Trang này giải thích cách thiết lập và phản hồi các lệnh dưới dạng một ứng dụng Google Chat.
Lệnh giúp người dùng khám phá và sử dụng các tính năng chính của một ứng dụng Chat. Chỉ ứng dụng Chat mới có thể xem nội dung của một lệnh. Ví dụ: nếu người dùng gửi tin nhắn có lệnh dấu gạch chéo, thì chỉ người dùng và ứng dụng Chat mới thấy được tin nhắn đó.
Để quyết định xem bạn có nên tạo các lệnh hay không và để hiểu cách thiết kế các lượt tương tác của người dùng, hãy xem phần Xác định tất cả hành trình của người dùng.
Các loại lệnh của ứng dụng Chat
Bạn có thể tạo lệnh cho ứng dụng Chat dưới dạng lệnh dấu gạch chéo hoặc lệnh nhanh. Để khám phá và sử dụng từng loại lệnh, người dùng thực hiện những thao tác sau:-
Lệnh dấu gạch chéo: Người dùng gửi lệnh dưới dạng tin nhắn bằng cách nhập dấu gạch chéo (
/) rồi nhập văn bản được xác định trước, chẳng hạn như/about. Các ứng dụng trò chuyện thường yêu cầu văn bản đối số cho lệnh dấu gạch chéo.Tạo lệnh gạch chéo nếu ứng dụng Chat của bạn yêu cầu người dùng nhập thêm thông tin. Ví dụ: bạn có thể tạo một lệnh gạch chéo có tên là
/search. Lệnh này sẽ chạy sau khi người dùng nhập một cụm từ để tìm kiếm, chẳng hạn như/search receipts. -
Lệnh nhanh: Người dùng sử dụng lệnh bằng cách mở trình đơn trong phần trả lời của một tin nhắn trên Chat. Để sử dụng một lệnh, họ nhấp vào Thêm
rồi chọn một lệnh trong trình đơn.
Tạo một lệnh nhanh nếu ứng dụng Chat của bạn có thể phản hồi người dùng ngay lập tức mà không cần chờ thêm thông tin đầu vào. Ví dụ: bạn có thể tạo một lệnh nhanh có tên là Hình ảnh ngẫu nhiên và lệnh này sẽ phản hồi ngay bằng một hình ảnh.
-

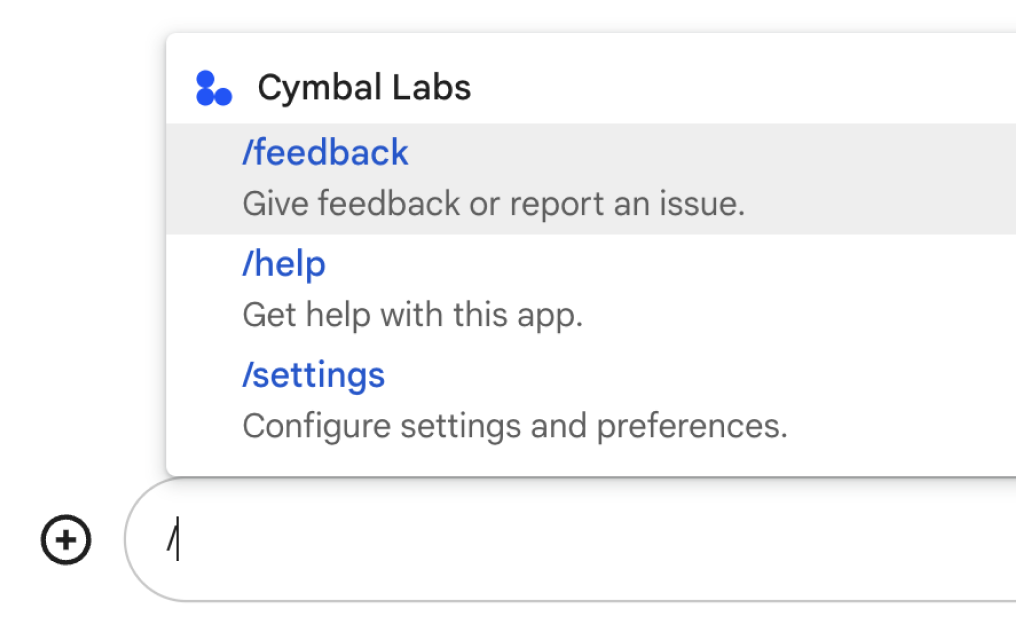
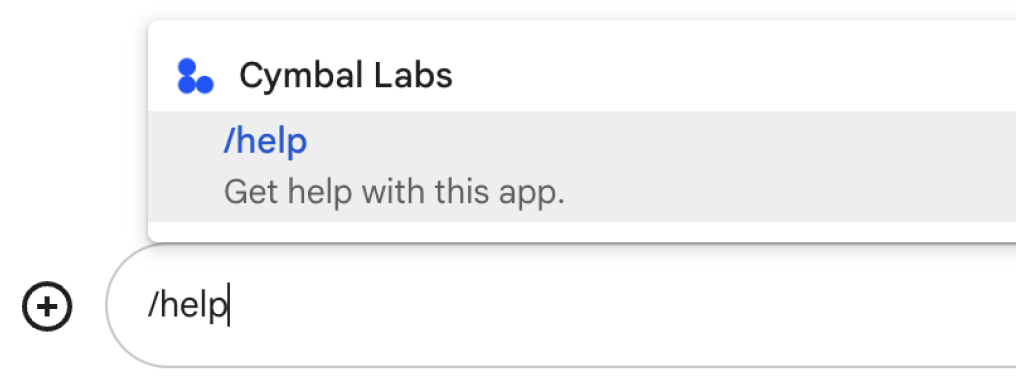
Hình 1. Người dùng khám phá và sử dụng lệnh dấu gạch chéo bằng cách nhập dấu gạch chéo /trong phần trả lời, sau đó nhập tên của lệnh. -

