Damit Nutzer nicht den Kontext wechseln müssen, wenn sie einen Link in Google Chat teilen, kann Ihre Chat-App eine Vorschau des Links anzeigen, indem sie ihrer Nachricht eine Karte anhängt, die weitere Informationen enthält und es Nutzern ermöglicht, direkt in Google Chat Aktionen auszuführen.
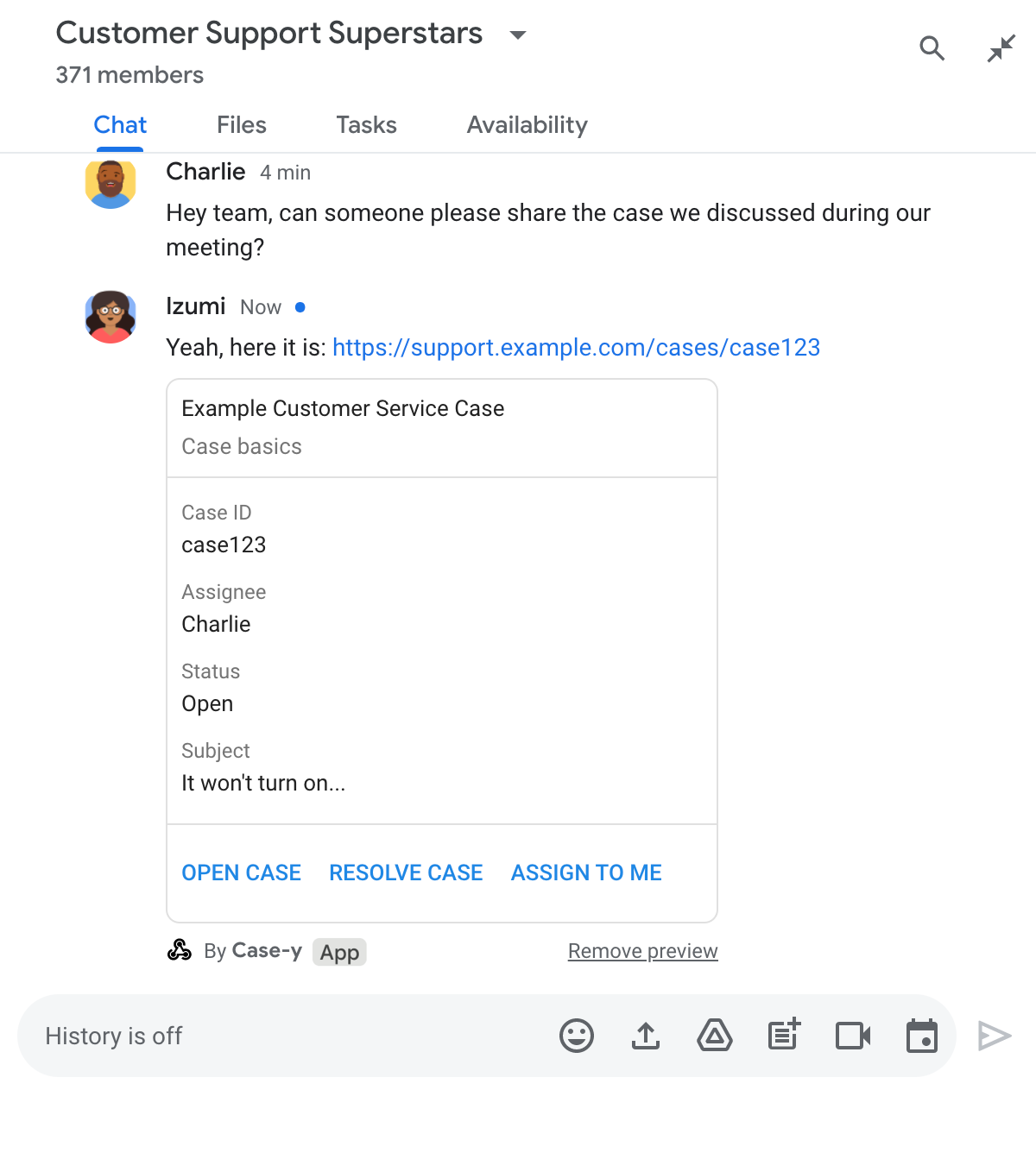
