Auf dieser Seite werden die Unterschiede zwischen Text- und Karten-Nachrichten erläutert.
Wenn Chat-Apps SMS senden, um grundlegende Informationen zu übermitteln, werden die Nachrichten inline angezeigt, so wie Nutzer in Google Chat Nachrichten schreiben. Wenn Sie Nachrichten erstellen möchten, die mehr als nur Text enthalten, oder Nachrichten, mit denen Nutzer interagieren können, können Chat-Apps Karten verwenden. Chat-Apps können auch eine SMS mit einer Karte anhängen. Um Nutzer aufzufordern, mehrstufige Prozesse wie das Ausfüllen eines Formulars abzuschließen, können Chat-Apps auch Karten erstellen, die als Dialogfelder in einem neuen Fenster geöffnet werden.
Aufbau einer SMS
In der Google Chat API werden Nachrichten als JSON-Objekte dargestellt. In einer Nachricht wird eine SMS als text-Objekt dargestellt.
Im folgenden Beispiel erstellt eine Chat-App eine SMS in einem Bereich für ein Team von Softwareentwicklern, dass ein Code-Freeze bevorsteht:
{
"text": "Attention <users/all>: Code freeze starts at `11:59 am` Pacific Standard Time! If you need a little more time, type `/moreTime` and I'll push the code freeze back one hour."
}
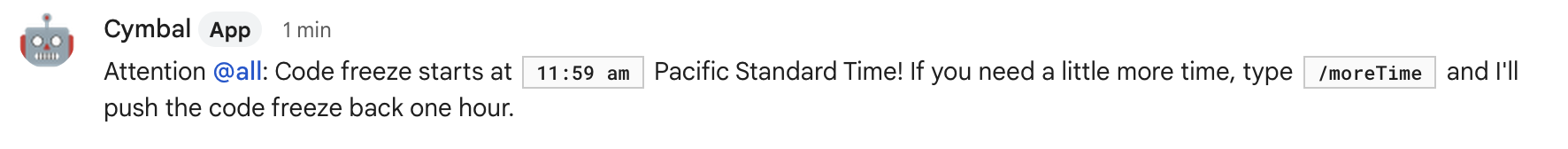
Die JSON-Datei gibt die folgende Meldung zurück:

Aufbau einer Kartennachricht
In der Google Chat API werden Nachrichten als JSON-Objekte dargestellt. In einer Nachricht wird eine Karte als cardsV2-Array dargestellt und besteht aus Folgendem:
- Ein oder mehrere
CardWithId-Objekte. - Eine
cardId, die zur Identifizierung der Karte verwendet wird und auf eine bestimmte Nachricht beschränkt ist. Karten in verschiedenen Nachrichten können dieselbe ID haben. Ein
card-Objekt, das Folgendes umfasst:- Ein
header-Objekt, das Dinge wie einen Titel, einen Untertitel und ein Avatarbild angibt. - Ein oder mehrere
section-Objekte, die jeweils mindestens ein Widget enthalten. - Ein oder mehrere
widget-Objekte. Jedes Widget ist ein zusammengesetztes Objekt, das Text, Bilder, Schaltflächen und andere Objekttypen darstellen kann.
- Ein
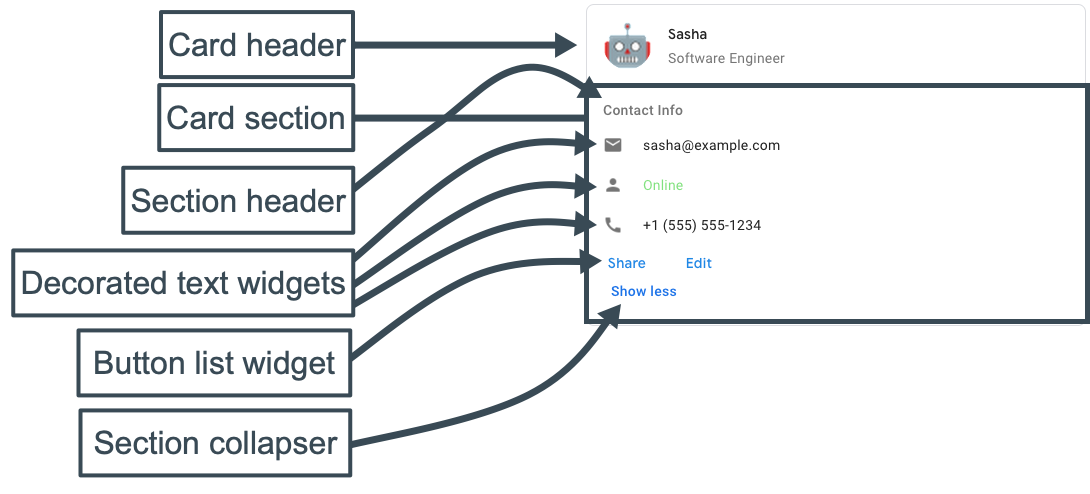
Die folgende Kartenmitteilung enthält beispielsweise die Objekte header, section und widget:

Der folgende Code stellt das JSON der Kartenmitteilung dar:
JSON
{
"cardsV2": [
{
"cardId": "unique-card-id",
"card": {
"header": {
"title": "Sasha",
"subtitle": "Software Engineer",
"imageUrl": "https://developers.google.com/chat/images/quickstart-app-avatar.png",
"imageType": "CIRCLE",
"imageAltText": "Avatar for Sasha"
},
"sections": [
{
"header": "Contact Info",
"collapsible": true,
"uncollapsibleWidgetsCount": 1,
"widgets": [
{
"decoratedText": {
"startIcon": {
"knownIcon": "EMAIL"
},
"text": "sasha@example.com"
}
},
{
"decoratedText": {
"startIcon": {
"knownIcon": "PERSON"
},
"text": "<font color=\"#80e27e\">Online</font>"
}
},
{
"decoratedText": {
"startIcon": {
"knownIcon": "PHONE"
},
"text": "+1 (555) 555-1234"
}
},
{
"buttonList": {
"buttons": [
{
"text": "Share",
"onClick": {
"openLink": {
"url": "https://example.com/share"
}
}
},
{
"text": "Edit",
"onClick": {
"action": {
"function": "goToView",
"parameters": [
{
"key": "viewType",
"value": "EDIT"
}
]
}
}
}
]
}
}
]
}
]
}
}
]
}
Mit dem Card Builder können Sie Nachrichten und Benutzeroberflächen für Chat-Apps entwerfen und in der Vorschau ansehen:
Card Builder öffnen