Hình 2. Người dùng có thể khám phá và sử dụng các lệnh nhanh trong trình đơn ở phần trả lời của một tin nhắn trên Chat.
Điều kiện tiên quyết
Node.js
Một ứng dụng Google Chat nhận và phản hồi sự kiện tương tác. Để tạo một ứng dụng Chat tương tác bằng dịch vụ HTTP, hãy hoàn tất hướng dẫn bắt đầu nhanh này.
Apps Script
Một ứng dụng Google Chat nhận và phản hồi sự kiện tương tác. Để tạo một ứng dụng Chat có tính tương tác trong Apps Script, hãy hoàn thành hướng dẫn nhanh này.
Python
Một ứng dụng Google Chat nhận và phản hồi sự kiện tương tác. Để tạo một ứng dụng Chat tương tác bằng dịch vụ HTTP, hãy hoàn tất hướng dẫn bắt đầu nhanh này.
Java
Một ứng dụng Google Chat nhận và phản hồi sự kiện tương tác. Để tạo một ứng dụng Chat tương tác bằng dịch vụ HTTP, hãy hoàn tất hướng dẫn bắt đầu nhanh này.
Thiết lập lệnh
Phần này giải thích cách hoàn tất các bước sau để thiết lập lệnh:
- Tạo tên và nội dung mô tả cho lệnh.
- Định cấu hình lệnh trong Google Cloud Console.
Đặt tên và mô tả lệnh
Tên của một lệnh là nội dung mà người dùng nhập hoặc chọn để gọi ứng dụng Chat. Nội dung mô tả ngắn cũng xuất hiện bên dưới tên để nhắc người dùng thêm về cách sử dụng lệnh:

Khi chọn tên và nội dung mô tả cho lệnh, hãy cân nhắc những đề xuất sau:
Cách đặt tên cho một lệnh:
- Sử dụng các từ hoặc cụm từ ngắn gọn, mang tính mô tả và có thể hành động để người dùng hiểu rõ các lệnh. Ví dụ: thay vì tên
Create a reminder, hãy sử dụngRemind me. - Hãy cân nhắc sử dụng một tên riêng biệt hoặc tên phổ biến cho lệnh của bạn. Nếu lệnh của bạn mô tả một tính năng hoặc hoạt động tương tác thông thường, bạn có thể sử dụng một tên phổ biến mà người dùng nhận ra và mong đợi, chẳng hạn như
SettingshoặcFeedback. Nếu không, hãy cố gắng sử dụng tên lệnh riêng biệt, vì nếu tên lệnh của bạn giống với tên lệnh của các ứng dụng Chat khác, thì người dùng phải lọc qua các lệnh tương tự để tìm và sử dụng lệnh của bạn.