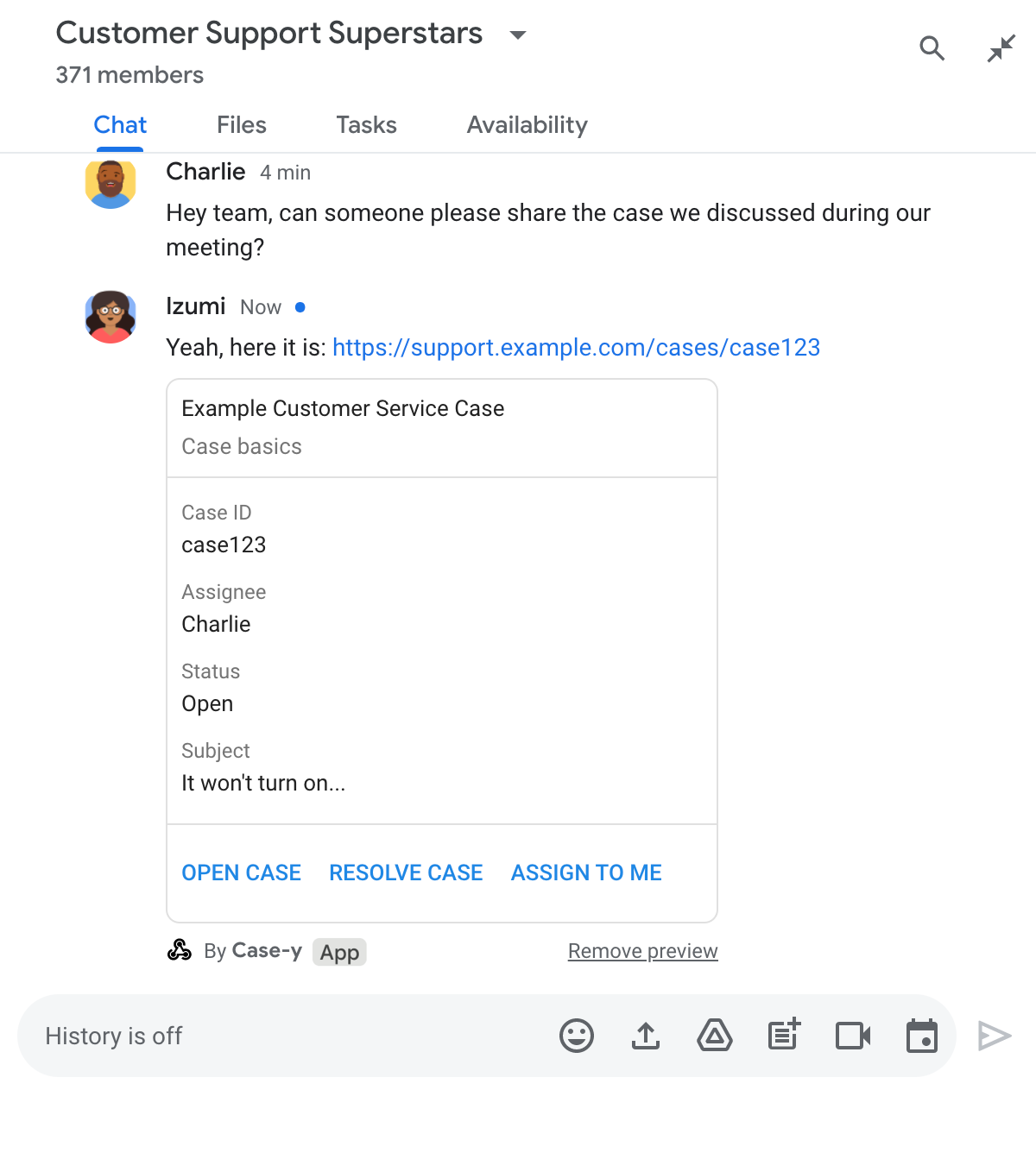
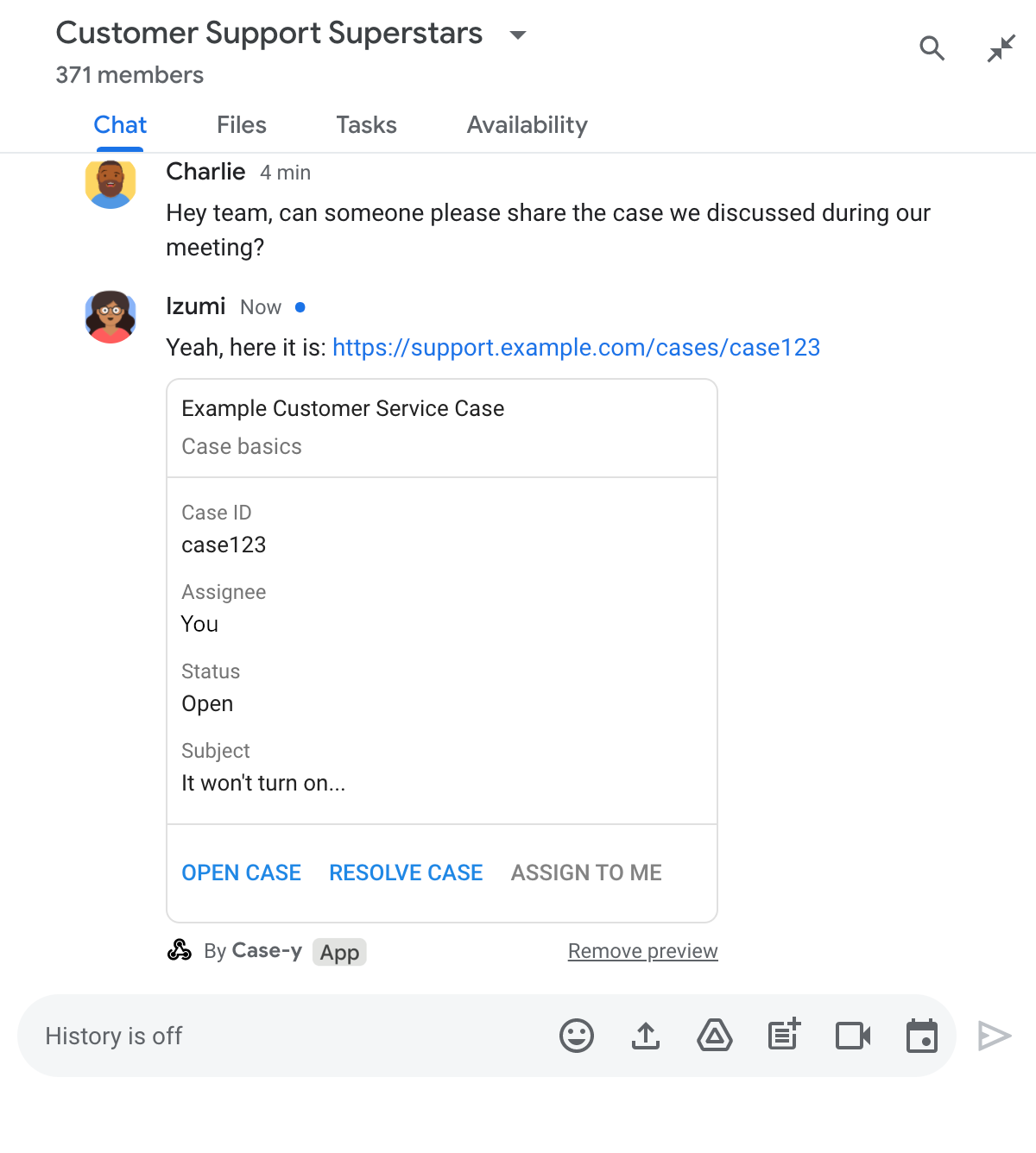
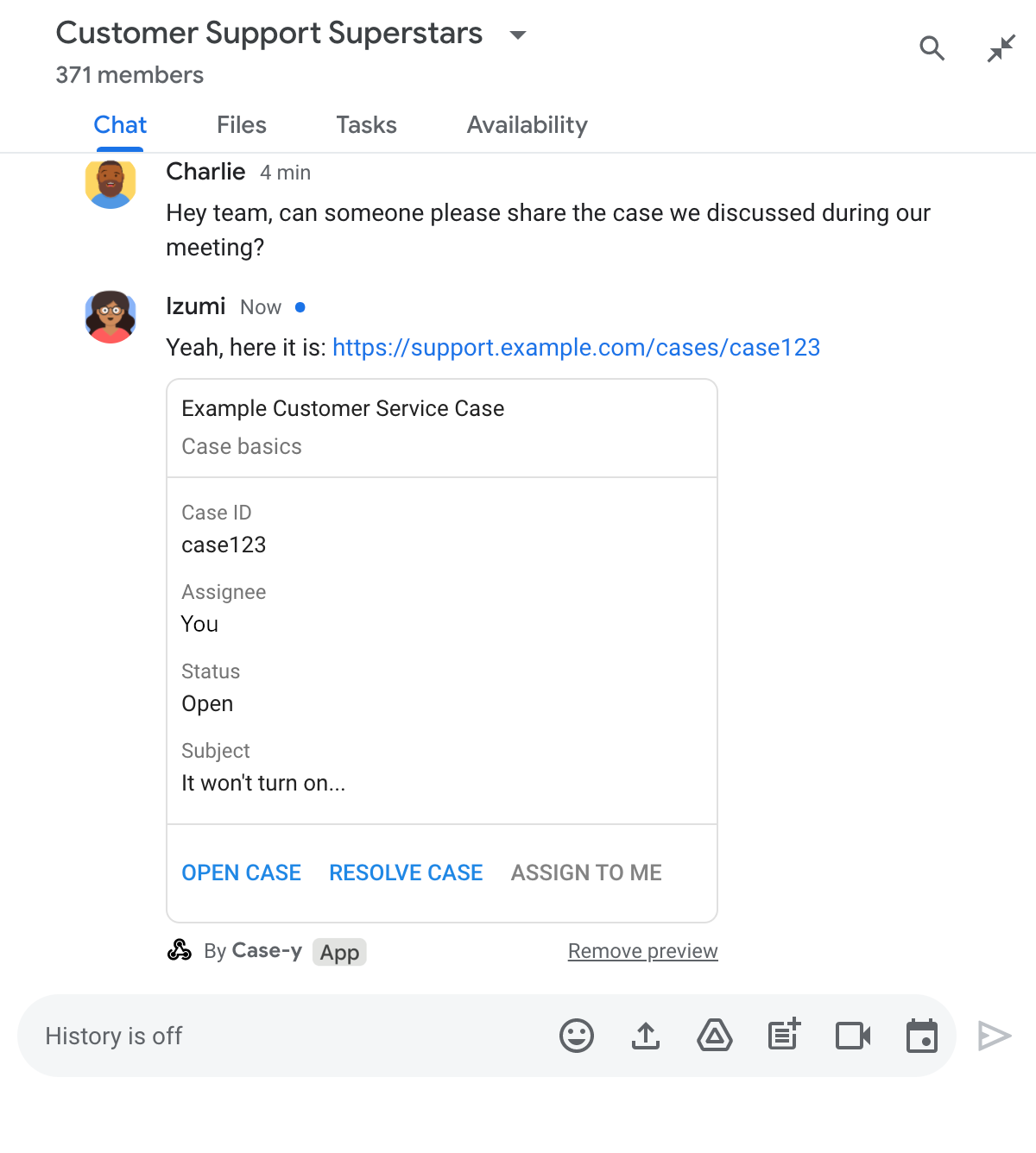
Stellen Sie sich beispielsweise einen Google Chat-Bereich vor, der alle Kundenservicemitarbeiter eines Unternehmens sowie eine Chat-App namens Case-y enthält. Kundenservicemitarbeiter teilen häufig Links zu Kundenservicefällen