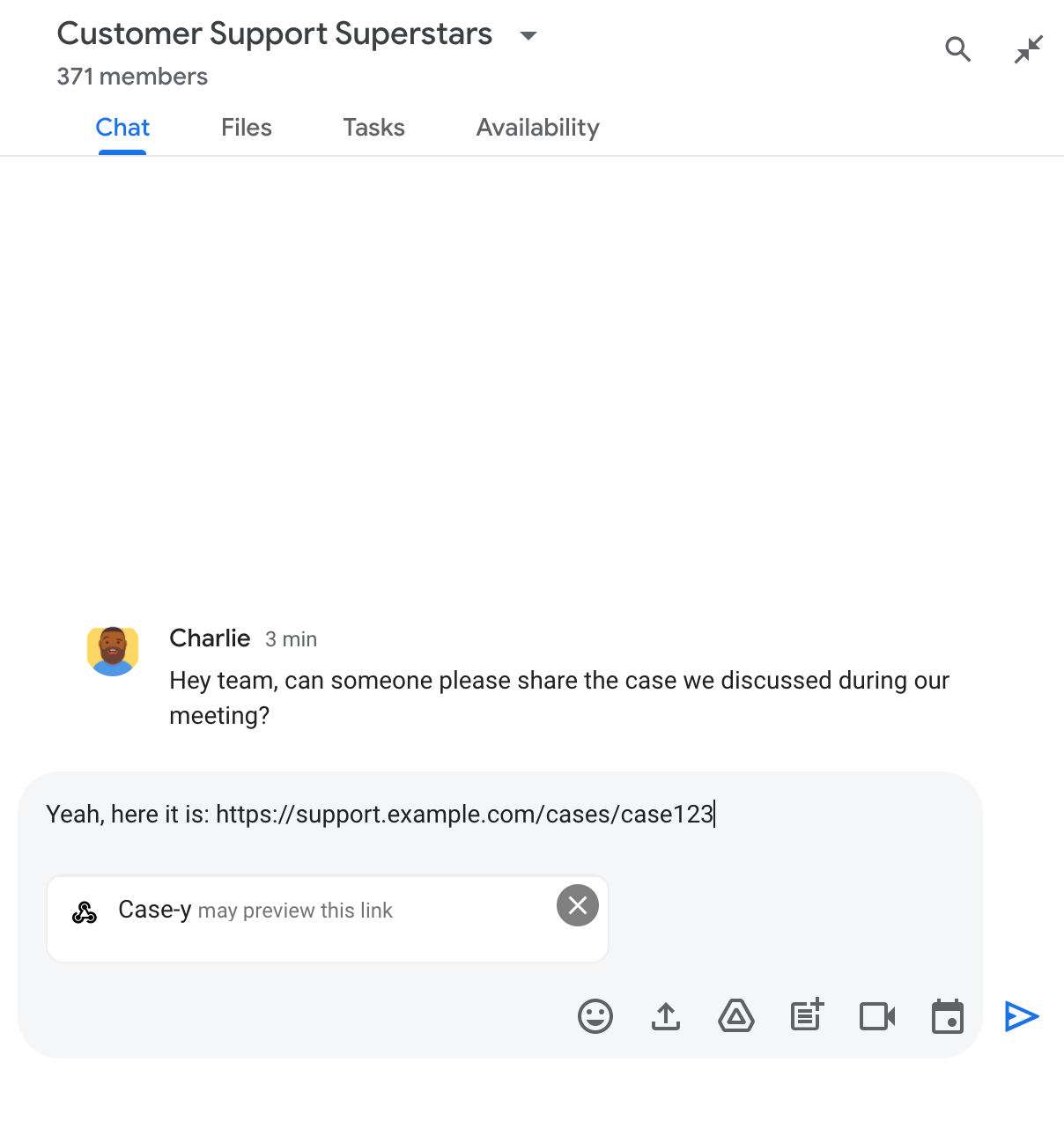
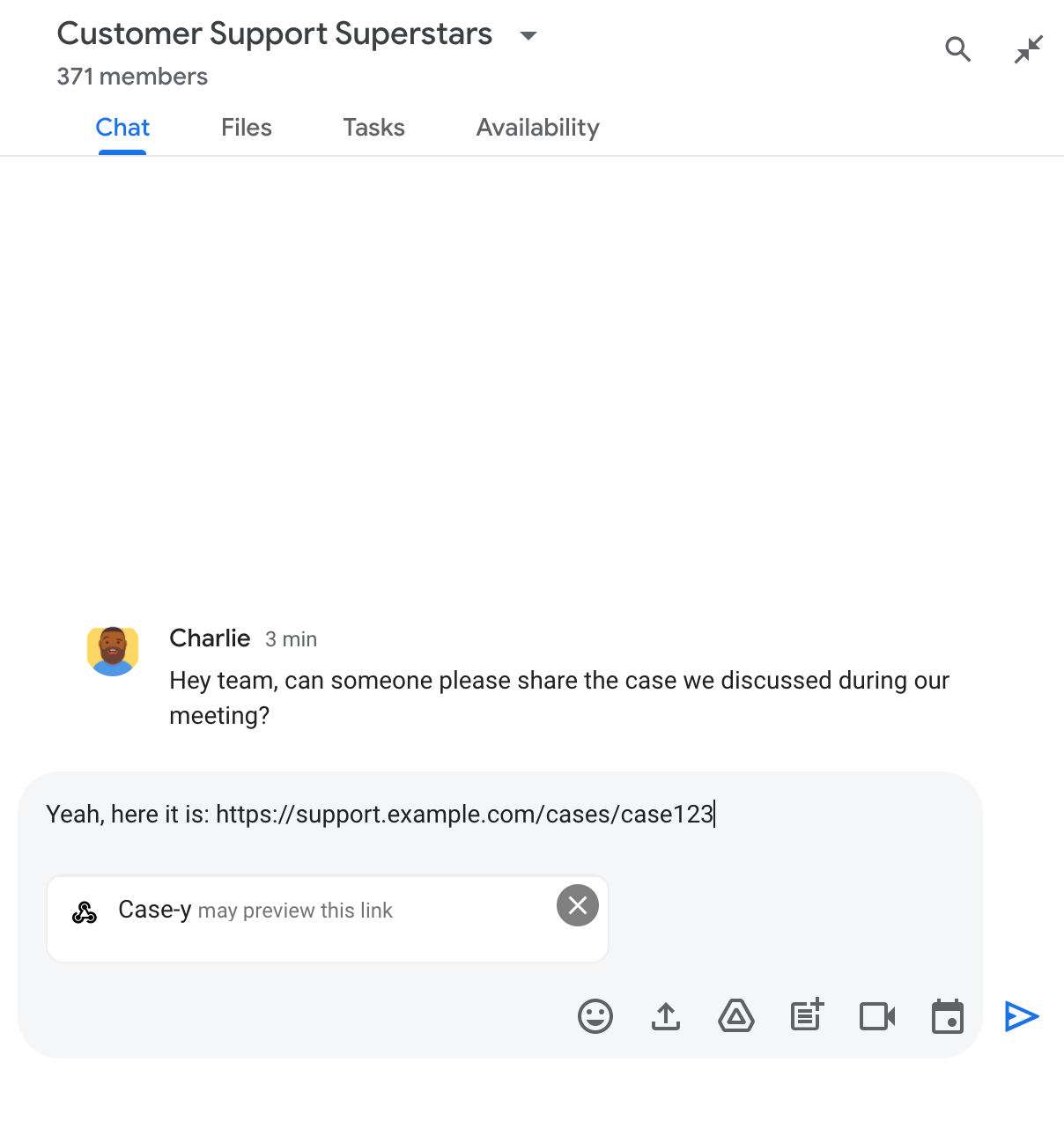
Bir kullanıcı mesajına bağlantı eklediğinde, bağlantının bir Chat uygulaması tarafından önizlenebileceğini bildiren bir çip gösterilir.


İleti gönderildikten sonra bağlantı, Chat uygulamasına gönderilir. Chat uygulaması, kartı oluşturup kullanıcının iletisine ekler.


Kart, bağlantının yanında düğmeler gibi etkileşimli öğeler de dahil olmak üzere bağlantıyla ilgili ek bilgiler sağlar. Sohbet uygulamanız, kullanıcı etkileşimlerine (ör. düğme tıklamaları) yanıt olarak ekli kartı güncelleyebilir.