Cách mô tả một lệnh:
- Hãy viết nội dung mô tả ngắn gọn và rõ ràng để người dùng biết được những gì họ có thể mong đợi khi sử dụng lệnh.
- Thông báo cho người dùng biết nếu có yêu cầu nào về định dạng đối với lệnh. Ví dụ: nếu bạn tạo một lệnh gạch chéo yêu cầu văn bản đối số, hãy đặt nội dung mô tả thành một nội dung nào đó như
Remind me to do [something] at [time]. - Cho người dùng biết liệu ứng dụng Chat có trả lời cho mọi người trong không gian hay trả lời riêng cho người dùng gọi lệnh. Ví dụ: đối với lệnh nhanh
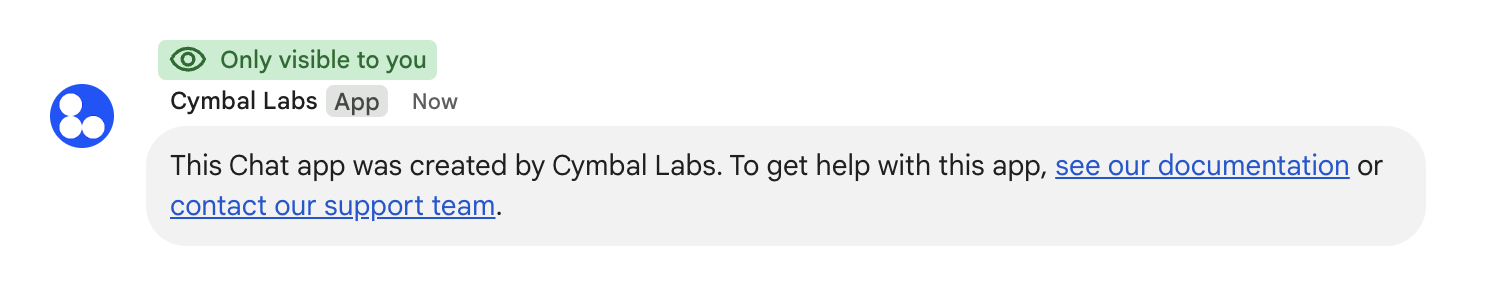
About, bạn có thể mô tả lệnh này làLearn about this app (Only visible to you).
Định cấu hình lệnh trong bảng điều khiển Google Cloud
Để tạo lệnh dấu gạch chéo hoặc lệnh nhanh, bạn cần chỉ định thông tin về lệnh trong cấu hình ứng dụng Chat cho Google Chat API.
Để định cấu hình một lệnh trong Google Chat API, hãy hoàn tất các bước sau:
Trong Google Cloud Console, hãy nhấp vào Trình đơn > API và Dịch vụ > API và Dịch vụ đã bật > Google Chat API
Nhấp vào Cấu hình.
Trong phần Lệnh, hãy nhấp vào Thêm lệnh.
Nhập mã lệnh, nội dung mô tả, loại lệnh và tên cho lệnh:
- Mã lệnh: một số từ 1 đến 1000 mà ứng dụng Chat của bạn dùng để nhận dạng lệnh và trả về phản hồi.
- Nội dung mô tả: văn bản mô tả chức năng của lệnh. Nội dung mô tả có thể chứa tối đa 50 ký tự và có thể bao gồm các ký tự đặc biệt.
- Loại lệnh: chọn Lệnh nhanh hoặc Lệnh gạch chéo.