im Chat-Bereich. Jedes Mal, wenn sie das tun, müssen ihre Kollegen den Fall-Link öffnen, um Details wie den zugewiesenen Mitarbeiter, den Status und den Betreff zu sehen. Wenn jemand die Inhaberschaft für einen Fall übernehmen oder den Status ändern möchte, muss er den Link öffnen.
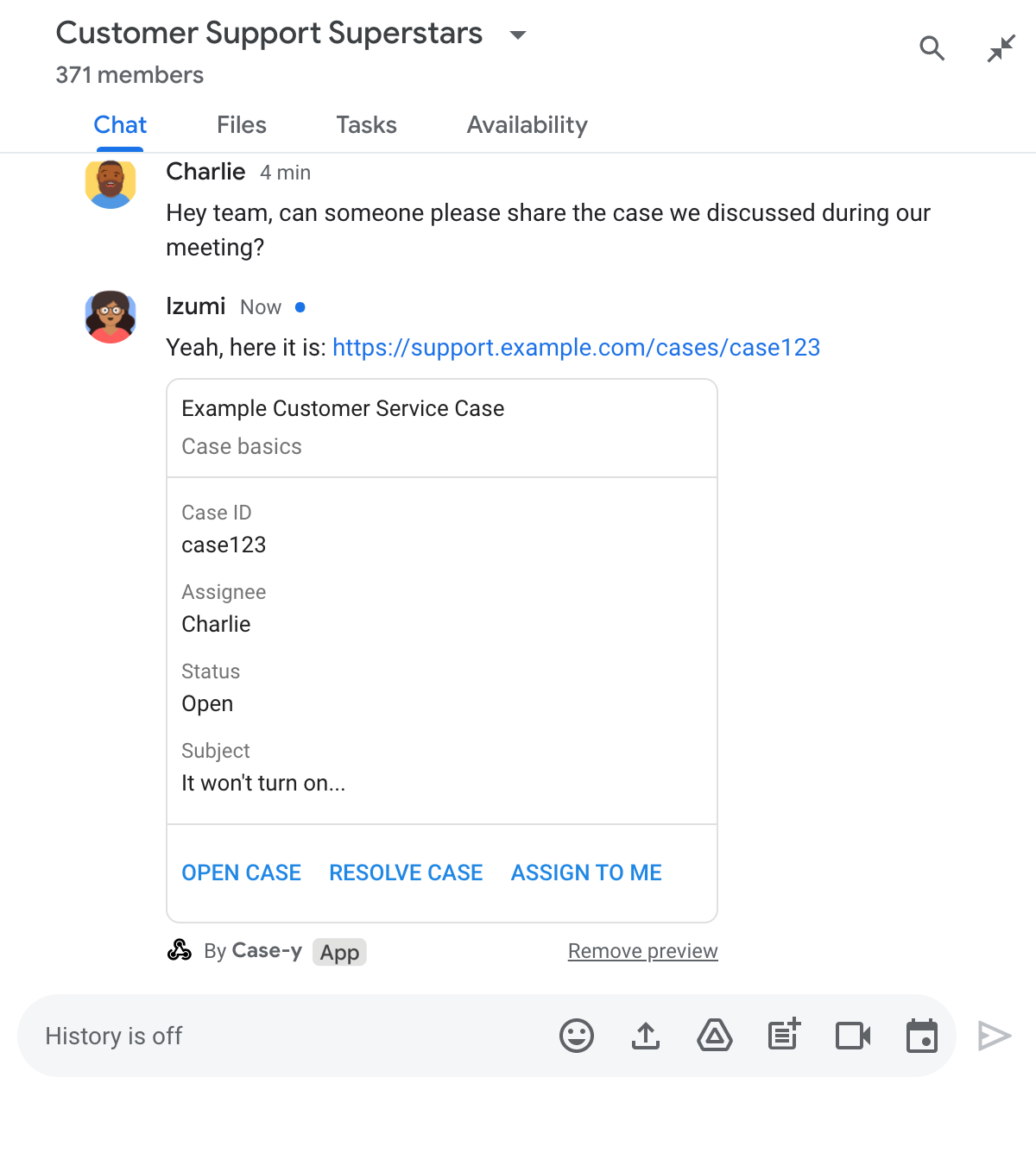