Bir kullanıcı, Chat uygulamasının mesajına kart ekleyerek bağlantısını önizlemesini istemiyorsa önizleme çipinde simgesini tıklayarak önizlemeyi engelleyebilir. Kullanıcılar, Önizlemeyi kaldır'ı tıklayarak ekli kartı istediği zaman kaldırabilir.
Ön koşullar
Node.js
Etkileşim etkinliklerini alan ve bunlara yanıt veren bir Google Chat uygulaması. HTTP hizmeti kullanarak etkileşimli bir Chat uygulaması oluşturmak için bu hızlı başlangıç kılavuzunu tamamlayın.
Python
Etkileşim etkinliklerini alan ve bunlara yanıt veren bir Google Chat uygulaması. HTTP hizmeti kullanarak etkileşimli bir Chat uygulaması oluşturmak için bu hızlı başlangıç kılavuzunu tamamlayın.
Java
Etkileşim etkinliklerini alan ve bunlara yanıt veren bir Google Chat uygulaması. HTTP hizmeti kullanarak etkileşimli bir Chat uygulaması oluşturmak için bu hızlı başlangıç kılavuzunu tamamlayın.
Apps Komut Dosyası
Etkileşim etkinliklerini alan ve bunlara yanıt veren bir Google Chat uygulaması. Apps Komut Dosyası'nda etkileşimli bir Chat uygulaması oluşturmak için bu hızlı başlangıç kılavuzunu tamamlayın.
Bağlantı önizlemelerini yapılandırma
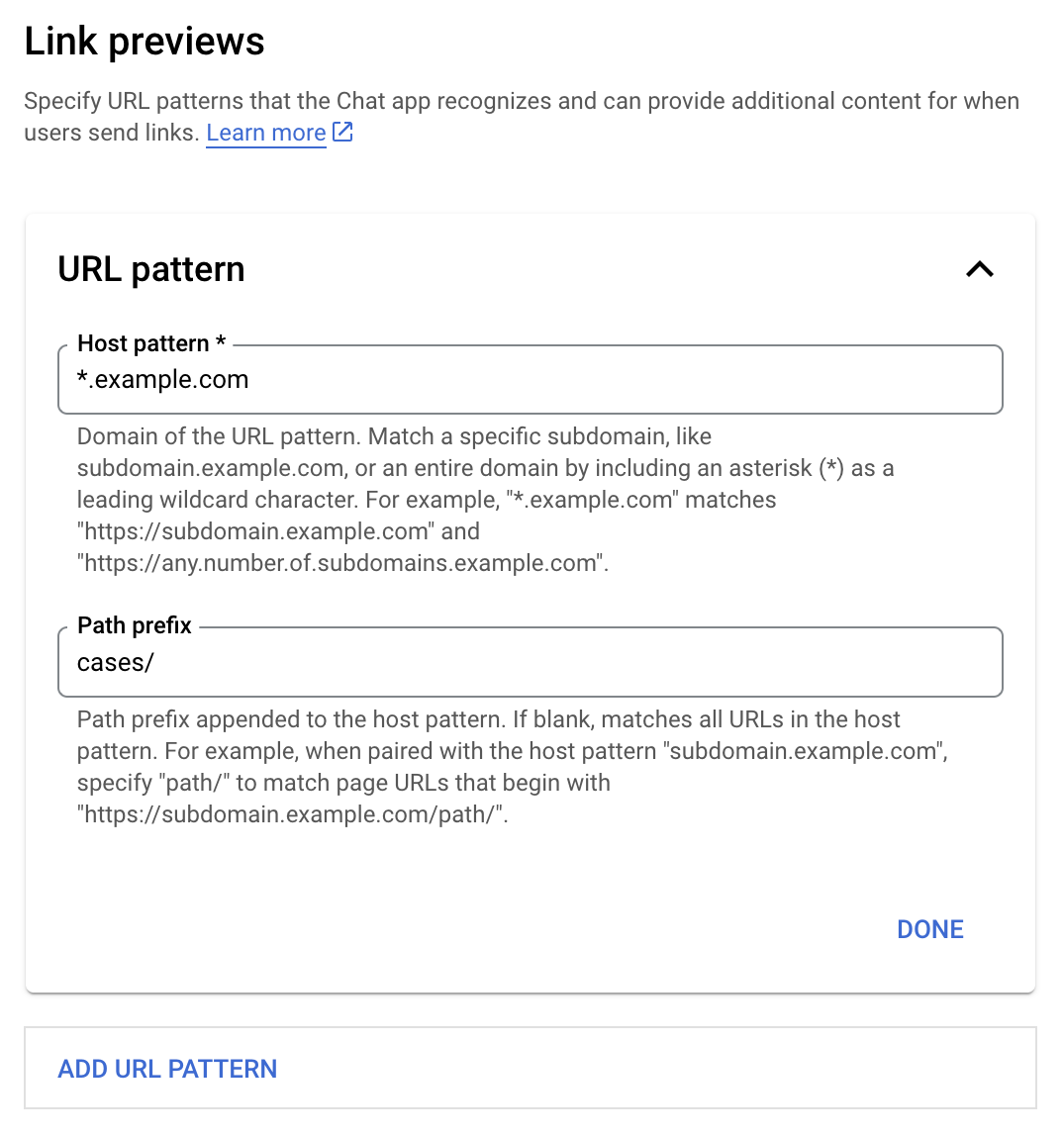
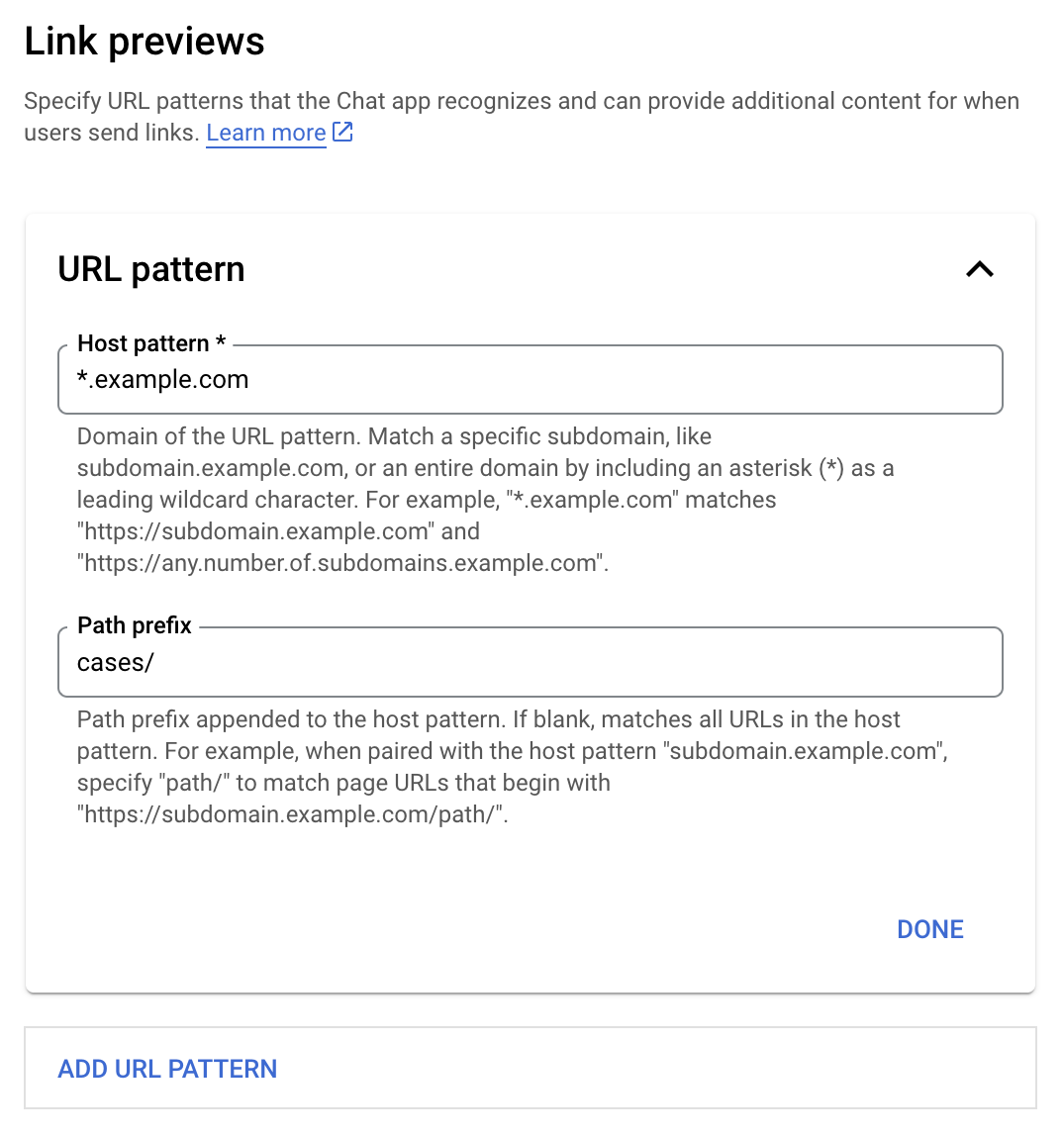
example.com, support.example.com ve support.example.com/cases/ gibi belirli bağlantıları, Google Cloud Console'daki Chat uygulamanızın yapılandırma sayfasında URL kalıpları olarak kaydedin. Böylece Chat uygulamanız bu bağlantıların önizlemesini gösterebilir.


