Na tej stronie wyjaśniamy różnice między wiadomościami tekstowymi a kartami.
Gdy aplikacje w Google Chat wysyłają SMS-y z podstawowymi informacjami, wiadomości pojawiają się w tekście, tak jak wiadomości pisane przez użytkowników Google Chat. Aby tworzyć wiadomości zawierające więcej niż tylko tekst lub wiadomości, z którymi użytkownicy mogą wchodzić w interakcje, aplikacje Chat mogą używać kart. Aplikacje do czatowania mogą też dołączać do wiadomości tekstowej kartę. Aby zachęcić użytkowników do ukończenia wieloetapowych procesów, takich jak wypełnianie formularza, aplikacje w Google Chat mogą też tworzyć karty, które otwierają się w nowym oknie jako okna dialogowe.
Anatomia SMS-a
W Google Chat API wiadomości są reprezentowane jako obiekty JSON. W wiadomości SMS jest reprezentowana jako obiekt text.
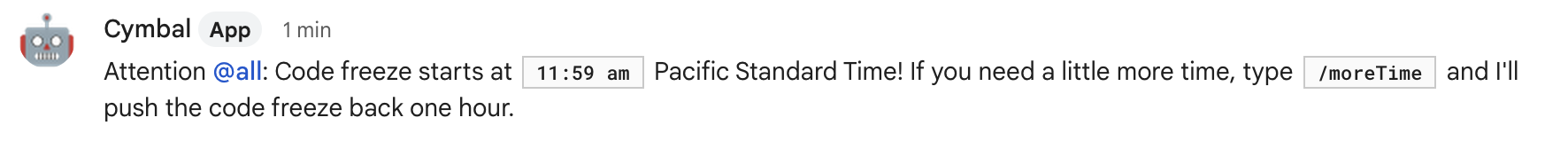
W tym przykładzie aplikacja do obsługi czatu tworzy w pokoju wiadomość tekstową dla zespołu programistów, że zbliża się zamrożenie kodu:
{
"text": "Attention <users/all>: Code freeze starts at `11:59 am` Pacific Standard Time! If you need a little more time, type `/moreTime` and I'll push the code freeze back one hour."
}
JSON zwraca ten komunikat:

Anatomia wiadomości na karcie
W Google Chat API wiadomości są reprezentowane jako obiekty JSON. W wiadomości karta jest reprezentowana jako tablica cardsV2 i składa się z tych elementów:
- Co najmniej 1
CardWithIdobiekt. cardId, używany do identyfikowania karty i ograniczony do danej wiadomości. (Karty w różnych wiadomościach mogą mieć ten sam identyfikator).Obiekt
card, który składa się z tych elementów:headerobiekt, który określa takie elementy jak tytuł, podtytuł i obraz w stylu awatara.- Co najmniej 1
sectionobiekt, który zawiera co najmniej 1 widżet. - Co najmniej 1
widgetobiekt. Każdy widżet to obiekt złożony, który może reprezentować tekst, obrazy, przyciski i inne typy obiektów.
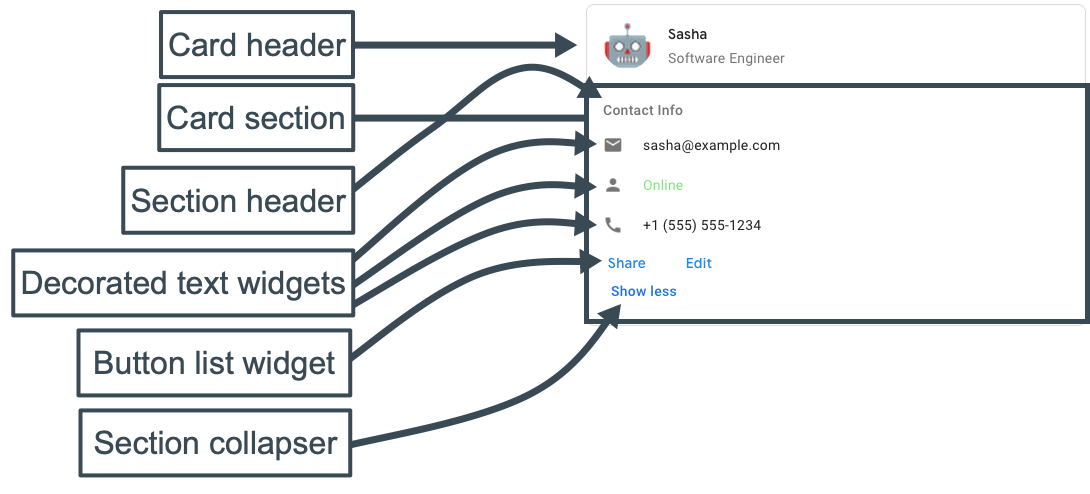
Na przykład ta wiadomość na karcie zawiera obiekty
header,
section i
widget:

Poniższy kod przedstawia JSON wiadomości z kartą:
JSON
{
"cardsV2": [
{
"cardId": "unique-card-id",
"card": {
"header": {
"title": "Sasha",
"subtitle": "Software Engineer",
"imageUrl": "https://developers.google.com/chat/images/quickstart-app-avatar.png",
"imageType": "CIRCLE",
"imageAltText": "Avatar for Sasha"
},
"sections": [
{
"header": "Contact Info",
"collapsible": true,
"uncollapsibleWidgetsCount": 1,
"widgets": [
{
"decoratedText": {
"startIcon": {
"knownIcon": "EMAIL"
},
"text": "sasha@example.com"
}
},
{
"decoratedText": {
"startIcon": {
"knownIcon": "PERSON"
},
"text": "<font color=\"#80e27e\">Online</font>"
}
},
{
"decoratedText": {
"startIcon": {
"knownIcon": "PHONE"
},
"text": "+1 (555) 555-1234"
}
},
{
"buttonList": {
"buttons": [
{
"text": "Share",
"onClick": {
"openLink": {
"url": "https://example.com/share"
}
}
},
{
"text": "Edit",
"onClick": {
"action": {
"function": "goToView",
"parameters": [
{
"key": "viewType",
"value": "EDIT"
}
]
}
}
}
]
}
}
]
}
]
}
}
]
}
Użyj narzędzia do tworzenia kart, aby projektować i wyświetlać podgląd interfejsów użytkownika i wiadomości w aplikacjach Google Chat:
Otwórz narzędzie do tworzenia kart