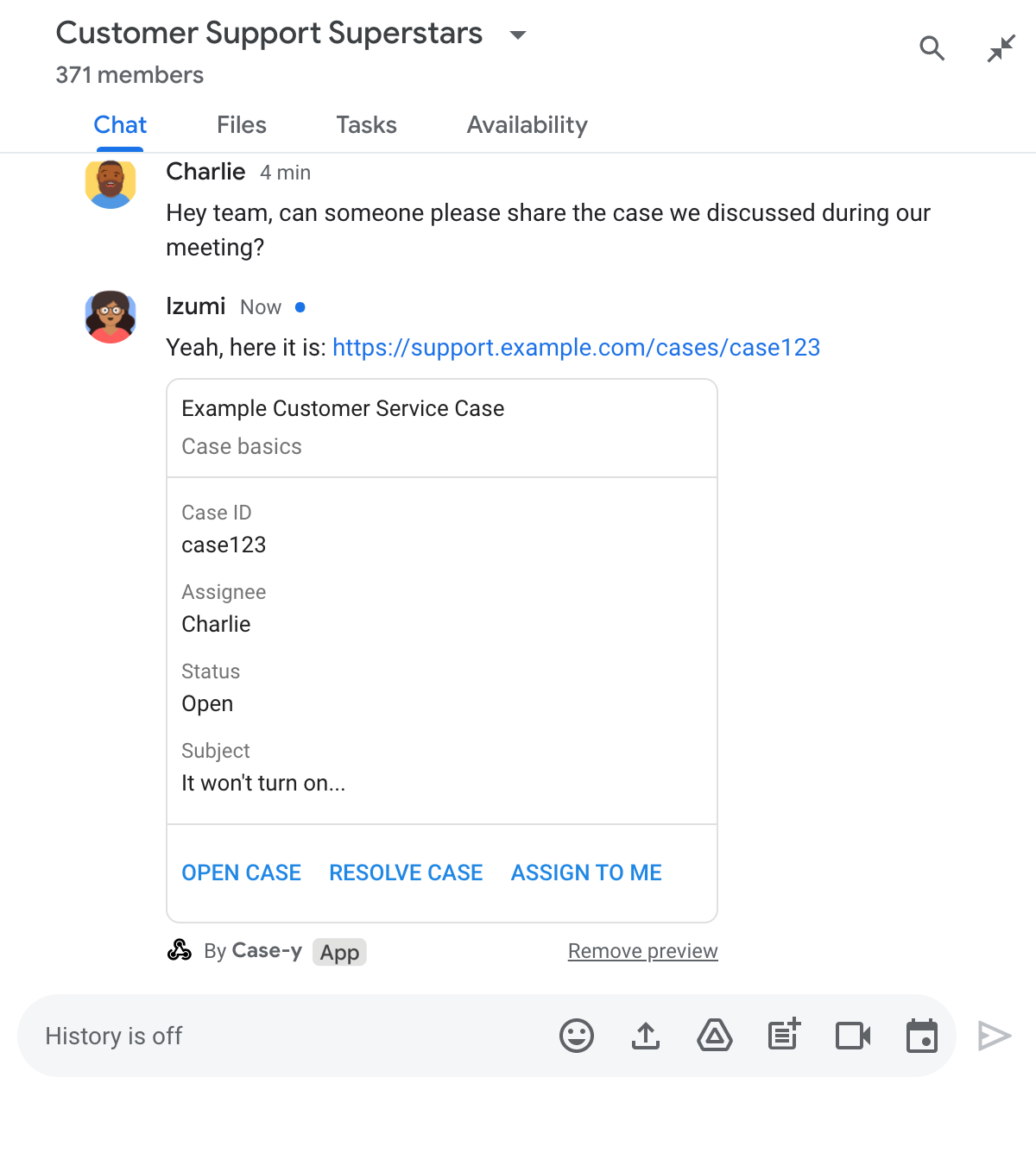
Mit der Linkvorschau kann die in diesem Bereich verwendete Chat-App Case-y eine Karte mit dem zugewiesenen Nutzer, dem Status und dem Betreff anhängen, wenn jemand einen Fall-Link teilt. Über die Schaltflächen auf der Karte können Kundenservicemitarbeiter den Fall übernehmen und den Status direkt im Chat ändern.