- Google Cloud Console'u açın.
- "Google Cloud"un yanındaki aşağı oku tıklayın ve Chat uygulamanızın projesini açın.
- Arama alanına
Google Chat APIyazıp Google Chat API'yi tıklayın. - Yönet > Yapılandırma'yı tıklayın.
- Bağlantı önizlemeleri bölümünde bir URL kalıbı ekleyin veya düzenleyin.
- Yeni bir URL kalıbı için bağlantı önizlemelerini yapılandırmak üzere URL Kalıbı Ekle'yi tıklayın.
- Mevcut bir URL kalıbının yapılandırmasını düzenlemek için aşağı oku tıklayın.
Host pattern (Ana makine kalıbı) alanına URL kalıbının alanını girin. Chat uygulaması, bu alan adıyla ilgili bağlantıları önizler.
Chat uygulamasının belirli bir alt alan adı (ör.
subdomain.example.com) için bağlantıları önizlemesini istiyorsanız alt alan adını ekleyin.Sohbet uygulamasının, alanın tamamındaki bağlantıları önizlemesini sağlamak için alt alan adı olarak yıldız işareti (*) içeren bir joker karakter belirtin. Örneğin,
*.example.com,subdomain.example.comveany.number.of.subdomains.example.comile eşleşir.Yol ön eki alanına, ana makine kalıbı alanına eklenecek bir yol girin.
Barındırıcı kalıbı alanındaki tüm URL'lerle eşleşmek için Yol öneki'ni boş bırakın.
Örneğin, barındırıcı kalıbı
support.example.comisesupport.example.com/cases/adresinde barındırılan durumlarla ilgili URL'leri eşleştirmek içincases/girin.Bitti'yi tıklayın.
Kaydet'i tıklayın.
Artık bir kullanıcı, Chat uygulamanızı içeren bir Chat alanındaki mesaja bağlantı önizleme URL kalıbıyla eşleşen bir bağlantı eklediğinde uygulamanız bağlantıyı önizler.
Bağlantıyı önizleme
Belirli bir bağlantı için bağlantı önizlemeyi yapılandırdıktan sonra sohbet uygulamanız, bağlantıya daha fazla bilgi ekleyerek bağlantıyı tanıyabilir ve önizleyebilir.
Chat uygulamanızı içeren Chat alanlarında, bir kullanıcının mesajında bağlantı önizleme URL kalıbıyla eşleşen bir bağlantı olduğunda Chat uygulamanız bir MESSAGE etkileşim etkinliği alır. Etkileşim etkinliğinin JSON yükünde matchedUrl alanı bulunur:
JSON
message: {
matchedUrl: {
url: "https://support.example.com/cases/case123"
},
... // other message attributes redacted
}
Chat uygulamanız, MESSAGE etkinliği yükünde matchedUrl alanının olup olmadığını kontrol ederek önizlenen bağlantıyla ilgili bilgileri mesaja ekleyebilir. Chat uygulamanız, temel bir metin mesajıyla yanıt verebilir veya kart ekleyebilir.