- Chỉ định tên cho lệnh nhanh hoặc lệnh dấu gạch chéo:
- Tên lệnh nhanh: Tên hiển thị mà người dùng chọn trong trình đơn để gọi lệnh. Có thể chứa tối đa 50 ký tự và bao gồm cả ký tự đặc biệt. Ví dụ:
Remind me. - Tên lệnh dấu gạch chéo: Văn bản mà người dùng nhập để gọi lệnh trong một tin nhắn. Phải bắt đầu bằng dấu gạch chéo, chỉ chứa văn bản và có thể dài tối đa 50 ký tự. Ví dụ:
/remindMe.
- Tên lệnh nhanh: Tên hiển thị mà người dùng chọn trong trình đơn để gọi lệnh. Có thể chứa tối đa 50 ký tự và bao gồm cả ký tự đặc biệt. Ví dụ:
Không bắt buộc: Nếu bạn muốn ứng dụng Chat phản hồi lệnh bằng một hộp thoại, hãy chọn hộp đánh dấu Mở hộp thoại.
Nhấp vào Lưu.
Lệnh này hiện đã được định cấu hình cho ứng dụng Chat.
Phản hồi một lệnh
Khi người dùng sử dụng một lệnh, ứng dụng Chat của bạn sẽ nhận được một sự kiện tương tác. Tải trọng sự kiện chứa siêu dữ liệu với thông tin chi tiết về lệnh đã được gọi (bao gồm cả mã nhận dạng lệnh và loại lệnh), để bạn có thể trả về một phản hồi thích hợp.

/help để giải thích cách nhận được sự hỗ trợ.Để phản hồi từng loại lệnh, bạn phải xử lý các loại sự kiện và đối tượng siêu dữ liệu khác nhau trong tải trọng sự kiện:
| Loại lệnh | Loại sự kiện | Siêu dữ liệu lệnh |
|---|---|---|
| Lệnh dấu gạch chéo | MESSAGE |
message.slashCommand
hoặc message.annotation.slashCommand |
| Lệnh nhanh | APP_COMMAND |
appCommandMetadata
|
Để tìm hiểu cách phản hồi một lệnh bằng tin nhắn, hãy xem các phần sau.
Phản hồi lệnh dấu gạch chéo
Đoạn mã sau đây cho thấy ví dụ về một ứng dụng trò chuyện trả lời lệnh gạch chéo /about. Ứng dụng Trò chuyện xử lý các sự kiện tương tác MESSAGE, phát hiện xem sự kiện tương tác có chứa mã lệnh khớp hay không và trả về một tin nhắn riêng tư:
Node.js
Apps Script
Python
Java
Thay thế ABOUT_COMMAND_ID bằng mã lệnh mà bạn đã chỉ định khi định cấu hình lệnh trong bảng điều khiển Google Cloud.
Trả lời lệnh nhanh
Đoạn mã sau đây cho thấy ví dụ về một ứng dụng trò chuyện trả lời lệnh nhanh Trợ giúp. Ứng dụng Trò chuyện xử lý các sự kiện tương tác APP_COMMAND, phát hiện xem sự kiện tương tác có chứa mã lệnh khớp hay không và trả về một tin nhắn riêng tư:
Node.js
Apps Script
Python
Java
Thay thế HELP_COMMAND_ID bằng mã lệnh mà bạn đã chỉ định khi định cấu hình lệnh trong bảng điều khiển Google Cloud.
Kiểm thử lệnh
Để kiểm thử lệnh và mã, hãy xem phần Kiểm thử các tính năng tương tác cho ứng dụng Google Chat.
Để tìm hiểu cách kiểm thử và sử dụng lệnh trong giao diện người dùng Chat, hãy xem bài viết Dùng các ứng dụng trong Google Chat trong tài liệu trợ giúp của Google Chat.
Chủ đề có liên quan
- Xem các mẫu ứng dụng Chat sử dụng lệnh
- Gửi tin nhắn
- Mở hộp thoại tương tác