So funktioniert die Linkvorschau
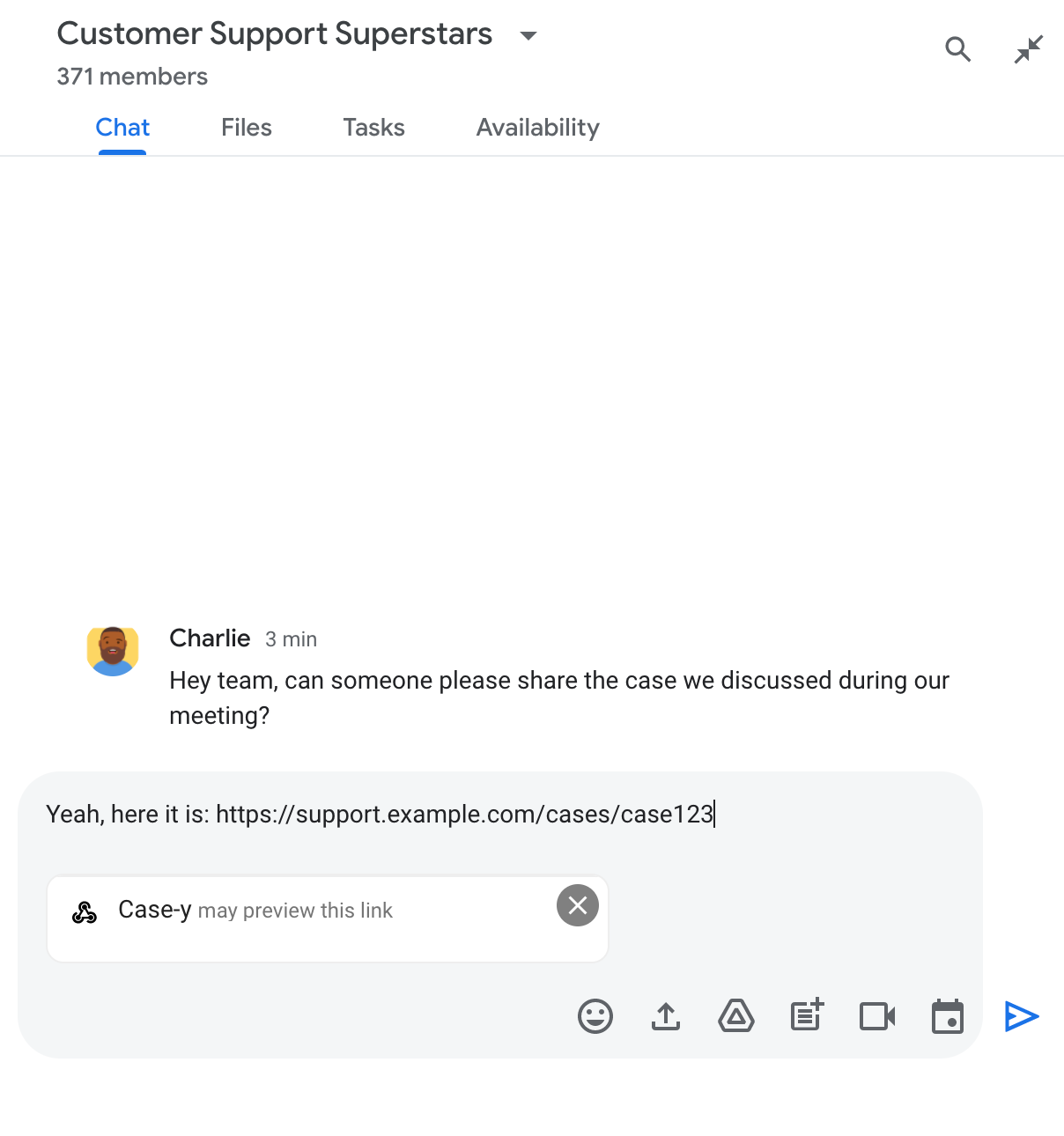
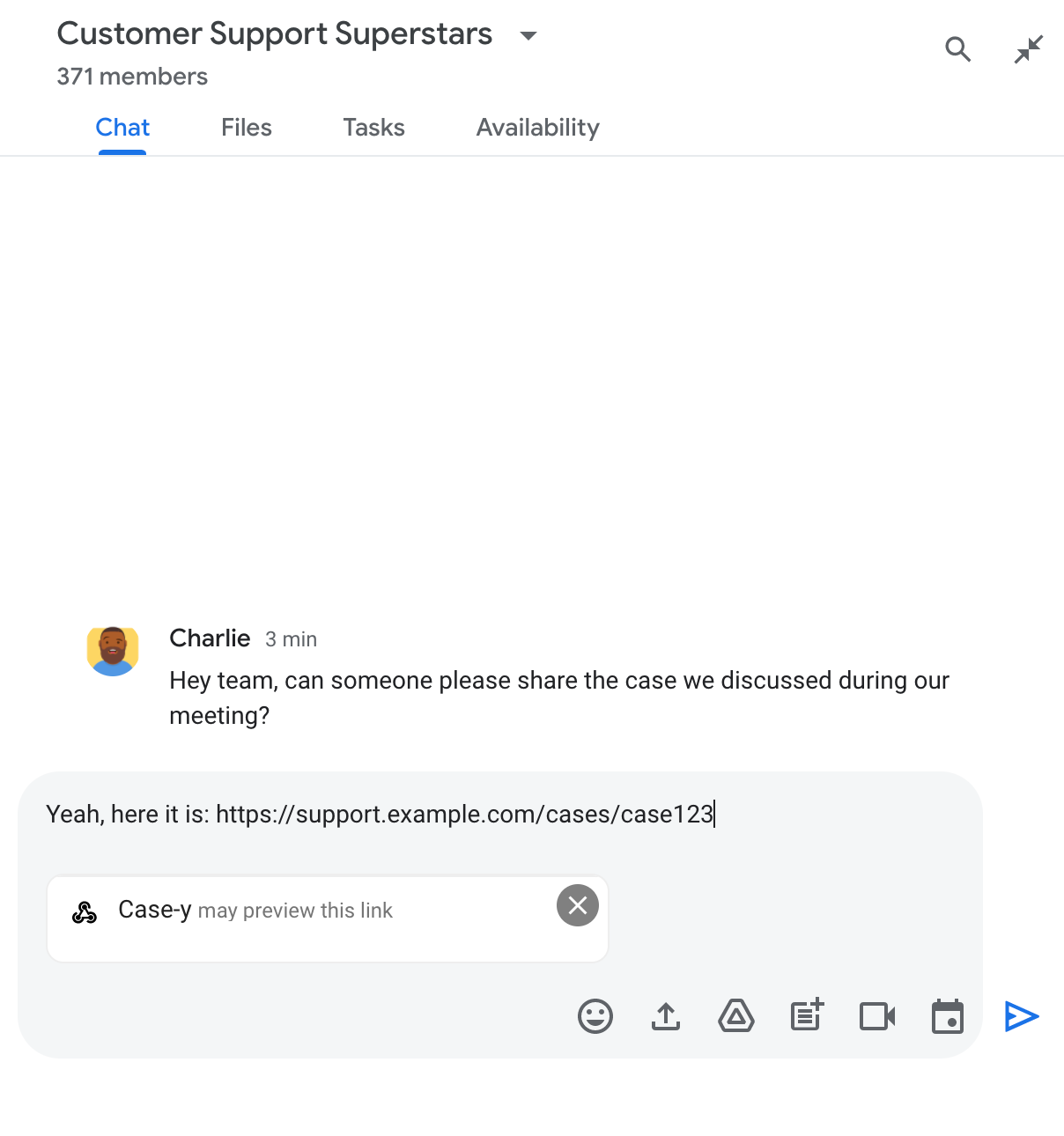
Wenn jemand einen Link in seine Nachricht einfügt, wird ein Chip angezeigt, der ihn darüber informiert, dass eine Chat-App möglicherweise eine Vorschau des Links anzeigt.