Kısa mesajla yanıt verme
Chat uygulamanız, temel yanıtlar için bir bağlantıya basit bir metin mesajıyla yanıt vererek bağlantıyı önizleyebilir. Bu örnekte, bağlantı önizleme URL'si kalıbıyla eşleşen bağlantı URL'sini tekrarlayan bir mesaj ekleniyor.
Node.js
Python
Java
Apps Komut Dosyası
Bağlantının önizlemesini içeren bir kart ekleme
Önizlenen bir bağlantıya kart eklemek için UPDATE_USER_MESSAGE_CARDS türünde bir ActionResponse döndürün. Bu örnekte temel bir kart ekleniyor.


Node.js
Python
Java
Apps Komut Dosyası
Bu örnek, card JSON döndürerek kart mesajı gönderir. Apps Komut Dosyası kart hizmetini de kullanabilirsiniz.
Bağlantı önizleme kartını güncelleme
Chat uygulamanız, kullanıcılar bağlantı önizleme kartıyla etkileşimde bulunduğunda (ör. karttaki bir düğmeyi tıkladığında) kartı güncelleyebilir.
Kartı güncellemek için Chat uygulamanızın CARD_CLICKED etkileşim etkinliğini işlemesi ve bağlantı önizlemesini içeren mesajı gönderen kişiye göre actionResponse döndürmesi gerekir:
- İletiyi bir kullanıcı gönderdiyse
actionResponse.typedeğeriniUPDATE_USER_MESSAGE_CARDSolarak ayarlayın. - Mesajı Chat uygulaması gönderdiyse
actionResponse.typeöğesiniUPDATE_MESSAGEolarak ayarlayın.
İletiyi kimin gönderdiğini belirlemek için etkileşim etkinliğinin message.sender.type alanını kullanarak gönderenin HUMAN kullanıcısı mı yoksa BOT kullanıcısı mı olduğunu görebilirsiniz.
Aşağıdaki örnekte, bir kullanıcı Bana Ata düğmesini tıkladığında bir sohbet uygulamasının, kartın Atanan alanını güncelleyip düğmeyi devre dışı bırakarak bağlantı önizlemesini nasıl güncellediği gösterilmektedir.


Node.js
Python
Java
Apps Komut Dosyası
Bu örnek, card JSON döndürerek kart mesajı gönderir. Apps Komut Dosyası kart hizmetini de kullanabilirsiniz.
Sınırlar ve dikkat edilmesi gereken noktalar
Chat uygulamanız için bağlantı önizlemelerini yapılandırırken aşağıdaki sınırlamaları ve dikkat edilmesi gereken noktaları göz önünde bulundurun:
- Her Chat uygulaması, en fazla 5 URL kalıbı için bağlantı önizlemelerini destekler.
- Chat uygulamaları, mesaj başına bir bağlantıyı önizler. Tek bir iletide birden fazla önizlenebilir bağlantı varsa yalnızca ilk önizlenebilir bağlantı önizlenir.
- Chat uygulamaları yalnızca
https://ile başlayan bağlantıları önizler. Bu nedenle,https://support.example.com/cases/önizlenir ancaksupport.example.com/cases/önizlenmez. - Mesajda Chat uygulamasına gönderilen başka bilgiler (ör. eğik çizgi komutu) yoksa bağlantı önizlemeleri tarafından Chat uygulamasına yalnızca bağlantı URL'si gönderilir.
- Bir kullanıcı bağlantıyı yayınlarsa Chat uygulaması, bağlantı önizleme kartını yalnızca kullanıcılar kartla etkileşimde bulunduğunda (ör. bir düğmeyi tıkladığında) güncelleyebilir. Kullanıcının mesajını eşzamansız olarak güncellemek için Chat API'nin
update()yönteminiMessagekaynağında çağıramazsınız. - Sohbet uygulamaları, alandaki herkes için bağlantıları önizlemelidir. Bu nedenle, mesajda
privateMessageVieweralanı atlanmalıdır.
Bağlantı önizlemelerinde hata ayıklama
Bağlantı önizlemelerini uygularken uygulamanın günlüklerini okuyarak sohbet uygulamanızda hata ayıklamanız gerekebilir. Günlükleri okumak için Google Cloud Console'da Günlük Gezgini'ni ziyaret edin.