Nach dem Senden der Nachricht wird der Link an die Chat-App gesendet, die dann die Karte generiert und an die Nachricht des Nutzers anhängt.


Neben dem Link enthält die Karte zusätzliche Informationen zum Link, darunter interaktive Elemente wie Schaltflächen. Ihre Chat-App kann die angehängte Karte als Reaktion auf Nutzerinteraktionen wie Schaltflächenklicks aktualisieren.
Wenn ein Nutzer nicht möchte, dass die Chat App eine Vorschau seines Links erstellt, indem sie eine Karte an seine Nachricht anhängt, kann er die Vorschau verhindern, indem er auf dem Vorschau-Chip auf klickt. Nutzer können die angehängte Karte jederzeit entfernen, indem sie auf Vorschau entfernen klicken.
Vorbereitung
Node.js
Eine Google Chat-App, die Interaktionsereignisse empfängt und darauf reagiert. Wenn Sie eine interaktive Chat-App mit einem HTTP-Dienst erstellen möchten, folgen Sie dieser Kurzanleitung.
Python
Eine Google Chat-App, die Interaktionsereignisse empfängt und darauf reagiert. Wenn Sie eine interaktive Chat-App mit einem HTTP-Dienst erstellen möchten, folgen Sie dieser Kurzanleitung.
Java
Eine Google Chat-App, die Interaktionsereignisse empfängt und darauf reagiert. Wenn Sie eine interaktive Chat-App mit einem HTTP-Dienst erstellen möchten, folgen Sie dieser Kurzanleitung.
Apps Script
Eine Google Chat-App, die Interaktionsereignisse empfängt und darauf reagiert. Wenn Sie eine interaktive Chat-App in Apps Script erstellen möchten, folgen Sie dieser Kurzanleitung.
Linkvorschauen konfigurieren
Registrieren Sie bestimmte Links wie example.com, support.example.com und support.example.com/cases/ als URL-Muster auf der Konfigurationsseite Ihrer Chat-App in der Google Cloud Console, damit Ihre Chat-App sie in der Vorschau anzeigen kann.


- Öffnen Sie die Google Cloud Console.
- Klicken Sie neben „Google Cloud“ auf den Abwärtspfeil und öffnen Sie das Projekt Ihrer Chat-App.
- Geben Sie im Suchfeld
Google Chat APIein und klicken Sie auf Google Chat API. - Klicken Sie auf Verwalten > Konfiguration.
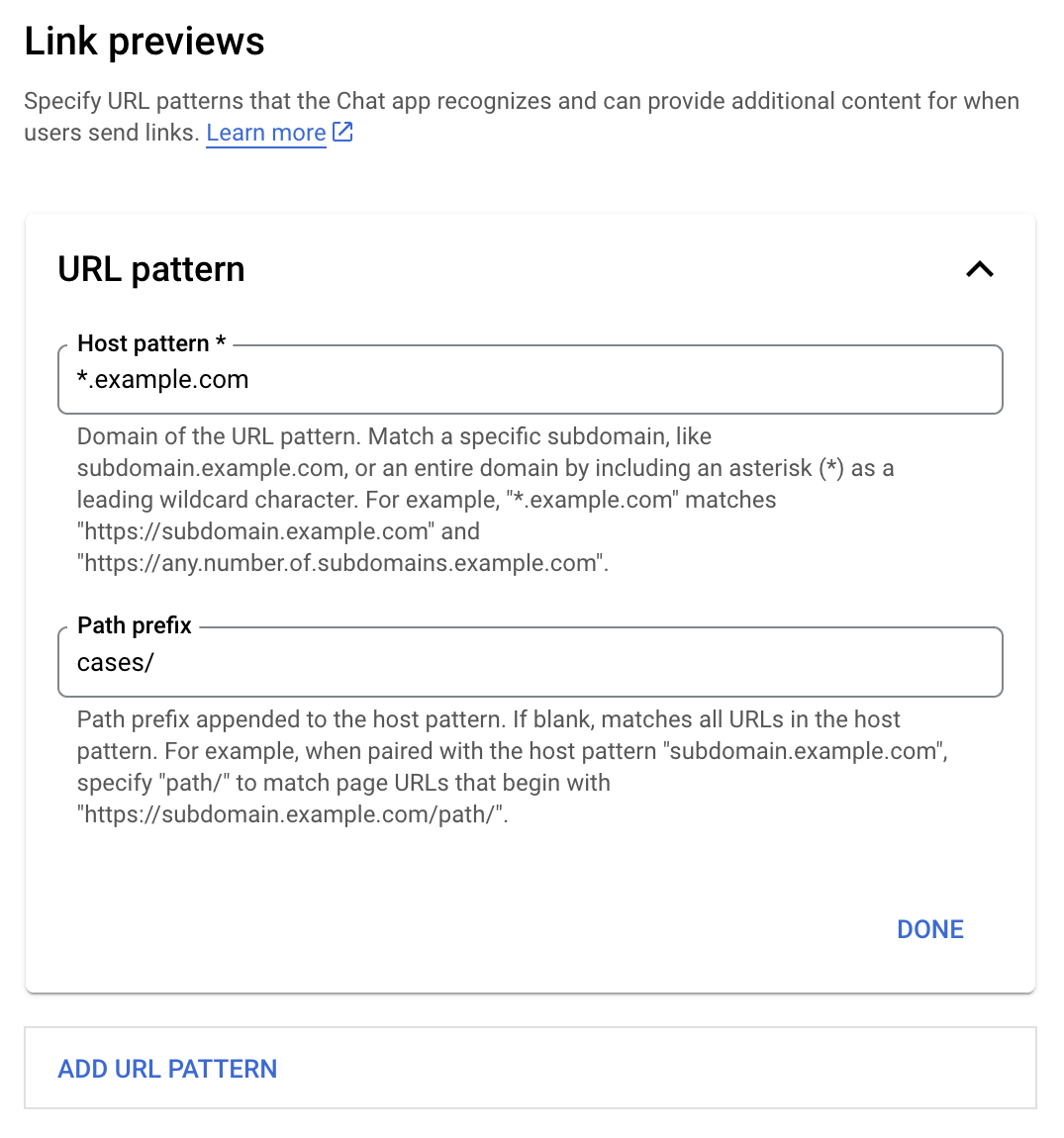
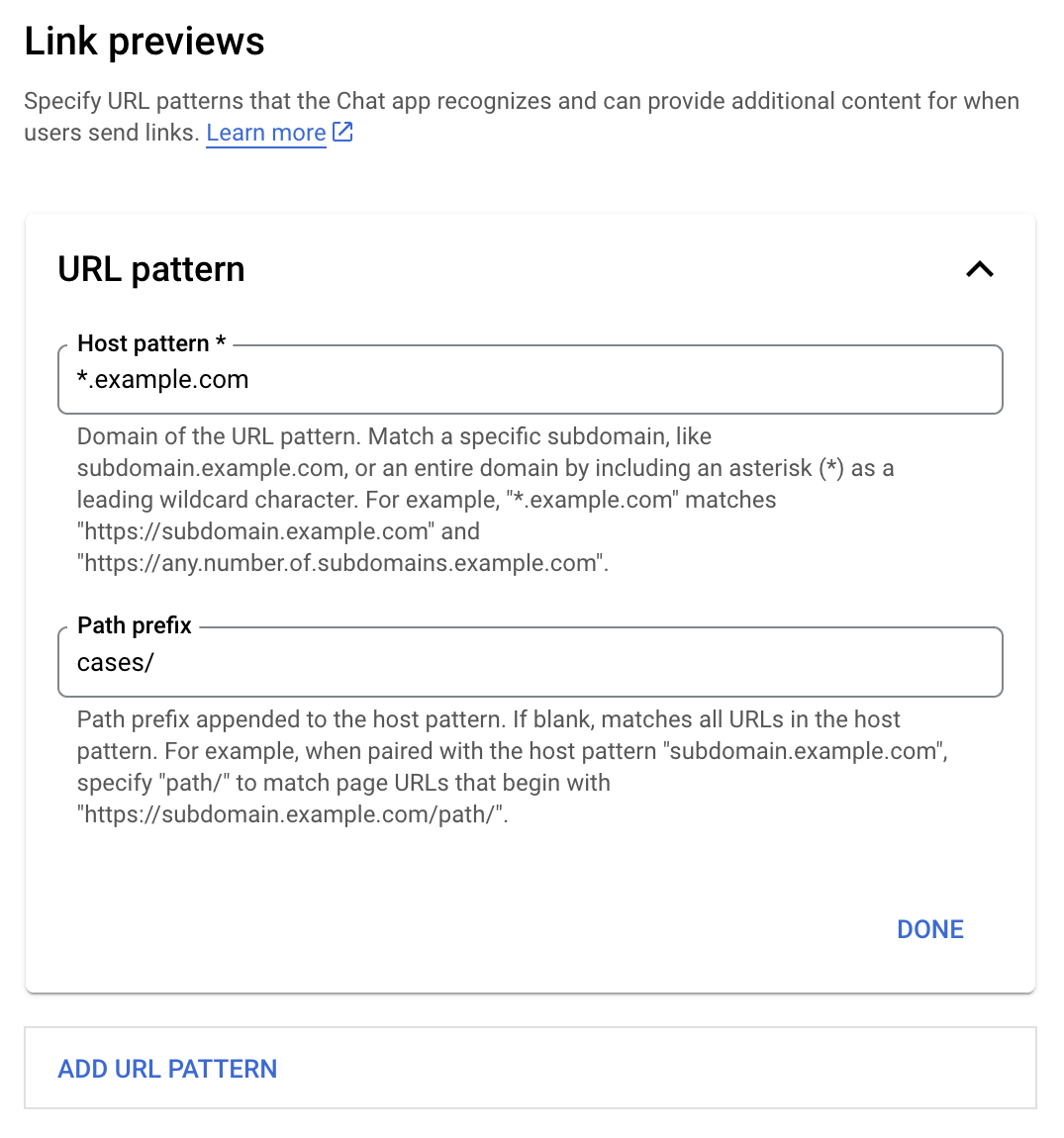
- Fügen Sie unter „Linkvorschauen“ ein URL-Muster hinzu oder bearbeiten Sie ein vorhandenes.
- Wenn Sie Linkvorschauen für ein neues URL-Muster konfigurieren möchten, klicken Sie auf URL-Muster hinzufügen.
- Wenn Sie die Konfiguration für ein vorhandenes URL-Muster bearbeiten möchten, klicken Sie auf den Abwärtspfeil .
Geben Sie im Feld Host pattern (Hostmuster) die Domain des URL-Musters ein. Die Chat-App zeigt eine Vorschau von Links zu dieser Domain an.
Wenn die Chat-App Links für eine bestimmte Subdomain wie
subdomain.example.comin der Vorschau anzeigen soll, geben Sie die Subdomain an.Wenn die Chat App Links für die gesamte Domain in der Vorschau anzeigen soll, geben Sie ein Platzhalterzeichen mit einem Sternchen (*) als Subdomain an. Beispielsweise führt
*.example.comzu Übereinstimmungen mitsubdomain.example.comundany.number.of.subdomains.example.com.Geben Sie im Feld Pfadpräfix einen Pfad ein, der an die Domain des Hostmusters angehängt werden soll.
Wenn alle URLs in der Domain des Hostmusters abgeglichen werden sollen, lassen Sie das Feld Pfadpräfix leer.
Wenn das Hostmuster beispielsweise
support.example.comlautet und Sie URLs für Fälle abgleichen möchten, die untersupport.example.com/cases/gehostet werden, geben Siecases/ein.Klicken Sie auf Fertig.
Klicken Sie auf Speichern.
Wenn jemand einen Link in eine Nachricht in einem Chatbereich einfügt, der Ihrer Chat-App entspricht, und der Link einem URL-Muster für Linkvorschauen entspricht, wird der Link von Ihrer App in der Vorschau angezeigt.
Link in der Vorschau ansehen
Nachdem Sie die Linkvorschau für einen bestimmten Link konfiguriert haben, kann Ihre Chat-App den Link erkennen und eine Vorschau davon anzeigen, indem sie weitere Informationen daran anhängt.
Wenn in Google Chat-Bereichen, in denen Ihre Chat-App enthalten ist, eine Nachricht einen Link enthält, der mit einem URL-Muster für die Linkvorschau übereinstimmt, empfängt Ihre Chat-App ein MESSAGE-Interaktionsereignis. Die JSON-Nutzlast für das Interaktionsereignis enthält das Feld matchedUrl:
JSON
message: {
matchedUrl: {
url: "https://support.example.com/cases/case123"
},
... // other message attributes redacted
}
Wenn Ihre Chat-App in der Nutzlast des MESSAGE-Ereignisses nach dem Feld matchedUrl sucht, kann sie der Nachricht mit dem Link in der Vorschau Informationen hinzufügen. Ihre Chat-App kann entweder mit einer einfachen Textnachricht antworten oder eine Karte anhängen.
Mit einer SMS antworten
Bei einfachen Antworten kann Ihre Chat-App eine Vorschau eines Links anzeigen, indem sie mit einer einfachen Textnachricht auf einen Link antwortet. In diesem Beispiel wird eine Nachricht angehängt, in der die Link-URL wiederholt wird, die einem URL-Muster für die Linkvorschau entspricht.
Node.js
Python
Java
Apps Script
Karte mit Linkvorschau anhängen
Wenn Sie eine Karte an einen Link mit Vorschau anhängen möchten, geben Sie ein ActionResponse vom Typ UPDATE_USER_MESSAGE_CARDS zurück. In diesem Beispiel wird eine einfache Karte angehängt.


Node.js
Python
Java
Apps Script
In diesem Beispiel wird eine Kartenmitteilung gesendet, indem Karten-JSON zurückgegeben wird. Sie können auch den Apps Script-Kartendienst verwenden.
Linkvorschaukarte aktualisieren
Ihre Chat-App kann eine Linkvorschaukarten aktualisieren, wenn Nutzer damit interagieren, z. B. auf eine Schaltfläche auf der Karte klicken.
Damit die Karte aktualisiert werden kann, muss Ihre Chat-App das Interaktionsereignis CARD_CLICKED verarbeiten und ein actionResponse zurückgeben, je nachdem, wer die Nachricht mit der Linkvorschau gesendet hat:
- Wenn ein Nutzer die Nachricht gesendet hat, setzen Sie
actionResponse.typeaufUPDATE_USER_MESSAGE_CARDS. - Wenn die Nachricht von der Google Chat App gesendet wurde, setzen Sie
actionResponse.typeaufUPDATE_MESSAGE.
Um herauszufinden, wer die Nachricht gesendet hat, können Sie das Feld message.sender.type des Interaktionsereignisses verwenden, um zu sehen, ob der Absender ein HUMAN-Nutzer oder BOT war.
Im folgenden Beispiel wird gezeigt, wie eine Chat-App eine Linkvorschau aktualisiert, wenn ein Nutzer auf die Schaltfläche Mir zuweisen klickt. Dazu wird das Feld Assignee der Karte aktualisiert und die Schaltfläche deaktiviert.


Node.js
Python
Java
Apps Script
In diesem Beispiel wird eine Kartenmitteilung gesendet, indem Karten-JSON zurückgegeben wird. Sie können auch den Apps Script-Kartendienst verwenden.
Einschränkungen und Überlegungen
Beachten Sie beim Konfigurieren von Linkvorschauen für Ihre Chat-App die folgenden Einschränkungen und Überlegungen:
- Jede Chat-App unterstützt Linkvorschauen für bis zu fünf URL-Muster.
- Chat-Apps zeigen eine Vorschau für einen Link pro Nachricht an. Wenn in einer Nachricht mehrere Links mit Vorschau vorhanden sind, wird nur der erste Link mit Vorschau angezeigt.
- Chat-Apps zeigen nur Vorschauen von Links an, die mit
https://beginnen. Daher wirdhttps://support.example.com/cases/als Vorschau angezeigt,support.example.com/cases/jedoch nicht. - Sofern die Nachricht keine anderen Informationen enthält, die an die Chat-App gesendet werden, z. B. ein Slash-Befehl, wird bei Linkvorschauen nur die Link-URL an die Chat-App gesendet.
- Wenn ein Nutzer den Link postet, kann eine Chat-App die Linkvorschaukarte nur aktualisieren, wenn Nutzer mit der Karte interagieren, z. B. durch Klicken auf eine Schaltfläche. Sie können die
update()-Methode der Chat API nicht für dieMessage-Ressource aufrufen, um die Nachricht eines Nutzers asynchron zu aktualisieren. - Chat-Apps müssen Links für alle Teilnehmer des Gruppenbereichs in der Vorschau anzeigen. Daher muss das Feld
privateMessageViewerin der Nachricht weggelassen werden.
Linkvorschauen debuggen
Wenn Sie Link-Vorschauen implementieren, müssen Sie möglicherweise Fehler in Ihrer Chat-App beheben, indem Sie die App-Logs lesen. Die Logs finden Sie in der Google Cloud Console im Log-Explorer.
